如何在 WordPress 設定 Google reCAPTCHA 保護(登入、留言、聯絡)表單,免遭惡意攻擊
在我的 WordPress 網站上線大概 2 個多月的時候,就發現有零星的廣告留言,那時候是手動一筆一筆刪,但現在覺得廣告留言變的愈來愈多,一天就有 10 幾筆廣告留言,一直手動刪留言也不是辦法,差不多該安裝一下 Google 推出的 Google reCAPTCHA 來阻擋機器人持續攻擊我的網站。
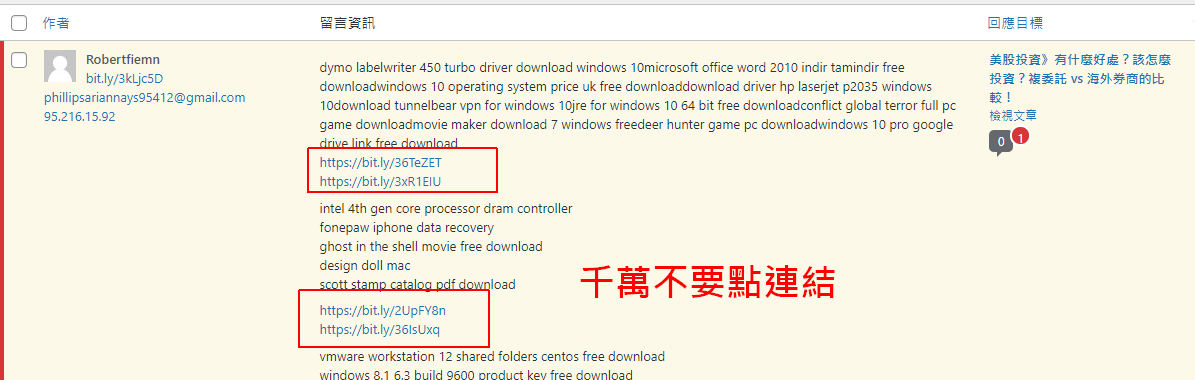
在 WordPress 所看到的留言大多是廣告的反向連結,其中少部份留言可能會有木馬或病毒程式,如果大家看到留言中的連結,千萬不要去點喔。

在 WordPress 剛安裝好的時候,預設就有一個阻擋惡意留言的外掛,叫做「Akismet Anti-Spam」,這是 WordPress 官方推薦的外掛。
可以做到阻擋惡意留言的功能,可是只要網站有商業行為,包含放置 Google Adsense 廣告,或是提供商業服務的網站,就無法免費使用,若要付費的話每月費用為 US$10。
如果你的文章不需要留言功能的話,也可以在設定中關閉留言功能,也是一種避免攻擊的方法。
如果想要維持留言功能,那就無法避免被機器人留言,所以要安裝保護機制。
對於阻擋機器人留言的功能,我推薦使用 Google reCAPTCHA 就可以了,不只可以用在文章留言區,還可以設定在後台的登入頁面 “wp-login.php”。
如果你有使用 Contact Form 7 做客戶聯絡表單的話,也是可以使用 Google reCAPTCHA。
以下我將會介紹什麼是 Google reCAPTCHA 以及如何在登入、文章留言及聯絡表單中都加入 Google reCAPTCHA 驗證機制。
什麼是 Google reCAPTCHA
Google reCAPTCHA 主要是驗證當網頁中有表單輸入時,判斷使用者行為是人在操作還是機器人在操作。
如果當你輸入表單後送出時,看到勾選「I’m not a rebot (我不是機器人)」的畫面,就是 Google reCAPTCHA 在檢查你的行為是否是機器人。

