【PS 教學】用 Photoshop 將彩色圖片變成繪畫用的黑白線稿

大家好,我是豬油先生!
不是每個人都會畫畫,但人總是有夢想,想要畫點東西 ^^ 所有的專家都是從模仿開始,但假如你連模仿都還不會,你可以像豬油一樣,透過最基礎的著色來練習 ~ !記得前一段時間,網路上很流行著色本上塗鴉來紓壓方式,今天教的這方法剛好也適用,只要將喜歡的圖片放進 Photoshop 簡單幾步驟,就可以變成一個著色圖本嚕唷!大家可以一起跟著步驟練習試看看,非常簡單的。
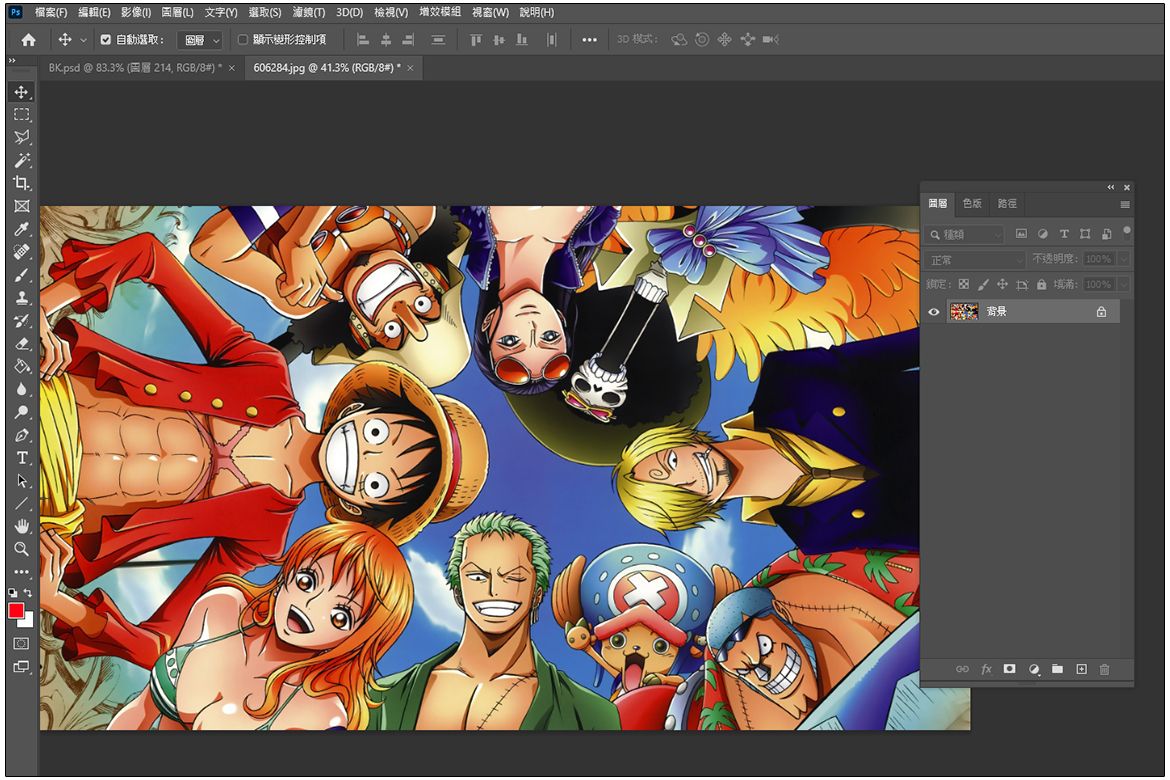
STEP 1
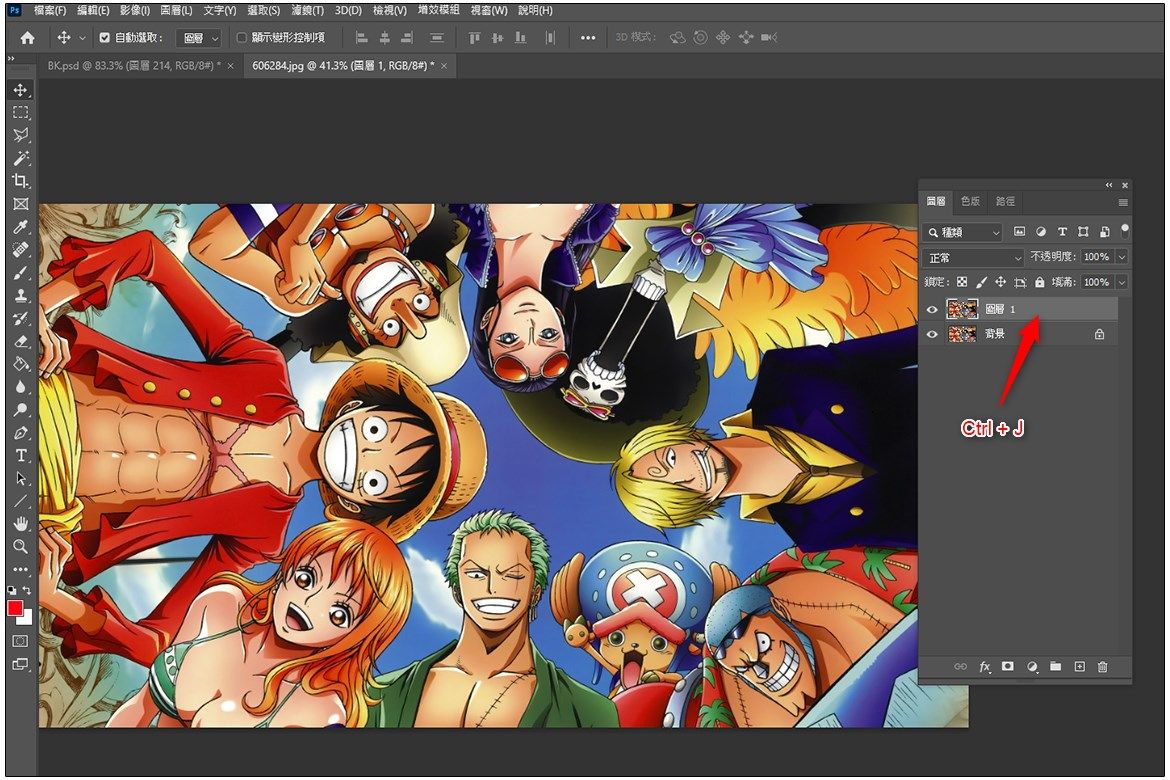
開啟 Photoshop,放入一張你喜歡的圖片。

