本週看了啥 03/15 - 03/21
雲彩收集者手冊 加文•普雷特•平尼
雲彩收集協會的手冊,對各種常見不常見的雲都做了歸類和特徵說明。總之,從今天就開始拍雲!

一個基於 figma 的 A11y 相關可用性提醒標籤集 🔗️
看上去還蠻好用的!雖然短時間內絕對用不上,不過暫且存一下。
各種 CSS 生成器集合 🔗️
包括陰影生成器(甚至有配套插件!)、贝塞尔动画曲线等等……

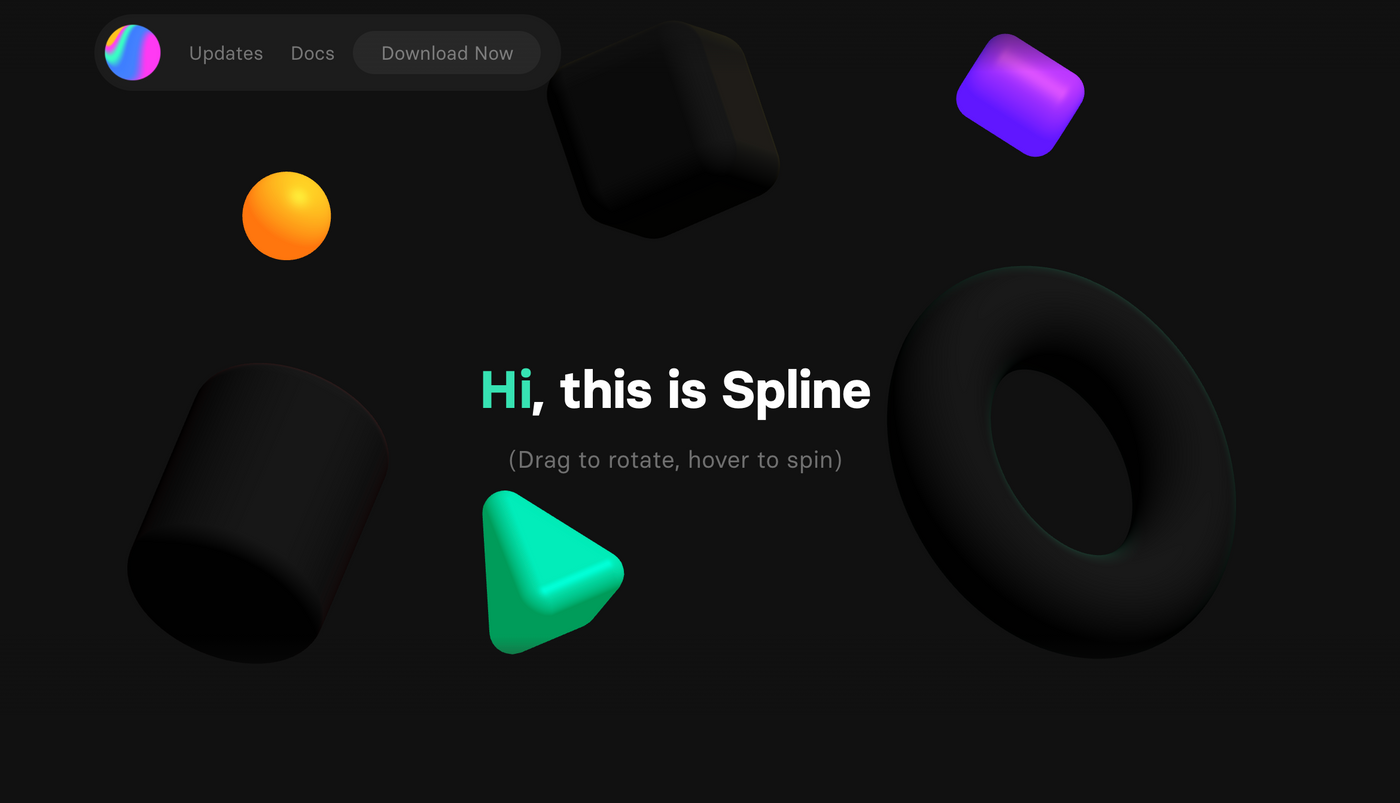
Spline 出 alpha 版本啦! 🔗️
增加了新功能……看宣傳片感覺已經可以作爲一個專門的設計工具來用了(不過是基於 3D),是時候再次打開它了!

