【開發智能合約 - Solidity系列】實作篇Ep.12 - 合約內同名但不同用途的函數超載(Function Overloading)

我們上一篇有介紹了「【開發智能合約 — Solidity系列】實作篇Ep.11 — 繼承同源但不同意圖的函數覆寫(Function Overriding)」學習到overriding這個關鍵字的概念,而今天介紹另一個非常相似的名詞overloading(超載),兩者看似很像,但本質上卻存在著非常大的差異,究竟要如何分辨呢?
Overriding V.S Overloading
首先是overriding的概念,override這個單詞代表著覆蓋的意思,可以理解為「覆蓋掉xxx方法」,但為什麼沒看到在同一份合約中以override形式出現呢? 試想,同一份合約覆蓋相同方法似乎沒什麼意義對吧,有點脫褲子放屁的意義,因為最終僅會保留最後一份最新的功能函數(function),因此overriding才會被應用在繼承的情境之下。
contract Parent {
/// @notice 工作
/// @dev 欲被繼承的方法應使用virtual關鍵字宣告
function doJob() public pure virtual {
...
}
}
contract Child is Parent {
/// @notice 工作
/// @dev 繼承並覆寫應使用override關鍵字宣告
function doJob() public pure override {
...
}
}
再者是overloading的概念,這邊可以拆成over及loading分開來看,over代表著「超過…」的意思,而loading則是「載入更多…」,合再一起看就是「超過…就載入更多…」,因此才會有同一份合約中明明相同的函數名稱,卻允許不同的參數傳入,也實現了不同的實作方法。
contract OverloadingExample {
/// @notice 繪製單點圖
/// @dev 繪製x軸
function draw(uint x) public pure {
}
/// @notice 繪製平面圖
/// @dev 繪製x、y軸的平面圖
function draw(uint x, uint y) public pure {
}
/// @notice 繪製3D圖
/// @dev 繪製x、y、z軸的3D圖
function draw(uint x, uint y, uint z) public pure {
}
}
實際Demo範例
contract OverloadingExample {
event Log(string msg);
/// @notice 繪製單點圖
/// @dev 繪製x軸
function draw(uint x) public {
emit Log("draw x");
}
/// @notice 繪製平面圖
/// @dev 繪製x、y軸的平面圖
function draw(uint x, uint y) public {
emit Log("draw x y");
}
/// @notice 繪製3D圖
/// @dev 繪製x、y、z軸的3D圖
function draw(uint x, uint y, uint z) public {
emit Log("draw x y z");
}
}
我們一樣使用Solidity Remix Editor來進行合約的測試,如果不清楚如何進行Debug的朋友歡迎先來閱讀此篇「【開發智能合約 — Solidity系列】環境與工具篇:如何使用Remix進行Debug」,接著我們就直接進行Deploy到暫存鏈進行測試如下:
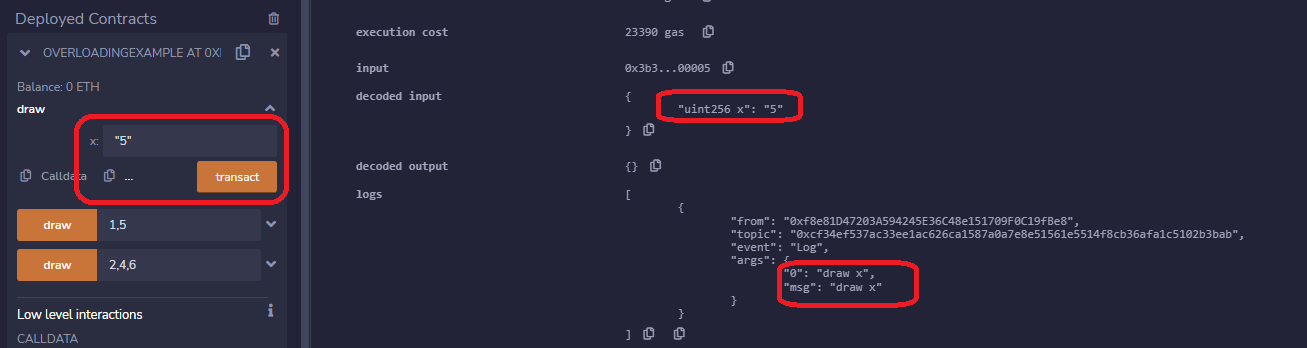
繪製單點圖