STEP 2
將圖片複製一份,在圖層「背景」按下【Ctrl + J】,就會複製一份為「圖層1」。

STEP 3
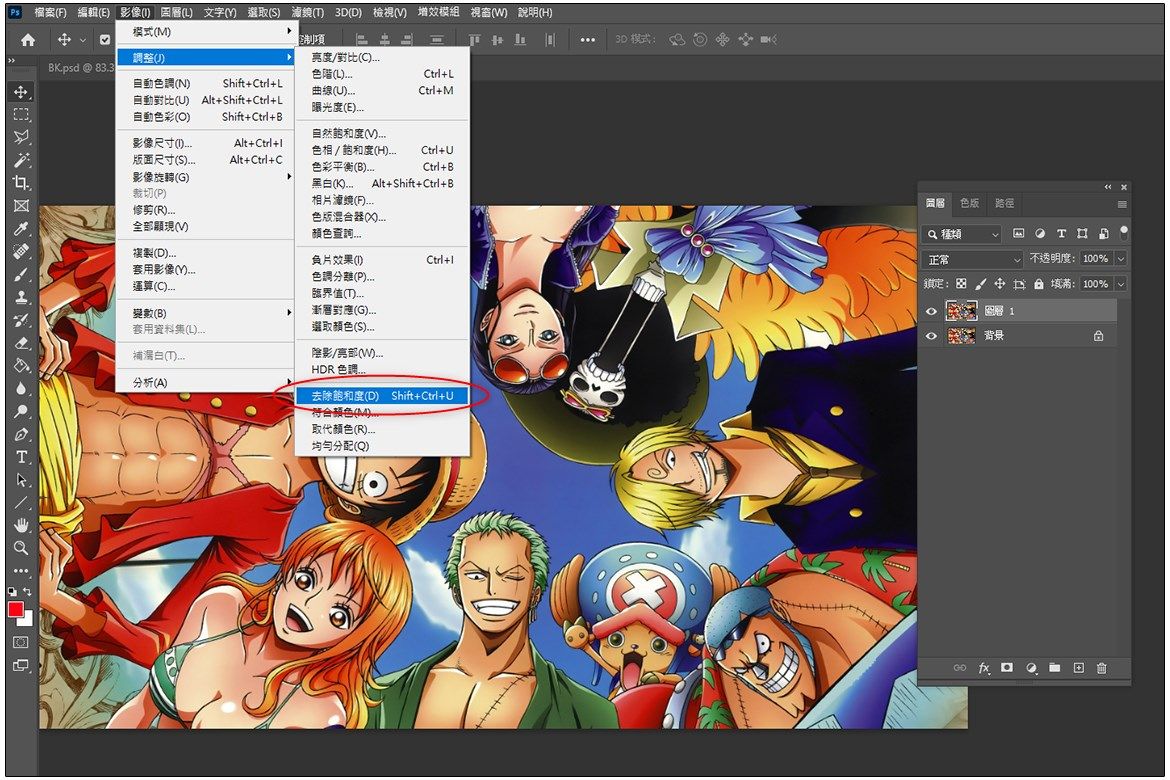
接下來點「圖層1」,然後按下【影像】>【調整】>【去除飽和度】或者直接使用快捷鍵【Shift+Ctrl+U】

