小白自学云服务简单粗暴部署小app: PaaS实战篇
实战我们选择Azure平台练手。
部署小app,我们需要有个小app。范例小app基本信息如下:
前端:Vue 后端:.Net Core 数据库:SQL server
因为范例小app用到了微软自家产品,所以在选择云服务平台时为了操作方便,就用微软自家的蔚蓝计划——Azure好了。
当Vue+.Net Core+SQL server的小app在本地(localhost)跑顺后,我们准备把它搬到云服务上去。
第一步:开通Azure账号
使用云服务之前,需要开通云服务账号:https://portal.azure.com/

在azure portal注册账号流程和在Matters开户差不多,提供邮箱,照着提示一路点按钮就行。
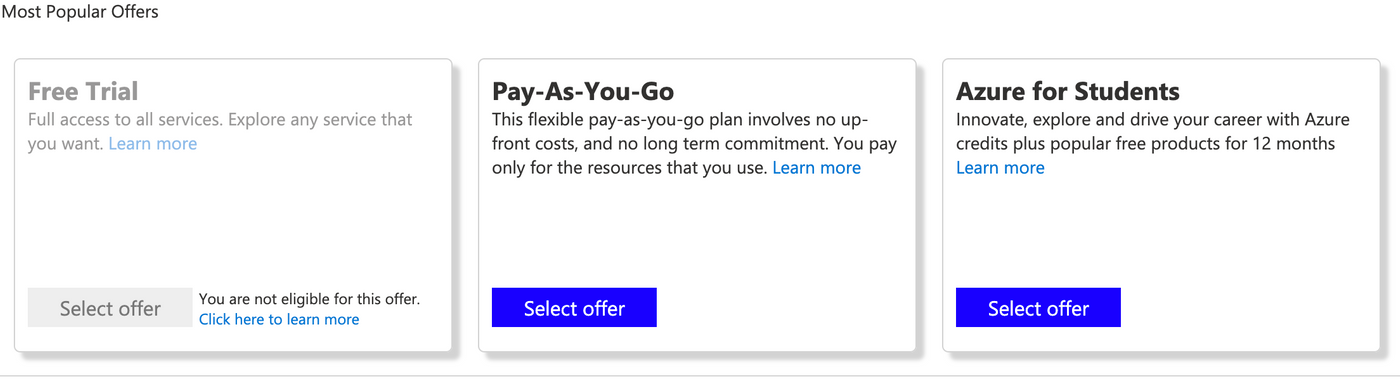
目前azure和AWS一样,为新注册用户提供12个月产品免费体验。免费试用账号开通成功的标志是获得一个免费的subscription。

heroku 也是一种云app小平台,相对于Azure属于轻量级。大厂出品的Azure当然具备了更高级的产品,更高端的服务,所以界面嘛,也比较复杂。
所以搞懂Azure基本操作,相当于我们从轻量级heroku又进阶了😅。
第二步:Azure操作专有名词
新手兴冲冲注册好azure账户后,基本上会被azure眼花缭乱的界面搞的找不着北。面对那么多产品,也不知道如何选择,一脸茫然。
所以简单粗暴进阶之前,还是需要一些理论介绍的。

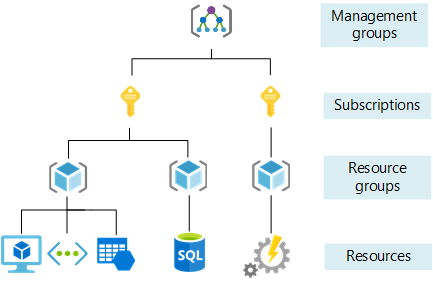
我们先把azure的那堆专业名词简单理解为4个级别。
2.1 Management Groups
管理小组简单理解就是管理权限的。
大型公司有一大堆云项目。有些项目A可以查看、编辑、删除;有些项目B可以查看、编辑、删除……
怎么给每个组员开通权限呢,就靠管理小组啦……
当然了对于刚刚才注册azure的新手来说,还上升不到管理小组那么庞大的级别。所以Management groups了解下就好。
2.2 Subscription
如上图所示,所有的云服务都需要挂在subscription下面。
azure的收费也是用多少收多少,每个月的账单也是根据subscription来的。

