論用Markdown寫網誌文章的好處
在各平台上寫文章,總要花時間排版。如果要轉貼,更是惡夢。這個問題困擾人許久,直到遇見Markdown寫作。
在這之前說個小故事。大家應該知道網頁是HTML的標記語言組成,那麼古早時代人們架設網站,在圖形化工具出現之前,多少精通HTML。之前我閱讀了自由軟體基金會創辦人,理查.史托曼個人網站上的文章,他自稱到現在網誌都是直接用HTML寫,再寄給夥伴協助發布到站上,也難怪他的網站大部分都是字。

過去寫網誌文章的時候,常常是在網誌提供的後台撰文,之後像使用LibreOffice Writer那樣,把標題部份框起來....這邊粗體...這邊加入超連結...這邊紅字...這邊插入表格,諸如此類的複雜操作。
既然很多時候只是寫簡單的網誌,如果能在寫文章的時候就聲明好排版,還需要在那邊點來點去嗎?
有時候要轉貼自己的文章,複製起來也很累人。
所以學會了Markdown寫作。
先談什麼是可見即所得編輯器,再簡介Markdown用途。
可見即所得編輯器
不論什麼網誌平台,總是會有可見所得編輯器。這很好,讓寫網誌的新手方便排版。
Blogger的HTML做的不差,巴哈的BB Code不錯,知乎做的不差,痞客邦做的不差,Matters也不錯。就像在使用LibreOffice Writer寫文件一樣。

不過,要轉貼文章,可就是累人的事情。現在為了做好個人網站的宣傳工作,有時候會轉載一些文章到其他論壇來工商一下。
如果是自己轉載,排版就累死人了,有些網站連引用程式碼區塊的功能都沒有。並且後來棄用Blogger才發現,HTML不是保留文章原稿的好方法。一般文章的電子原稿用LibreOffice寫又有點太大費周章,直到發現Markdown。