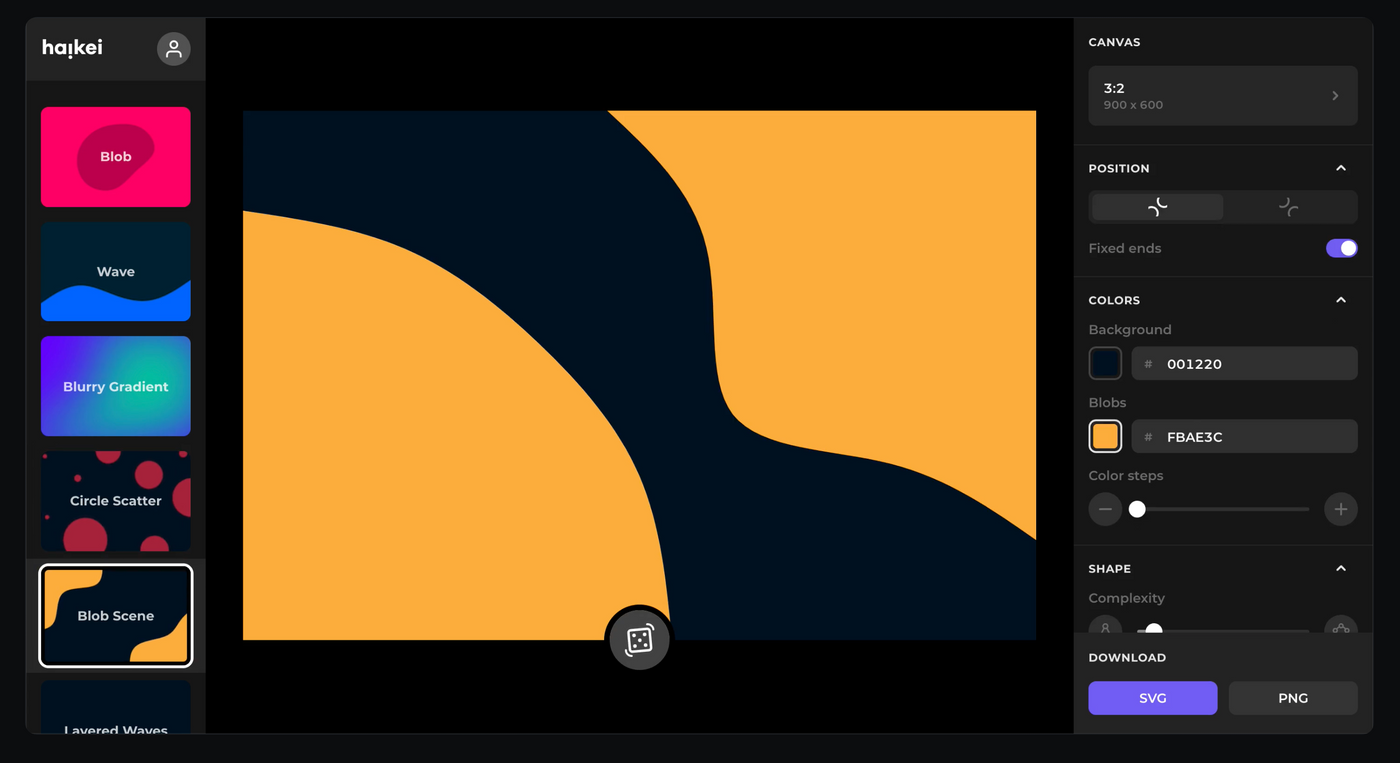
生成 SVG 形狀素材 🔗️
包含 blob、wave 等各種常見界面元素,通過一些數值來隨機生成,可以用在網頁各個地方。