圖片來源
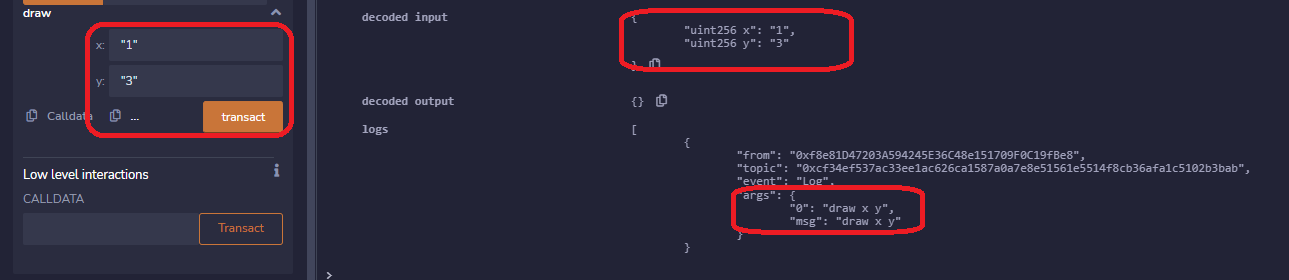
繪製2D平面圖

圖片來源
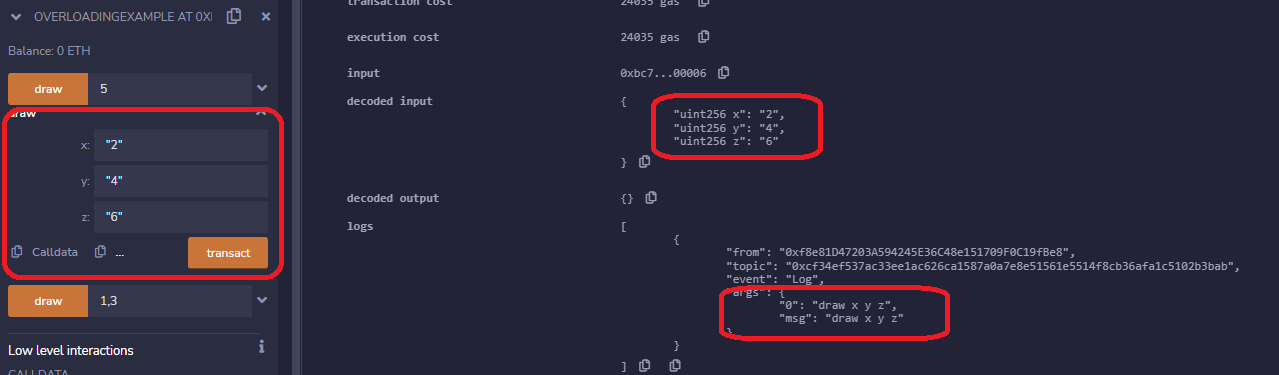
繪製3D圖

圖片來源
結語
這一次學習到Overriding與Overloading的不同之處,常常我們都被非常相似的名詞搞混,但事實上理解它們是有一套邏輯可以融會貫通的,不一定要死記名詞,而是藉由聯想的方式串通起來,Overloading非常的好用,我們一開始設計功能的時候可能只有非常陽春的功能,隨著需求的收斂,功能越趨完善,此時就能夠根據不同的參數設計出更完整個功能,也不會影響到既有的陽春功能版本,讓合約更具擴充性與相容性。
今天的範例都在這裡「📦 solidity-remix-toturial/Ep12」歡迎自行取用。
喜歡撰寫文章的你,不妨來了解一下:
Web3.0時代下為創作者、閱讀者打造的專屬共贏平台 — 為什麼要加入?
歡迎加入一起練習寫作,賺取知識,累積財富!
資源參考
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