手繪轉電繪
心血來潮,來做個教學。
喜歡畫點小東西,也喜歡手繪那種不完美和粗糙感的我,因為沒有繪圖板,有一段時間一直在找簡單快速的手繪轉電繪。分享一下我目前覺得最快最方便的方法。
你需要: 1. 有照相功能的電子產品:手機;相機;gopro;掃描器。 2. 電腦。 3. Photoshop:你需要知道 photoshop 的一些基本操作。
如果你對 photoshop 非常熟悉,下面是簡單的步驟
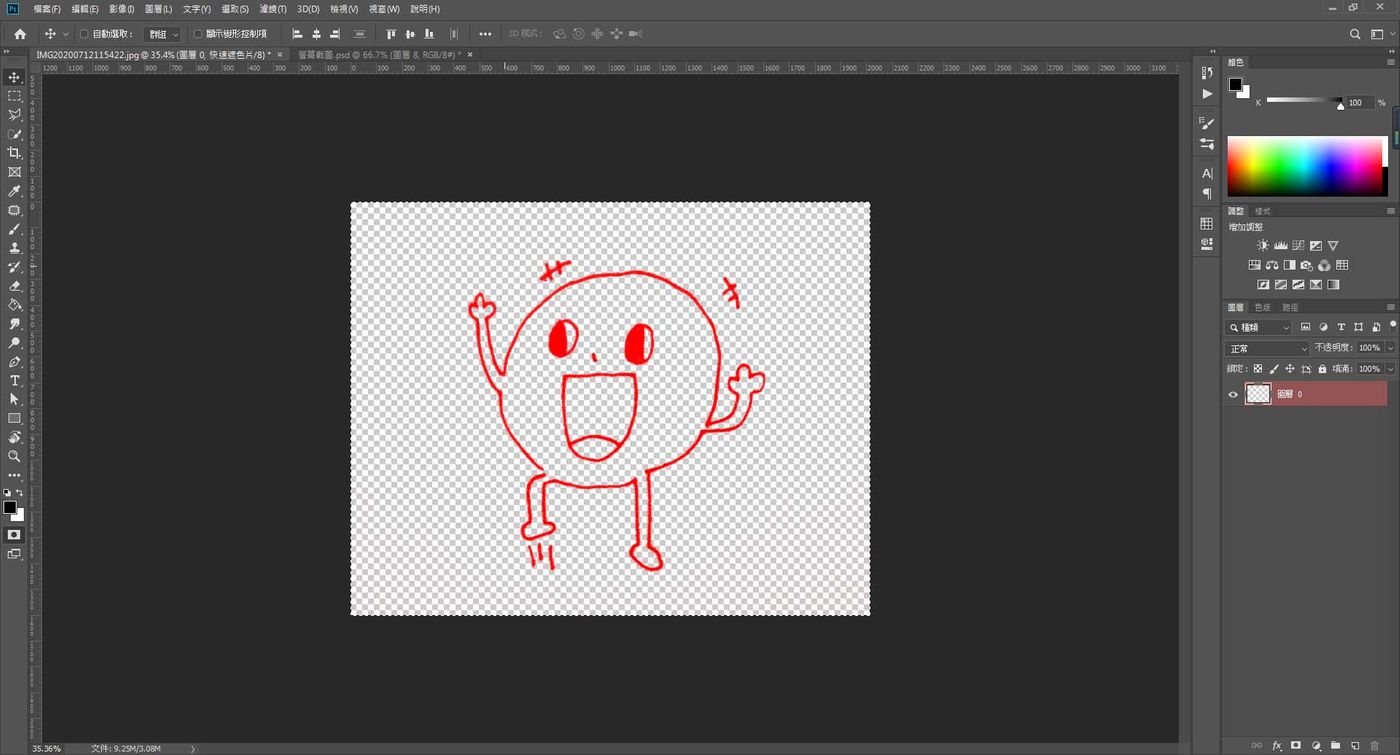
- 線稿上傳電腦,並用 photoshop 開啟。
- 將作品顏色調到只有黑白兩色,合併可見圖層。
- 全選 ctrl+a
剪下 ctrl+x
快速遮色片 q
貼上 ctrl+v
快速遮色片 q
反轉選取範圍 shift+ctrl+i
建立圖層遮色片 - 到這邊,可以直接選取遮色片並上色,或調整遮色片的「平滑、對比、調整邊緣」後再上色,看個人喜好,我是選擇後者。
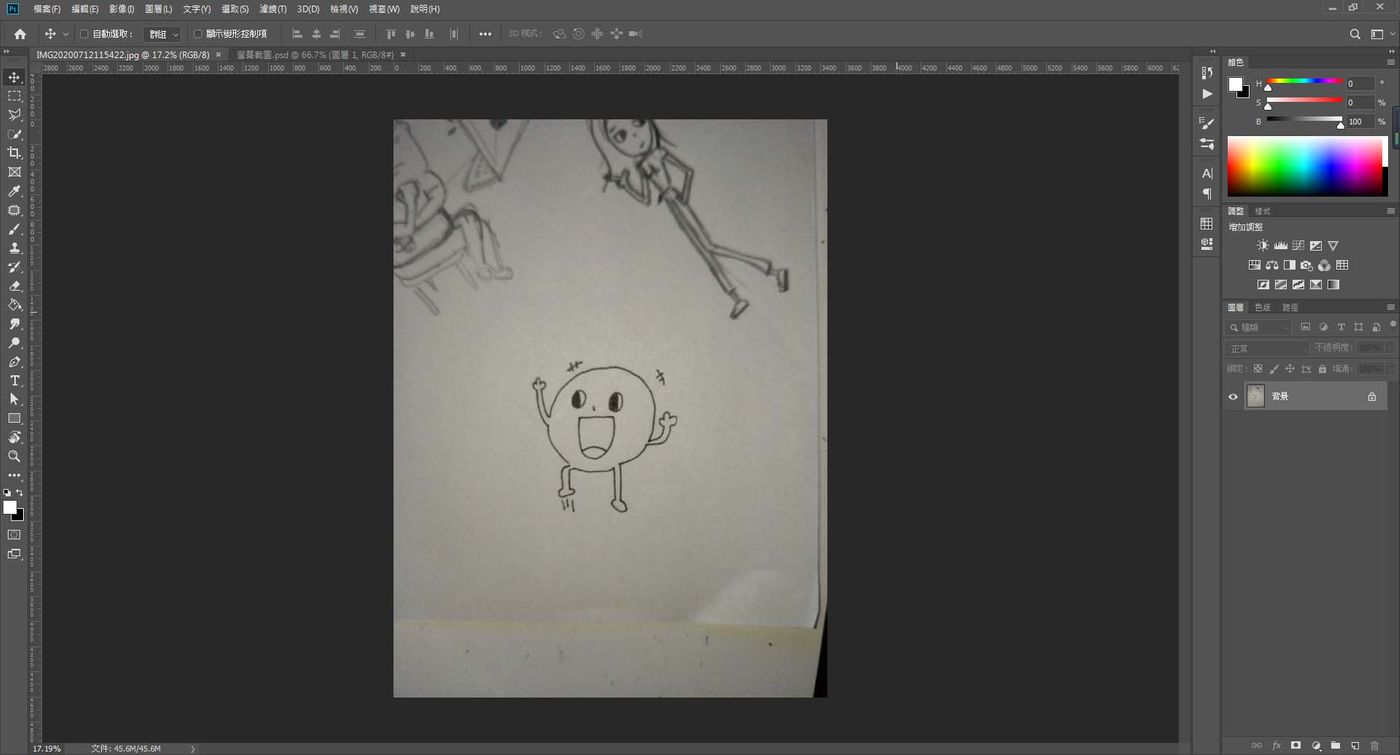
1. 將作品上線稿並拍照,上傳到電腦,並直接用 photoshop 開啟。

