Customize Numeric Keyboard:自定義數字鍵盤(上)
近期正好在定義有計算功能的數字鍵盤,而收集、整理了相關資料。這篇文章主要想提供給將要著手設計自訂義數字鍵盤的人做參考。主要會針對以下幾點做資料整理和介紹:
- 設計鍵盤之前可以考量的問題。
- 電話鍵盤和計算機鍵盤的差異。
- 鍵盤的外觀。
- 番外:幫你的鍵盤加上除了視覺以外的互動。
- 番外:如果有其他功能,幫他搭配一個tool bar吧!
* 這篇上篇會包含前三點,番外會另外整理在下篇🙂
🥺 為什麼我需要自定義數字鍵盤?
當系統(iOS系統有提供12種系統鍵盤)已經有提供多樣化鍵盤時為什麼我們還需要自己定義數字鍵盤?就我目前遇到需要自定義的情況有兩種:
1. 當我需要的功能系統鍵盤沒有提供的時候(例如:計算機、特殊輸入法)。
2. 當我需要鍵盤更融入自家介面的時候。
功能會因需求問題有其開發的必要,而想更融入自家介面,讓細部的互動更一致則比較偏向產品優化的面向,可以視各產品發展階段取捨,並在開發前取得團隊的共識。
💁🏻♀️ 設計鍵盤之前可以考量的問題
這邊的資料主要引用自Alex Zlatkus的Keyboard UX for Mobile Apps這篇文章,裡面共提到了七點設計鍵盤之前可以先思考的問題,這次主要是針對數字鍵盤設定,因此挑出最相關的三點來討論和延伸。
1.How / when will the keyboard be dismissed?
如何/何時觸發鍵盤?
比較常使用的有以下兩種,一種是一進入頁面就有欄位需要輸入,此時則會一進入頁面就focus該欄位同時彈出現盤;第二種則是頁面上有欄位需要輸入,但非頁面首要需要做的事情,則由使用者點擊特定欄位時才觸發彈出鍵盤。
2.How / when will the keyboard be dismissed?
如何/何時退出鍵盤?
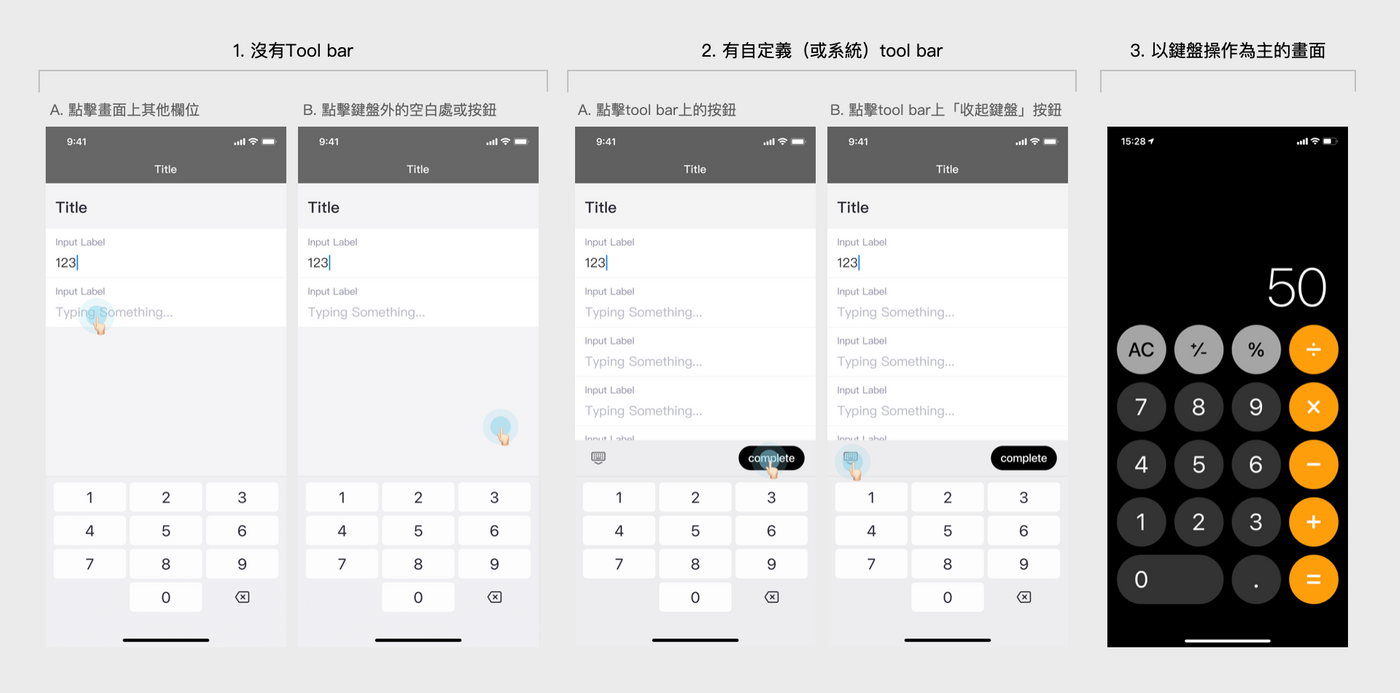
依照不同情境和需求可以分為以下三大類:
1. 沒有tool bar:A. 點擊畫面上其他欄位;B. 點擊鍵盤外的空白處或按鈕。
2. 有自定義(或系統)tool bar:A. 點擊tool bar上的按鈕;B. 點擊tool bar上「收起鍵盤」按鈕。
3. 以鍵盤操作為主的畫面:整個頁面只有一處需要輸入鍵盤顯示後就不需要收起來,僅需要在退出頁面時,鍵盤與頁面一起退場。

3.Will the keyboard block any items from view?
鍵盤會遮擋其他物件嗎?
比較常見的做法是文章中提到的,將重要的物件隨鍵盤一起推上去。 而我最近在測試的另一種方式則是當頁面資訊很長時,將鍵盤做成半霧透明,讓使用者在滾動頁面時可以看到鍵盤後面還有其他內容需要他填寫或瀏覽。
小結
這邊主要談的都是鍵盤互動的問題,在設計之前會建議先先統整你的鍵盤可能會在什麼時候使用、如何被使用、如何跟其他元件互動,一開始定義清楚這些問題,能讓你的自定義鍵盤更有彈性的應用在產品各個頁面中。
如果你的自定義鍵盤要使用在apple裝置上的話,開始設計前可以再多參考Guideline。
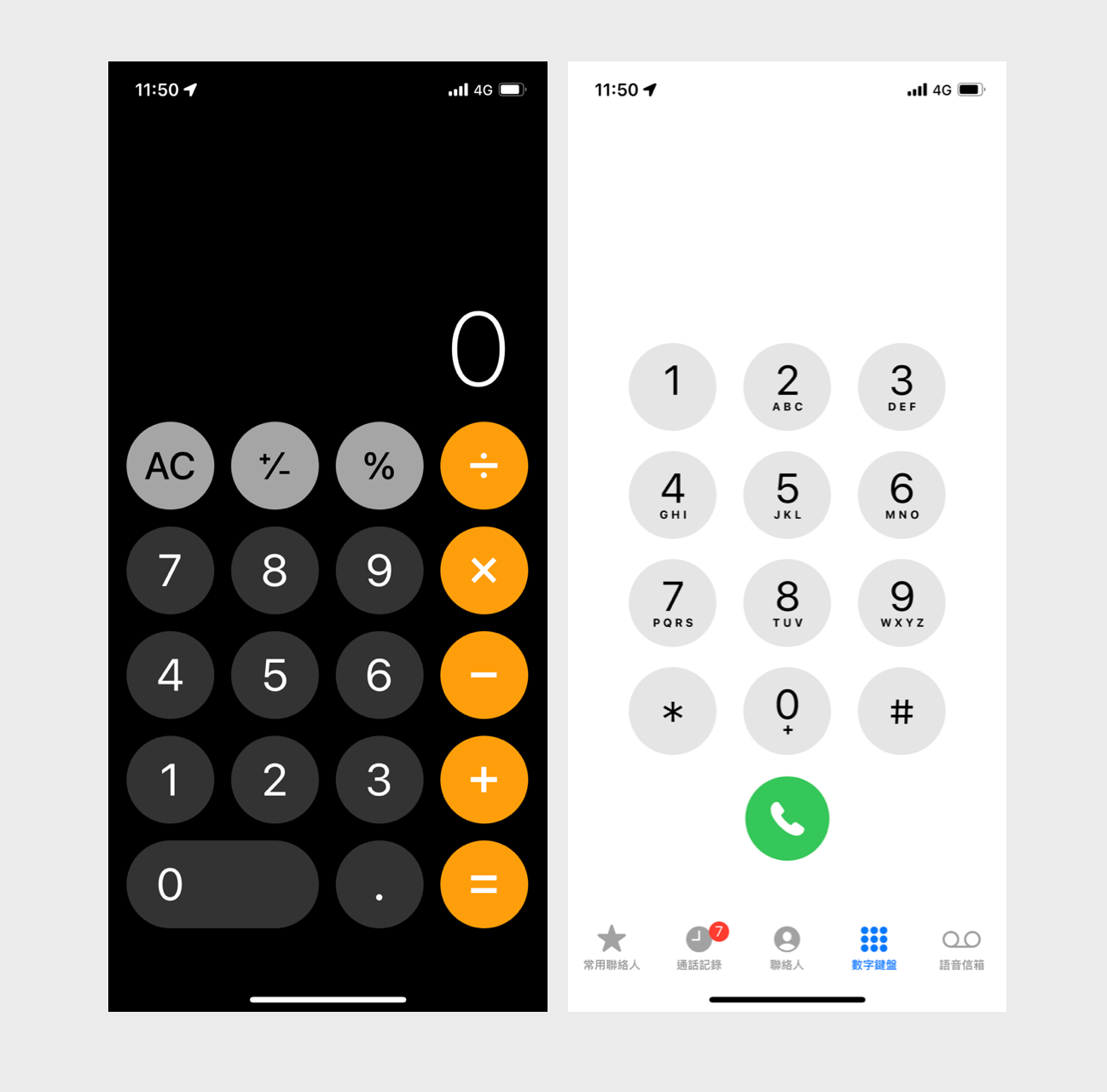
📱 電話與計算機鍵盤的差異
盤的互動方式定義好後,開始設計之前我們可以先來看一下為何電話跟計算機鍵盤除了功能上有差異之外,有另一個東西也不一樣。

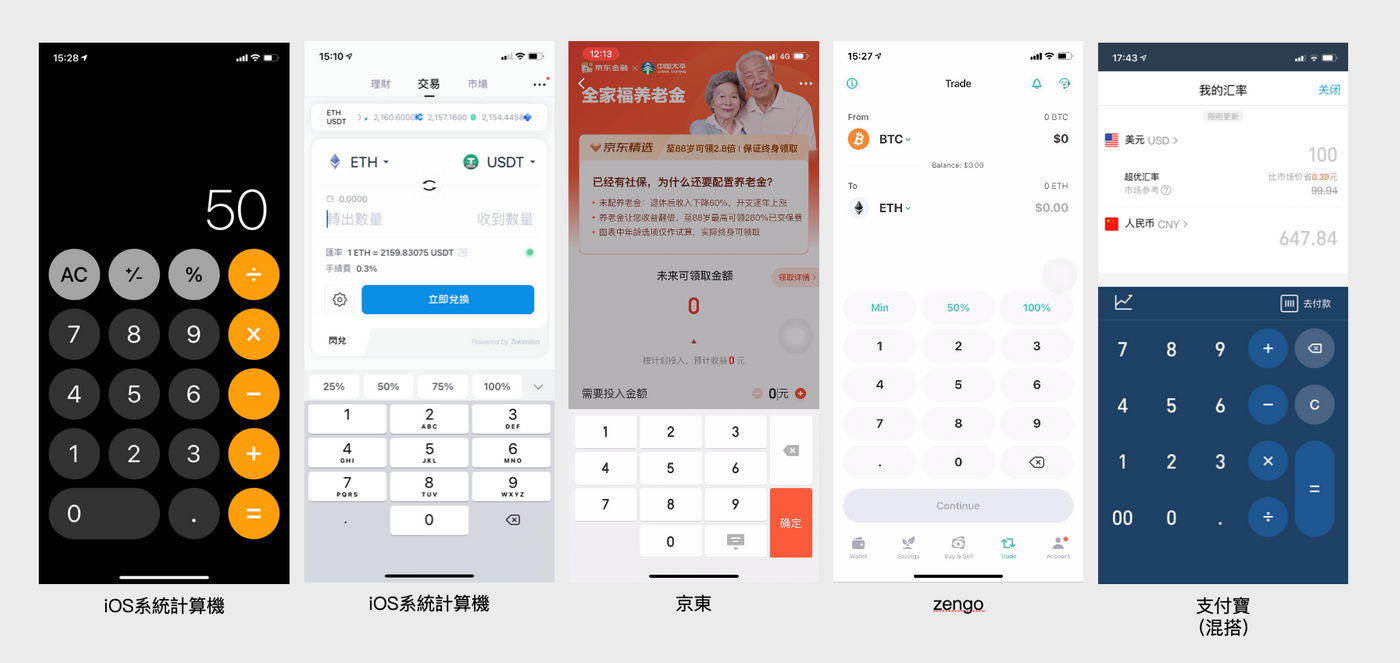
有發現了嗎?數字123的上下排列順序不一樣,為什麼呢?
我們可以從以下資料找到答案(以下資料整理自:為什麼手機上的計算機和手機電話撥號鍵的數字排列順序不一樣?)
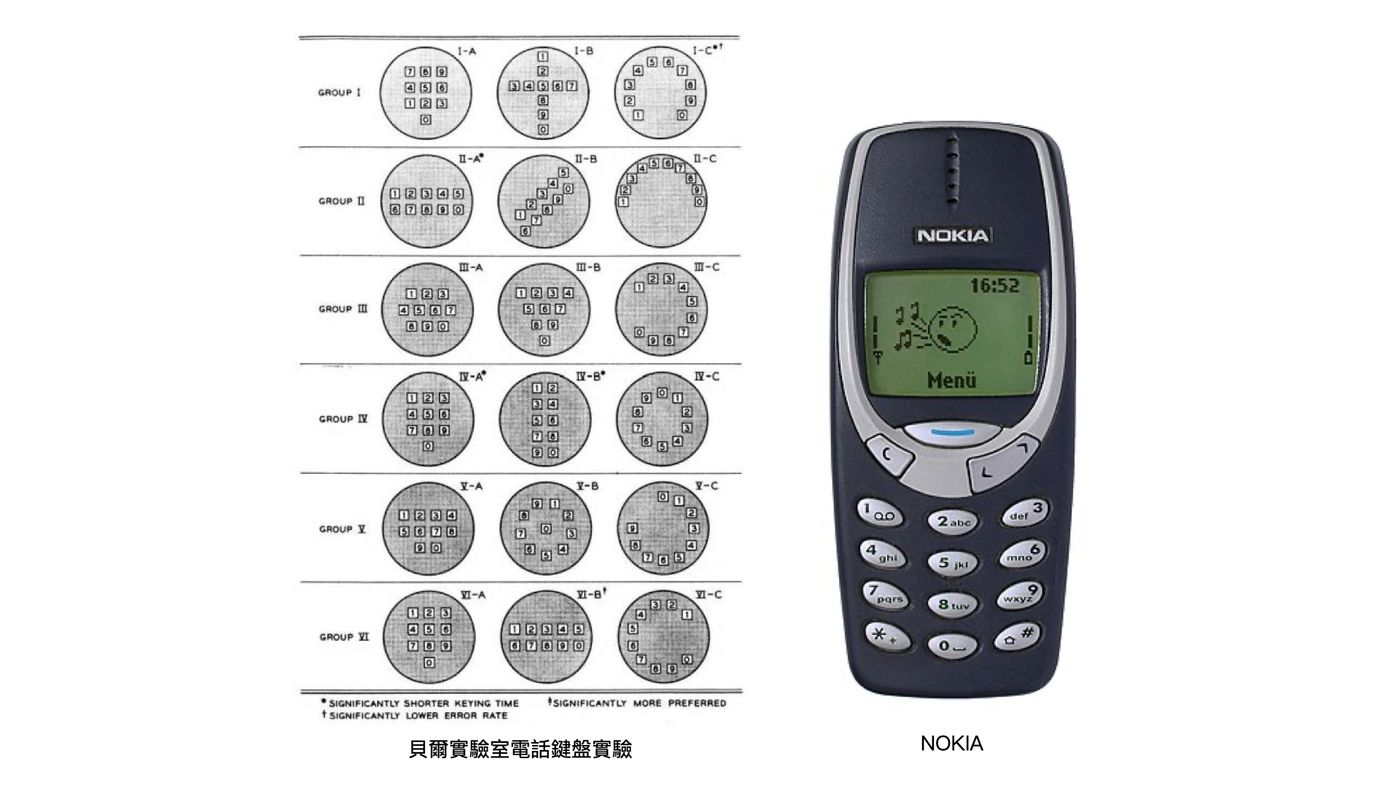
關於電話鍵盤的由來
早期電話是旋轉撥號,但機件容易耗損,1960年AT&T美國電報電話公司的貝爾實驗室,實驗出3x3+1和5+5橫排是輸入效率最高且失誤率最低(實驗如下方圖一左),後來因生產考量採用3x3+1,1970後逐漸普及,一路影響其後世產品,數位虛擬鍵盤也因此沿用了實體鍵盤的設計採用3x3+1的排列方式沿用至今。

