CSS 動畫|Happy New Year 2022
2022 年第一日,睡到上午 11:30 起床,砌了一會兒積木,吃個午餐後,13:30 繼續睡,在傍晚臨起床時,半夢半醒下想起以下這個 CSS 效果,便起床實作了出來。
這個效果使用了之前講解的 CSS 漸層用於文字的效果,配合 @keyframes 動畫效果而成。 我們分三個階段實現:
- 第一階段:動畫:https://codepen.io/makzan/pen/VwMXbLY
- 第二階段:彩虹漸層色:https://codepen.io/makzan/pen/ZEXxKWq
- 最終成品:https://codepen.io/makzan/pen/abLYWmr
HTML 代碼
首先 HTML 部份,是以 h1 大標題配合 span,語義上仍然是這頁最重要的文字作為大標題,及當中的分割是視覺效果而非意義上的鍾割,所以不是用 p 而是用 span。當沒有 CSS 時,是一句普通的 “Happy New Year 2022”,沒有跳行。
<h1 id="animation"> <span>Happy</span> <span>New</span> <span>Year</span> <span>2022</span> </h1>
CSS 樣式
然後我們開始慢慢實現 CSS 樣式。
首先,我們置中整個 h1,於 body 設定 grid 及 place-items,由於高度自動跟內容,所以我們手動設定高度為 100vh,即 100% 的 viewport-height 視口高度,便可以水平垂直置中。
body {
display: grid;
place-items: center;
height: 100vh;
}
字體方面,我從 Google Fonts 選擇了 Montserrat,足夠粗體,一會的漸層背景會更突出。
於 CSS 中載入: @import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@900&display=swap');
#animation {
font-family: 'Montserrat', Arial Black, sans-serif;
font-weight: 900;
font-size: 20vw;
text-align: center;
}
字體大細需要足夠大,且隨視窗大小自動調整,我設定為 20vw,即 20% viewport-width。
動畫效果
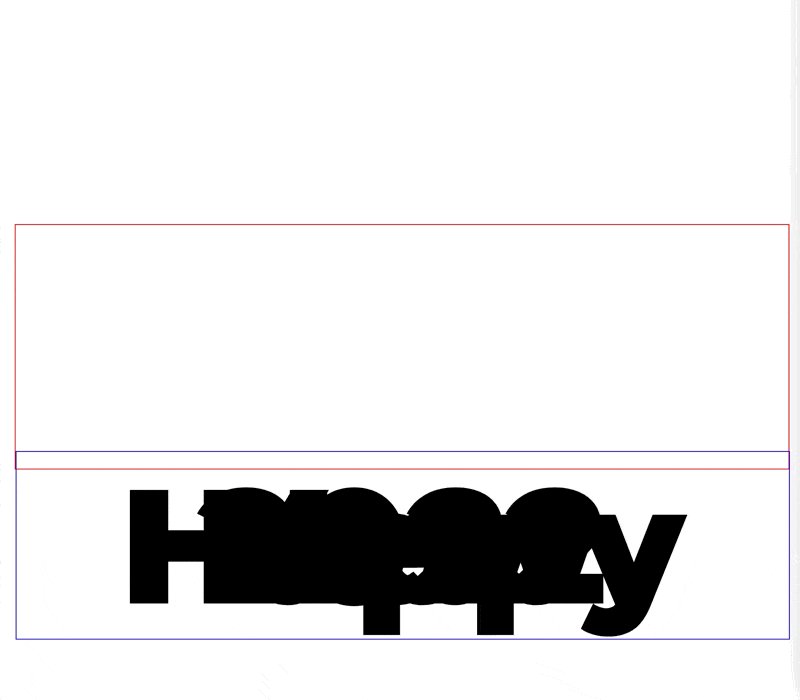
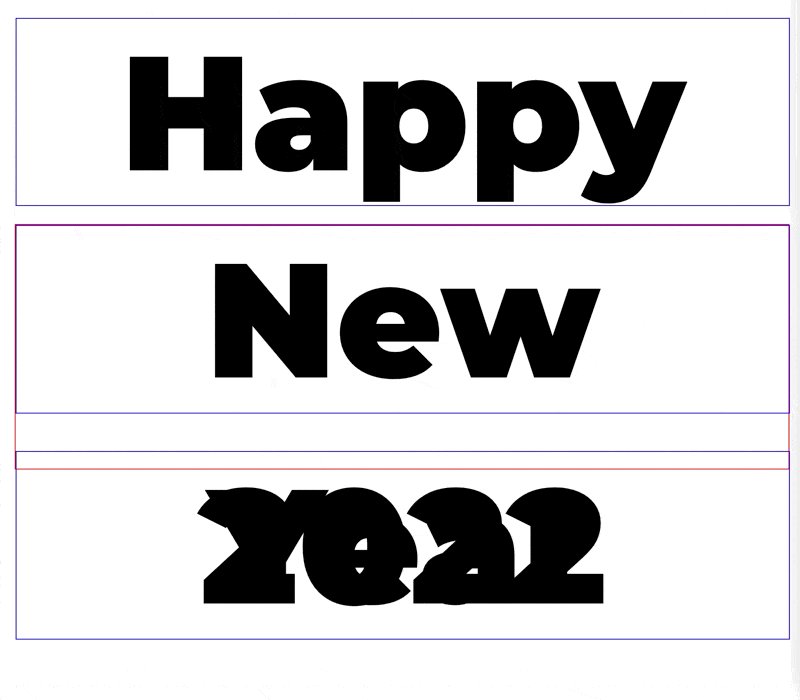
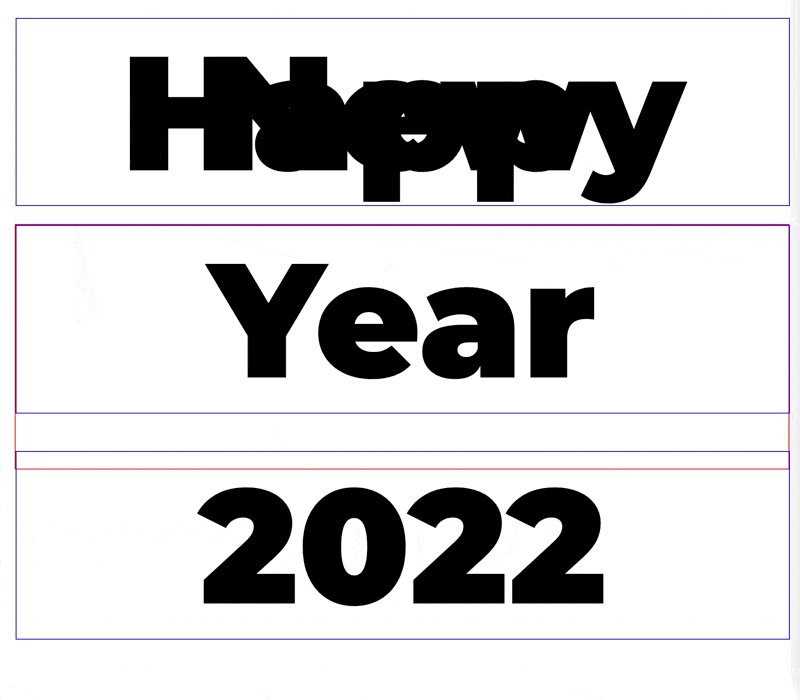
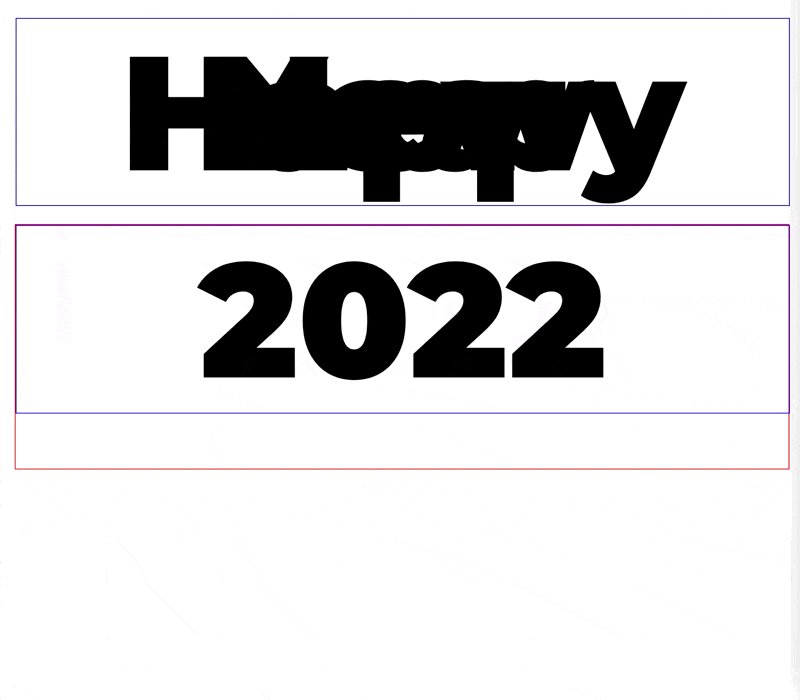
以下我將各元素的位置呈現出來,紅色框為 h1 的尺寸,若設定為 overflow: hidden 後,紅色框以外將會隱藏看不見。
藍色框為每個 span 的位置,由於 span 使用 position: absolute,h1 的框需使用非 static 的位置,例如 position: relative。