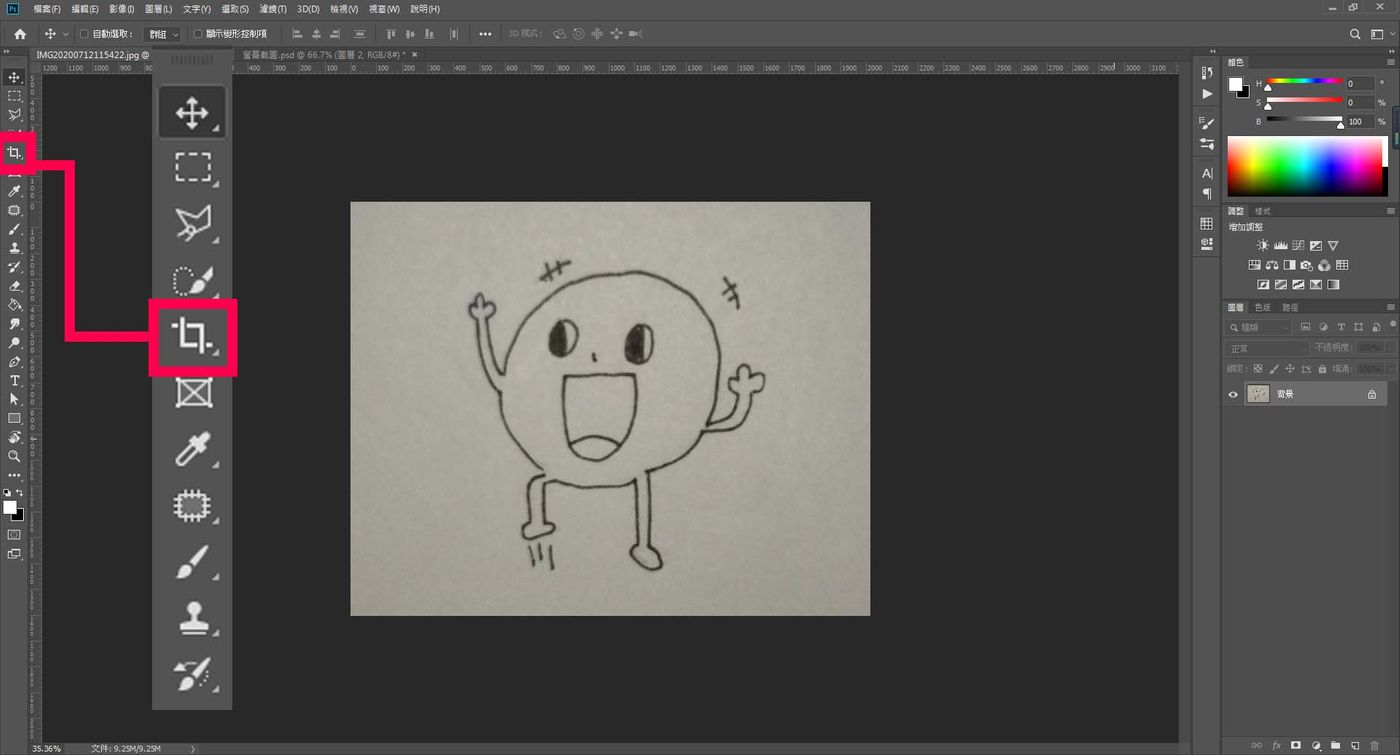
2. 用裁切工具,將主要畫面留下。

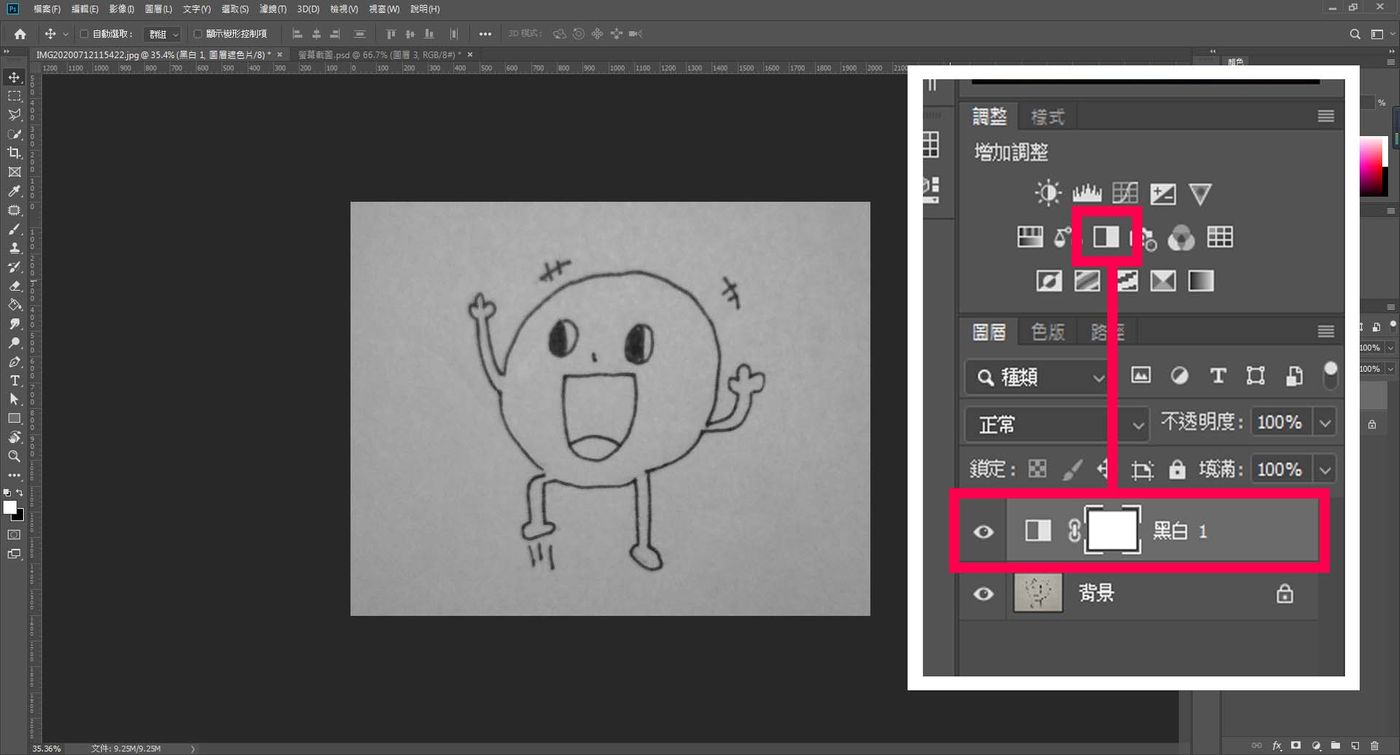
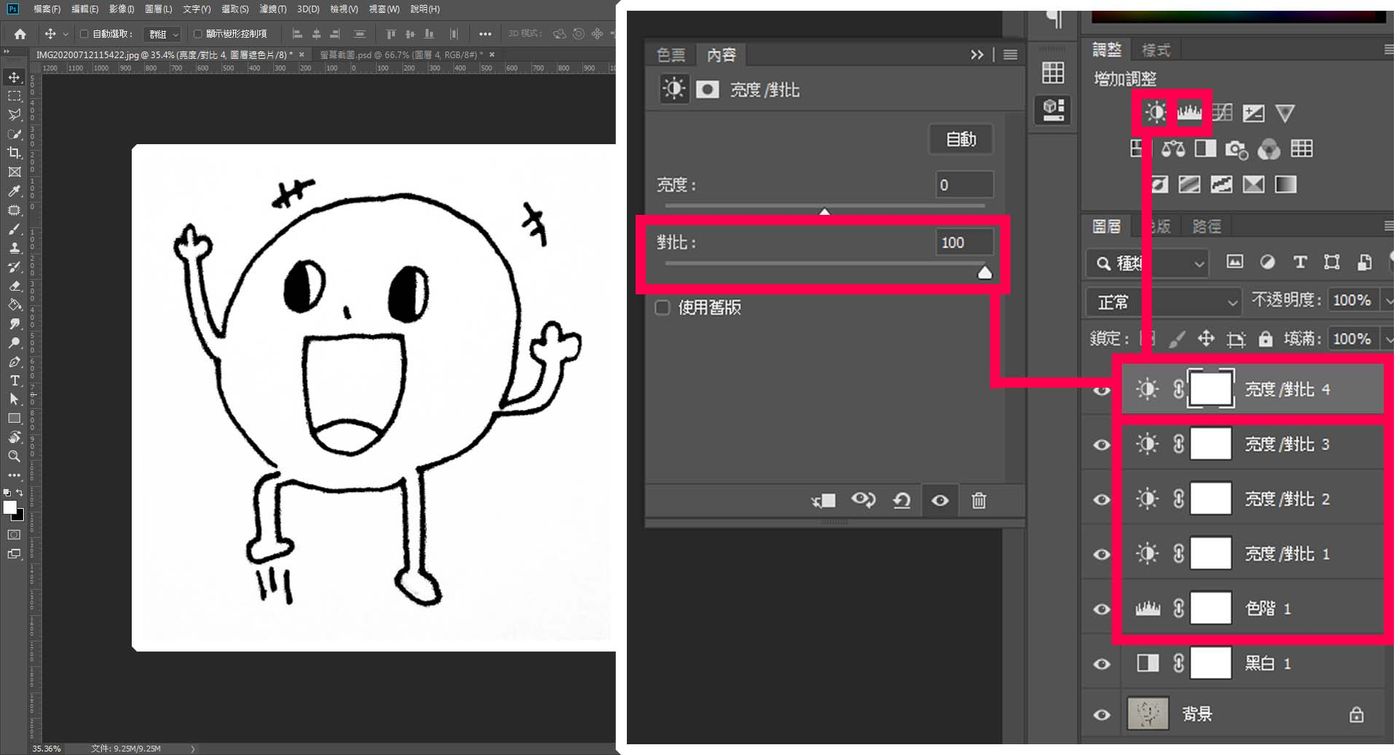
3. 將畫面轉為黑白。

