使用 CSS backdrop-filter 製作玻璃磨砂半透明效果
今日為大家介紹 CSS 的 backdrop-filter 屬性。這個屬性可以製作玻璃磨砂半透明效果。
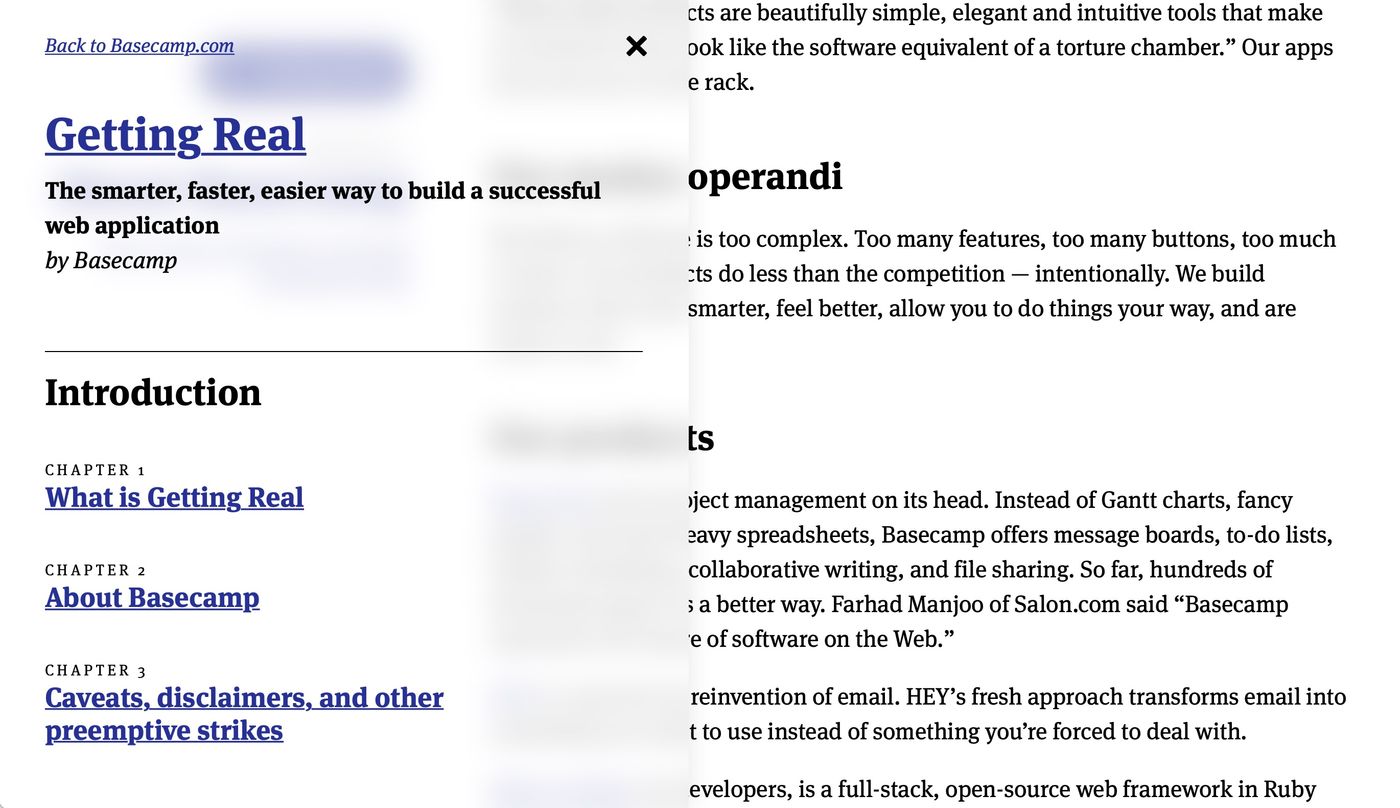
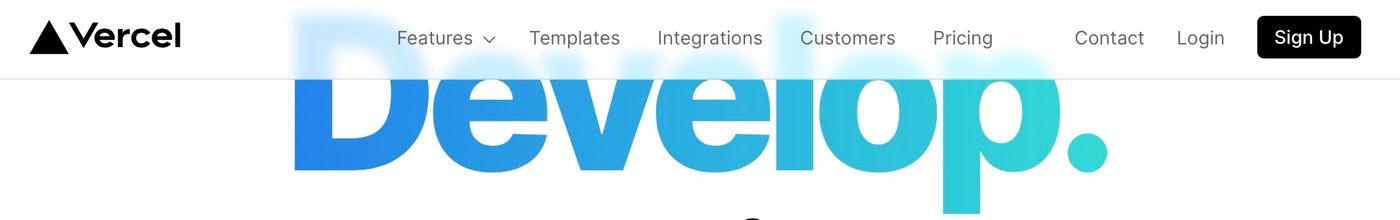
例如 Basecamp 的 Getting Real 一書中,打開目錄選單時,就有一個很酷的磨沙感覺背景。另外,在 NextJS 的母公司 Vercel 網站上的導航列,也有這種背景模糊效果。


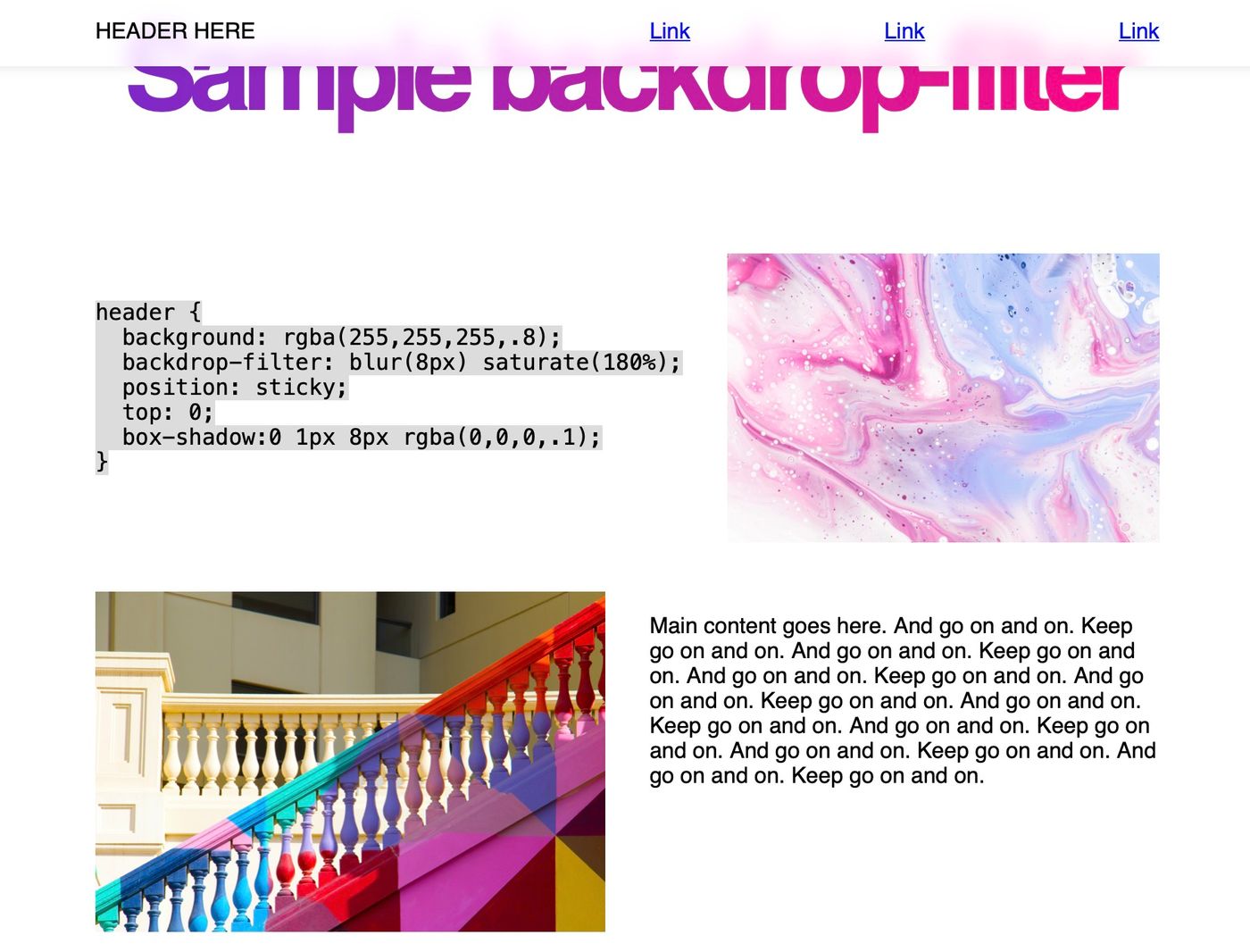
我製作了以下示範代碼: https://codepen.io/makzan/pen/abqexEp
👨🏻💻 CSS Code Example
header {
background: rgba(255,255,255,.8);
backdrop-filter: blur(8px) saturate(180%);
position: sticky;
top: 0;
box-shadow:0 1px 8px rgba(0,0,0,.1);
}
當中雖然重點是 backdrop-filter,但還需要半透明背景及有前後層重疊配合。
所以,以下這個組合可以生成磨砂效果。
- 半透明的底色,例如
background: rgba(255,255,255, 0.8) - 設定背景濾鏡為模糊,另外我也會提高一點飽和度來抵銷背透明而變淡的顏色,例如
backdrop-filter: blur(8px) saturate(180%) - 製造前後多於一層的重疊,例如
position: absolute或position:sticky。 - 可考慮加個 box-shadow 營造前面圖層升起的前後感。
最後便可以得出如下結果。當中背景透明度、模糊程度、飽和度三個值互為影響,所以按項目需要再調整,找到合適的組合數字可以記下將來重用。

▶️ 示範
https://odysee.com/@MakClass:1/css-backdrop-filter:f?r=5tVg6uo6okaG49AYonwXvMrf5rrC1ooK
— 麥麥寫的 麥誠 Makzan,2022-06-26。