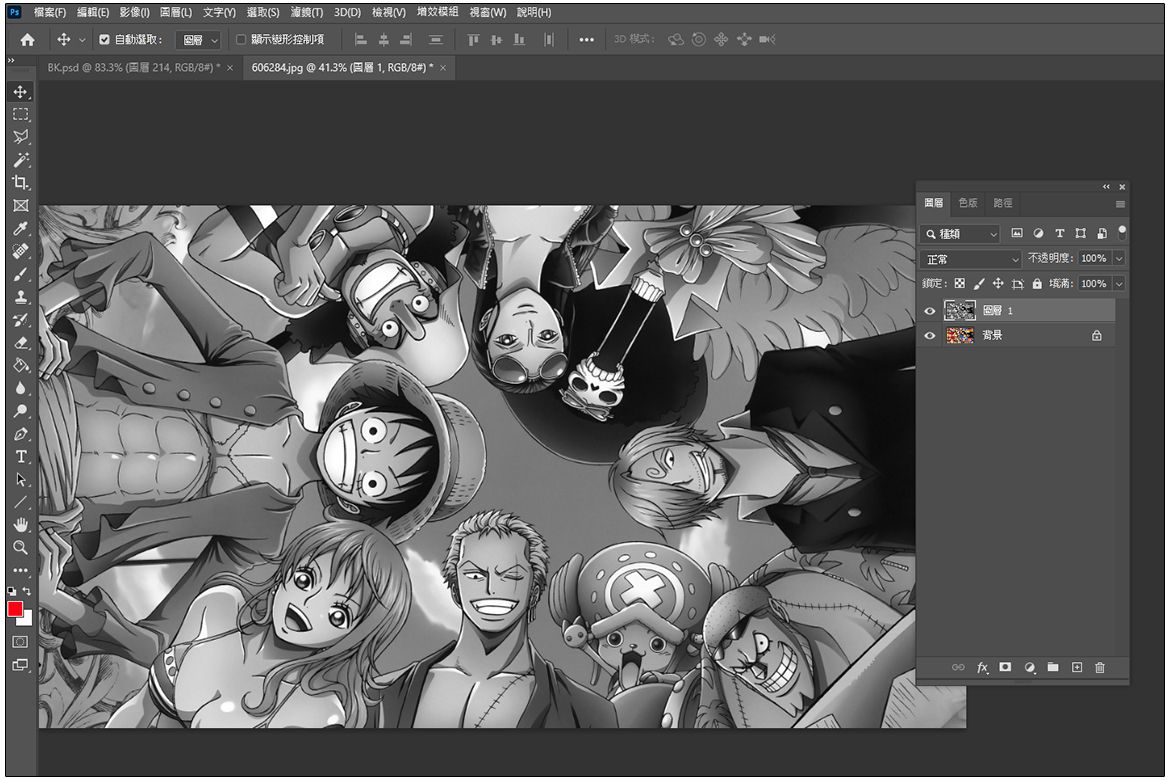
圖片就會將原本的顏色去除,變成灰階這樣子。

STEP 4
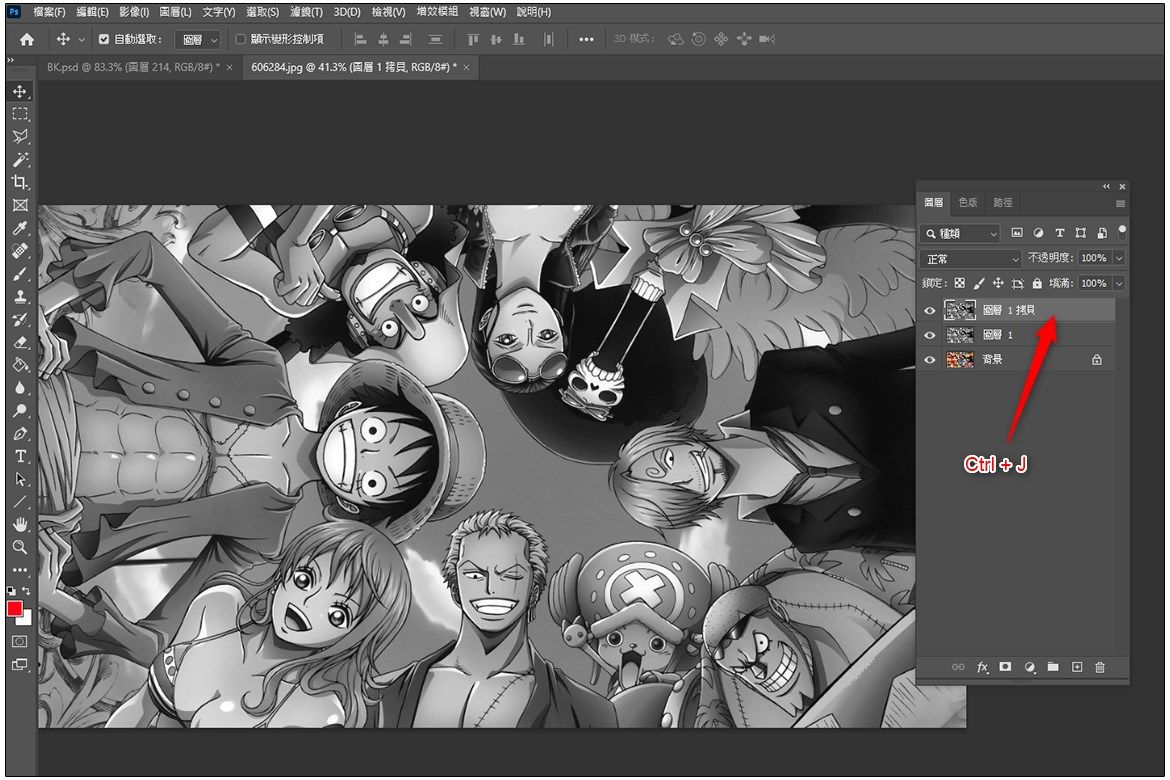
再將「圖層1」複製一份 按下【Ctrl+J】。

