使用 NodeJS 測試 Web UI

本篇文章是關於一些用作測試 Web UI 的 NodeJS 工具。 它們包括:
Mocha
Mocha 是一個用於測試的 Javascript 框架。它有一個 BDD 風格的語法(BDD:行為驅動開發),並兼容 Asynchronous call 測試。它也支持不同的斷言庫,在我們的例子中,我們將使用 chai 來斷言。
Chai
Chai 是一個 NodeJS 的 BDD / TDD 斷言庫,適用於瀏覽器與其他不同的 Javascript 測試框架。
CasperJS
CasperJS 是用於構建導航場景的模組。它通常與 PhantomJS 一起使用,但實際上它也支援另一個 headless 瀏覽器 SlimerJS,SlimerJS 使用 Firefox 的渲染引擎 Gecko 。
PhantomJS
PhantomJS 是使用 WebKit 渲染引擎的 headless 瀏覽器,能夠在沒有介面的伺服器執行測試。
檢查 Google 搜尋器是否運作正常
假設我們想測試以下功能:
- 是否可以正常訪問 Google 的搜尋頁面?
- 搜尋功能能否成功返回結果?
對於第一個問題,我們可以簡單地向 Google URL 發出一個 HTTP 請求,看看它是否返回 HTTP 200 狀態碼,這可以通過 CasperJS 輕鬆完成。
第二個問題有點複雜。它可以拆解成以下步驟。
- 等待搜尋表單
- 填寫表格並提交
- 檢查結果集是否包含用作搜尋的關鍵詞
我們來看看代碼。
初始化一個新的 NodeJS 項目
npm init
安裝以下 NodeJS 模塊
npm install casperjs chai mocha phantomjs --save-dev # In addition to the above libraries, we also need the following extensions. npm install casper-chai mocha-casperjs --save-dev
編寫測試碼
建立 test/google-search.js
describe('Google Search', function() {
// 在每個測試的腳本之前
before(function() {
casper.start('https://www.google.com.hk/');
});
// *** Test 1 ***
// 是否可以正常訪問 Google 的搜尋頁面?
it('should have return HTTP 200', function() {
expect(casper.currentHTTPStatus).to.equal(200);
});
// *** Test 2 ***
// 搜尋功能能否成功返回結果?
it('should be able to search', function() {
// 等待搜尋表單
casper.waitForSelector('form[action="/search"]', function() {
'form[action="/search"]'.should.be.inDOM;
});
// 填寫表格並提交
casper.then(function() {
this.fill('form[action="/search"]', { q: 'Boatswain' }, true);
});
// 檢查結果集是否包含用作搜尋的關鍵詞
casper.waitForSelector('h3.r a', function() {
'h3.r a'.should.be.inDOM;
expect('h3.r a').to.contain.text(/Boatswain/);
});
});
});
添加一個 npm 腳本來執行測試
編輯 package.json 如下。
{
"name": "ui-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "mocha-casperjs test/google-search.js" // <- Add the test script
},
"author": "ykyuen",
"license": "ISC",
"devDependencies": {
"casper-chai": "^0.3.0",
"casperjs": "^1.1.4",
"chai": "^4.1.2",
"mocha": "^4.1.0",
"mocha-casperjs": "^0.6.0",
"phantomjs": "^2.1.7"
}
}
執行測試
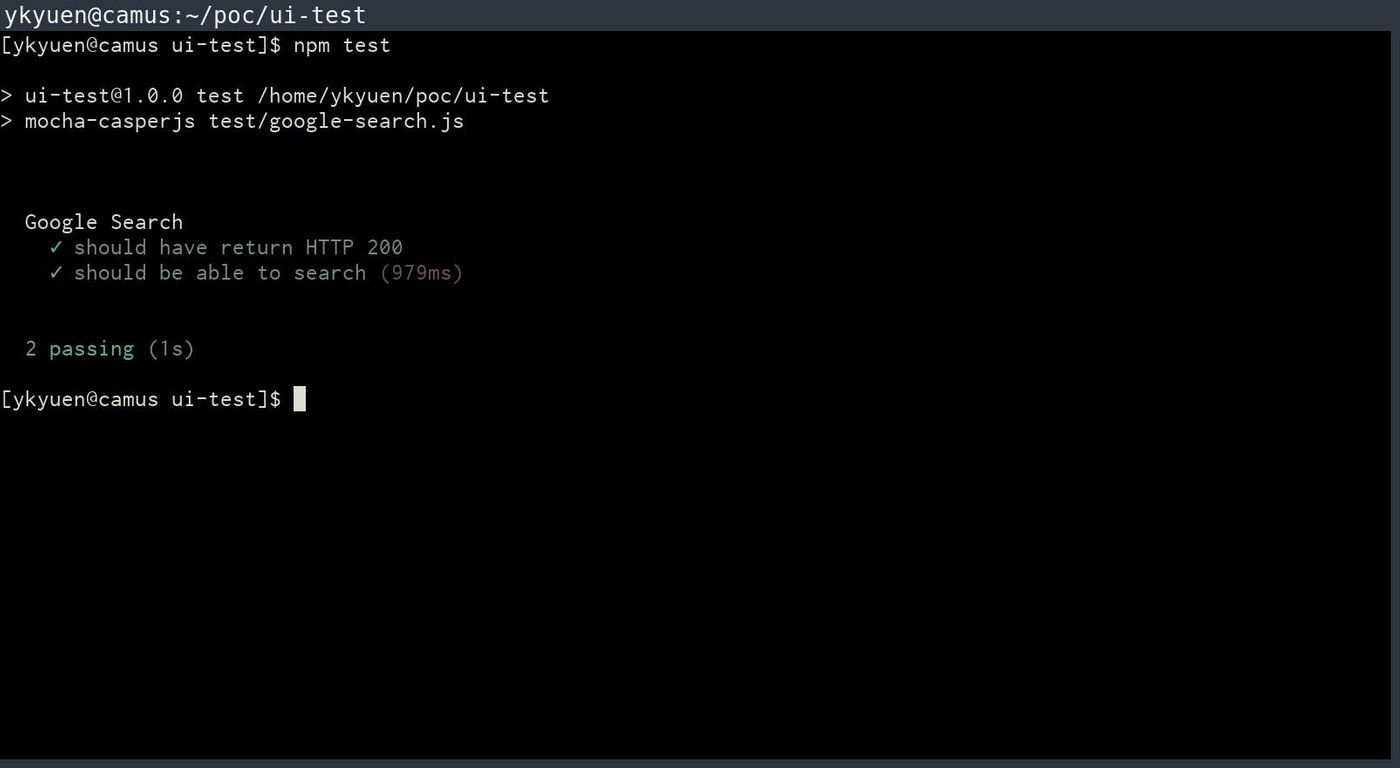
npm test