Matkdown簡介
Markdown是排版標記語言,在寫文章的時候用符號標記,就能完成粗體、斜體、超連結、插入圖片、引用程式碼的等簡易排版。
例如在下面的文字中,插入了一條超連結
SLAT代表的是[中華民國軟體自由協會] (https://slat.org),致力於推廣自由軟體。
經過渲染後,變成這樣:
SLAT代表的是中華民國軟體自由協會,致力於推廣自由軟體。
如果要引用程式碼,只要加入三個` ` `號框起來 (通常位於鍵盤Esc鍵的位置)
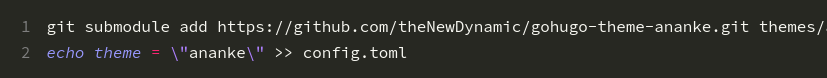
```bash git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke echo theme = \"ananke\" >> config.toml ```
經過渲染後,變成這樣。顏色是由渲染器決定。

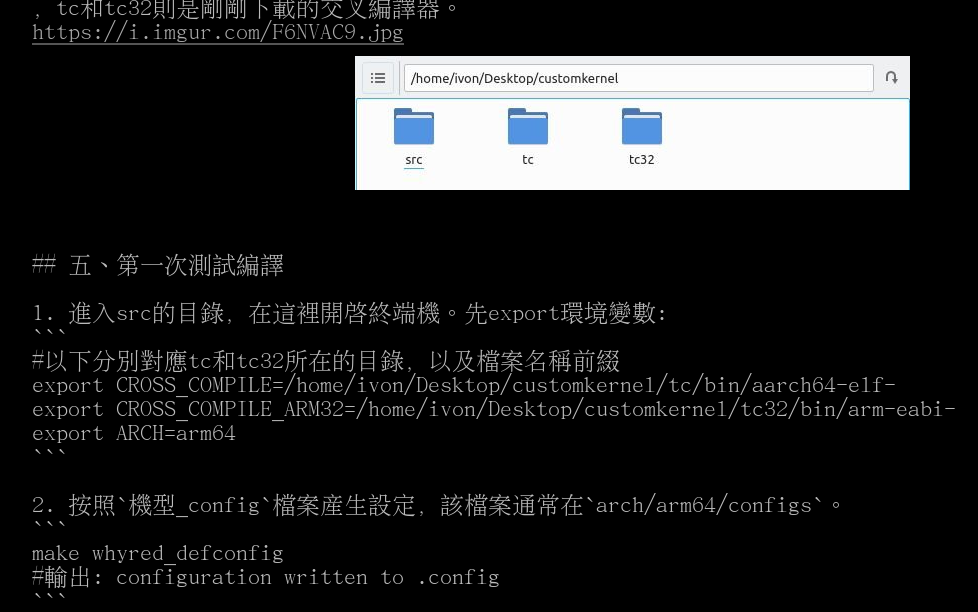
最方便的是,插入圖片只要使用驚嘆號開頭:

渲染器就會當成圖片渲染:

用這個語法撰寫文章,之後存檔成".md"結尾的純文字檔案,可直接讀取,又可以被「渲染」成排版過的文件方便閱讀。此外,Markdown行句之間能混入HTML程式碼,補足Markdown語法的不足。
所以Markdown用途廣泛,例如Github的Readme、Hackmd的協作文件等。Markdown尤其適合邊寫技術文章,邊引用大量程式碼。
