SEO 做多少 ? 客製化電商開發時的一些實踐經驗
印刷業專屬電商 HiPrint 開發分享 — 以 GatsbyJS 打造高速 ERP / EC
https://revteltech.pse.is/3za3mj
三分鐘內數百萬業績的高流量電商煉成 — Le Ruban Pâtisserie 法朋烘焙甜點
https://revteltech.pse.is/LR-medium
RevConsult 系統開發諮詢顧問:https://consult.revtel.tech/
對於電商系統來說,如何能夠在持續營運中降低獲客成本非常重要,這往往影響業務的成敗。SEO 在這裏扮演很重要的一個角色,做得好可以省去許多維運成本。
但如果從頭搭建起電商的話,SEO 在開發流程中要怎樣安排會比較好?稍稍就過往開發經驗做些紀錄。

本文舉印刷電商的開發為例
這一兩年開發了專屬於印刷業的電商系統(可參考印刷業專屬一站式解決方案 — HiPrint 印刷電子商務新零售),協助廠商們做一些升級及轉型。
系統在市面上還算受到不錯的反響,亦順利受到 2021 年 DSA 數位奇點獎「數位轉型」項目的肯定。

在這個案例中與其說是在開發電商,事實上卻更接近是在一套 ERP 系統(其實蠻多電商系統都是這樣的)。開發過程中約莫百分之七十以上時間都在處理內部流程(比如稿件審理以及出貨和工廠的狀態管理),前端電商佔比不高,而 SEO 上的心力就有限了。
但這也引出一個好玩的問題就是,有限資源下 SEO 做哪些比較好?
SEO 漫漫長路,要思考的是資源配比問題
其實該做哪些事,換個團隊或換個場景可能答案就不同,在查找一些相關資訊之後,大概有些想法
- 技術含量高:一定程度上會需要將之列入架構設計的目標
- 非一時一地能克服:得靠專案管理流程及持續觀測來精進
聽起來很像是廢話,但端正態度在開發系統時可以避免陷入見樹不見林的窘境。
題目:前後端分離的網站的 SEO 開發
SEO 工程是很大的議題,這裡我們討論一下前後端分離的
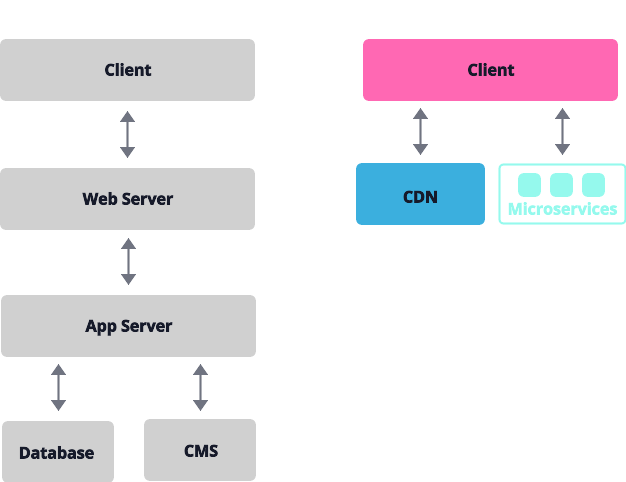
前端選擇上,SEO 在近年來蠻要求使用者體驗,經過一些考慮,我們最終技術選型是 GatsbyJS + AWS backend。Gatsby 搭建出了幾乎可以全入 CDN 的網站,除省去 FE server 維護成本外,讀取速度也可以顯著提升(大家不妨感受一下 — 理想印制)。後端我們利用 AWS 並搭建了一些用來計算價格用的微服務,為未來擴充成 SAAS 服務及開發 APP 做個準備。

權衡:盡量善用原生架構處理
框架百百種,引進 feature 的同時也引進了 constraint。順應框架特性做你想做的事情才能事半功倍。
GatsbyJS 作為 static site generation 的技術路線,補上了一些 ReactJS 在 SEO 上的先天不足 (但 ReactJS 在這的發展上也越來越完善,可參考 React 18 的 release note)。靜態化網站對於 SEO 極為友善。爬蟲可以直接爬到內容,這幾乎是最完美的結果了。
但畢竟許多資料仍然來自後端,如何去規範靜態動態頁的比例就很重要(全站靜態有時候不是一個好的追求目標!)。
如同前面所說的,SEO 的增進是無止盡的,這裡分享一下我們設定的第一階段。
- 電商的重點在於商品列表及商品頁,這些部分應該全窮舉並在編譯時期打 API 取回資料
- 個別重要頁面希望能獨立做 SEO 的獨立拉出
- API 設計時盡量將跟 meta 相關的資訊整合在同一隻 API
- 注意關鍵頁面 (如首頁、商品列表及商品頁)的 LCP、FID、CLS (載入速度、互動性、頁面穩定性)
但為了做到這些,有些前置設定就得做到
- 資訊在分類上要能妥善理解其生命週期以設計重新編譯時間
- 適度導入 Auto-Build 工具降低部署成本,但對於機敏資料或客戶端觸發的更版要設計審核機制
- 小心處理當網站更新時用戶瀏覽到一半時的體驗
- 為增進編譯效率要設計檢查層避免無意義的資源耗損
- API 可以視情況彈性組合及快取
- 妥善觀察業務邏輯以達到 LCP、FID、CLS 的要求
- …
實際在使用時還是蠻多問題要再思考,但重點在於這個思考及逐漸優化的流程設計。
結論:好還要更好,無止盡地往前
在網站系統的開發上 SEO 是一個很容易被工程師忽略甚至抵觸的議題(類似的還有分析工具的導入)。
主要原因可能有以下幾個
- 不做對於系統本身功能並無影響
- 發起方向往往是營運或者行銷部門而非工程單位
- 很多時候會涉及到架構調整,傷筋動骨容易出意外
- SEO 先天是個與時俱進的議題,不存在終點是以也可能不存在起點
而越是這樣越是需要好好思考跟設計,畢竟系統就是給人用的,越容易讓用戶找到其價值也越高。
然後 … 有時候無止盡的工程追求也是一種態度不是嗎?