所以要用azure,至少需要一个subscription。
2.3 Resource group
有了subscription,我们还需要在subscription里面创建resource group。
简单理解,resource group就是电脑上的文件夹概念。
resource group内部放相关东西。比如一个项目的相关内容,放一个resource group。
resource group都是免费的,因为只是一个盒子装东西嘛,什么服务都没用。
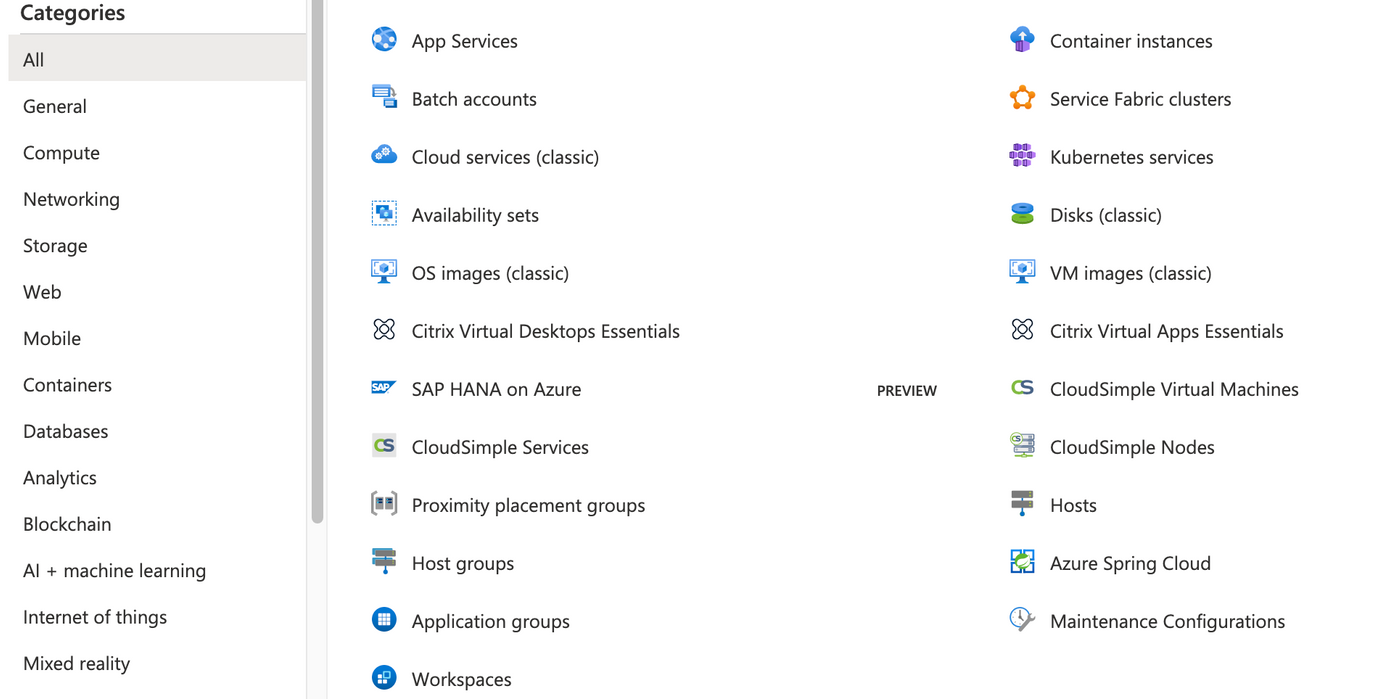
2.4 Resources
免费文件夹resource group里面存放的resource,就是我们需要的云服务了。

