淺談版面設計的運用
整理編排設計上可運用的技巧,遵循幾個基本原則,也能營造出良好的視覺效果

版面設計有許多脈絡可循,點出幾個常見的方式,有技巧的將元素安排於畫面中。
元素安排
有時候,使用少量的元素,哪怕只有一張圖片,甚至是文字,也能透過編排設計,製作視覺;明白各元素的擔任的角色,遠比塞滿畫面重要。


佈局選擇
依據呈現的內容,選擇合適的佈局安排,儘管排版的呈現相似,依然能變化多種可能。
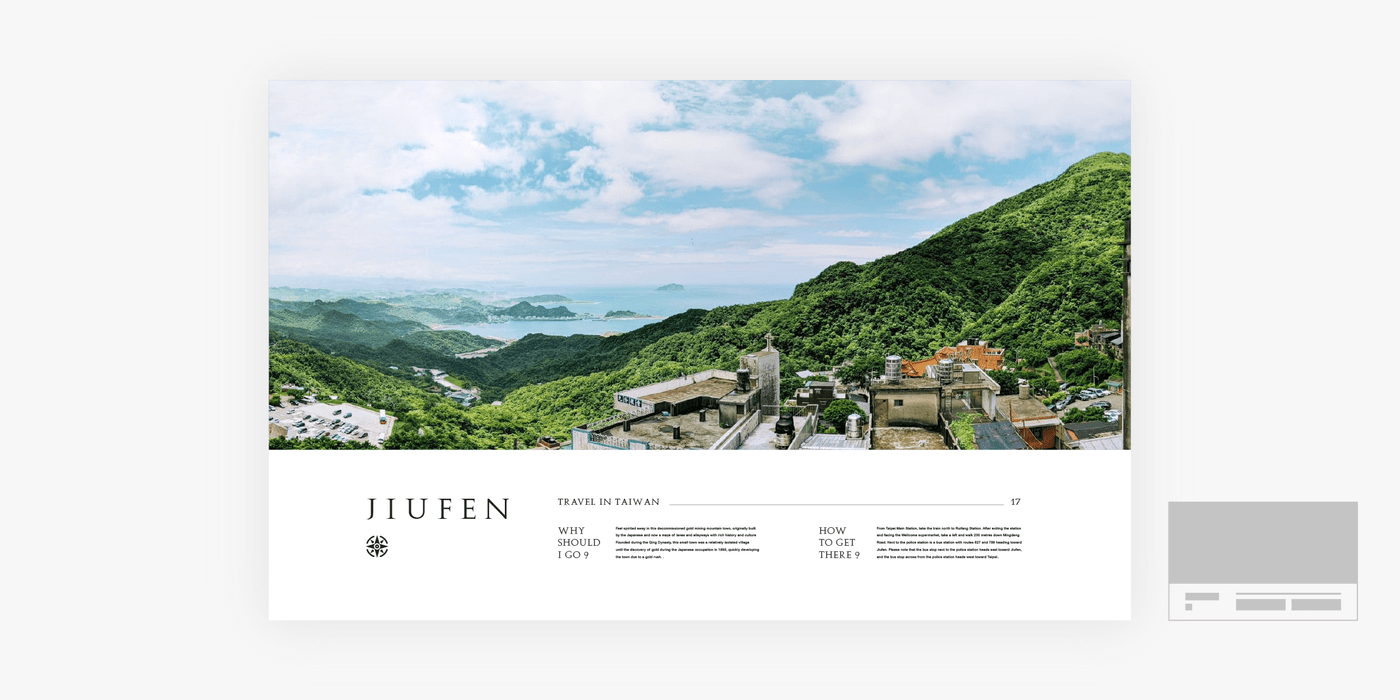
使用自己在九份拍攝的風景照,製作風景內頁的設計範例:
🧿 將元素安排於畫面中,以周圍的留白營造窗外的意象
畫面中的所有元素都擁有自己的空間,彼此不重疊,讓人有豐富感,整體精緻。

🧿 將圖片放大,展現「飽覽美景」的感受
有時依據圖片的性質,決定裁切的比例,在此範例中,使用修長的裁切,營造出優雅的感受。讓人想待在民宿或是咖啡廳裡,望著美景的感受。

🧿 設計「明信片」風格的排版
我喜歡明信片的直觀、大方,它充分展現照片,明顯感受「身在這裡」。越優秀的攝影,需要的編排與額外修飾就越少,盡可讓減少干擾畫面,或是轉移視覺焦點的元素,專注呈現圖片。