STEP 5
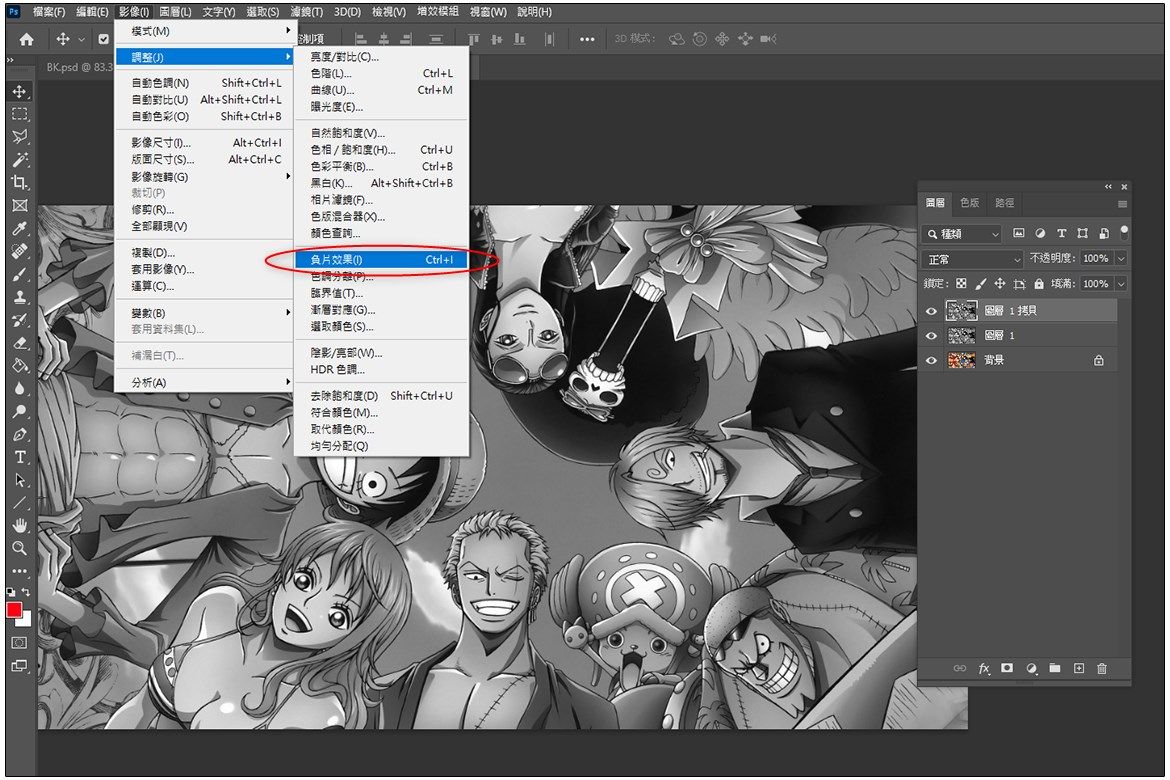
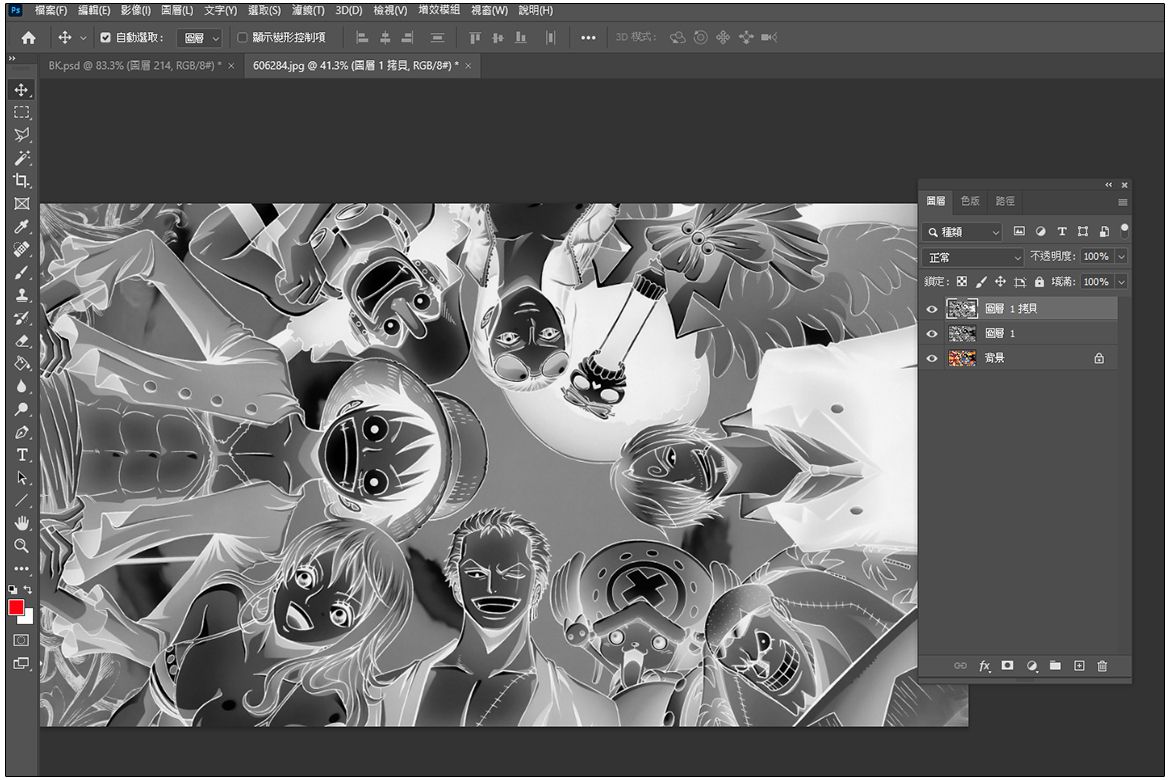
選擇「圖層1拷貝」這張圖後,來到【影像】>【調整】>【負片效果】或者直接使用快捷鍵【Ctrl+I】