如题所示,azure有这么多服务。这些服务有PaaS级的也有IaaS级的,根据自己需要创建所需resource,再放进对应的resource group方便查找管理就好。
resource当然要按级收费了,因为用了服务也呀。
关于Azure技术名词简单粗暴的理论讲解到此为止。以上内容基本参考azure fundamental教学。
简单粗暴教学未尽事宜,可以参考Azure 官方教程获取详情:https://docs.microsoft.com/en-us/learn/paths/az-900-describe-cloud-concepts/
第三步:创建PaaS级小app
弄懂management group,subscription,resource group,resource基本概念后,我们回到手头的任务。
前端:Vue 后端:.Net Core 数据库:SQL server
这里,我们只需要azure提供平台跑小app,所以PaaS级产品就可以满足需求,既省钱又简单。
按照前端后端数据库原理,我们需要在azure使用3个产品,即3个resource。这三个玩意可以考虑放在一个resource group里。
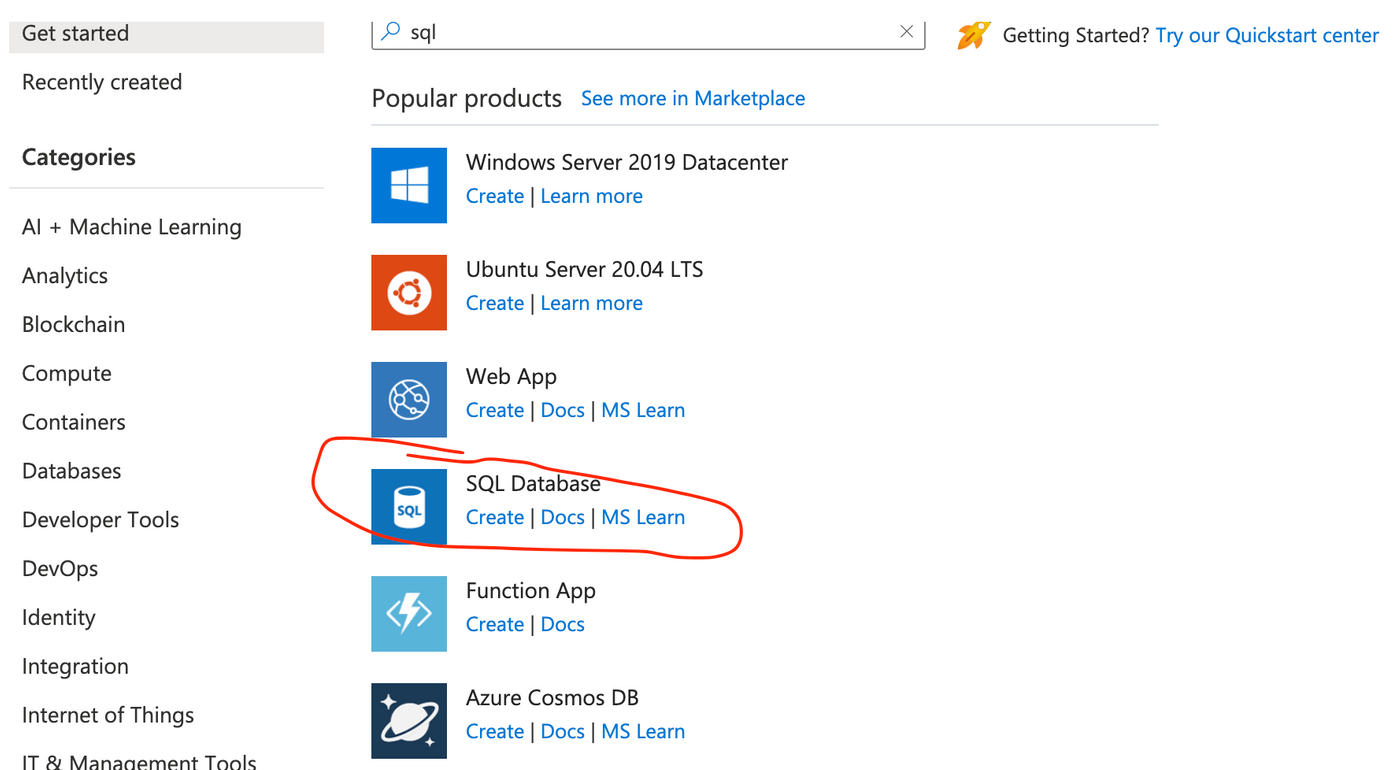
3.1 数据库
azure提供的数据库种类有很多,这里我们选我们需要的sql类就好。

记住,虚拟机(Virtual Machine)是IaaS级产品,所以这里我们需要的是PaaS级数据库。
进入数据库创建页面后,我们需要给数据库选择所属subscription,resource group,同时还需要给数据库取名字,即数据库resource的名字。
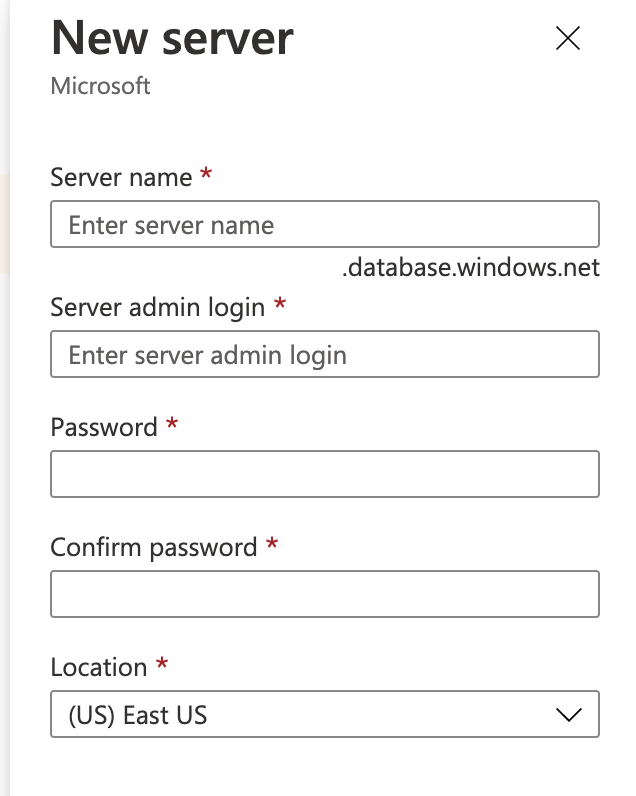
除了设置subscription,resource group,和数据库取名,我们还需要创建一个server。