4. 利用〝色階和對比〞,將畫面調整為只有黑白兩色。如果發現有些地方過亮或過暗,整體畫面亮度不均的情況發生,可以使用〝變亮工具〞調整。

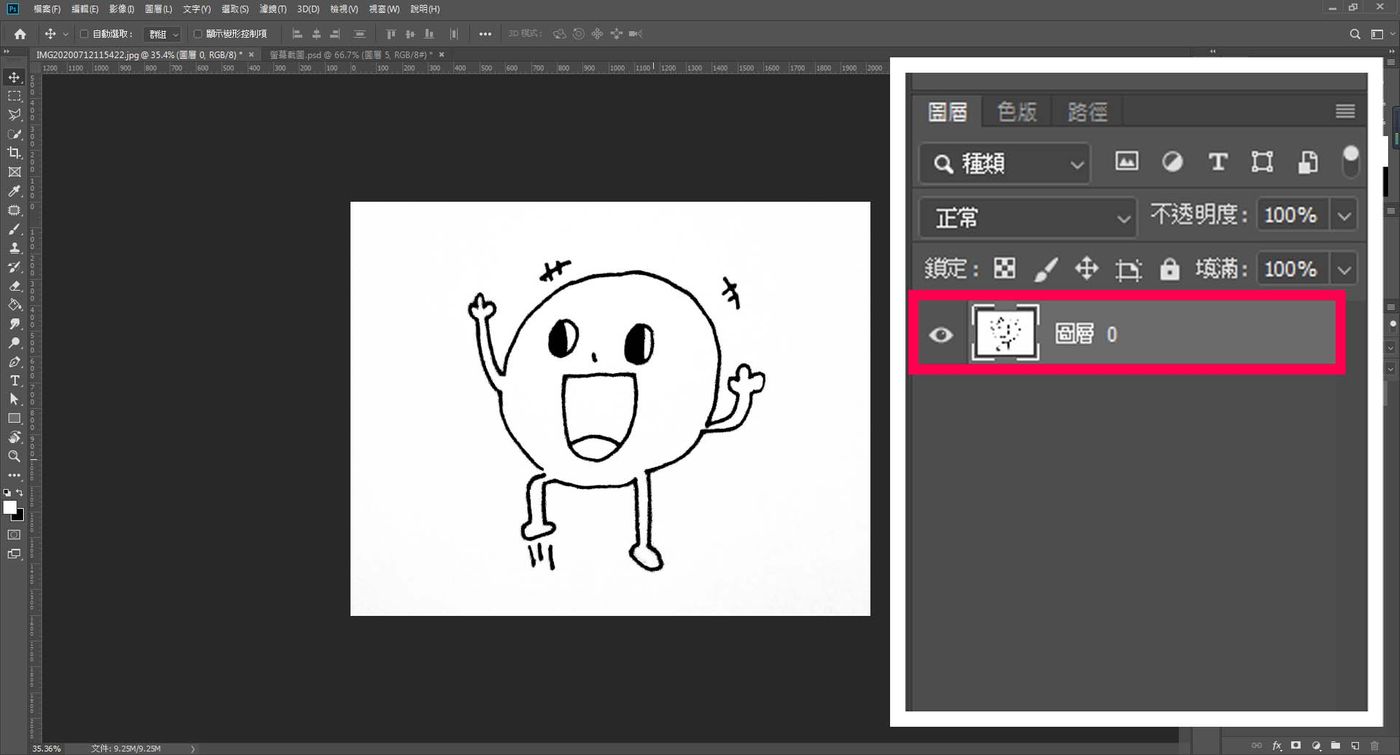
5. 右鍵點選任意一個圖層,再點選〝合併可見圖層〞。可以看到下方只剩一個圖層,且〝圖層 0 〞沒有被鎖住。如果被鎖住,點選鎖頭就可以解開喔!

6. 接下來是一連串的指令動作
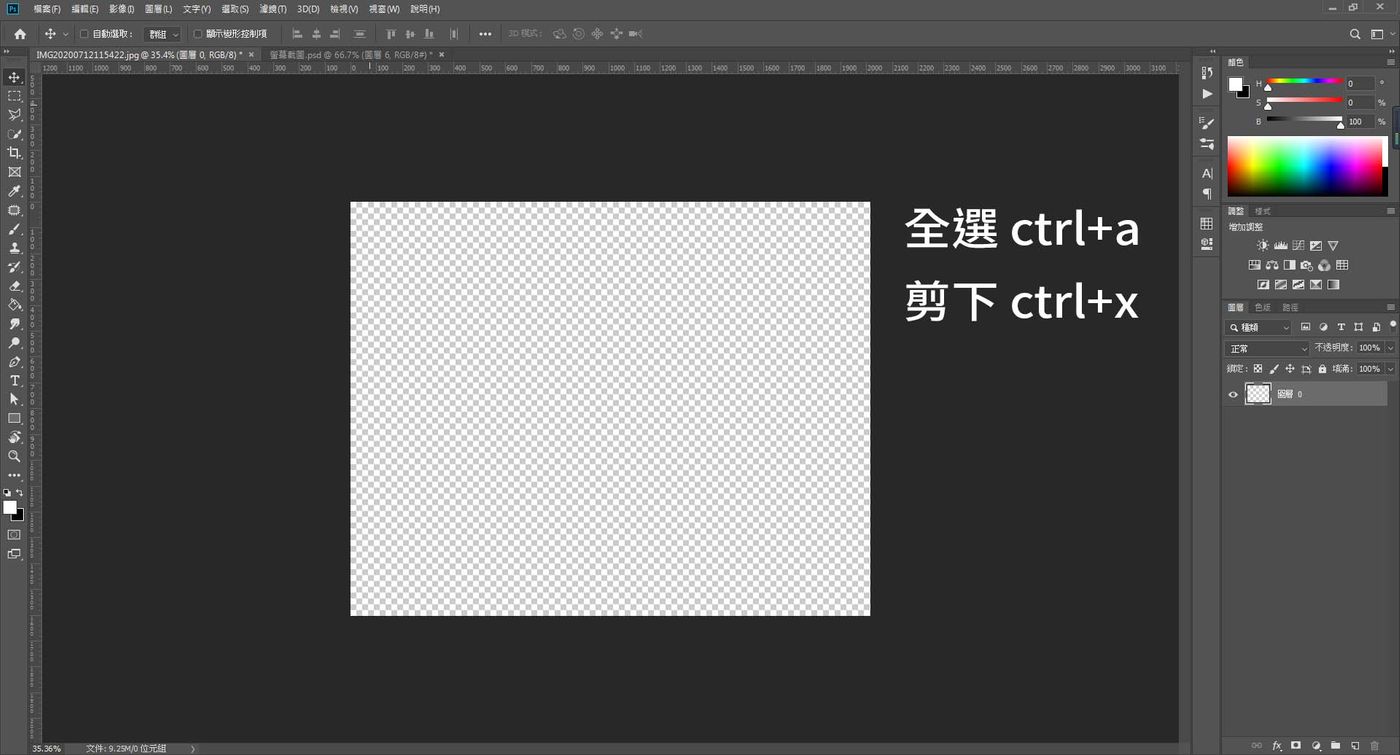
- 全選 ( ctrl+a )
- 剪下 ( ctrl+x )

