Creating Irregular Circle in CSS
Transcript
Hey there, this is Thomas from Macao.
In this video, I would like to talk about creating irregular circles by using CSS border-radius.
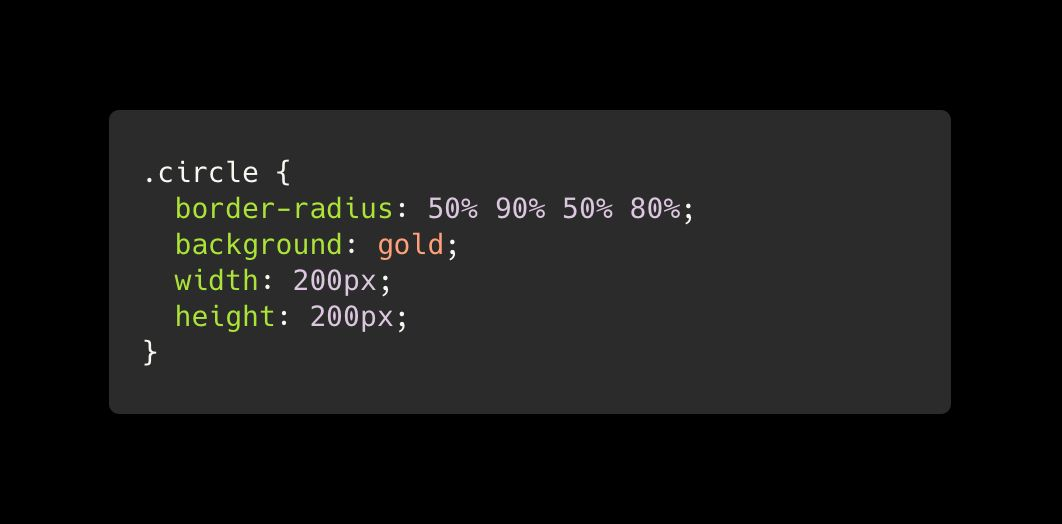
There are 4 corners for the border-radius, they are top left, top right, bottom right and bottom left.
We can define a unified value to all 4 corners. For instance, when we have a square element and apply all the values to be 50% or larger, we have a circle.
The fun part is that when we apply different values to four corners, we can create irregular circles.
And by using transition, transform, pseudo-elements, we can create fun irregular circular elements.