使用 CSS border-radius 來畫不同的形狀。
今天我們來使用 CSS border-radius 去畫不同的形狀。

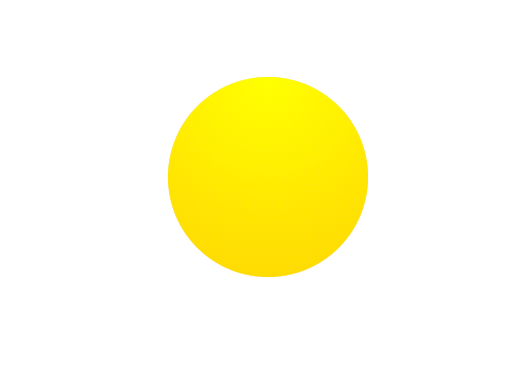
首先,當一個 DIV 長寛一樣時,可以使用 border-radius 50% 來製作圓形。配一個底色或漸變色來控制。

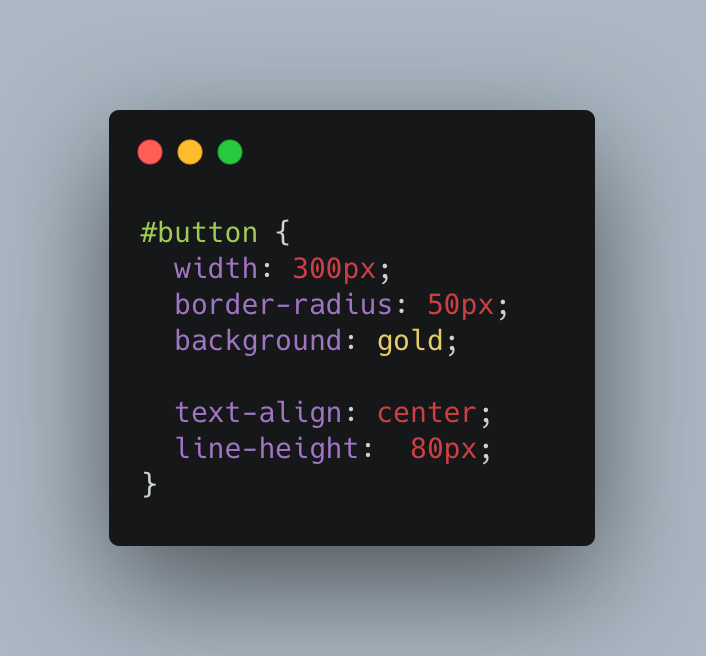
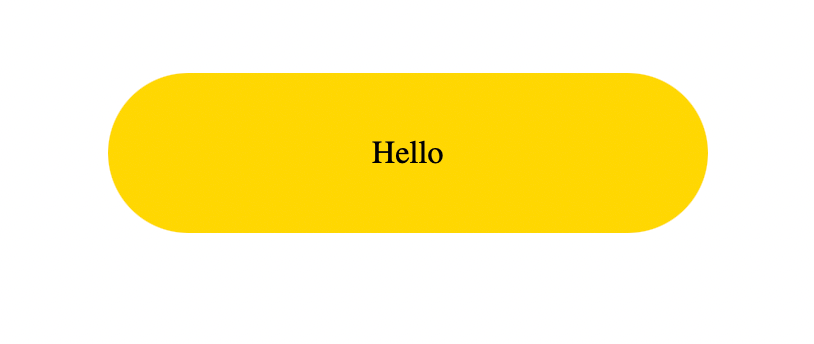
而當長寛不一樣時,若使用高度的一半作為 border-radius,則我們可以得出藥丸形狀。即類似圓角按鈕的效果。