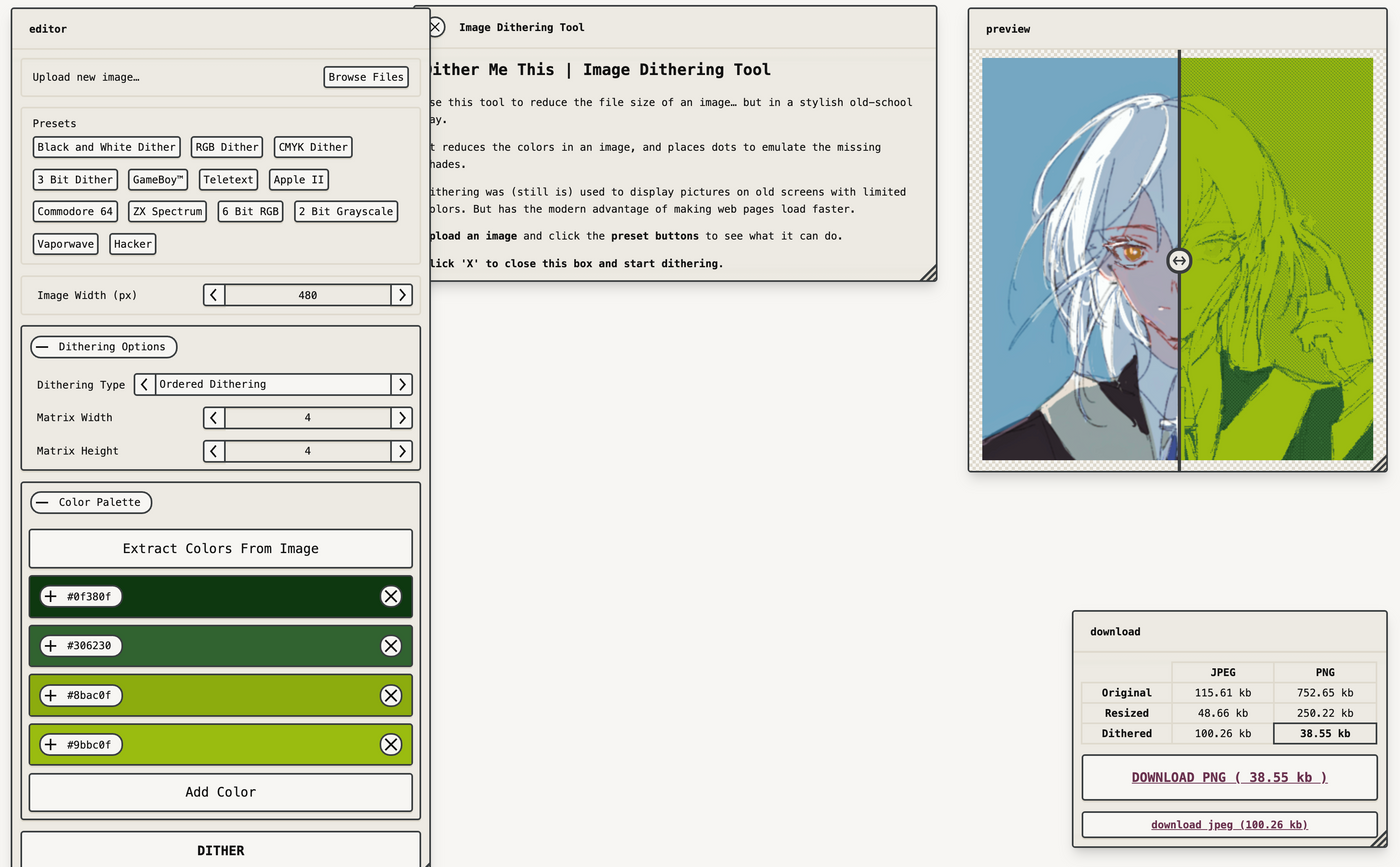
一个噪点抖动风格化滤镜——同时显著压缩图片体积 🔗️
看这风格眼熟还以为是什么开源样式库,没想到就是之前 Pattern Generator 的作者。真的好喜歡喔……

