拆解議題 06|3 個圖文排版的最重要思維
在這個爭奪視覺注意力的年代,懂得怎麼辨別好數據、恰當呈現資訊圖表,儼然成為內容企劃的必備能力了。
這是從我在了概工作經驗分享的系列第六篇,上一篇從科技題目討論怎麼讓讀者更輕鬆搞懂專業技術的知識點。而圖像的搭配,也是加深印象的重要方式,除了平時多看案例觀摩,其實掌握一些原則可以更快知道怎麼修改喔!
要提醒一下的是,我是內容企劃,不是設計師,所以這些小技巧都是另外自學摸索來的。
可能有不夠專業的描述,但至少能確定非設計專業的人都值得掌握這些排版原則。

1. 影響閱讀體驗的版面大小
首先,要了解圖文作品的版面是屬於哪種類型、會怎麼被閱讀。例如《了概》的圖文排版特性,因為是參考類似 Instagram 限時動態的版面,會很快速的左右滑動。
相較懶人包常見的臉書貼文配圖大小,直式的圖片可以放的文字因為向內縮減而變得較少,連帶影響到畫面的重心變成置中較容易閱讀,避免一下子向左、一下子向右傾斜。
而圖表在直式的空間通常也會變成上下延展開來,或是呈現方形集中在下半部,與內文的比例較平衡。
2. 留意閱讀動線
以一般閱讀網路內容的速度來看,我們並不會逐句逐字的讀,而是會在段落之間跳著讀(很像串連作文中的主題句),甚至只會先看副標再決定要不要細讀內文。看圖文作品也是一樣,主標和副標應該要有助快速掌握大意,並銜接前面講過的內容。這種層級關係本身就可以帶出閱讀順序。
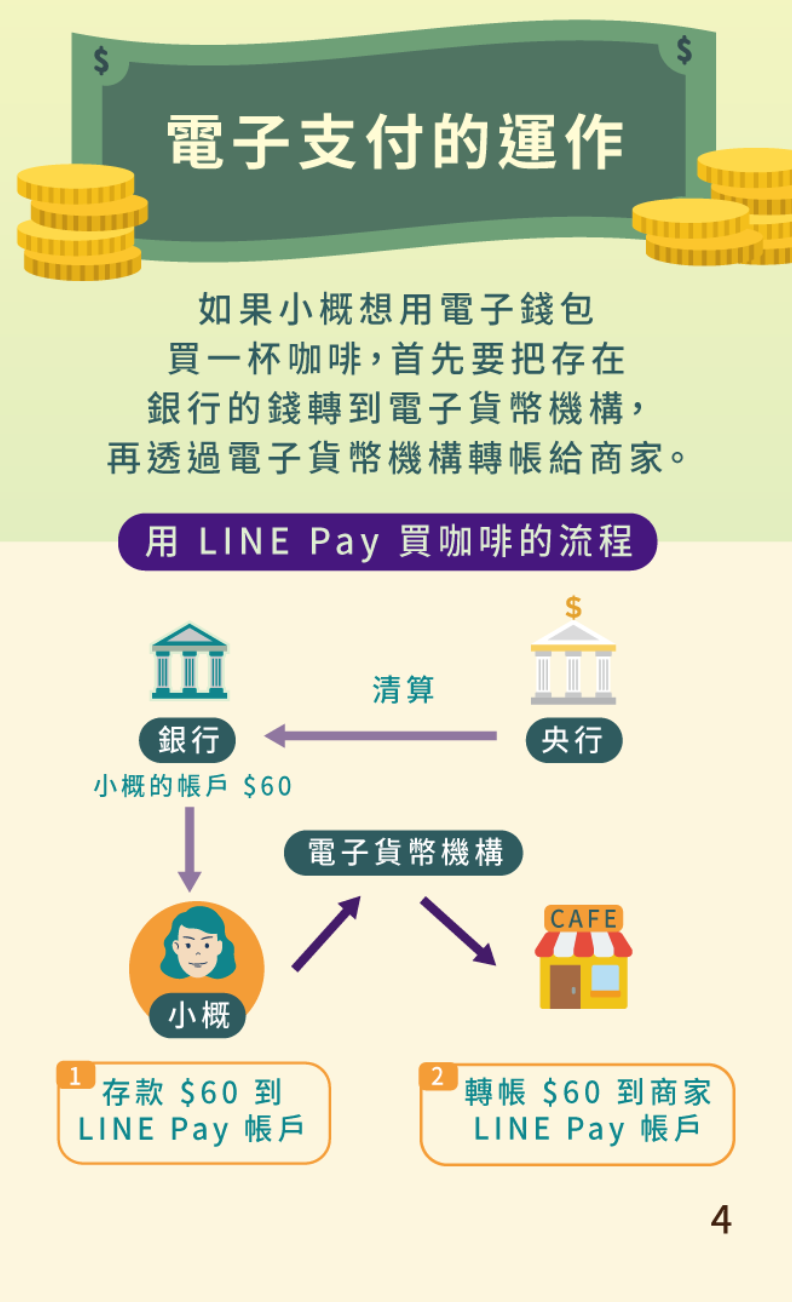
而遇到流程圖、關係圖時,也要注意圖中起始點到小結的順序,是否符合直覺的閱讀方向。在直式排版中,因為空間有限常會把階段圖拆成兩段,就可以把中間截掉的一段做漸層延續,方向仍維持左至右。
3. 對比出重點訊息
「對比」是超級重要的原則,《了概》除了在內文會用劃重點的方式加深記憶,圖表中也會透過亮暗或大小凸顯要佐證的結論句,以及用漸層色標出由大至小的數據排列(如果項目都各用不同顏色會超混亂)。
在圖文排版中,每個顏色用法都是有意義的,例如在講兩個國家間的衝突關係,前面地圖上各自代表的顏色,後面也應該延續,而剩餘的其他國家反而可以暗色或淺色處理。
以上就是最基本的圖文排版思維啦!
相較表格、長條圖、圓餅圖等常見的圖表運用,我覺得對於內容企劃,應該要持續開發更貼切的圖像呈現方式,有點像是把我們轉化成腦袋長期記憶的方式,試著手繪出來。
而要達到這種目標,平時最好的練習就是「翻譯圖的能力」,也就是把每段文字都試著鋪陳出畫面感——練習看到一段重點訊息就立即畫出來,在過程中也能學習怎麼收斂資訊、對比出重要的人物或元素。
另外推薦在各種圖表學習資源中,對我收穫最大的一本書,介紹很多看起來很簡單的改動,就能讓整體質感大升級的製作原則。
Google必修的圖表簡報術:Google總監首度公開絕活,教你做對圖表、說對話,所有人都聽你的!
