Docker Debug 挑戰題 - 網頁跑板了!? 小容器 我要進來囉

這邊為一道設計過的 Docker Debug 挑戰題目,初始環境有所設置錯誤,請大家幫忙找出 Dockerfile 哪邊寫錯了?
情境敘述:這禮拜你進到新公司,主管丟給你一個 Dockerfile 共用基底模板,但你發現與你實際的專案有所出入,需要做調整才能使用,這時候就需要你來自行解決問題,歡迎有興趣的人來挑戰看看!
3分鐘快速建立挑戰環境:
- 下載專案
- git clone https://github.com/uopsdod/docker-debug-initial.git
- 下載圖片
- https://github.com/uopsdod/docker-debug-initial-image/blob/main/docker_debug_cover.jpeg
- 建立 dokcer image
- docker build -t mywebsite --no-cache .
- 啟動 docker container
- docker run -d -p 81:80 --name mywebsite mywebsite
- 查看首頁畫面
- 若使用 toolbox 安裝方式,則使用 docker-machine ip default 找出 ip 位置 (ex. 192.168.64.8:81)
- http://localhost:81/
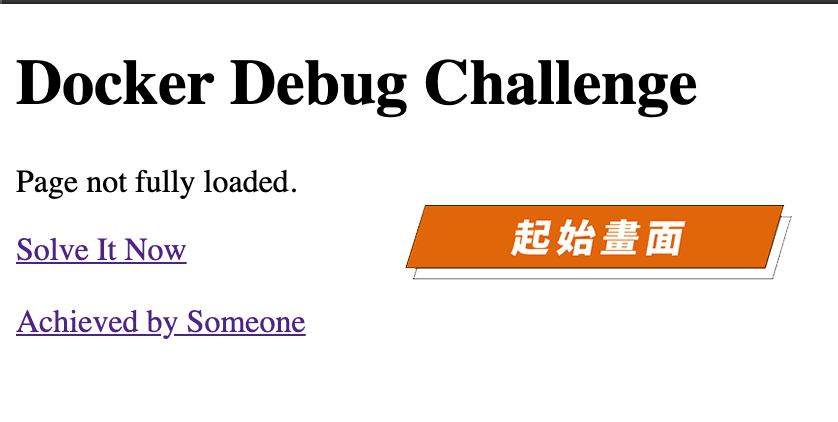
你將會看到以下的初始畫面:

請透過修改 Dockerfile,讓最終畫面呈現如下:

挑戰唯一規則:
僅能修改 Dockerfile
具體要求項目與難度分數:
30% 「Docker Debug Challenge」排版置中
10% 「Page Not Fully Loaded」警示字詞變成「Excellent! Page Fully Loaded」
10% 按鈕敘述:「Solve It Now」轉變成「Solved」
40% 呈現背景圖片
10% 按鈕敘述:ACHIEVED BY [放上自己名字]
提示:查看首頁 html source code
提示:善用 docker exec
歡迎完成挑戰的人截圖自己的成功畫面,並在下面留言展示一番!
挑戰題完整解答:https://bit.ly/3hhcrGp