關於 “disabled” 狀態的一些更優決策 🔗️
有幾點是自己平時沒怎麼注意和考慮的,提醒自己多注意這些細節。

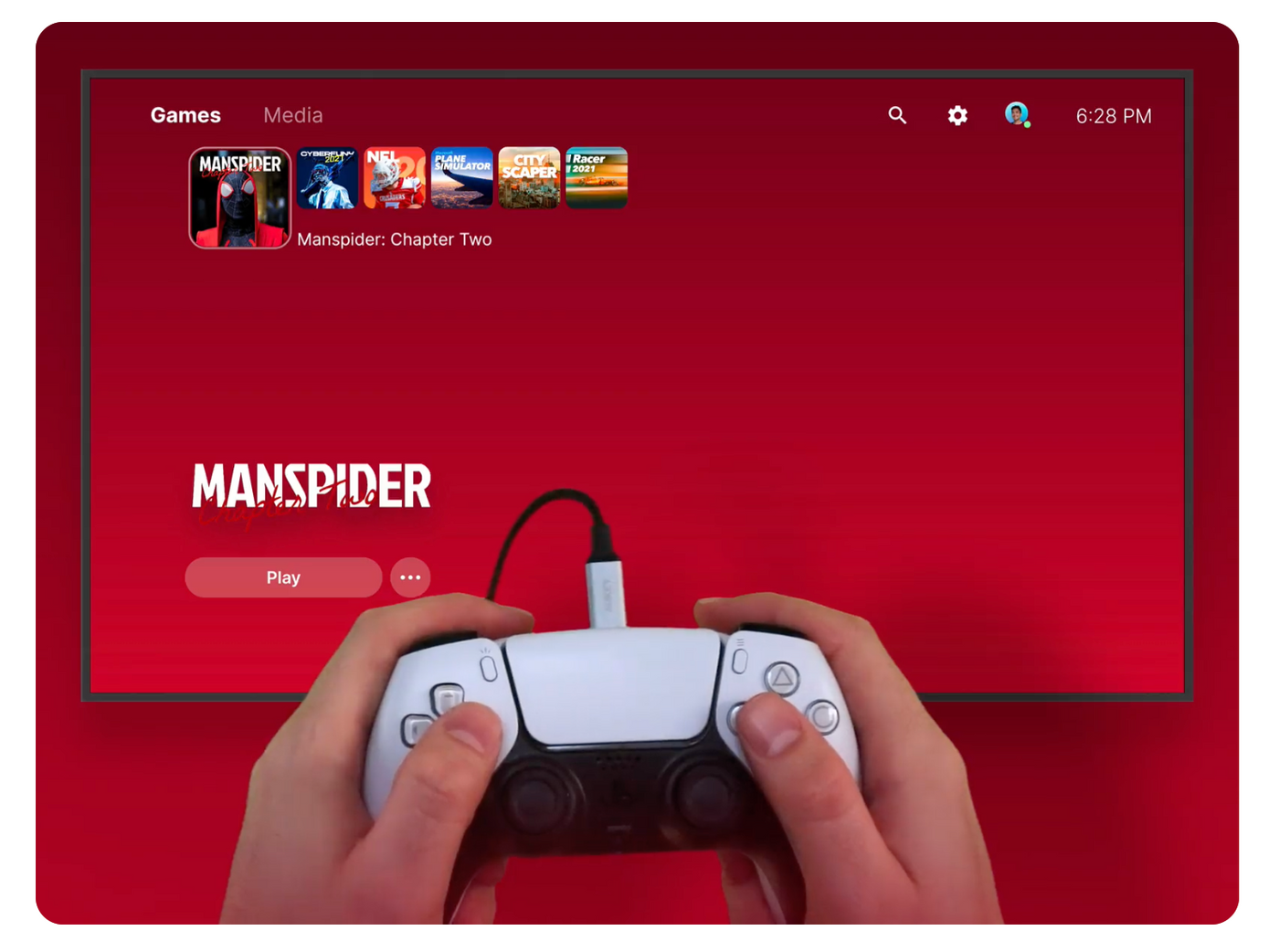
framer 竟然支持手柄交互!令人驚訝…… 🔗️
網頁版也不再只是個半成品,之前因爲尋找可以調攝像頭的原型工具重新嘗試發現還不錯。和 figma 可以共同競選我的業餘設計工具了(笑)

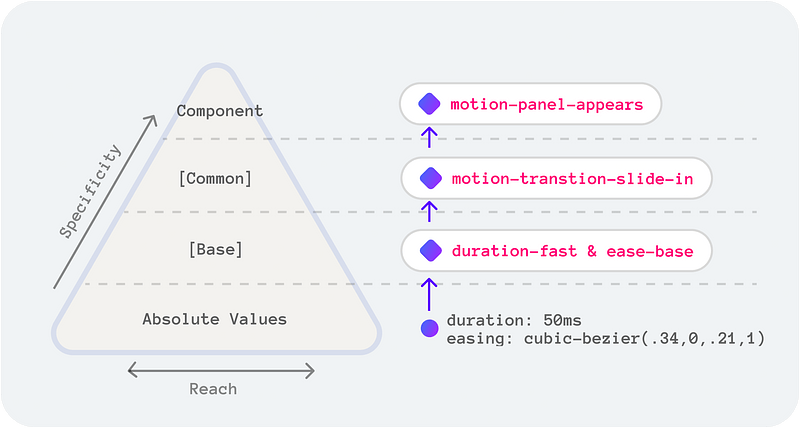
Design Token 新篇章!動畫也可以 token 化 🔗️
誒我的標題怎麼變成這種風格了……一定是因爲我確實很驚訝的緣故。按照觸發條件、時長、動畫曲線和屬性來做。