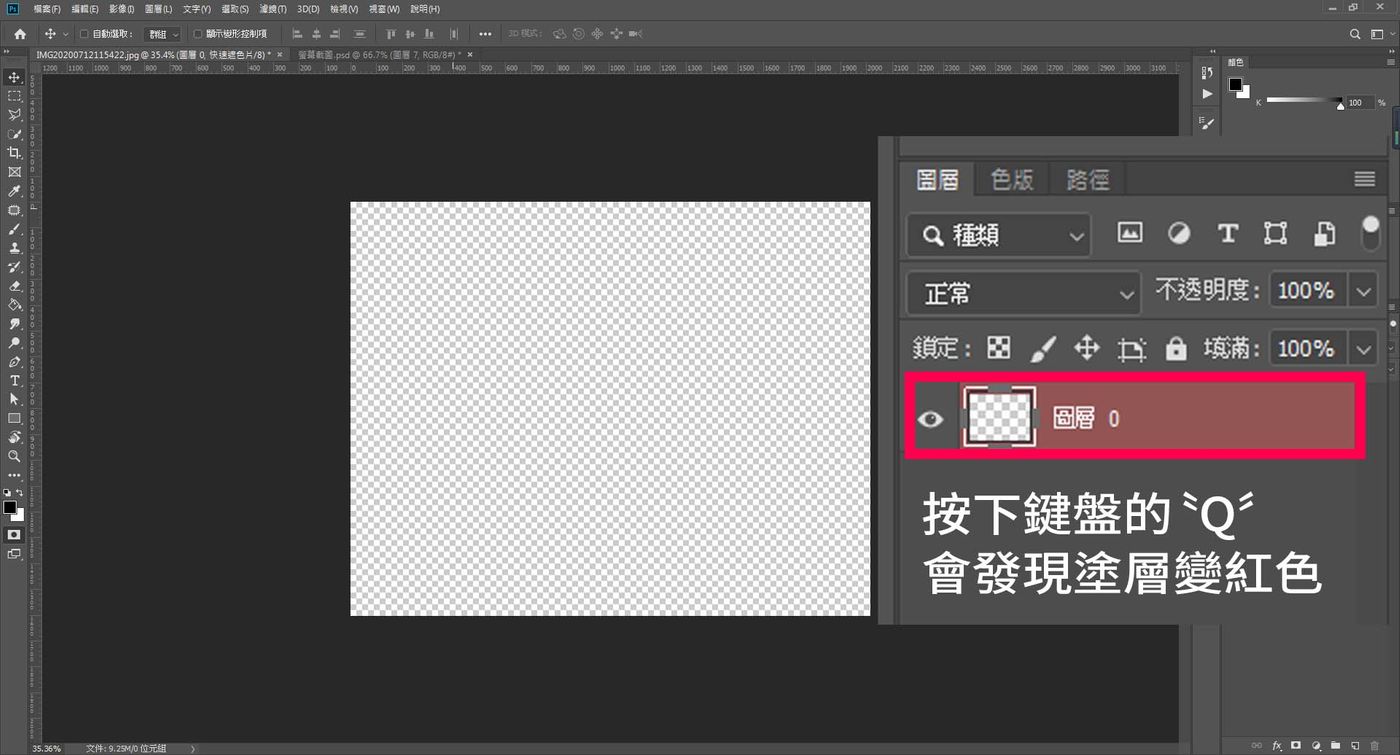
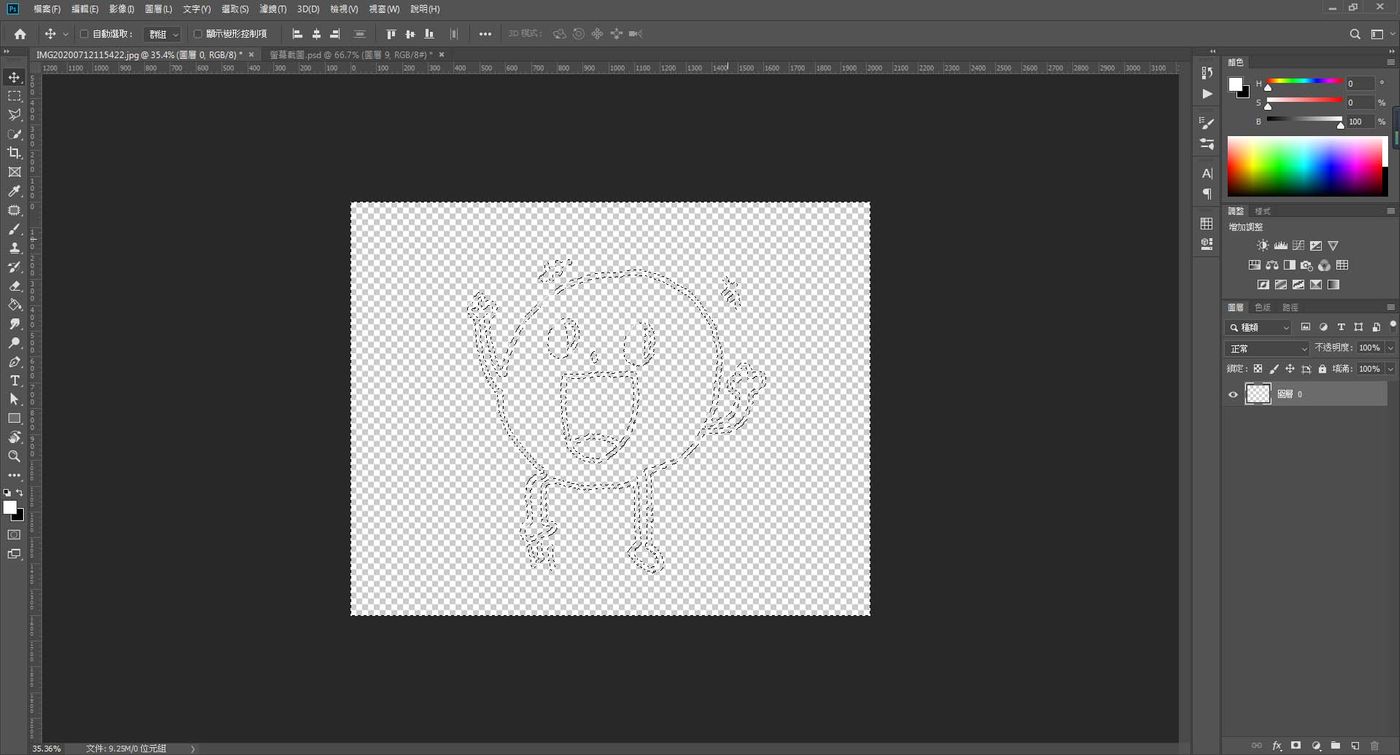
- 快速遮色片 ( q )

- 貼上 ( ctrl+v )