視覺重心
除了基本的平衡,更重要的是:視覺重心。
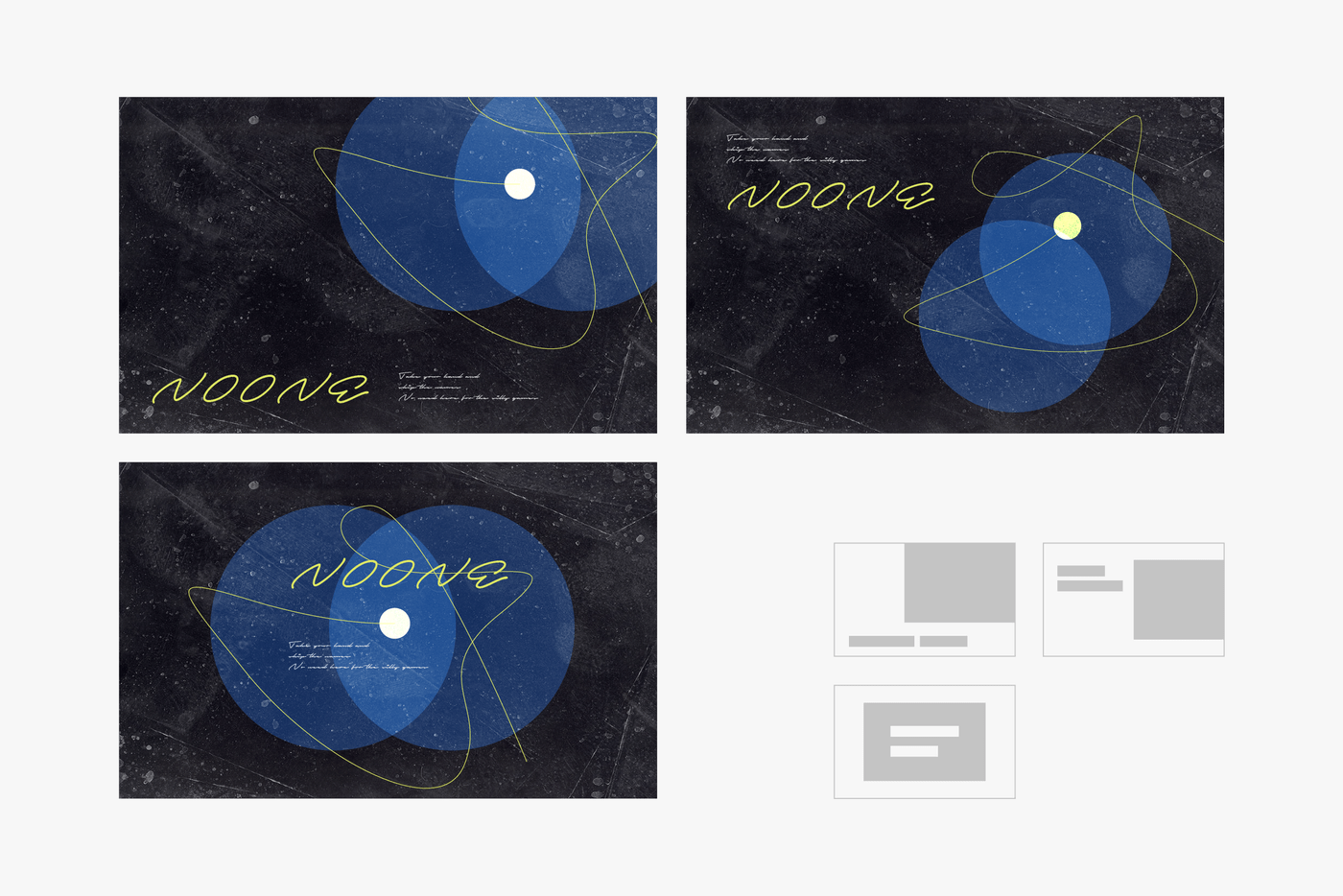
可以練習將元素使用不同的排列組合,並保持視覺重心的平衡,以這樣的練習,訓練自己安排元素的能力。

關於文字
美好的畫面,配上無法讓人好好閱讀的文字,那這樣的排版非常可惜。
先前在《好讀的排版指南》提過字距、行距、文字段落的寬度等觀念。在《如何創造視覺層級》提到如何運用不同方式的對比,創造視覺層級。
字體考量
除了避免混用多種字體,還得考量哪些情境適用哪種字體。字體的樣貌也具有一定程度的影響。