#animation {
position: relative;
overflow: hidden;
width: 100%;
height: 1.5em;
}
每個 span 位置首先在下方(translateY 120%),然後移入正常位置 0%,再移到上方(translateY -110%)。
為此,我們製作一個 moveUpAndGone 關鍵幀 @keyframes。
@keyframes moveUpAndGone {
0% { transform: translateY(120%); }
10% { transform: translateY(0); }
90% { transform: translateY(0); }
100% { transform: translateY(-110%); }
}
而最後的 2022 span,由於移入後不需要移走,所以有另一組關鍵幀 moveUp。
@keyframes moveUp {
0% { transform: translateY(120%); }
10% { transform: translateY(0); }
100% {transform: translateY(0);}
}
針對每個字的 span,我們設定其定位為 position: absolute,預設位置於下方 transform: translateY(120%),動畫使用剛剛定義的 moveUpAndGone,時間為 1.8 秒,但為達至移入的爽感,移入耗時 10%,停頓 80%,最後 10% 移走。而 CSS 動畫可以設定 animation-fill-mode,即完成後是復位還是保持完結位置。我們想保持完結位置,所以選擇 animation-fill-mode: forwards。
#animation span {
--animation-time: 1.8s;
display: block;
position: absolute;
width: 100%;
transform: translateY(120%);
animation: moveUpAndGone var(--animation-time);
animation-fill-mode: forwards;
}
我們有四組字,每組延遲些許移入。我們可以設定 animation-delay,移入延遲為每組動畫需時減少少的倍數。
#animation span:nth-child(1){
animation-delay: calc(var(--animation-time) - 0.1s);
}
#animation span:nth-child(2){
animation-delay: calc( (var(--animation-time) - 0.1s) * 2);
}
#animation span:nth-child(3){
animation-delay: calc( (var(--animation-time) - 0.1s) * 3);
}
#animation span:nth-child(4){
animation-name: moveUp;
animation-delay: calc( (var(--animation-time) - 0.1s) * 4);
}
以下為第一階段完成後的效果。