接下來圖片會變成負片樣式。

STEP 6
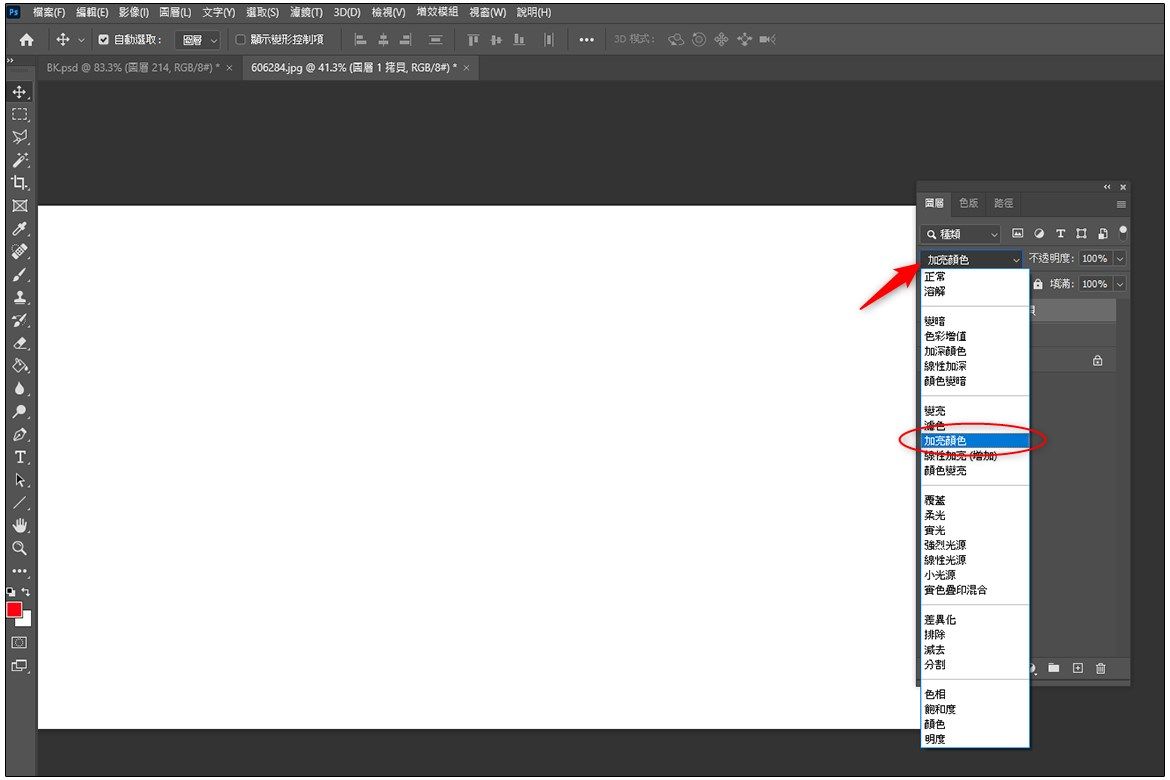
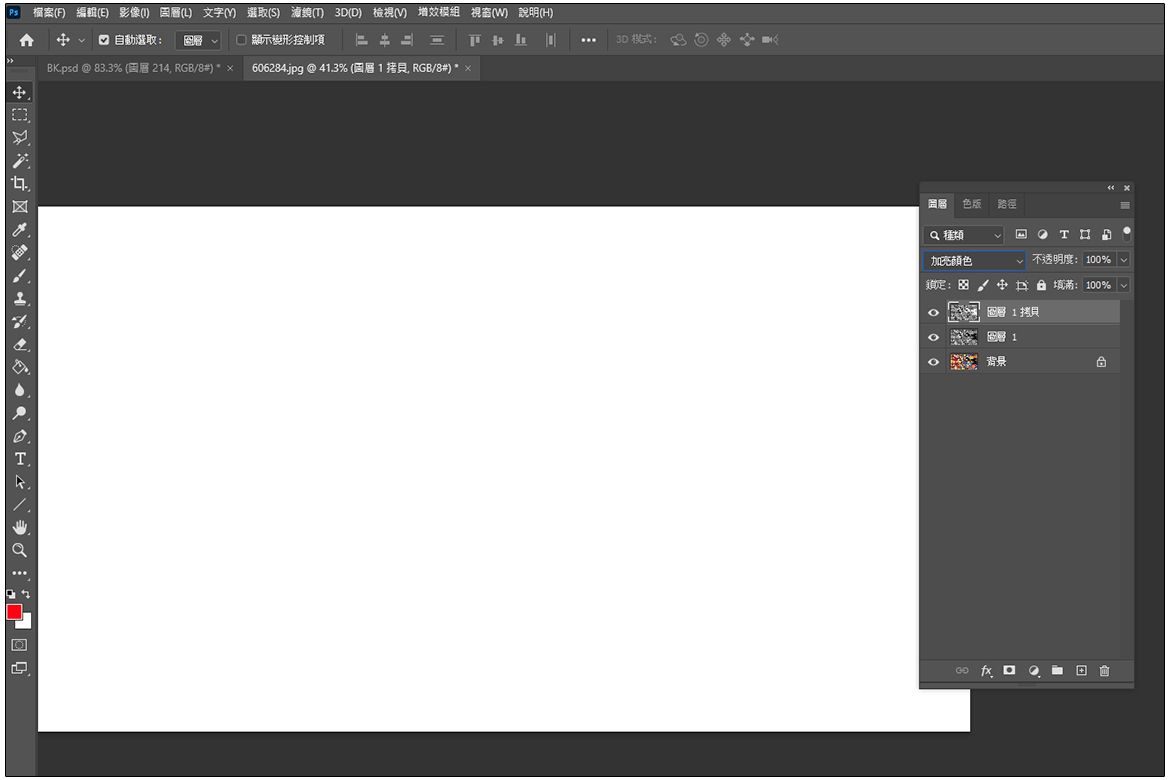
來到圖層,選擇【加亮顏色】。