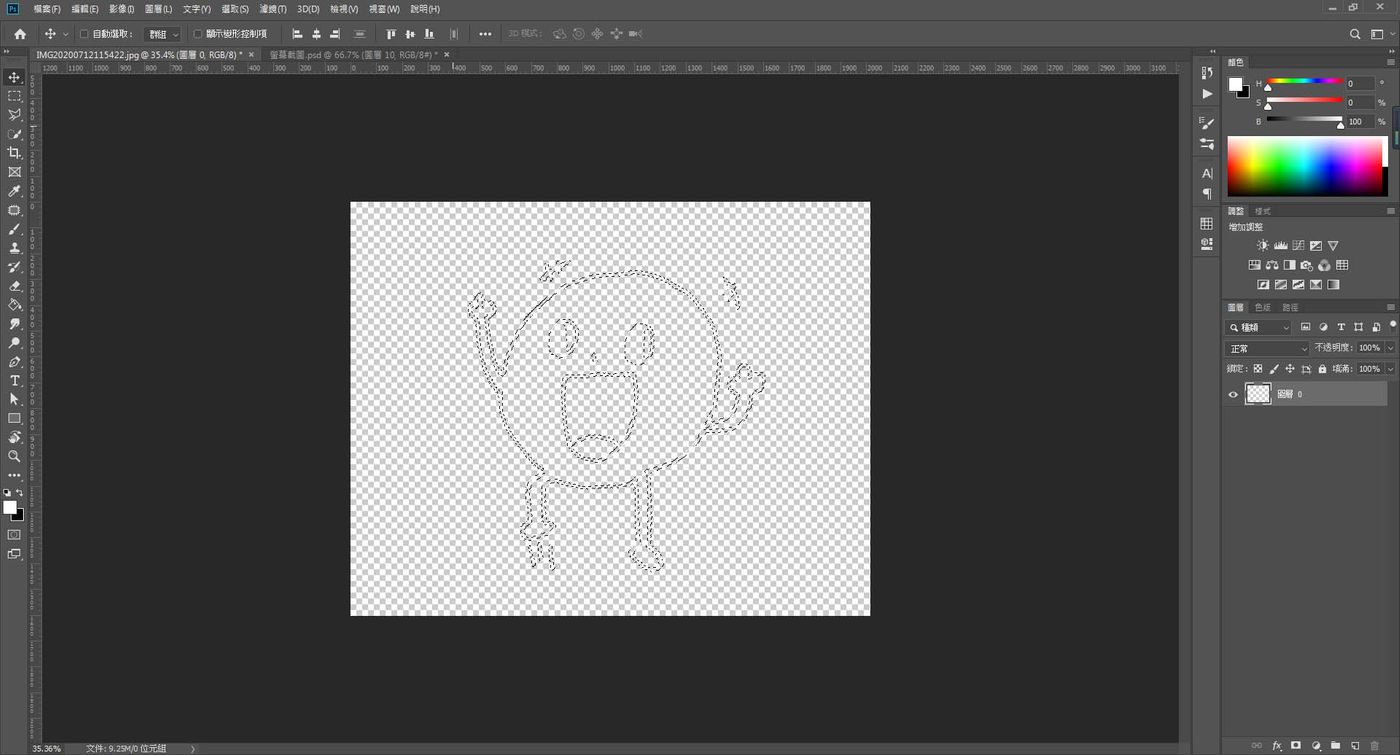
- 快速遮色片 ( q )

- 反轉選取範圍 ( shift+ctrl+i )

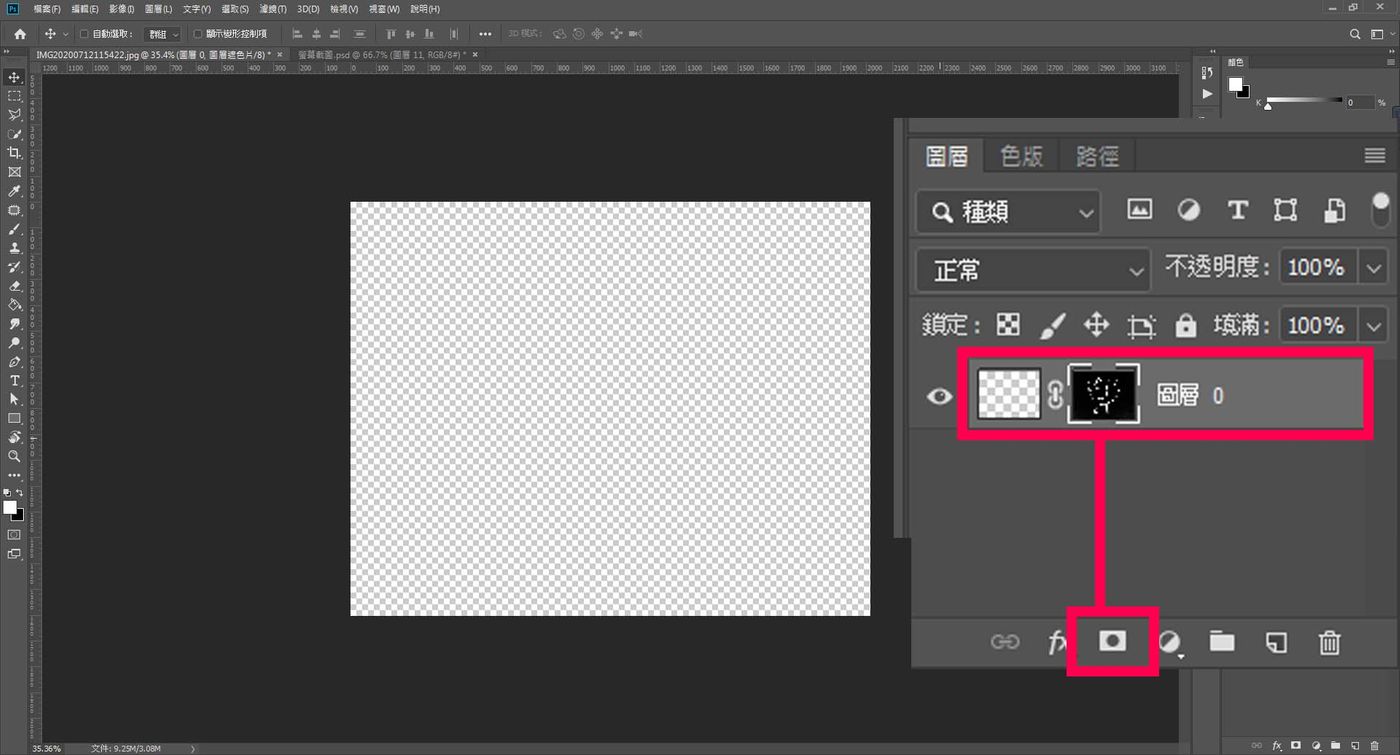
- 建立圖層遮色片

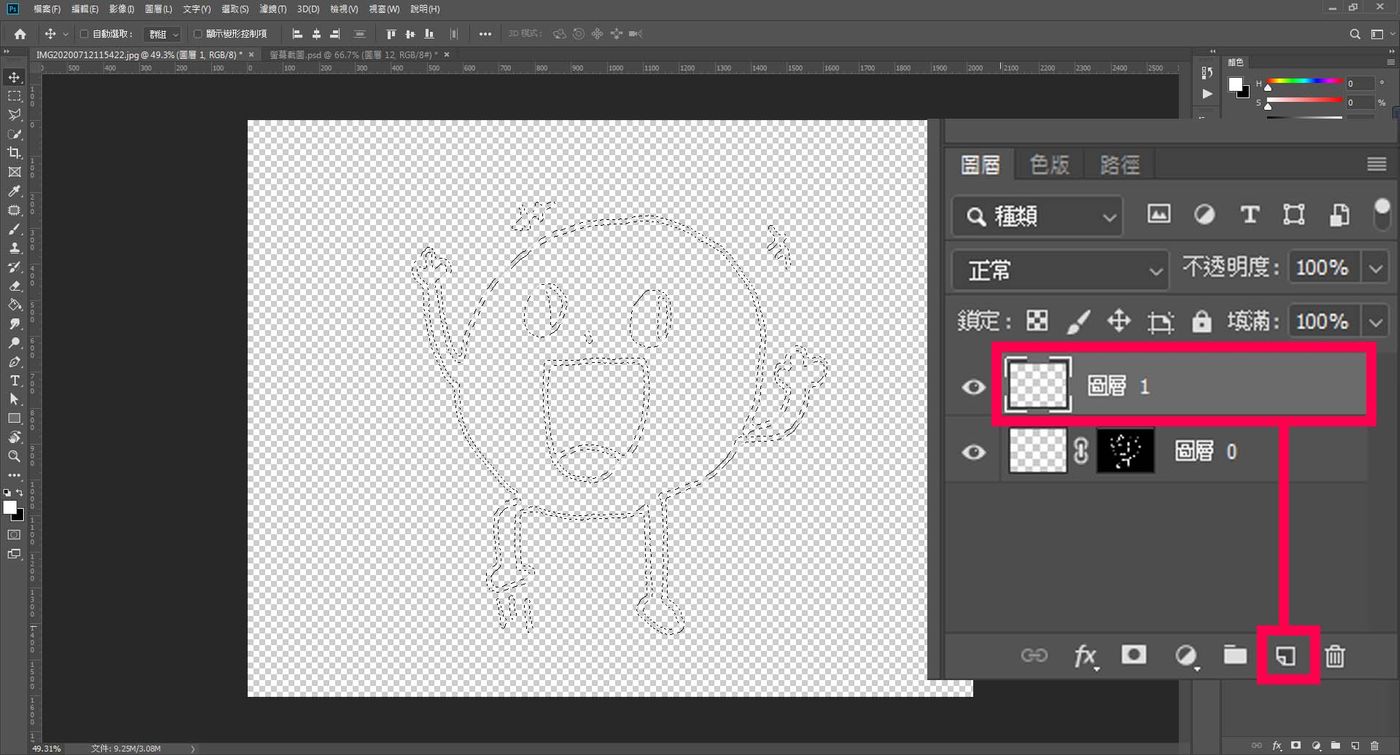
7. 如果要直接上色,建立新圖層,按住 ctrl 並左鍵點選遮色片,就會選取遮色片的白色區域,如下圖。