Markdown用途偏簡單,更專業的標記語言還有LaTeX、Mermaid。Markdown則是在引入標記語法的同時又保持了一定可讀性。
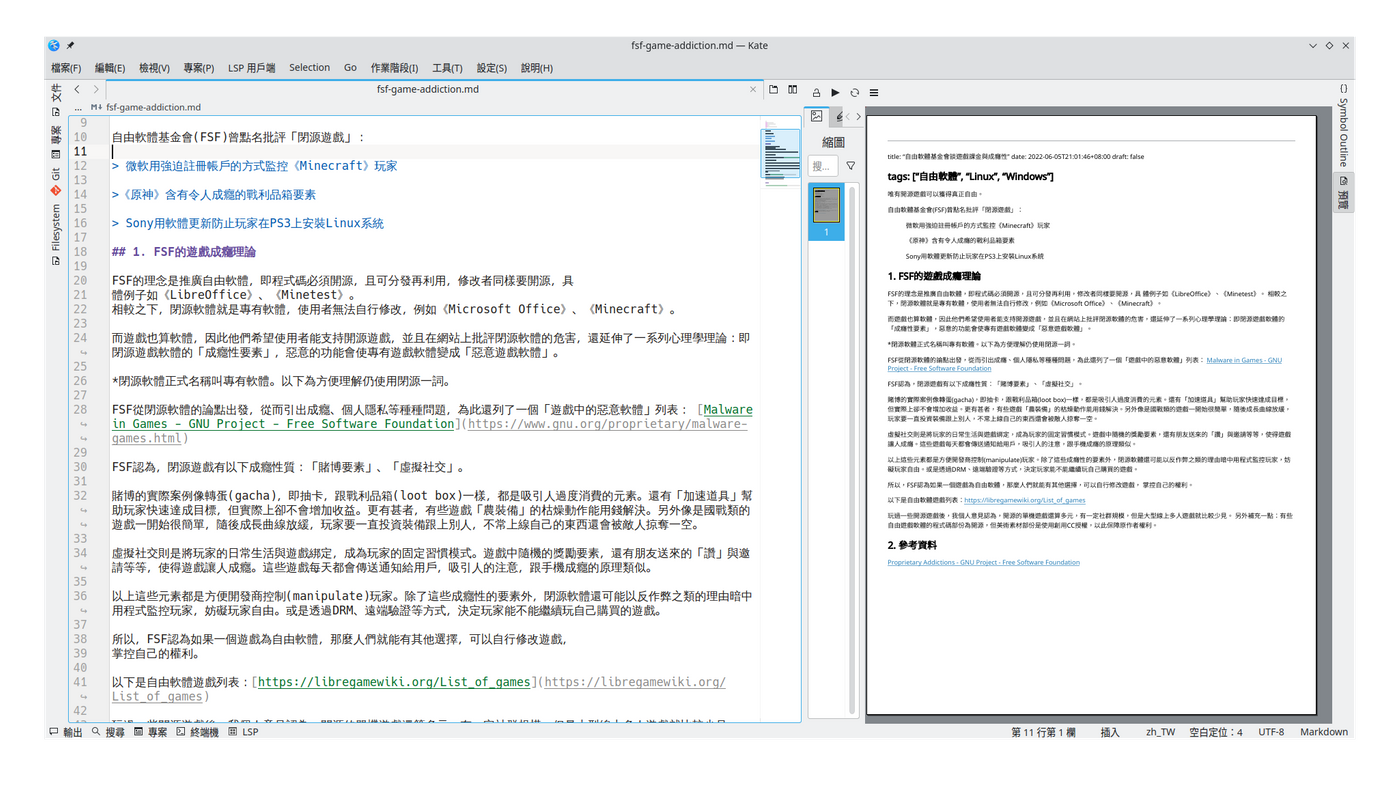
很多程式碼編輯器支援Markdown語法辨識,甚至有「可見即所得」的Markdown編輯器。然而我個人還是習慣直接寫,待閱讀成品再呼出預覽畫面查看,KDE Kate、VS Code支援這類操作,甚至可以嘗試用VIM來寫文章。Typora我不喜歡,因為它不是自由軟體。

將Markdown應用到寫網誌文章,就會變得很方便。有時候在外面記筆記、寫草稿的時候也會用Markdown寫。
靜態網站生成器
沒有要做大事業的,可以從靜態網頁開始建立個人網站,脫離網誌平台控制。
常見的靜態網頁生成器有Jekyll、Hugo、Hexo。免費託管網站的平台有Github Pages、Gitlab Pages、Netllfy、Neocities等,對想寫個人部落格的人來說很夠用了。
靜態網頁要發文,就像寫程式一樣,使用者把文章以Markdown語法寫成「原始碼」,之後讓靜態網頁生成器「編譯」成一頁又一頁的HTML頁面。
使用Markdown寫網誌就不用擔心日後要點點點,框文字排版,一切在寫的時候便決定好。要嵌入影片、調整圖片版面才會使用到HTML,具有靈活性。
目前個人的工作鏈是將文章用Markdown寫好後,用Hugo生成網頁,將整份網站原始碼上傳到私有Github倉庫,再由Netlify自動部屬公開網頁。
順帶一提,靜態網頁也含有渲染器的成份,決定了網站的外觀,所以選對主題很重要。
轉貼的問題