server除了要取名,还需要创建管理员账户密码,用于后期管理。
最后一个location选项,选择离你近的国家区域就好。不同的区域收费标准不一样。
选择location后,azure会在你选择的location成对备份一模一样的。如果一个地方的data center烂了,还可以启用备份。
所以备份数据提供持久可靠服务这种事,云服务已经给你包了,不用担心,随意挑选自己喜欢的地方就好。
3.2 导入数据
数据库创建完成后,数据库空空如也。如果是已有数据库,还需要把它们导入刚刚创建好的azure sql数据库。
导入方式有很多。
https://www.sherweb.com/blog/cloud-server/azure-data-migration/
对于小白来说,还是建议简单粗暴的Microsoft® Data Migration Assistant😆,全程照着点按钮,不需要代码。
3.3 后端
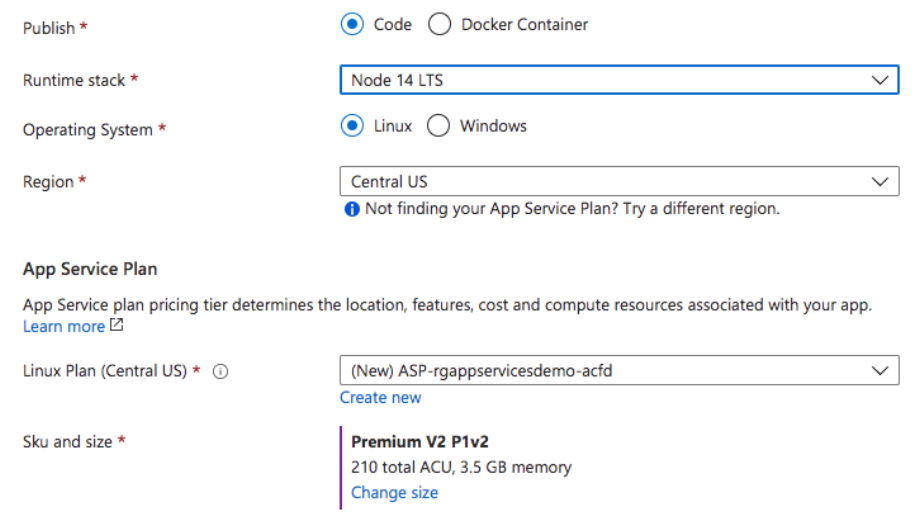
后端.Net Core就是一个web app,所以我们再创建一个web app就好。创建web app的时候,同样需要选择subscription、resource group,创建名字。