現在常用的 Google reCAPTCHA 有分為 v2 及 v3 兩個版本,而 v1 已經被停用了。
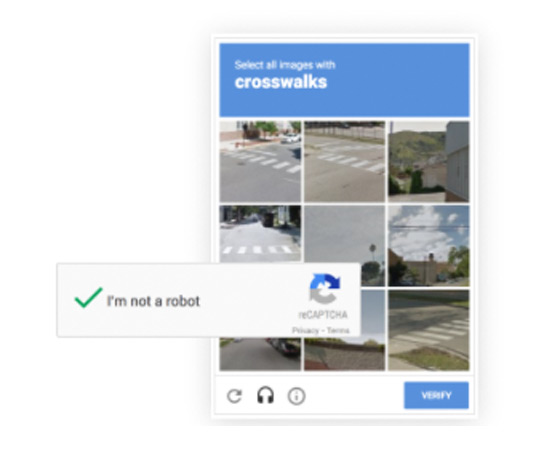
Google reCAPTCHA v2 核取方塊驗證
Google reCAPTCHA v2 發布於 2012 年,使用圖形方塊來驗證,因為目前程式無法判斷圖片中的正確性,只有人類可以正常判斷出來。

Google reCAPTCHA v2 因為每次都會中斷使用者行為來選取方塊驗證,也造成了使用者麻煩,Google 進一步改版增加了隱形模式。
隱形模式的驗證機制如同 Google reCAPTCHA v3 一樣,透過機器學習來觀察使用者行為,如果判定為人類操作,則會允許送出表單,反之,就會出現核取方塊確認是否為人類操作。
Google reCAPTCHA v3 機器學習給分驗證
Google reCAPTCHA v3 發布於 2018 年,採用機器學習觀察人類的操作行為給予操作分數。
Google reCAPTCHA v3 會多面性的檢查你的行為,包含滑鼠移動、頁面切換、等待時間、反應時間、過去操作記錄等等,來為你的行為打一個分數。
如果分數越高,表示人為操作,會讓你正常送出表單,畫面上不會有任何的中斷行為。分數太低則會判定為機器人,無法送出表單。
如果要申請 Google reCAPTCHA 服務就直接選 v3 版本就行。
申請 Google reCAPTCHA
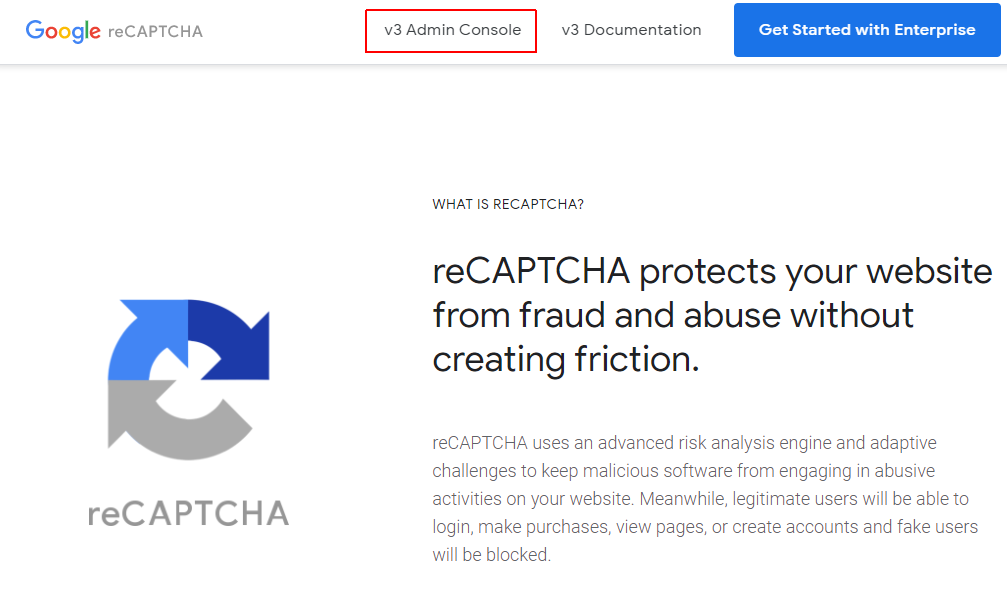
Google reCAPTCHA 申請頁面: https://www.google.com/recaptcha/about/
點選上面「v3 Admin Console」。