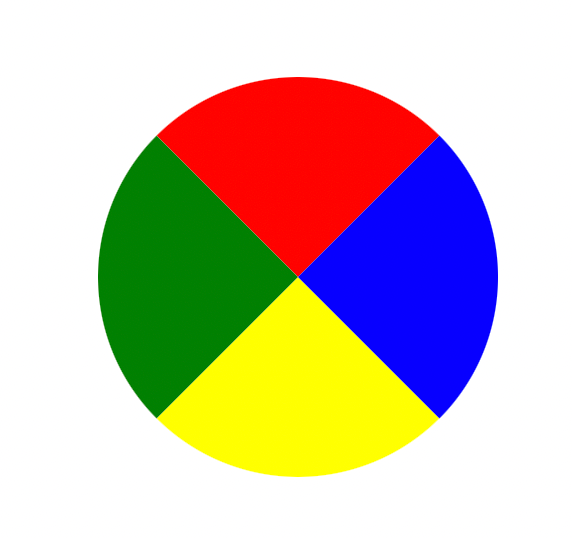
另一個使用方式是不使用底色,而使用邊框顏色。配搭起不同的邊框顏色,我們可以將圓形分成四份。例如當長寛為零時,並且將 4 條邊設定為不同的顏色,就可以有類似如下的效果。

當其中三邊為透明色,而只有一邊有顏色時,我們可以製作出一個餡餅批(Pie)形。

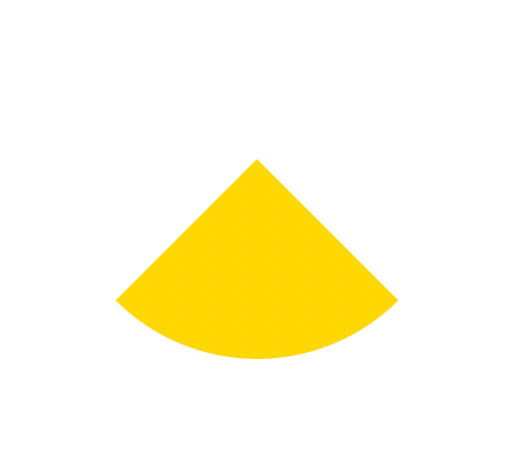
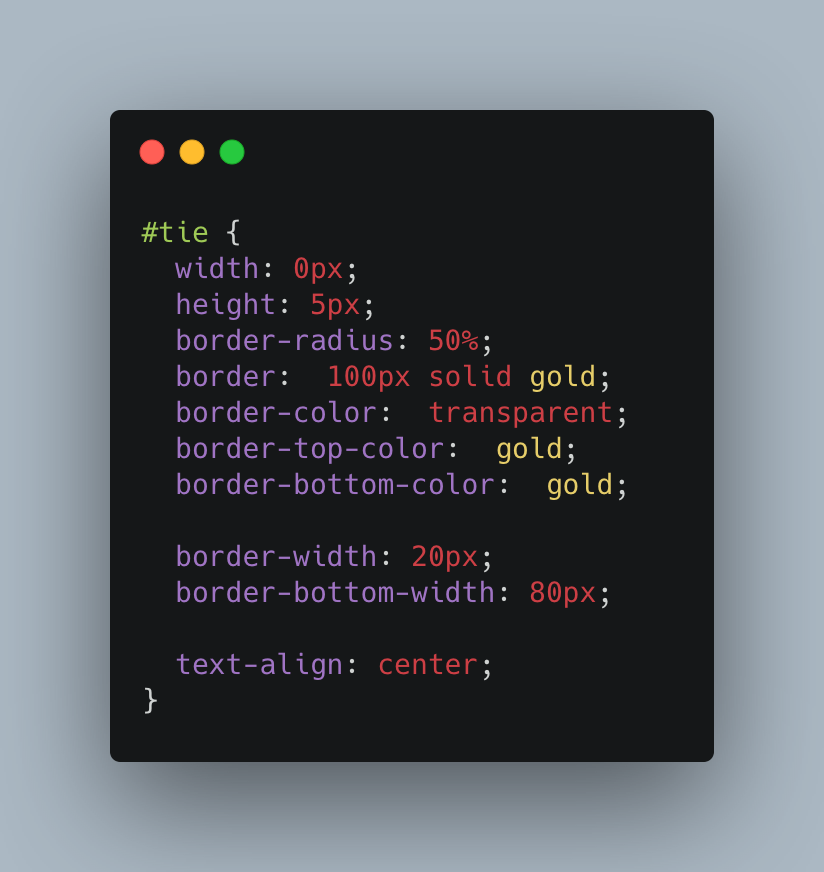
甚至乎,如果不是四邊一樣寛度,我們可以得出不對稱的形狀,例如領帶形等。大家可以嘗試一下不同的長寬及不同邊上色,可以造成不同的好玩形狀。