至此,Markdown成為我保留文章原稿的主要方式。
但是轉貼到其他網站的問題解決了嗎?事實上還是沒完全解決。
假設該網站文章編輯器能使用HTML或BB Code,那將Markdown轉檔並不是難事。例如Blogger、巴哈姆特、知乎、Reddit;Blogger懶人一點還可以安裝Markdown的parser。
有些用Discourse架設的論壇更是對Markdown友好。

可是問題就在於大部分網站不是這樣,甚至不接受外連圖片,所以還是要重新排版和上傳圖片。
不過至少文字部份,能直接開Markdown原始檔複製貼上純文字內容,不會複製到奇怪的HTML,用到的圖片網址也很好追蹤,Markdown能夠清楚呈現文章的原始架構。
我寧願文章原始碼是以Markdown寫成,也不要轉載時得要去某某論壇區分文字和圖片,按下複製...再慢慢把自己寫的鬼東西複製到其他網站上重新排版。
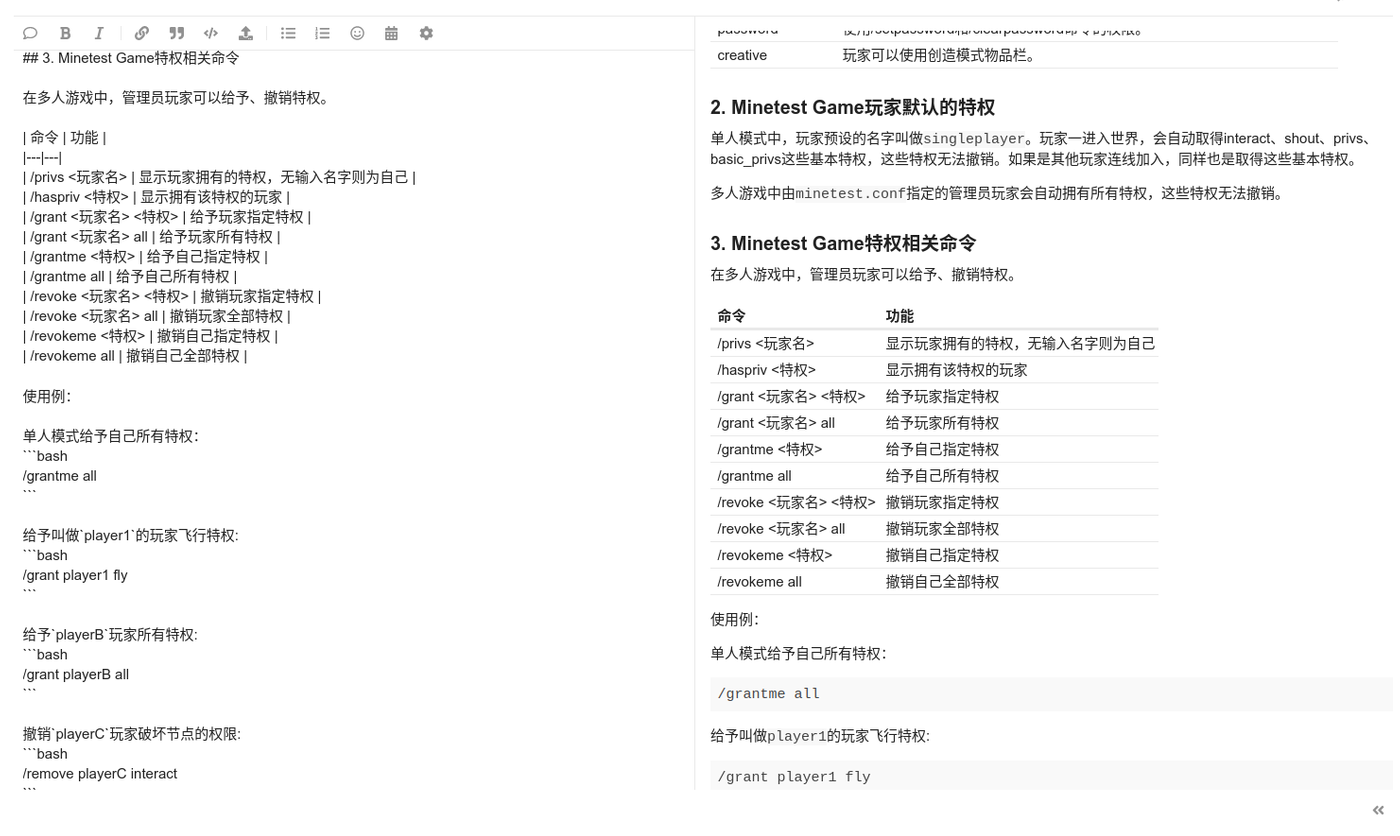
但如果Markdown插入太多複雜HTML語法(縮排、表格之類的),那Markdown其實也沒什麼好處。甚至Markdown語法畫的表格,為求方便也只能轉成圖片檔貼上。
至於PTT這種純文字網站,就採用混合型手法:引用程式碼的時候用Markdown的語法框起來,逐漸成了習慣。

總結
Markdown可以做簡單排版,並且撰寫的時候可以大致控制輸出的樣貌,文章原始的基本架構一目了然,最適合的運用場景便是寫技術部落格的時候了吧。
但Markdown不適合華麗複雜的網頁、文件。Markdown雖可以用來撰寫正文內容,但必要的時候HTML+JS+CSS還是得用上。