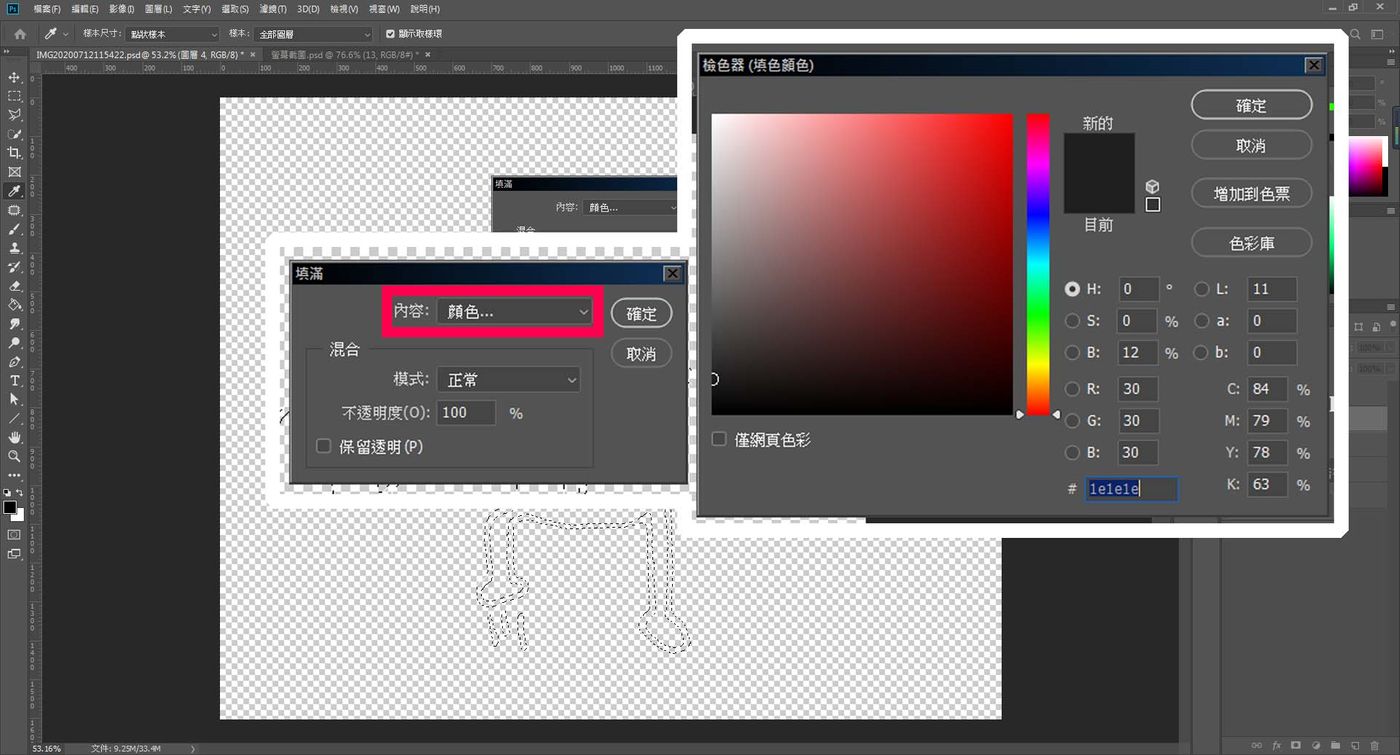
8. 上色有很多方式,這邊我提供比較不會有問題的方法。選取範圍後,shift+f5,跳出視窗後再選取顏色,選擇你要的顏色後按確定就OK拉!

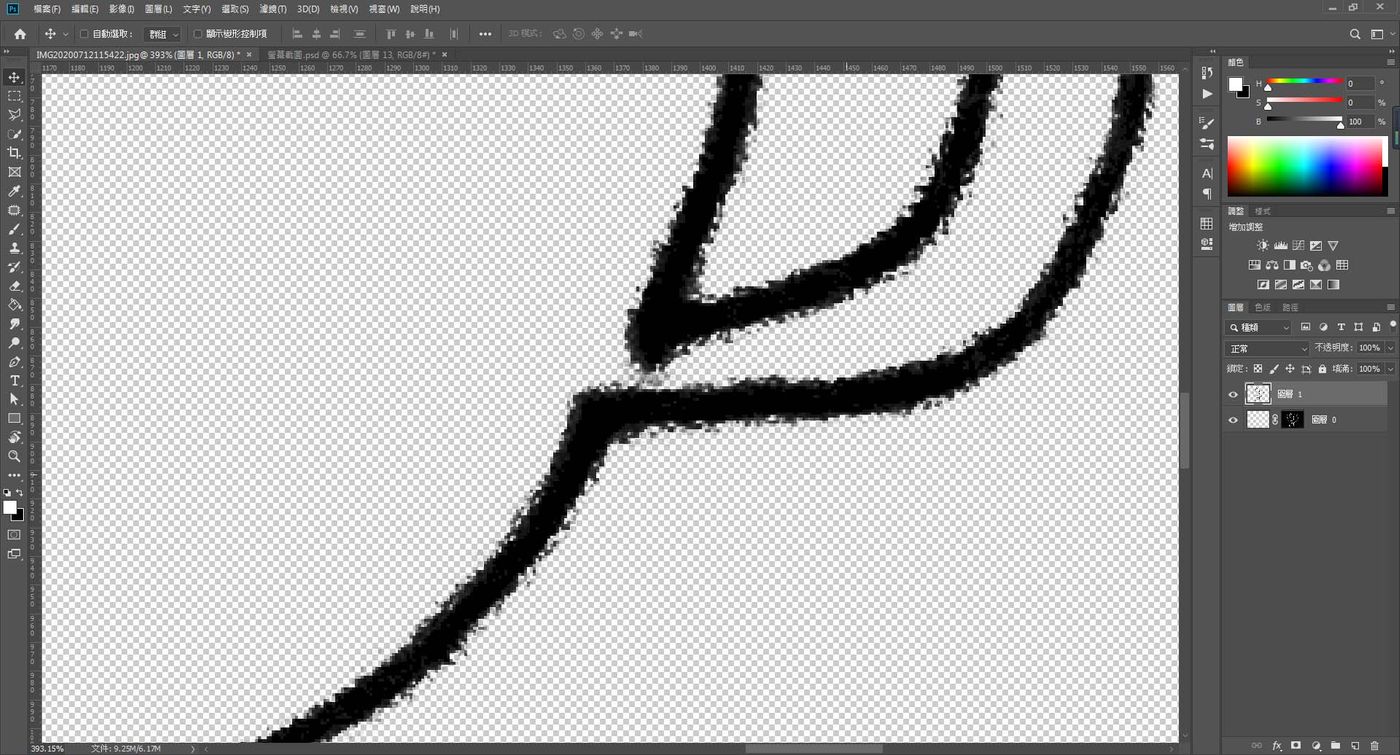
因為沒有做任何挑整,所以上色並將畫面放大後會發現線條非常的粗糙,這並不是我想要的感覺,我通常都還會再做調整。