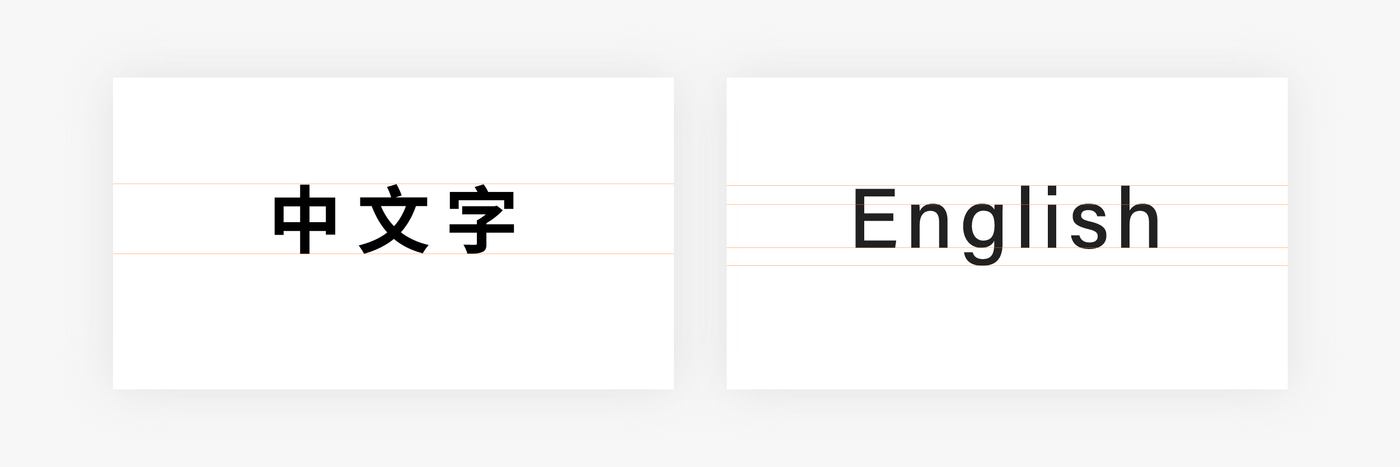
語系差異
為何美好的英文語系編排,套用中文字後,整個畫面的感覺都不對勁了?
並不是單純改變語系,就能完成編排設計。
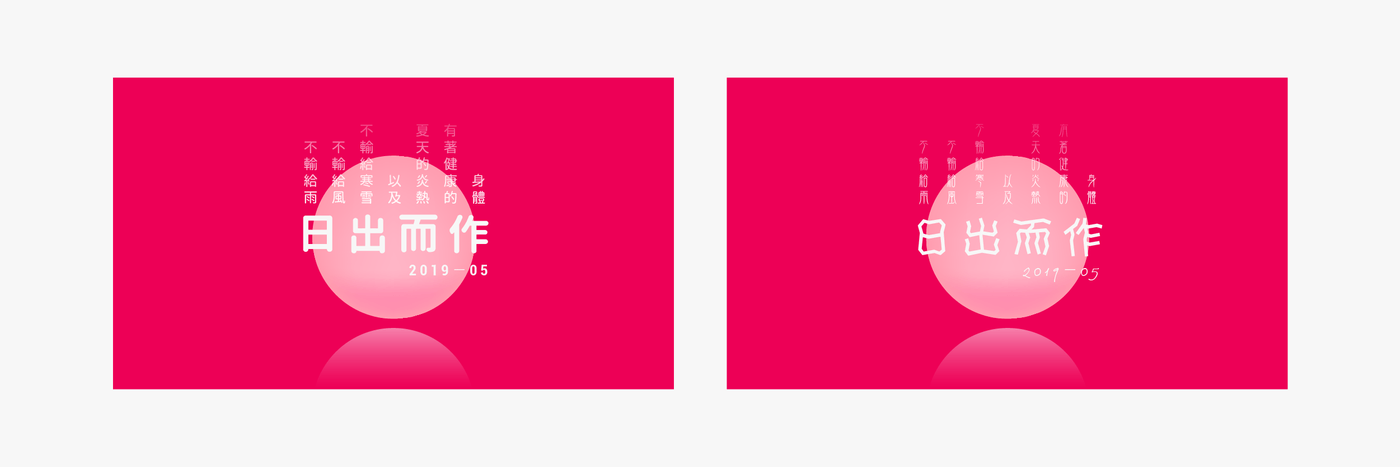
中文字體的結構相對統一但缺少節奏感,它需要更多的考量,在編排文字時需要對文字的結構適當的調整,增加文字的節奏,感營造舒適的編排。

留白與元素擺放位置
以主角面對的方向、視線,等具有指向的位置,來選擇留白或置放想讓人觀看的元素。
下圖中的左方範例,可見到人物與海鳥的位置相呼應,像是人物望著海鳥。
而右方的範例則不同,營造出「錯過」、「不在意」等的感受。

運用疏密表現關係
先前的〈淺談版面設計的觀念〉提到:若能將完形心理運用在排版上,就能引導視覺動線,達到很棒的效用。
元素彼此靠得越近,關係就越強烈。在排版設計中,我們會將關係接近的元素組合在一起,讓畫面有組織。-完形心理原理:鄰近性(proximity)〈淺談版面設計的觀念〉
其他補充
- 了解原理,才能真正融會貫通;在這之前,必須多多練習
- 除了編排設計,也必須了解視覺設計,學習不同表現技巧
- 避免過度依賴版型,可嘗試不同的排版方式與實驗
- 可透過襯底色塊、線段等方式點綴畫面,讓畫面更聚焦
文章首次發布於 Medium,目前閱讀的版本為精修版。
最後,感謝你的閱讀及支持,有任何問題都歡迎來信(imjhanemi@gmail.com)聯絡我們。