接下來圖片會變成全白,不要緊張這是正常的。

STEP 7
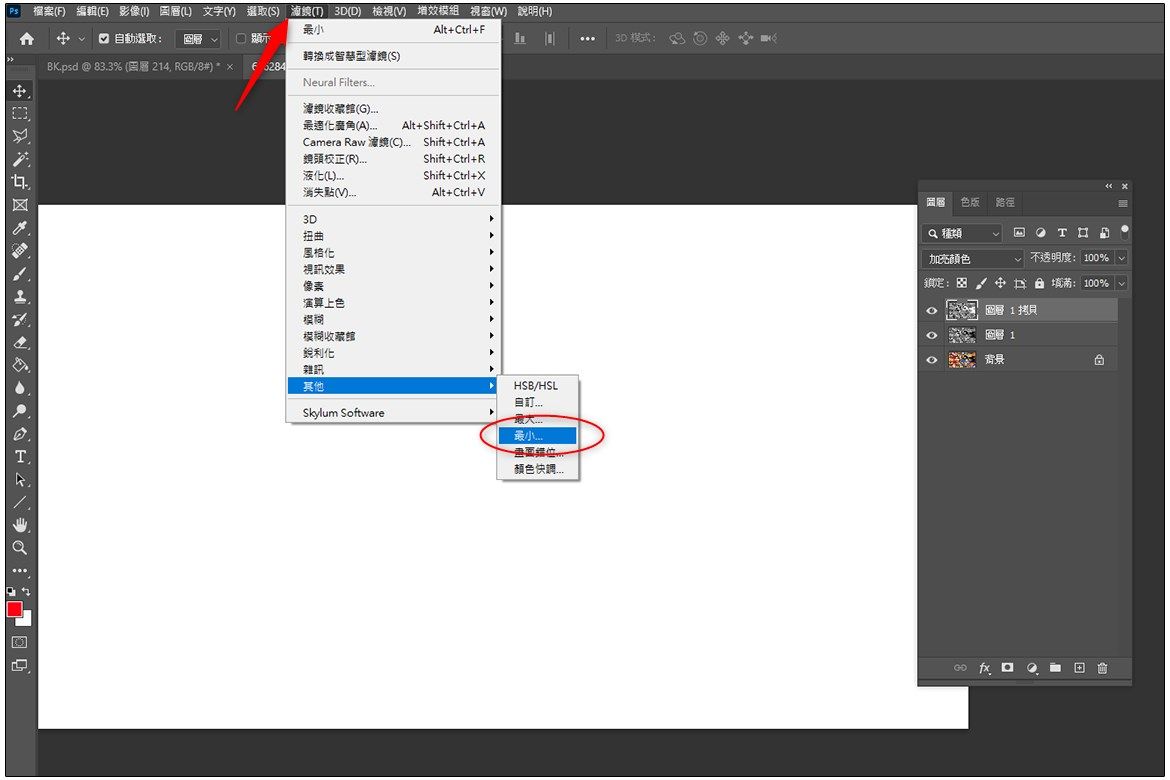
最後我們選擇【濾鏡】>【其他】>【最小】

STEP 8
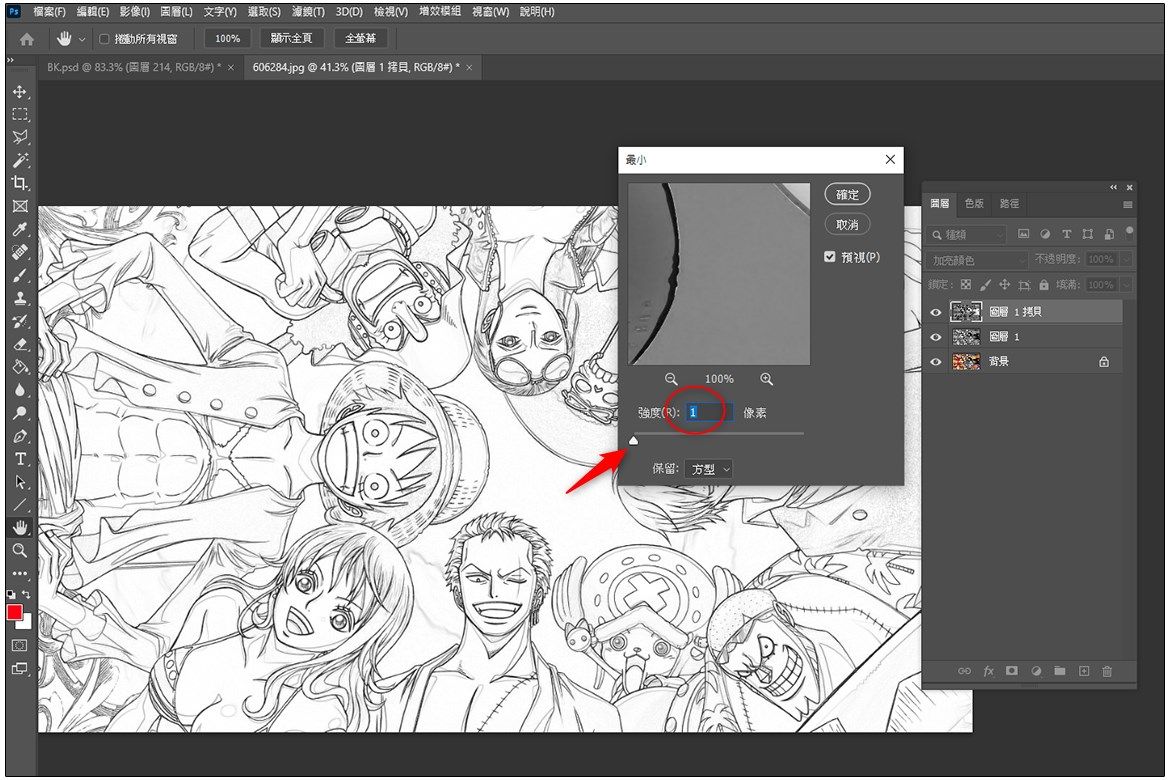