加入漸層效果
配合以前介紹的CSS 漸變色文字效果製作及使用 CSS 漸變色畫彩虹色,我們可以得出以下彩色視覺效果。
@supports (background-clip: text) {
#animation span {
background-image: linear-gradient(
to bottom, red 20%,
orange 20%, orange 40%,
yellowgreen 40%, yellowgreen 60%,
blue 60%, blue 80%,
purple 80%
);
background-clip: text;
background-size: 50% 50%;
color: transparent;
}
}

最終效果
但上述視覺感覺還不夠酷,我心目中想配個黑底光暈的 2022 效果。所以,我改為配上一個黑色底,用一個圖形漸層令中間稍光。
body {
background: black radial-gradient(rgba(60,60,60), black);
}
而每組字,我把漸層換成以下紋理,由對比色紫色和黃色組成,配以少量藍色及黃綠色。我刻意將背景大小設定為 5%,並向右下漸層,從而緛成不斷重覆的斜三角形紋理。
@supports (background-clip: text) {
#animation span {
background-image: linear-gradient(
to bottom right, blue 20%,
purple 20%, purple 40%,
yellow 40%, yellow 60%,
yellowgreen 60%, yellowgreen 80%,
yellow 80%
);
background-clip: text;
background-size: 5% 5%;
color: transparent;
}
}

然後配上些許用文字陰影組成的光暈效果及文字白框,便可以得出最終的視覺效果。
#animation span {
text-shadow: 0 0 .1em rgba(255,255,255,.7);
-webkit-text-stroke: 3px white;
text-stroke: 3px white;
}

以下為三個階段的代碼:
- 第一階段:動畫:https://codepen.io/makzan/pen/VwMXbLY
- 第二階段:彩虹漸層色:https://codepen.io/makzan/pen/ZEXxKWq
- 最終成品:https://codepen.io/makzan/pen/abLYWmr
👇🏻 選取 Result 可以預覽效果。
Happy New Year! 🎉
— 麥誠 Makzan,2022-01-01。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請左下角 👍🏻按讚支持,或訂閱贊助我持續創作及分享。