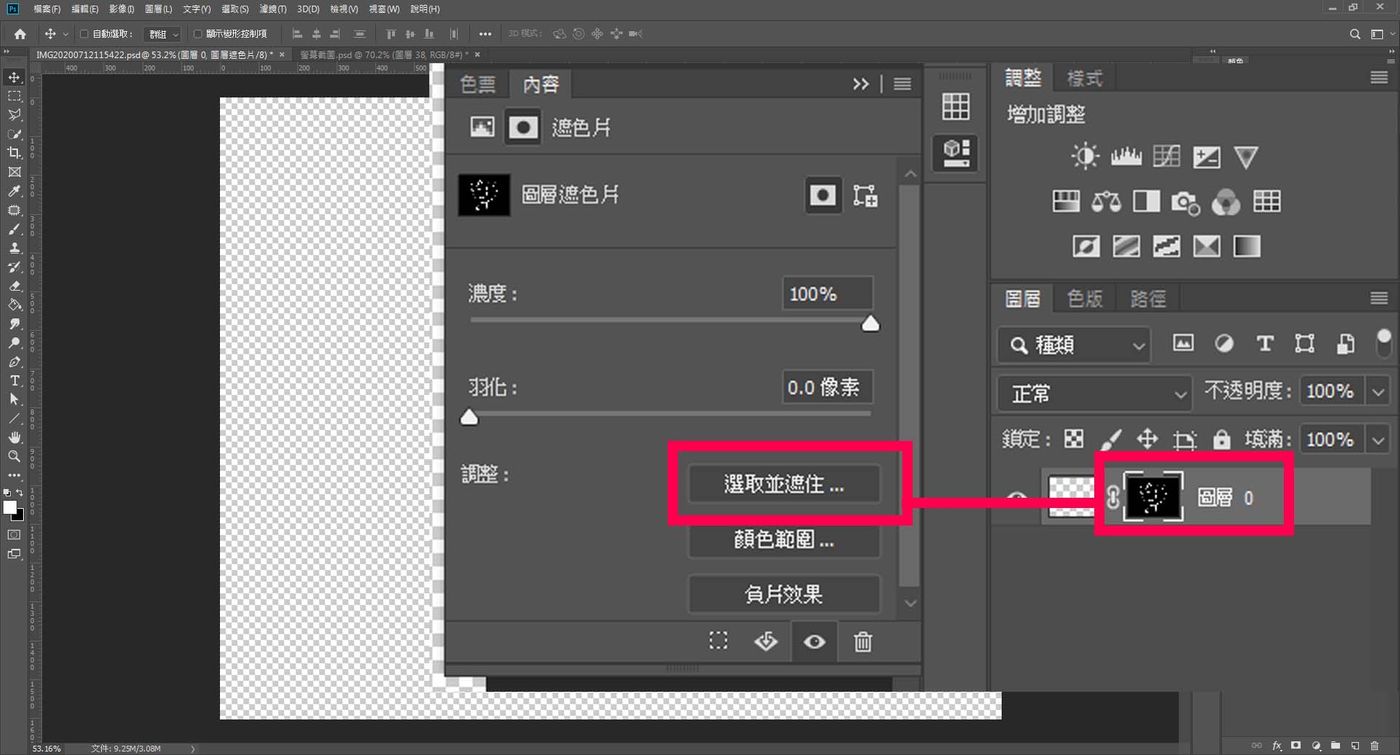
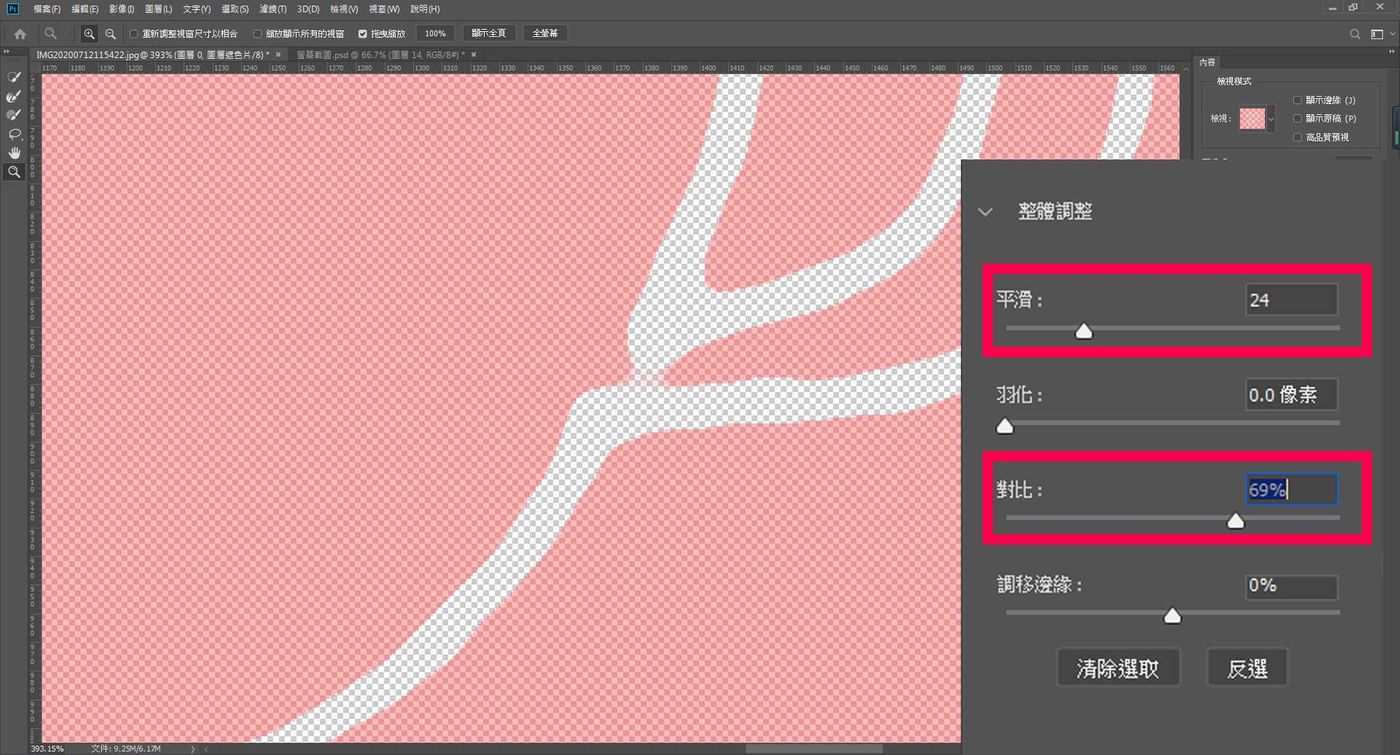
9. 左鍵直接點選遮色片後跳出的內容視窗,選擇〝選取並遮住〞