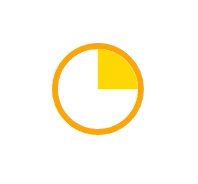
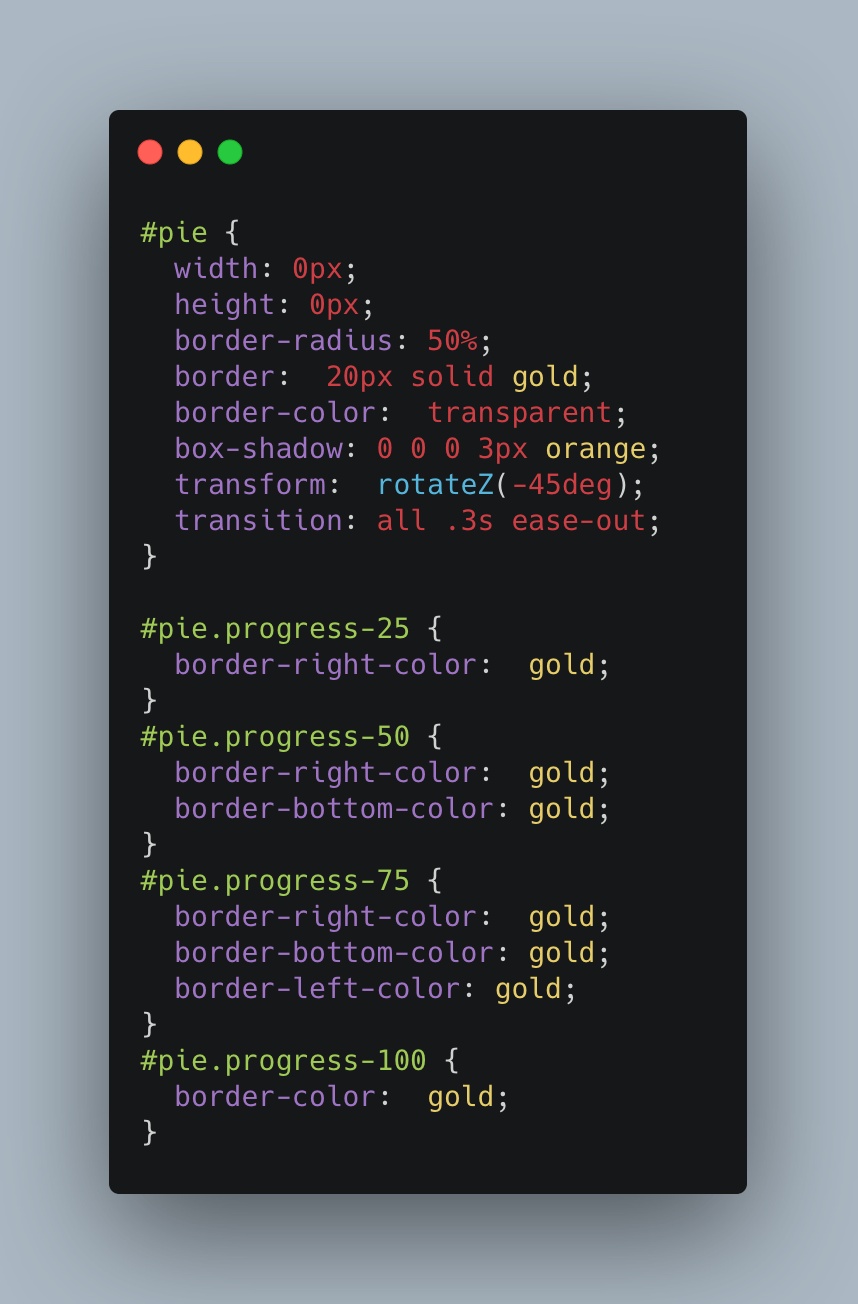
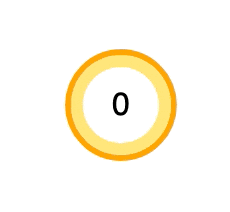