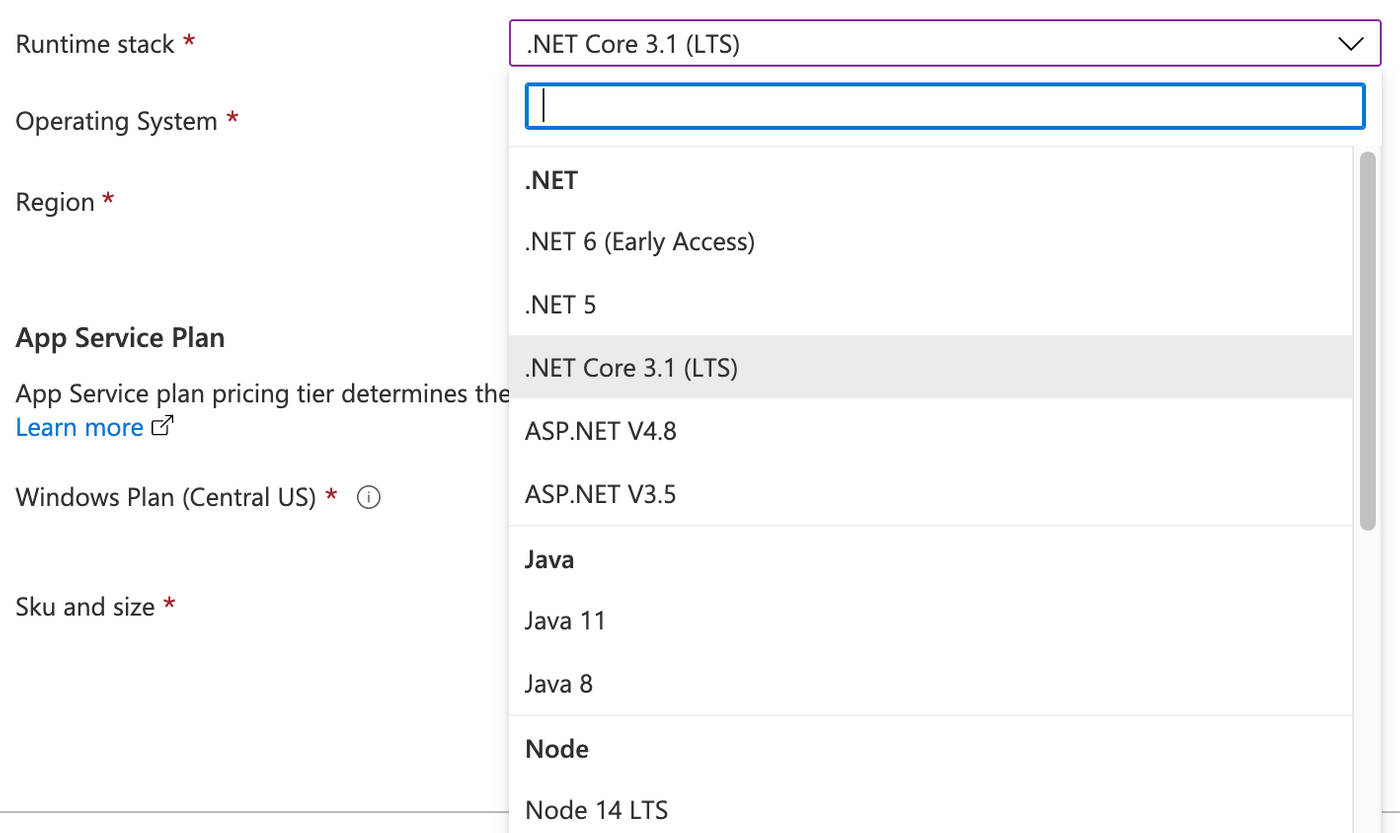
除了类似创建数据库的操作,这里需要选择Runtime stack,即app的后端环境。
除此之外,你还需要给app分配一个location和计划(service plan)。
3.4 上传后端代码
在azure创建好后端服务环境后,里面也是空的,还需要把.Net Core的代码传上去才能跑。。。
上传工具很多,最简单方便的就是用微软自己的visual studio,因为visual studio发布时有“发布到azure”选项,直接点按钮就行了……
这时你需要在visual studio里输入一次azure portal的账号密码。验证成功后,你会在visual studio里看到你在3.3里创建的后端app,选择它部署。
因为后端一般都要和数据库交互嘛,所以发布之前记得顺便把数据库也连了。这里需要连的数据库就是3.1步骤完成的内容。
3.5 前端
有了后端操作经验,前端也是大同小异。
和后端的步骤一样,我们再去azure portal创建一个app service,并为前端app选择所属subscription,resource group,还有resource命名。
和后端唯一的区别就是在runtime stack选项下选node:

3.6 上传前端代码到azure
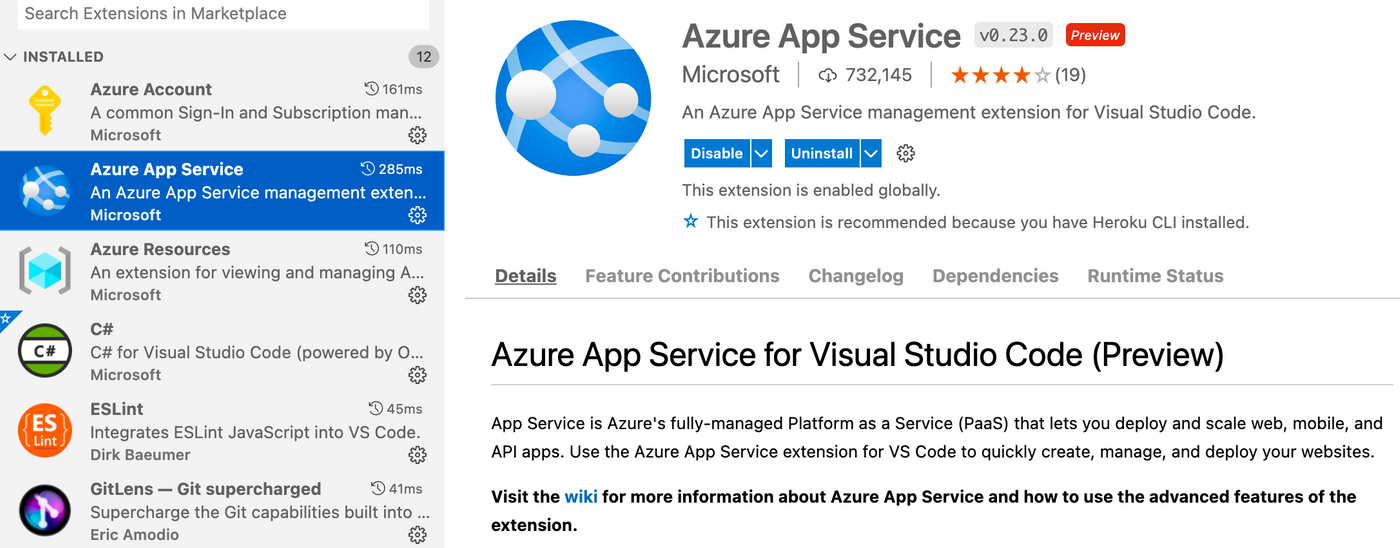
上传前端代码,我们选择VS code作工具。VS code安装azure 插件后,一样支持点按钮连azure。

