Simple Twitter 專案協作
IPFS
前言
從三月到現在也就半年多一點的時間,一路從學期一開始入門,如今已經走到課程尾聲,並和組員們完成協作專案了,自己還是覺得很不可思議 🎉
專案內容
目標:在兩週內製作一個功能類似 Twitter 的社群網站
開發:前端 — Vue、後端 — Express + MySQL
角色:前後端各兩位
負責:後端開發
組員相見歡
一個有點害怕又有點期待的環節,畢竟當初找組員時真的沒有太多資訊參酌,終於到了要見面的時刻了,雖然說是線上會議的形式,然而緊張感卻絲毫沒有減少。
在大概確認了開發流程以及協作工具後,就正式展開了這次協作的大門:
- Git flow
老實說先前的因為都是個人專案,沒有很深入的研究過 Git 相關的操作及用法,雖然會議中有先確立了本次專案使用的 master-develop-feature 三層架構,可是到後來也因為沒有實際操作過,而沒有依照正確的流程合併分支,所幸整體的大方向還算是對的才沒有釀成什麼大禍。 - 即時性調整
此次會議也確立了我們的開發模式,在後端部分我們採用兩人先分配少量的部分,完成之後回報給對方再來確定下一階段的分工與開發。 - 協作工具
Slack(即時溝通)、Trello(開發記錄)、Google Sheet(資料記錄)、Jitsi(視訊會議)
之前自己架的 Jitsi 伺服器派上用場了,私心推薦大家生活或工作上有需要都可以去自己架一個來用,沒有資安問題也免於被科技巨擘養套殺 🙃
最後還是拜託大家視訊會議一定要戴耳機 萬事拜託 😢
協作過程
從一開始就有個小組長帶領著這個四人的小團隊,還是非常感激且安心的 🎈
- 後端
在 partner 首先建立好 model 之後,我們依照不同的 controller 做分工,partner 負責 admin 及 user 的部分,而以外的部分由我來負責。整體來說,我跟 partner 的開發速度算是差不多的,不太有失衡的問題,且在遇到問題或困難時也都能在短時間內得到回覆、互相幫忙。 - 前端
其實一直覺得前端的工作量相對於後端是比較重的,不過大部份時候我們後端因為沒學過框架所以也幫不上什麼忙,然而有時候一些邏輯判斷的問題我們前後端能經過討論後解決,也都是非常有成就感的過程。
挑戰功能
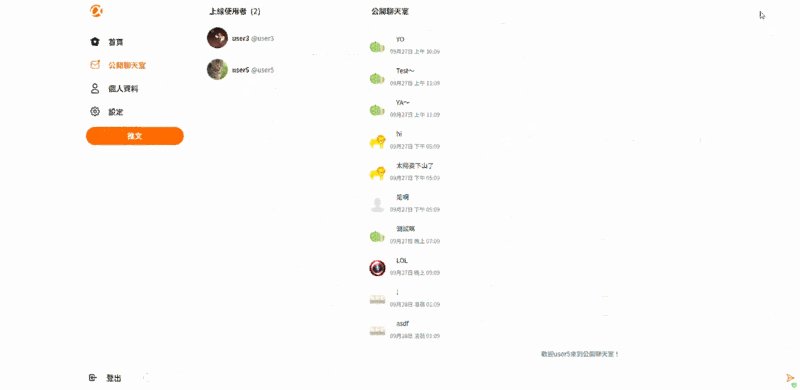
目標一:公開聊天室
目標二:私人聊天室
在挑戰功能的實作中接觸了之前不曾碰過的 socket.io,並且的確是有遇到一些困難,也因為時間的限制,我們都熬夜做到了很晚,就算最後僅僅完成了挑戰一和部分的挑戰二,也在這樣寶貴的過程中學到很多,其中不乏是一些有趣事情的交流,才讓整個緊湊的過程不那麼乏味。
專案心得
說真的在學習歷程中能有這樣的協作經驗是非常不容易,也非常慶幸我能遇到如此優秀的組員們,雖然說在相見歡就被同事出賣 🙄
或許我們在成果的展現上排不上什麼前幾名,但在溝通或是氣氛上我是非常享受以及珍惜這次專案實作的過程,謝謝 partner 們的努力和包容 🐾
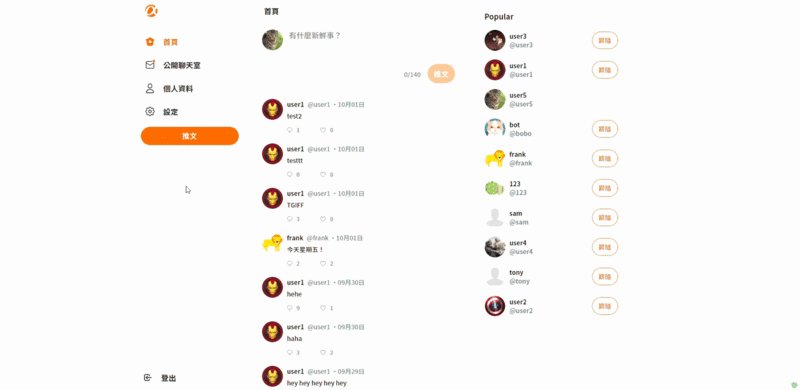
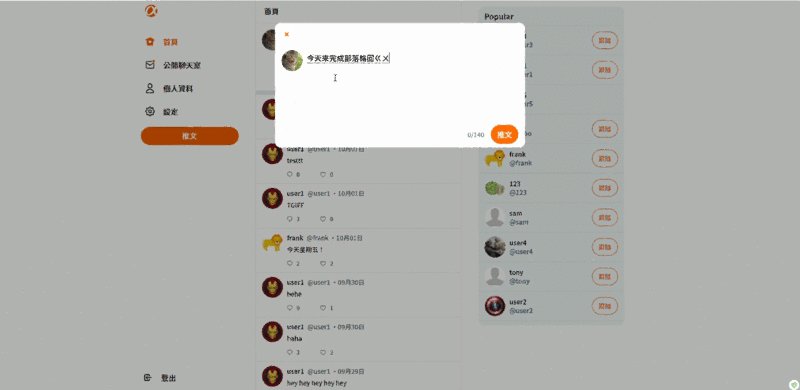
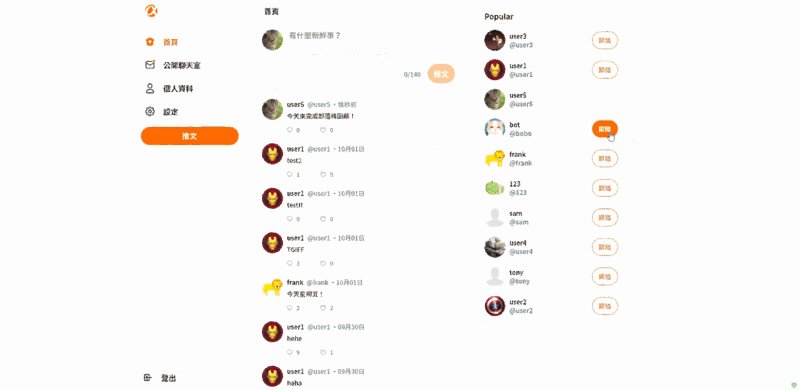
成果展示

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!