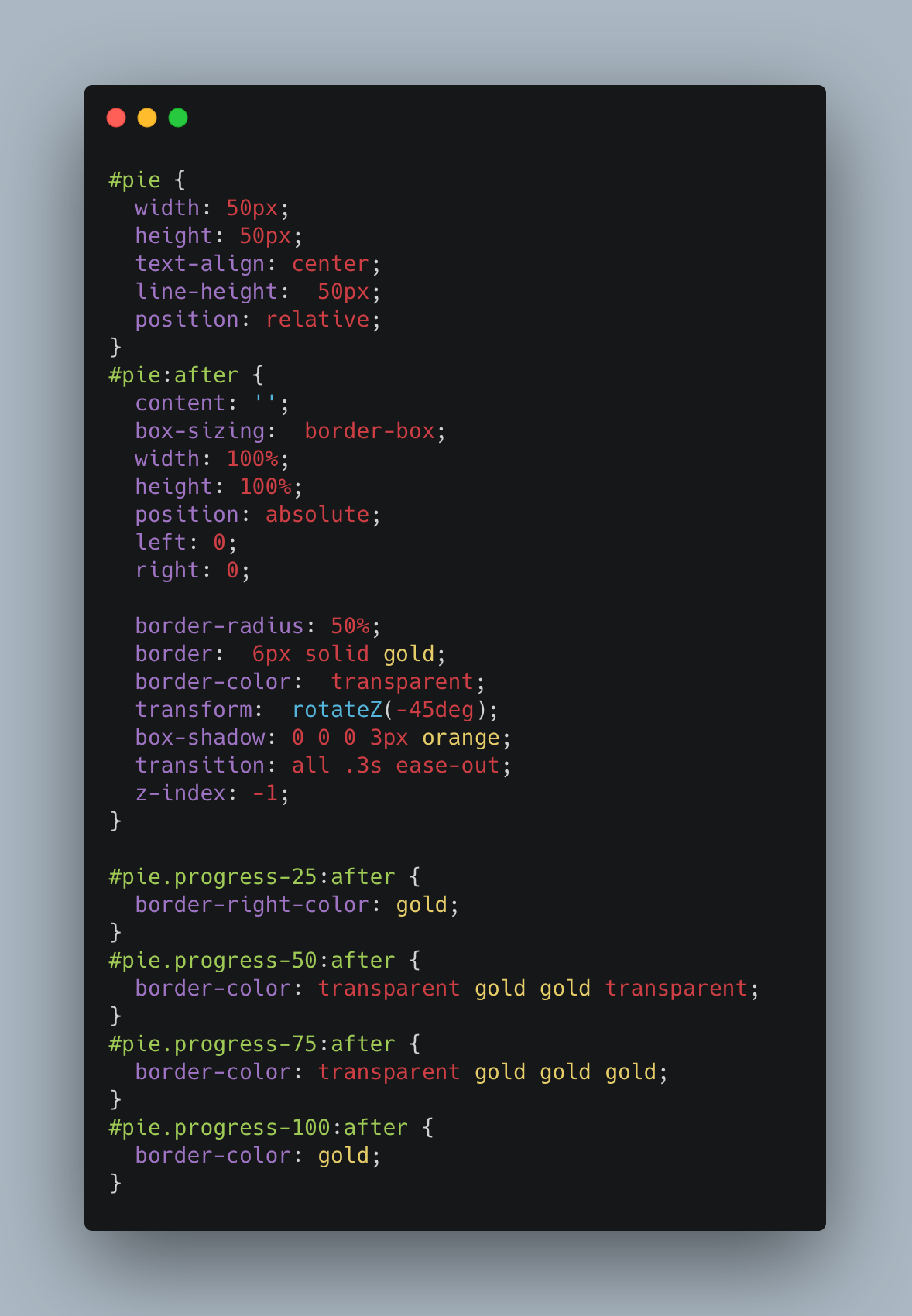
回到正常一點的餡餅批形,若我們將角度稍為轉 45 度,然後製作一邊、兩邊、三邊、四邊顏色填滿。這樣就可以形成一個圓餅形進度圖。可以分別表達 0%, 25%, 50%, 75%, 100% 的進度。