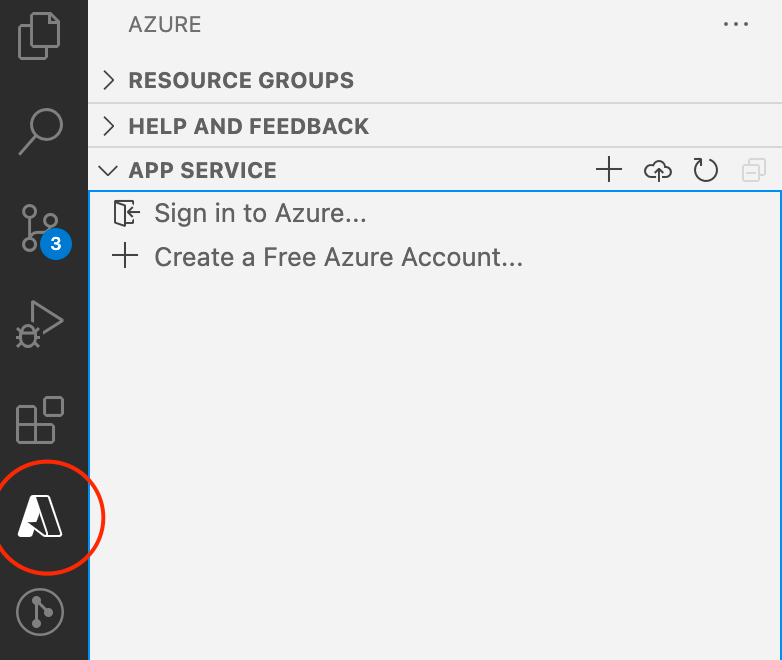
在VS code扩展里面把Azure App Service安起来,安好后,你会发现你的VS code界面左边会多出一个azure按钮。

有了这个按钮后,你又可以在VS code 里连上azure portal,然后把做好的vue代码上传azure了。
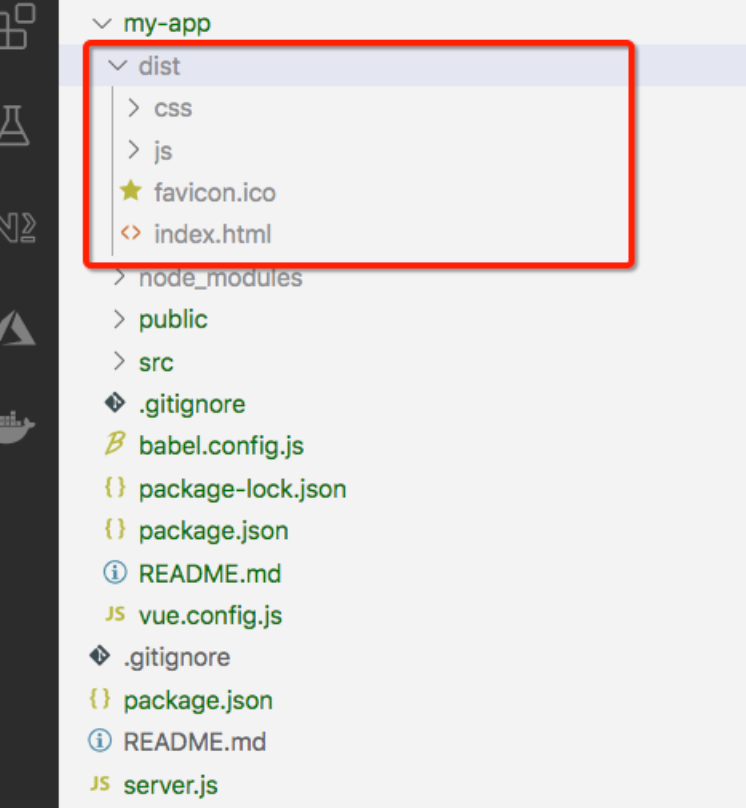
接下来的步骤和3.4差不多,只是这一次你要传的目的地是3.5创建的目的地。上传之前,记得导出vue,即获得dist文件夹。。。

