印刷業專屬電商 HiPrint 開發分享— 以 GatsbyJS 打造高速網站
投影片:https://revteltech.pse.is/lixiang-hiprint-sharing
理想印制:https://www.lixiangprint.com.tw
忻旅科技:https://www.revtel.tech/
奕果雲端數位:https://www.facebook.com/EcultureTech/
更多文章:https://medium.com/revtel-tech
軟體及系統開發顧問服務:https://consult.revtel.tech/
2021 年中開始台灣面臨了嚴峻的疫情挑戰,大家的活動範圍突然被限縮到很小。在這個情況之下來點線上交流似乎是個不錯的選擇。
這次分享內容是關於之前打造的高速客製化電商 — 理想印制 ( https://www.lixiangprint.com.tw )。在往下看之前大家可以體驗一下網站的速度~
這篇文章我們擷取了一部分的講座內容,以此作為一個紀錄。

活動緣起
正逢公司成立近五年,「五載復相逢」也是個機會跟自己的初心說說話了挑。選了一些議題來整理,以印刷轉型打頭陣似乎是個好選擇。

但不知怎的直播設定很不順暢,原訂七點半開始的活動硬生生八點才開始。對有來參加活動的觀眾感到抱歉,手忙腳亂的耽誤了大家的寶貴時間。


系統概觀
這些年莫名結識蠻多印刷業人士,協助了感官文化開發他們的系統(可見質感及功能的平衡探索 — 感官文化印刷)。
簡單介紹一下理想印制,主打高度客製又追求在品質及價格間取得平衡。 如果大家有客製禮品的需求挺推薦他們的。這個合作上除幫他們開發了新電商系統之外,亦成立奕果雲端數位來協助印刷業轉型。
整個系統我們包含了
- 消費者下單之 RWD 前台:涵蓋會員 / 購物 / 部落格等邏輯
- 營運團隊使用的後台:涵蓋稿件製作 / 物流管理 / 退貨金流等邏輯
- 工程團隊使用的後台:raw data 層級協助後續營運開發
- Restful API interface:為未來更完整數據分析及 APP 開發等打基礎
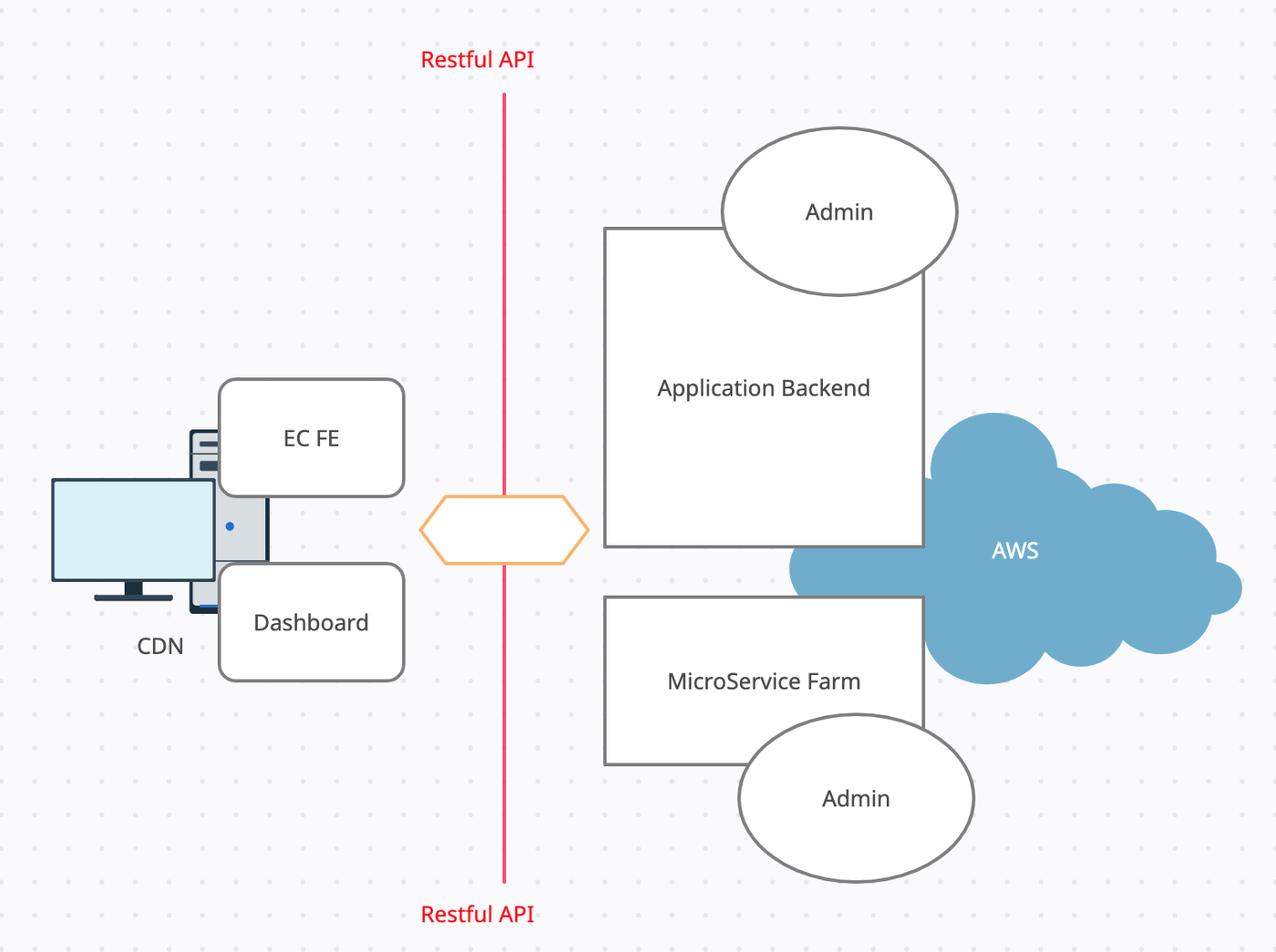
粗略的系統架構如下