10. 調整〝平滑和對比〞數值沒有一定。〝平滑〞是調整線條的平滑度,但會使線條出現透明狀,所以要調整〝對比〞將線條的清晰度加強。

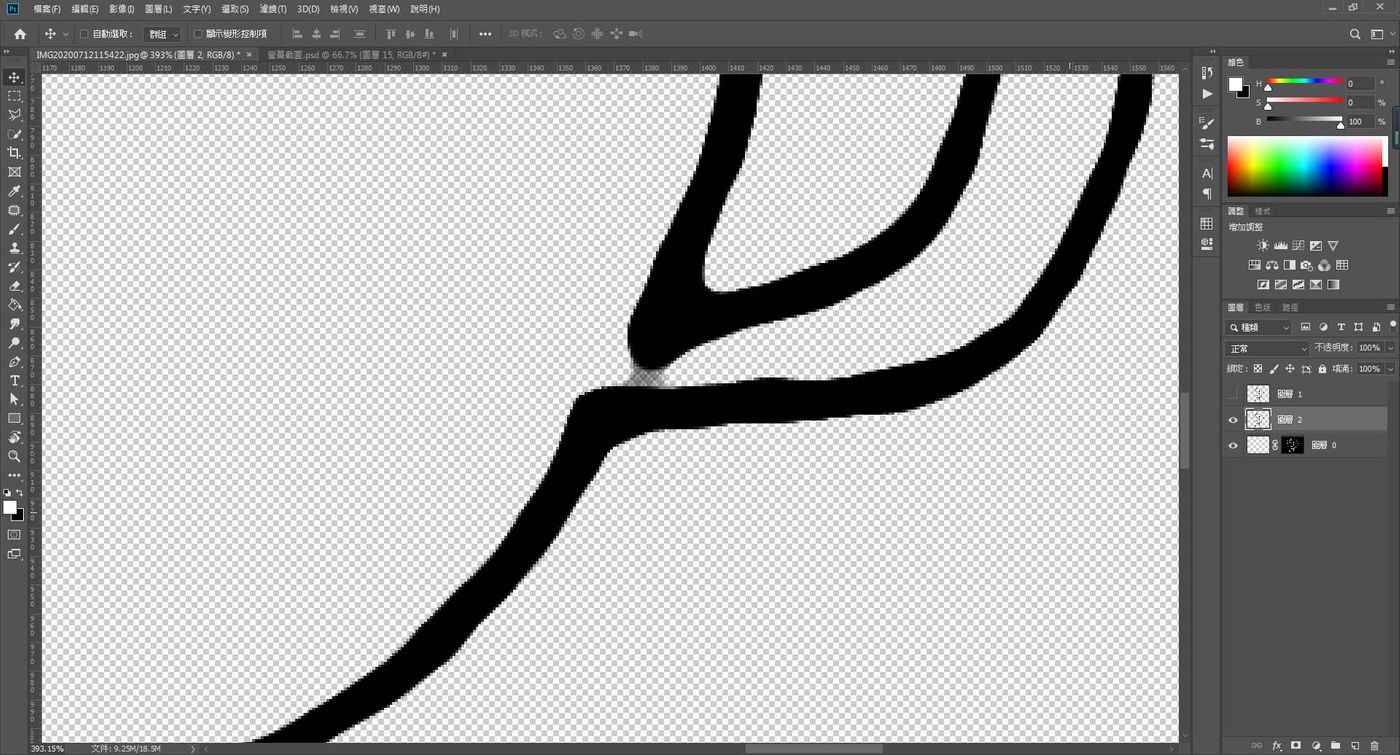
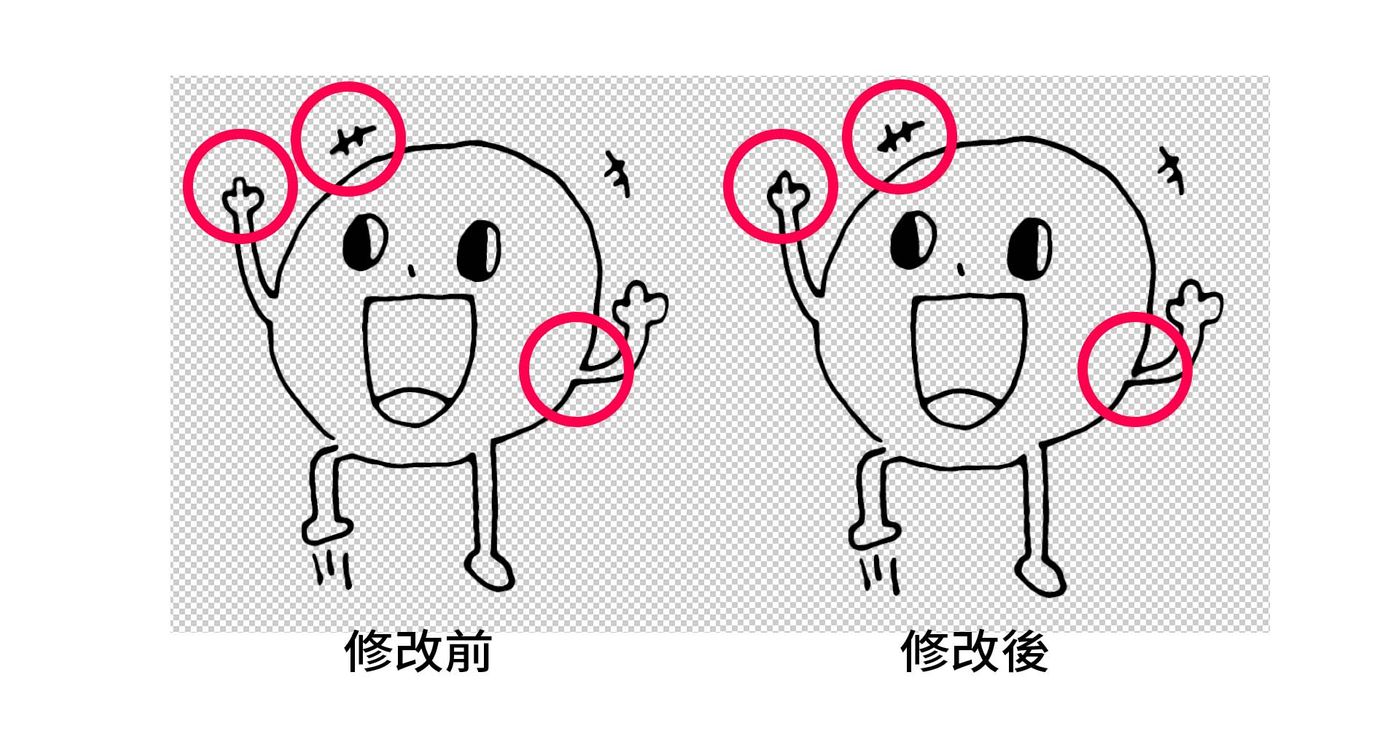
修改完成後按下確定,並同步驟 8 直接上色,會發現線條平滑許多,如下圖。

到這邊就差不多完成瞜!還可以看看整個畫面哪些地方需要做小修改,如有些線條過粗,擠成一塊,可以用橡皮擦將過多的黑色區塊擦掉。

在發現這方法之前,我都是把線稿丟 illustrator ,再用鋼筆工具慢慢描,但發現花太多時間..發現這個方法後節省很多時間!如果只是簡單的塗鴉我都用這個方法。
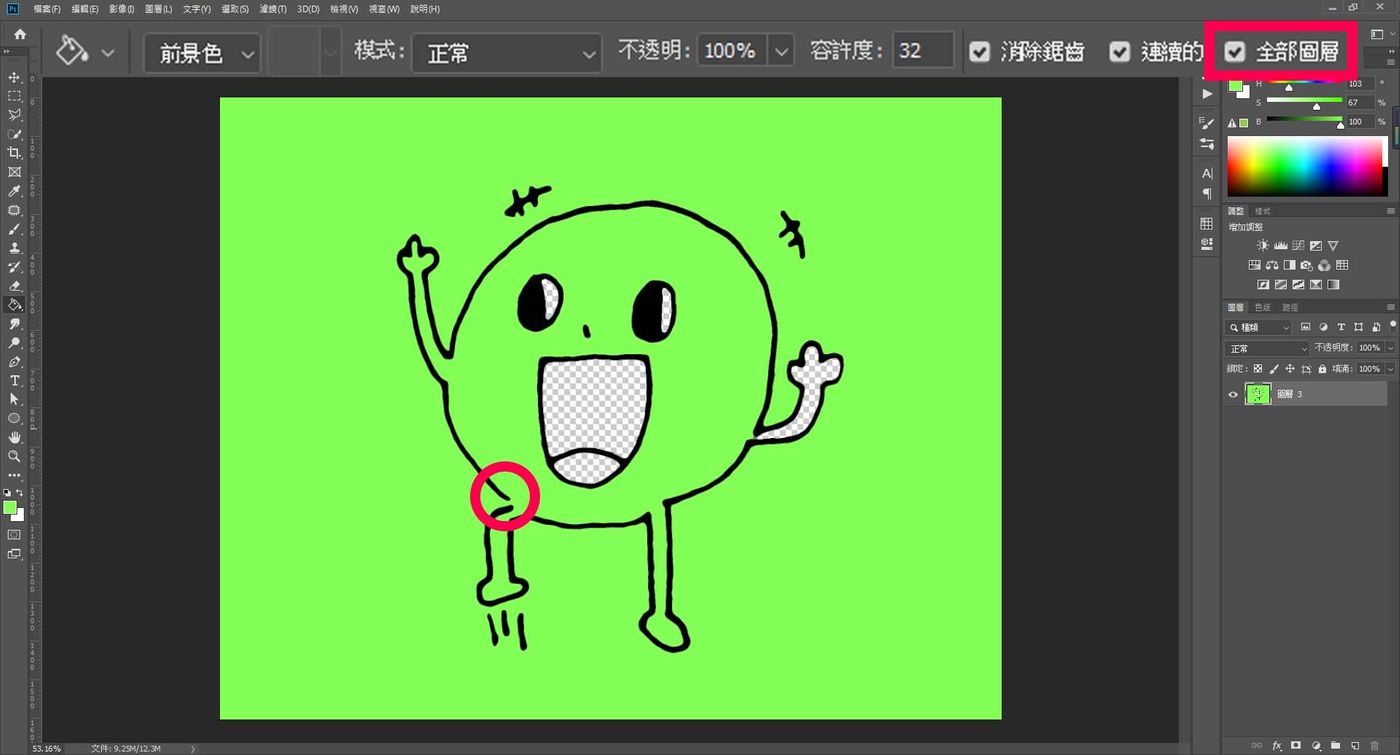
上色的話...最簡單就是用油漆桶工具。要注意將〝全部圖層〞這個選項打開。如果上色後發現整個畫面都上色了,那是因為有缺口 ( 下圖紅圈處 ),把缺口堵起來就OK摟!


有遇到任何問題歡迎留言告訴我喔!