第四步:检验陈果
经过第三步6大步骤后,云部署初步完成,全程都在点按钮,简单粗暴。
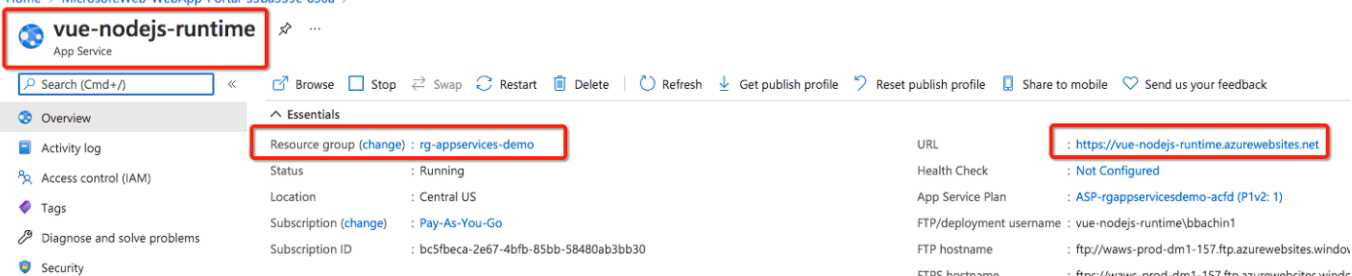
4.1 查看app
前端后端app查看方式一样:在azure的app service 下的overview面板下,azure会自动给你的app分配一个xxx.azurewebsites.net的URL,直接点击就可以在浏览器里查看了。。。

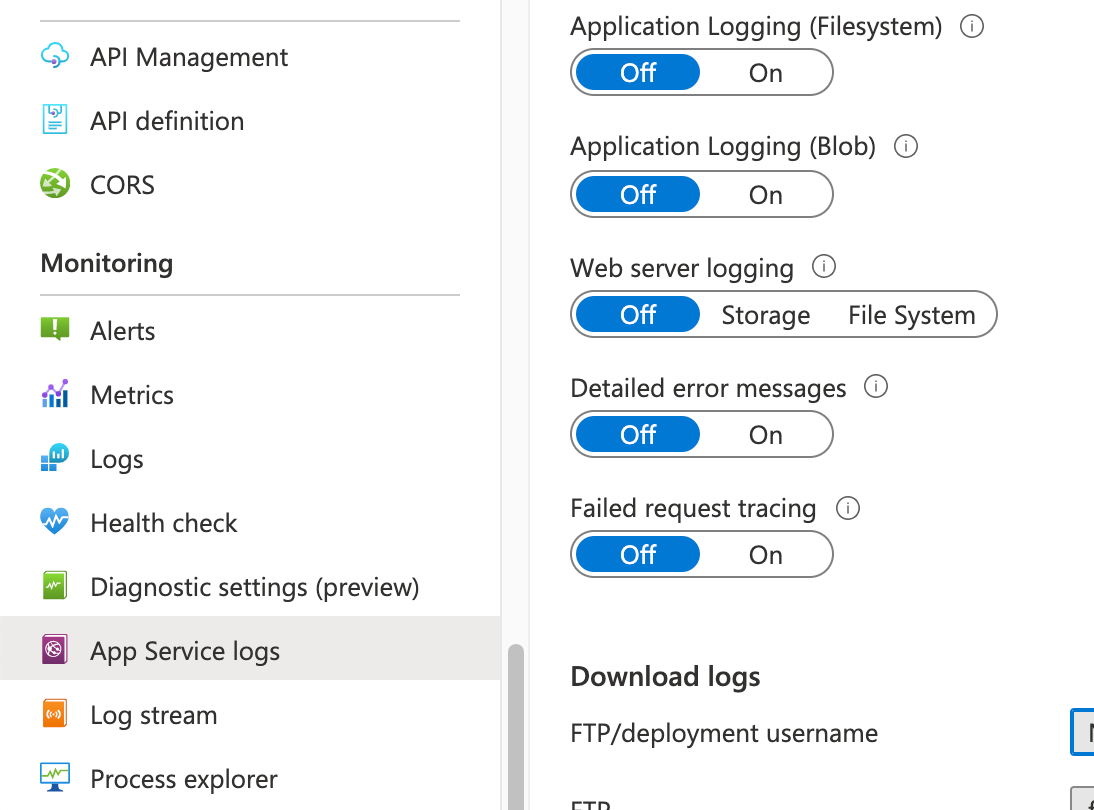
4.2 查看日志
当然了,有的时候一模一样的代码放云端后,就跑得和之前不一样了,总会有那么些神奇的error。
遇上error我们可以把app的日志调出来,看看毛病究竟在哪。