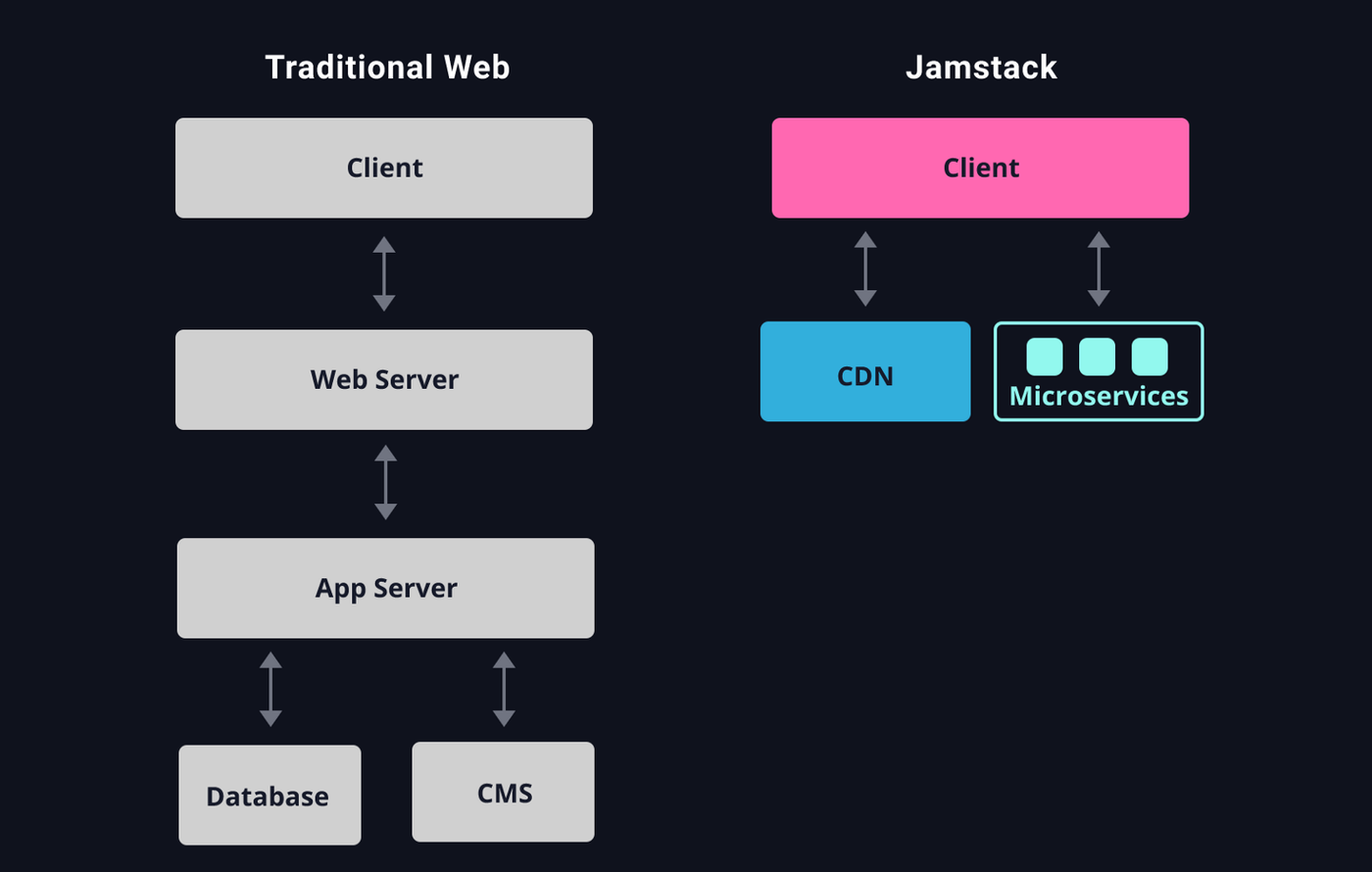
JAMStack — Pre-rendering + Enhancing with JavaScript + Supercharging with services
先談談 JAMStack。JAMStack 是一種建構網站的方法,它拉近了靜態網站與 SSR 之間的功能差距,同時保持了靜態網站高性能、低成本、高安全性的關鍵優勢,同時也保有了非常好的開發者體驗。
所以一個標準的姿勢是,藉由 SSG (Static Site Generation,如 GatsbyJS)讓前端站為靜態,如此一來可以做到全站緩存、無前端 Server。並在靜態站產生時期將所需的資料抓進來(可透過 GraghQL、Restful API、Markdown 等各種形式)。執行時期再跟 microservice 等架構做互動。
這裡有個滿重要的問題是「編譯時期 (build time) 你能做哪些事?」,假如設計得當,你的網站系統就能取得很優異的效能。想像一下,對電商來說,如果在每次商品變動後都編譯一次網站,那你的站幾乎在任何時刻都是靜態的。所謂的動態,在一定程度上就是連續的靜態改變。