預設強度值是【1】,也正是我們要的數值。

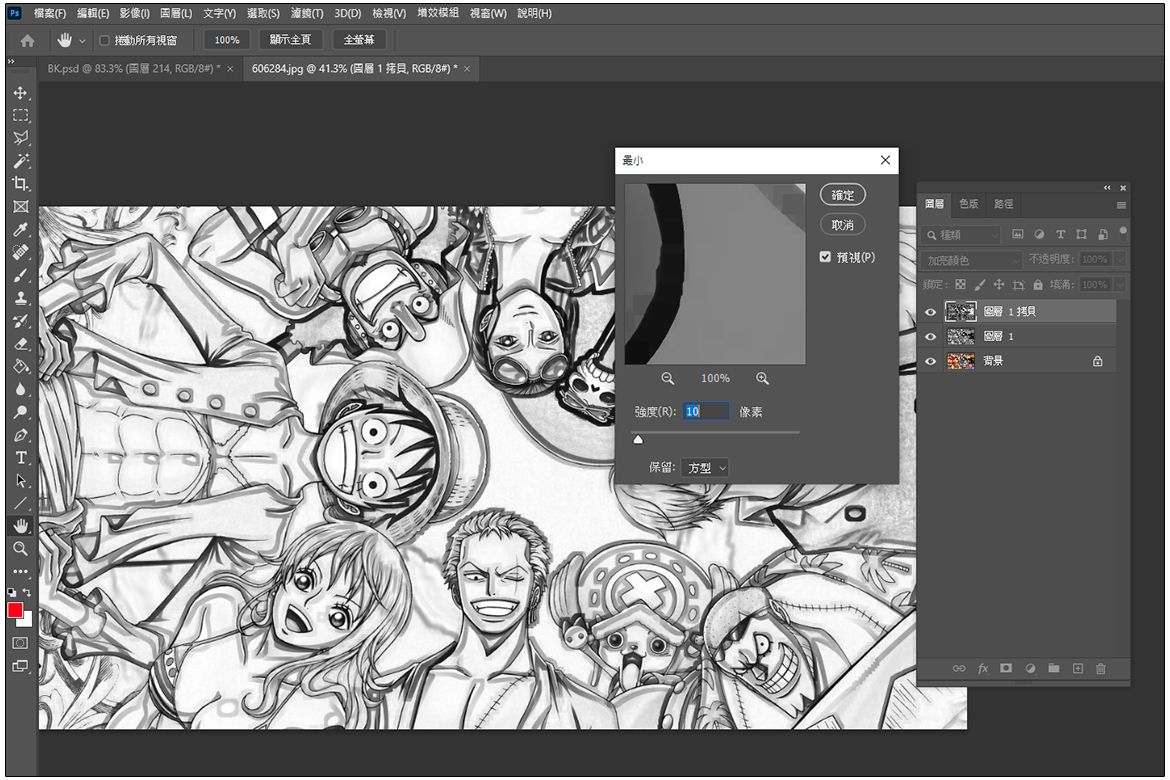
給大家看一下比較,如果強度加大的話會變成這樣。這是強度【10】。

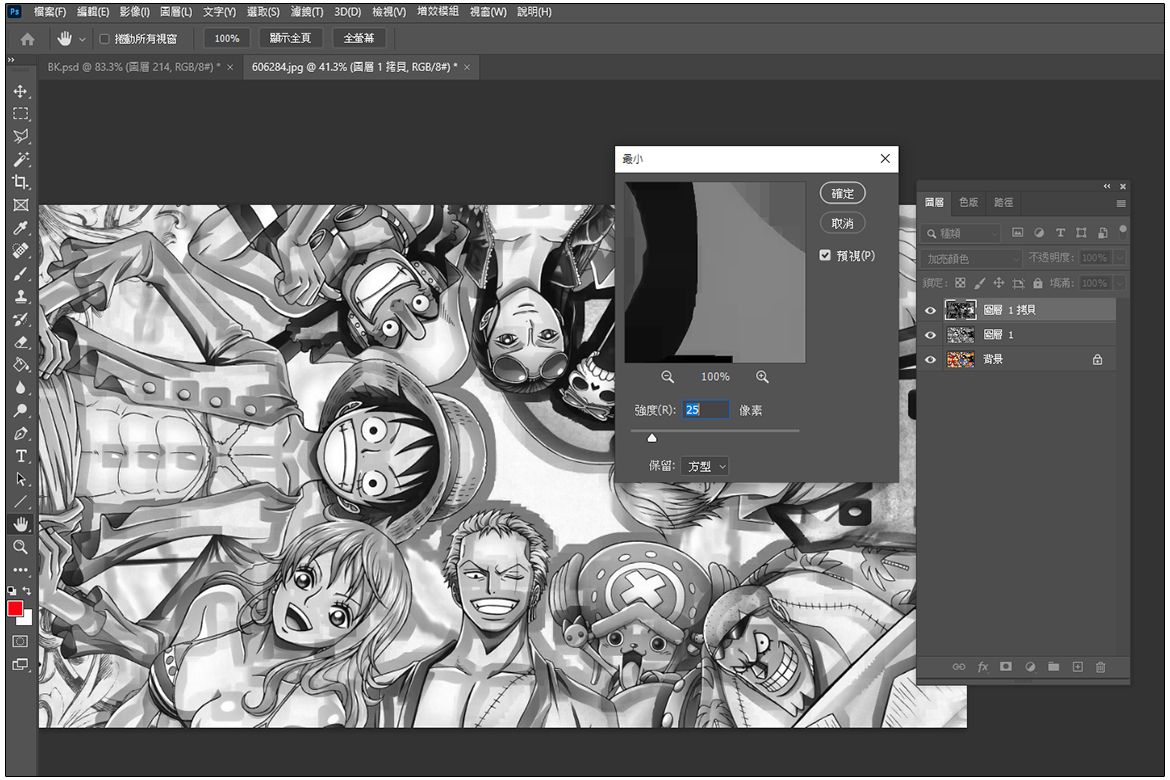
這是強度【25】