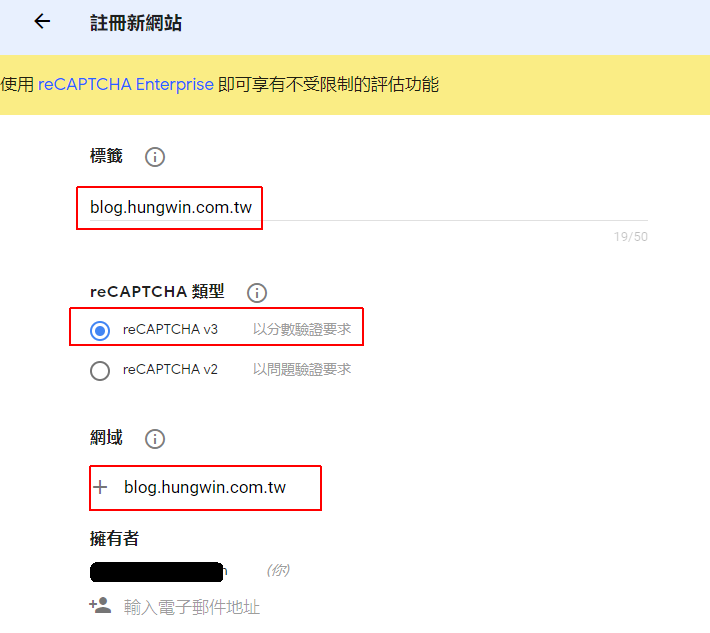
註冊新網站
這邊是加入你 WordPress 的網域。
「標籤」可以輸入網站名稱或是網址,讓你知道要設定那一個網站。
「reCAPTCHA 類型」請選擇 reCAPTCHA v3 (以分數驗證要求)。
「網域」就輸入你網站的網域 (不需要輸入 https )。

完成後在下面勾選「接受《reCAPTCHA 服務條款》」,再按「提交」。
取得網站金鑰與密鑰
接下來出現的「網站金鑰」與「密鑰」等等在 WordPress 會用到,這裡先保留畫面,我們另開畫面到 WordPress 後台。

安裝 Invisible reCaptcha for WordPress 外掛
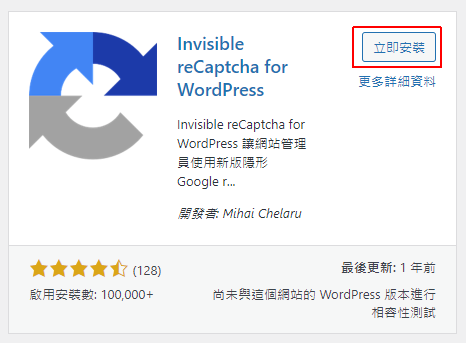
Invisible reCaptcha for WordPress 是將 Google reCAPTCHA 導入 WordPress 的外掛。
在 WordPress 「安裝外掛」的地方輸入「Invisible reCaptcha for WordPress」搜尋外掛,安裝並啟用此外掛。

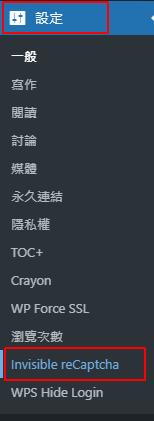
安裝之後在「設定 > Invisible reCaptcha」點選單會進入設定頁面。