測試結束後會顯示一個簡短的測試報告。
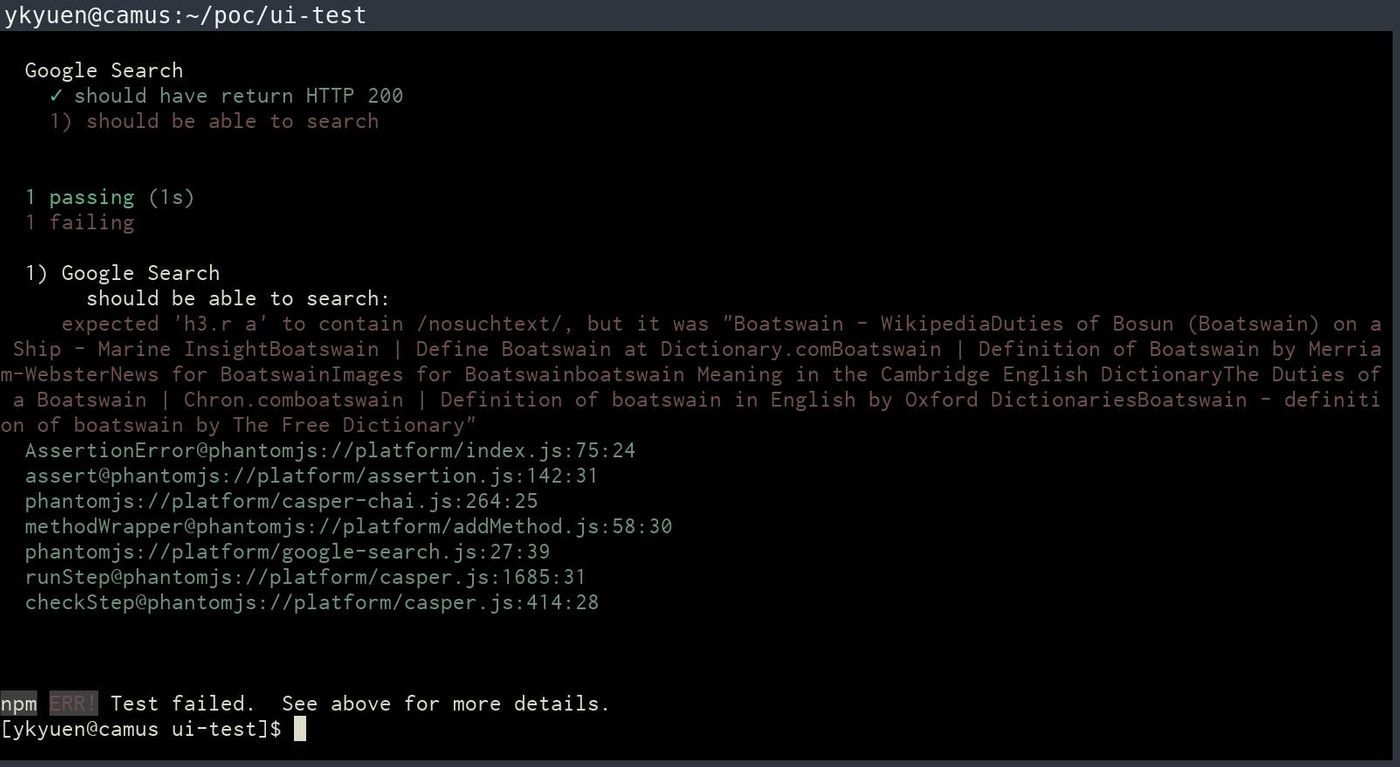
試試更改一下測試碼
// Check if the result set contains text "Boatswain"
casper.waitForSelector('h3.r a', function() {
'h3.r a'.should.be.inDOM;
expect('h3.r a').to.contain.text(/nosuchtext/); // <- edit here
});

總結
此示例顯示如何在 NodeJS 中創建簡單的 Web UI 測試,並在命令列介面下執行測試。 它可以用於預備環境的冒煙測試。但請注意,CasperJS 並不適用於單元測試,而是用於 Web UI 測試。 另外,像 Karma 這樣的測試運行者並不支援 CasperJS。 如果你需要的是單元測試的解決方案,你應該排除 CasperJS。
完整的例子可以在此找到。