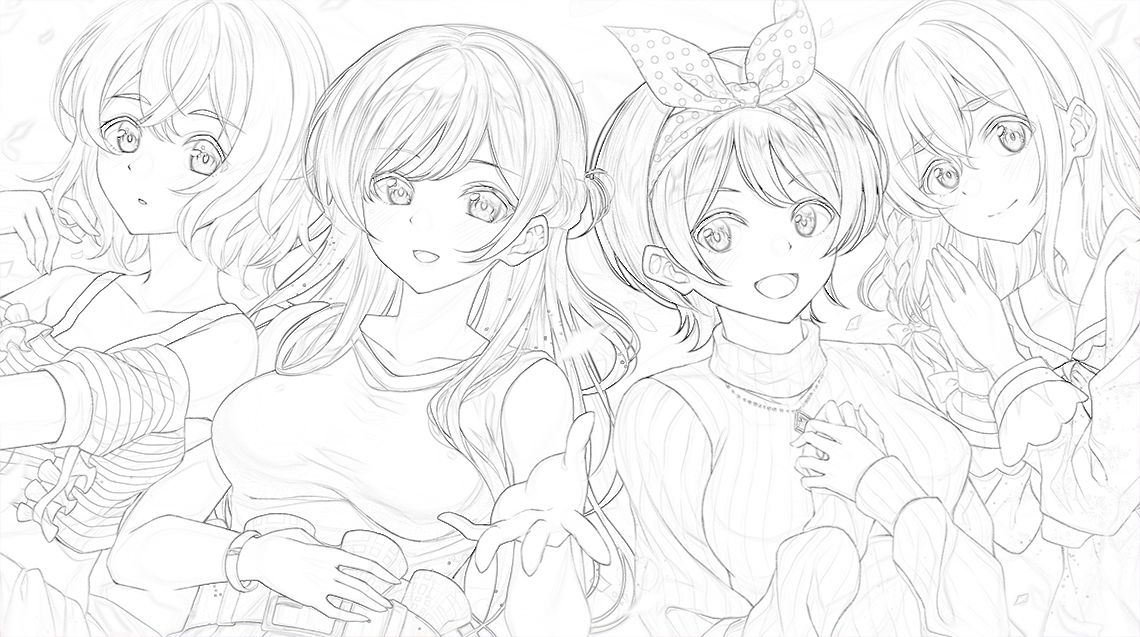
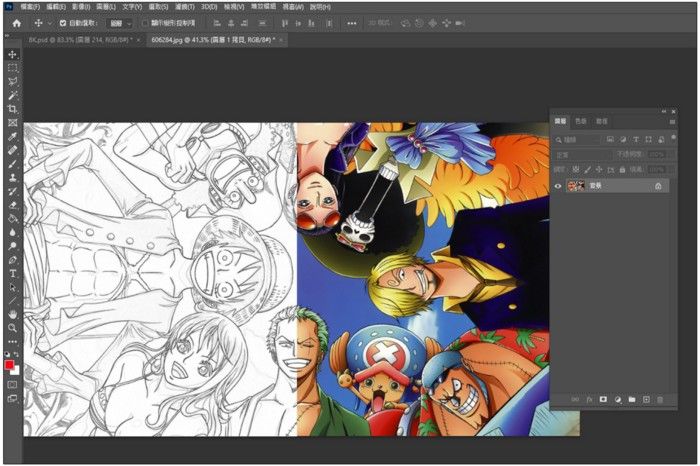
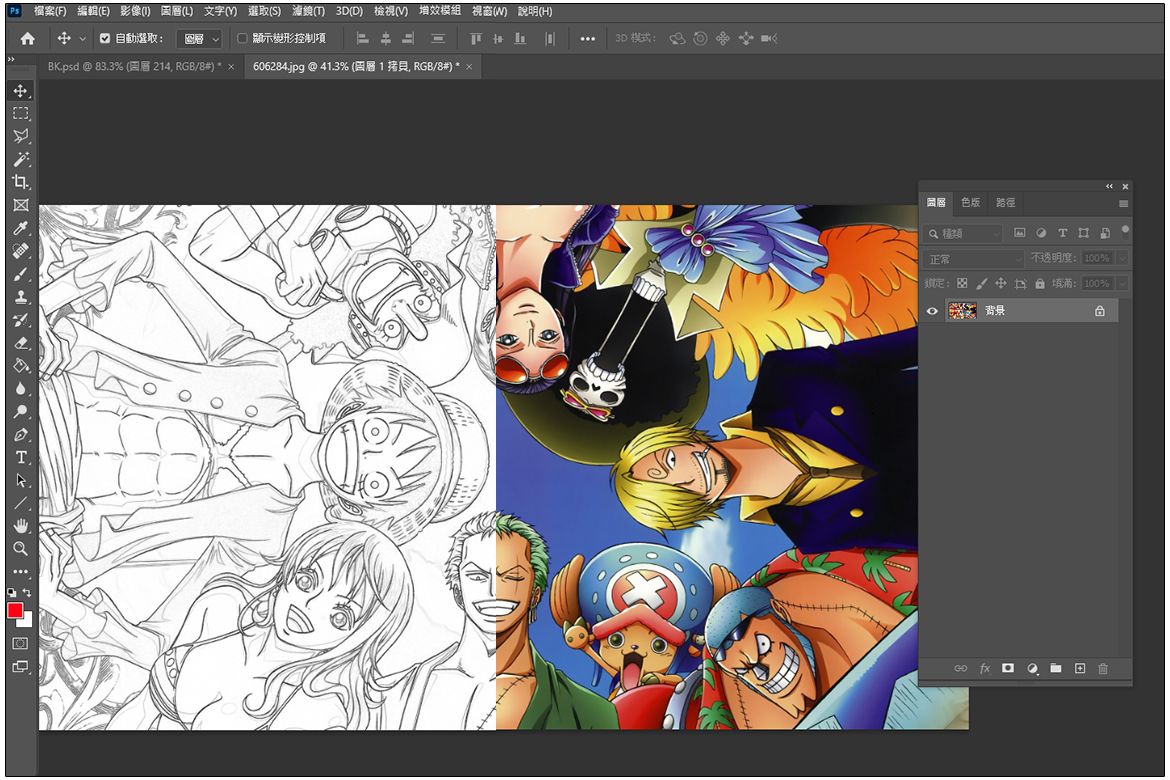
這樣就完成了,一張有顏色的圖片,透過簡單幾個步驟,就可以變成一張繪圖線稿啦!

範例