填入網站金鑰與密鑰
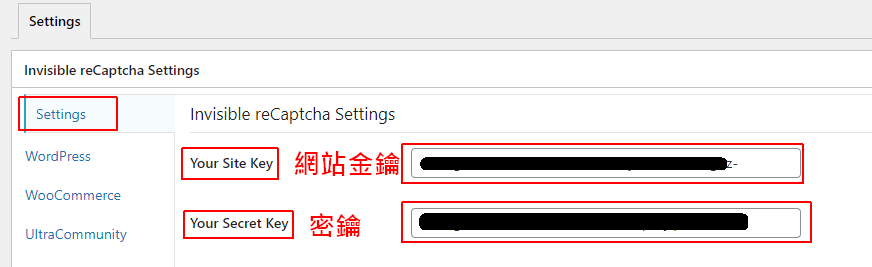
第 1 個要設定的動作就是把剛剛在 Google reCAPTCHA 取得的「網站金鑰」與「密鑰」填進去。
在「Setting」畫面中,在「Your Site Key」填入「網站金鑰」。
在「Your Secret Key」填入「密鑰」。

輸入後,先在下方的「儲存設定」存檔一下。
中文化設定:
如果要切換成繁體中文的話,在「Language」選「Chinese (Traditional)」還不會成功,要到「控制台 > 更新」,裡面去更新語言套件再回來選「Chinese (Traditional)」才會是繁體中文。
啟用文章留言表單驗證
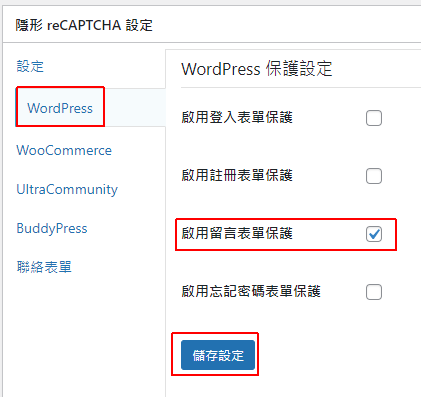
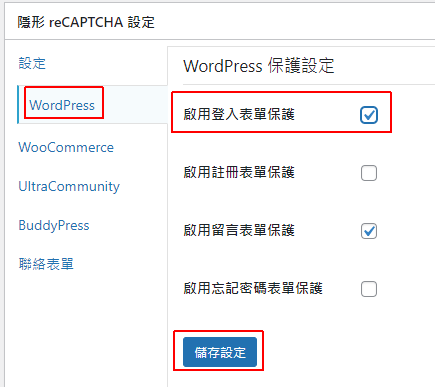
在 Invisible reCaptcha 的選單裡面選「WordPress」,勾選「啟用留言表單保護」。

儲存後就可以了。
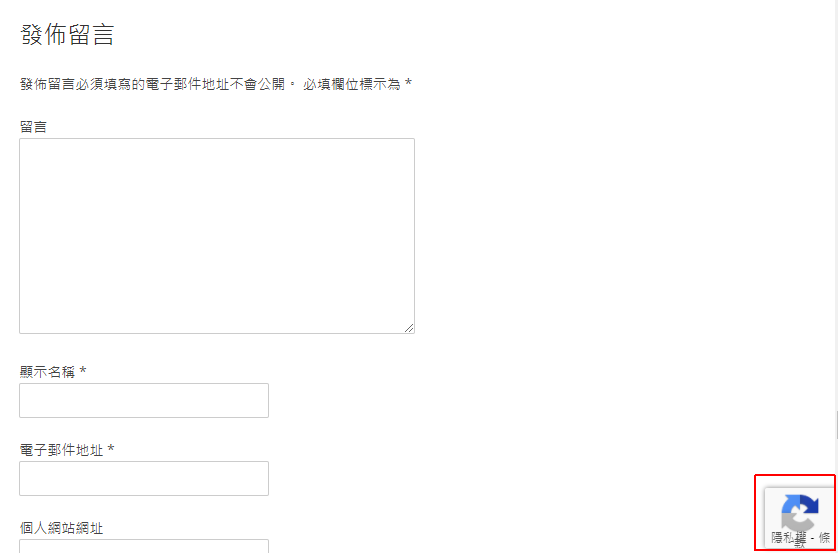
回到前台的文章留言處,看一下。
會發現在網頁的右下角多了一個 Google reCAPTCHA 圖示,有看到這個圖片,就表示 Google reCAPTCHA 的機器學習驗證已經開始了。
當使用者輸入留言後,要送出時,就會啟動驗證。