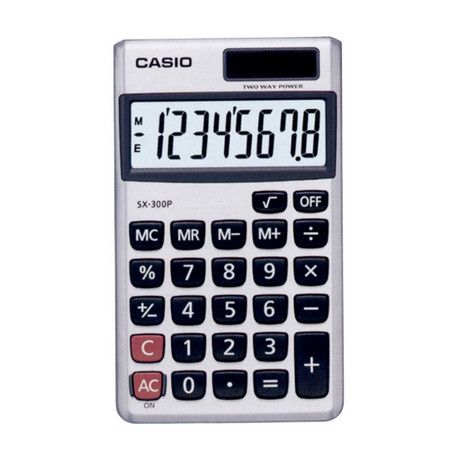
關於計算機鍵盤的由來
現在常見的計算機按鈕排列方式,是在1916年美國Sundstrand Corporation公司定義,當時有獲得專利,其排列方式是為了讓操作人員可以單手操作,提升易用性,到現在已經存在且沿用超過100年,虛擬的計算機鍵盤也一樣是從實體沿用而來。

小結
從上述歷史資料看來,目前現有的虛擬鍵盤都是從行之有年的實體鍵盤沿用過來,多數虛擬鍵盤都是遵從這樣的排序發展。
而虛擬鍵盤除了計算功能和輸入電話功能之外,還有另一種是只輸入數字(例如:金額、OTP、數量)的欄位,目前iOS、Android系統數字鍵盤都是直接使用電話鍵盤的順序來涵蓋此需求,目前還未查到相關研究或資料佐證此情況下使用哪一種鍵盤順序更合適,若有人有相關想法可以提供也請留言一起討論。
⌨️ 鍵盤的外觀