System Arch = GatsbyJS + MicroService
在 JAMStack 的思維之下,我們以 GatsbyJS 讓前端變成全靜態站,並將如價格試算等邏輯放在 MicroService 中以處理可能的流量變化。在開發過程中我們也搭配 Netlify 做到全自動的 CI/CD,如此一來能很有效的讓 Aigile 在執行時沒有阻力。

此外我們未來也預期將系統做重複販售,所以也圍繞在 gatsby-node 周邊搭建了自己的 plugin 系統。這使一個新的 instance 能在設置完參數後在幾分鐘便部署完成。
盡量用「架構」而不是「工程」來解決問題
當我們導入一個新的技術或系統時,要特別注意其背後的思考模型。過度關注在技能本身往往容易失焦。
比如在 JAMStack 的思考中,如果你注意到能以 Build Time 時的操作來融合全靜態系統及 SSR 的差異。善用這個架構就能在一定程度上不只取得效能收益,也能在 SEO 等方面上得到一定優勢。
當然真實世界開發通常是揉合了技術/商業目標/資源/管理的複雜議題,但盡量貼合架構本身,才能很好的發揮技術選型的優勢。
結論

這個系統仍在持續完善中,落在我們目標範圍的 issue 跟 feature 還一大堆。但相信持續努力會讓我們的技術及系統本身更加完善。如果您對這個系統或技術有興趣,也歡迎跟我們交流。
https://button.like.co/sam-huang
RevtelTech 忻旅科技 https://www.revtel.tech/
email:contact@revteltech.com
facebook:https://www.facebook.com/RevtelTech/