查看日志,我们需要在App Service logs里面,把选项从off转为on,然后我们就能在Log stream里查看啦。
简单粗暴的PaaS实战教程基本结束,全程真的只是点按钮。
azure portal平均一个页面就有30个按钮,是不是有时候找按钮都找得眼花缭乱??
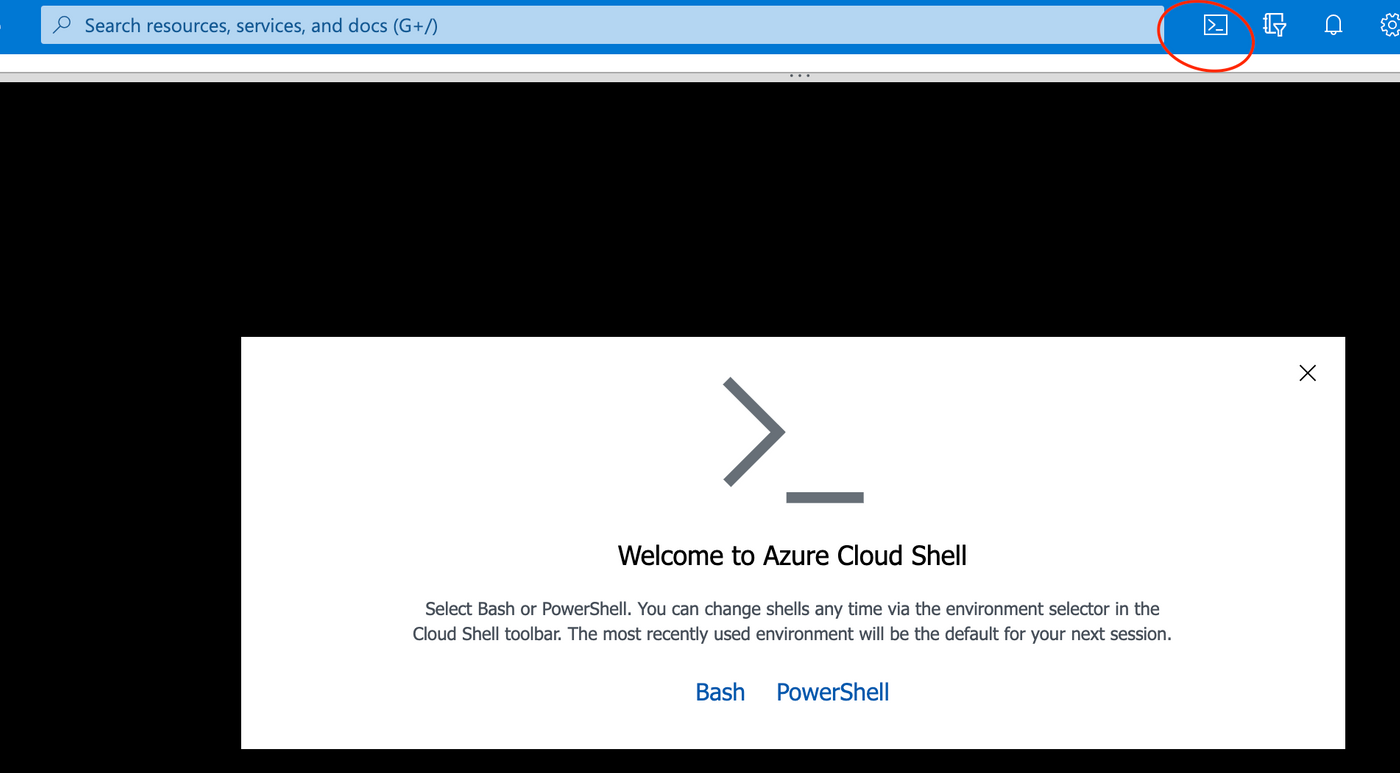
除了点按钮这种小白版本的部署方式外,还有一种略专业的操作方式,也能完成相同效果——就是Azure Cloud Shell,只要敲命令就好,再也不需要鼠标满屏跑了……

你可以在azure portal里打开Azure Cloud Shell操作界面,有Bash和PowerShell两种选项。当然你也可以在本机安装一个Azure CLI,远程操控。
当然了,这些操控建立在熟悉的基础上,才会达到事半功倍的效果,所以还是先把点按钮点熟吧。。。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