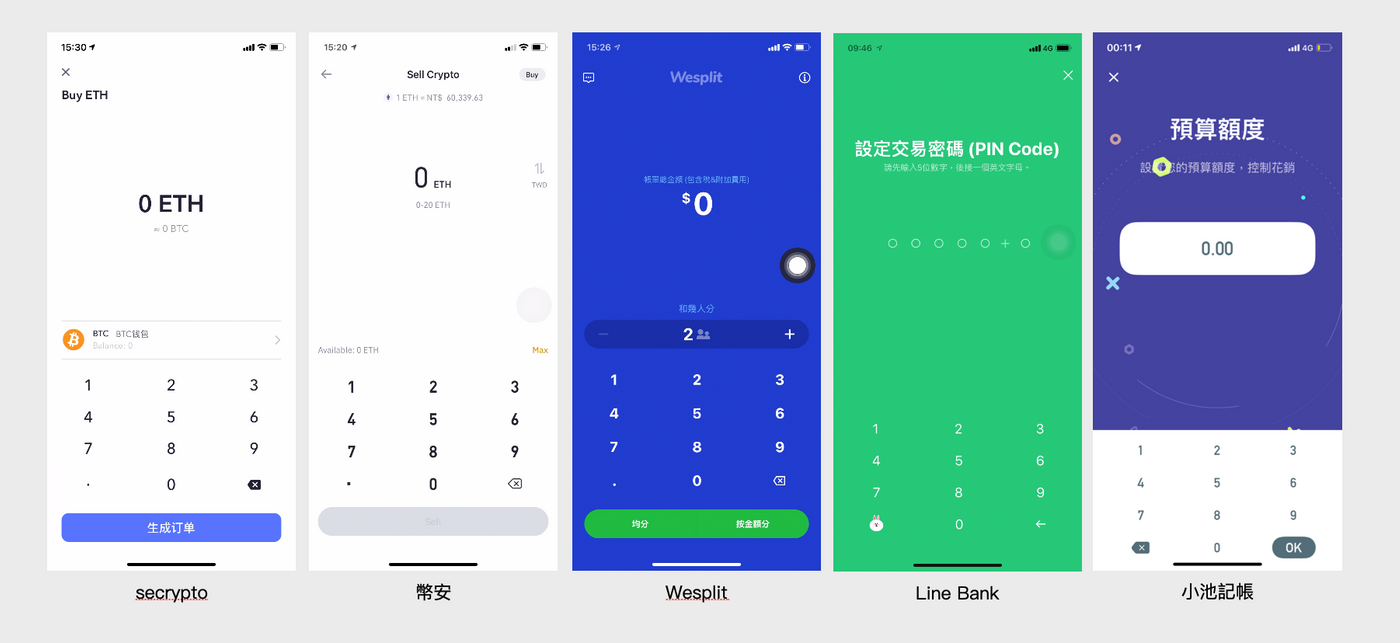
了解相應功能鍵盤的排列順序後,開始幫你的鍵盤加上外觀與細節設定。經過多個App的搜集與歸類,以下整理三大類最常見的按鈕外觀設計:
1.按鈕無隔線

優點:按鈕之間無隔線、container的干擾,外觀最為簡化,方便融入各種頁面。
缺點:按鈕的點擊範圍不明確,必須要先對準數字點擊才能確定有點擊到正確位置。
2.按鈕有隔線

優點:點擊範圍相較於上一組無隔線清晰一點。
缺點:隔線會讓整體外觀看起來比較單一死板。
3.按鈕有實體範圍

優點:點擊範圍是三個類別中最清晰、對比度最高,明確輔助使用者知道每一個按鈕的可點擊位置。
缺點:鍵盤的存在感會很強烈,需要注意顏色搭配或需要取捨是否適合融入自家產品。
小結
目前還未找到相關研究文獻或資料支持任一種UI更易於操作,目前先列出我自己對各類別的想法,若有不同的看法可以留言一起討論。
上篇就整理到這邊,後面再整理下篇更新上來。有任何想法可以留言給我 🍭