如果這個進度條配上一個數字內容及長度寛度,就可以形式一個中空的圖形進度。不過由於要處理 45 度角打斜,所以我們需要分成兩層,使用 :after 來實現剛剛的圓餅圖。


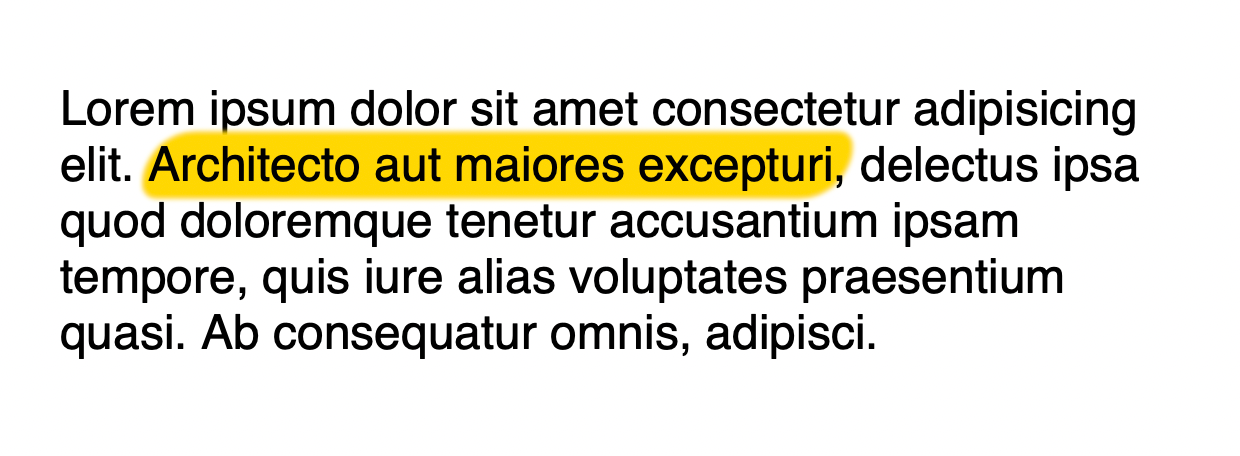
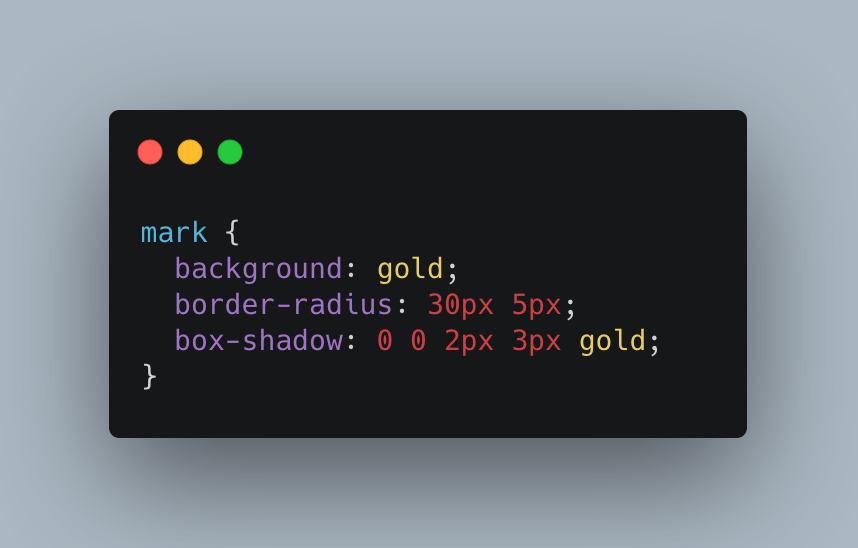
另外,我們亦可以設定四個角有不同的圓角值,例如可以左上及右下為一組、右上及左下為一組,從而造成打斜的效果。例如我們可以用這個不對稱製作營光筆標記 Highlight 效果,這個效果加上少少的 box-shadow 會更像真,這個 box-shadow 設定了 0px x/y 位移、2px blur 模糊及 3px 向外擴展。找天我再另外寫寫 box-shadow 的很多好玩效果。


今期先就這樣,下星期二繼續示範其他 CSS 好玩技巧。
— 麥誠 Makzan,2021-11-16。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
我逢星期二會不定期推出 #CSS樣式星期二,介紹不同的 CSS 特效與技巧。在這個網站技術正在佔領各平台軟件界面的年代,用好 CSS 樣式可以使大家事半功倍。
如果我的文章有價值,請訂閱贊助我持續創作分享。
訂閱贊助:https://liker.land/thomasmak/civic