啟用登入驗證
如果要啟用登入驗證,一樣在剛剛「WordPress」設定畫面,勾選「啟用登入表單保護」。
這畫面上同時還有「啟用註冊表單保護」及「啟用忘記密碼表單保護」選單,你如果需要也可以一起勾選。

在儲存之後,回到登入畫面,只要看到右下角的 Google reCAPTCHA 圖示,就表示驗證已經開始了。
防止登入攻擊新選擇
雖然 Invisible reCaptcha for WordPress 外掛提供了登入驗證 reCAPTCHA,可是我建議大家使用更好的方式來阻擋惡意攻擊。
安裝 WPS Hide Login 外掛,更換登入頁網址。
詳細的說明請參考另一篇文章: WordPress WPS Hide Login 外掛教學,隱藏登入網址,防止暴力登入攻擊
會使用 WPS Hide Login 的原因是,如果沒有將預設的登入網址換掉,後台還是會一直被機器人嘗試登入,雖然不會成功,但駭客通常是用暴力破解法攻擊,時間久是會被登入成功的。
在駭客嘗試登入網站時,伺服器無形中在浪費效能回應這些惡意攻擊,會造成伺服器的速度變慢。
只要更換網址,駭客就不知道入口在那,也就無法直接攻擊了,這方式也需要定期更換網址才行。
啟用聯絡表單 (Contact Form 7) 驗證
如果你有安裝聯絡表單 (Contact Form 7) 的話,也可以在 Contact Form 7 裡面設定送出表單時,驗證 Google reCAPTCHA。
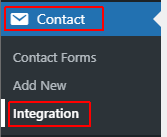
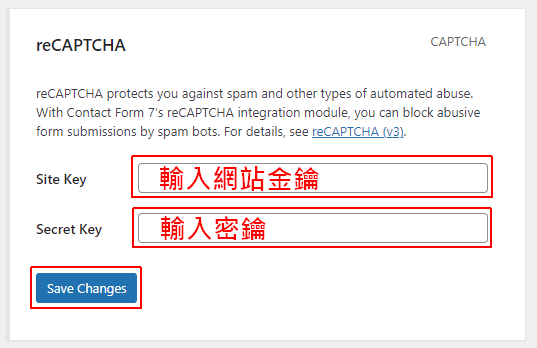
在選單「Contact > Integration」開啟畫面。

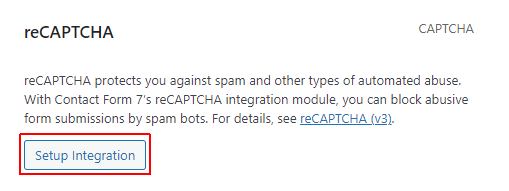
在方塊中找「reCAPTCHA」,執行「Setup Integration」。

輸入在Google reCAPTCHA 取得的「網站金鑰」與「密鑰」。
在「Site Key」輸入「網站金鑰」。
在「Secret Key」填入「密鑰」。

輸入後儲存設定,之後再使用聯絡表單 (Contact Form 7) 送出時,就會進行機器人檢查了。
當回到前台的聯絡表單,只要看到有出現 Google reCAPTCHA 圖示就是成功了。
重點整理
- 留言被攻擊是無法避免的,所以要設定機器人驗證機制
- 使用 Google reCAPTCHA 免費驗證服務
- 在 Google reCAPTCHA 註冊網址
- 在 Invisible reCaptcha for WordPress 填入「網站金鑰」與「密鑰」
- 開啟留言表單保護
- 可開啟登入保護或安裝 WPS Hide Login 更換登入網址
- 聯絡表單 (Contact Form 7) 也可以使用 Google reCAPTCHA
