Web世界的邦交國政策 — 跨來源資源共用(Cross-Origin Resource Sharing, CORS)
互聯網的時代中我們幾乎都離不開網路,那如果能夠對於Web具備基礎的知識,就能夠讓我們在使用網路的過程中提升風險意識,以減少被竊取、盜用的風險,進而保護個人資產,因此多一份知識在身上也就等於多了一份防身的武器,一天學一點,透過微小習慣的積累讓我們享受複利的效應。

CORS(Cross-Origin Resource Sharing),中文為跨網域資源共用,上一篇我們談到「Web - 同源政策(Same Origin Policy)」,概念很好沒錯,防止了一些惡意的攻擊,以一個國家來說,總不可能永遠封閉大門,拒絕對外交流,將所有其他來源都視為攻擊,因此才造就了CORS,透過有限度的開放,讓特定來源可以進入。
CORS為Same Origin Policy的一種特別條款,簡單來說就是「我需要事前準備哪些東西?」才能跨越同源的限制,順利存取資源,就如同國家之間的入境一樣,需要事先準備護照,而根據政策的制定來檢核哪些國家的人能夠進入本國。
🔔還沒成為Potato會員的朋友點這裡加入哦,撰寫文章還能挖礦打造被動收入 🔔
如何運作?

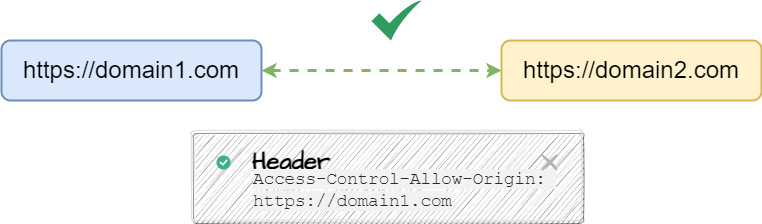
首先在瀏覽器與Server之間的溝通時,CORS規範允許Server端回傳一些Header,而瀏覽器則根據這些Header來檢查是否可以跨越同源(Same Origin Policy)的限制,而最主要的一個Http Header就是Access-Control-Allow-Origin,這個標頭非常關鍵,藉由這個Header告訴瀏覽器我們允許哪些來源進入伺服器存取資源。
但是除了Access-Control-Allow-Origin之外還有以下兩個標頭也是檢查的重點:
- Access-Control-Allow-Methods: 伺服器允許存取的方法(GET、POST、...)。
- Access-Control-Allow-Headers: 伺服器允許存取的標頭。
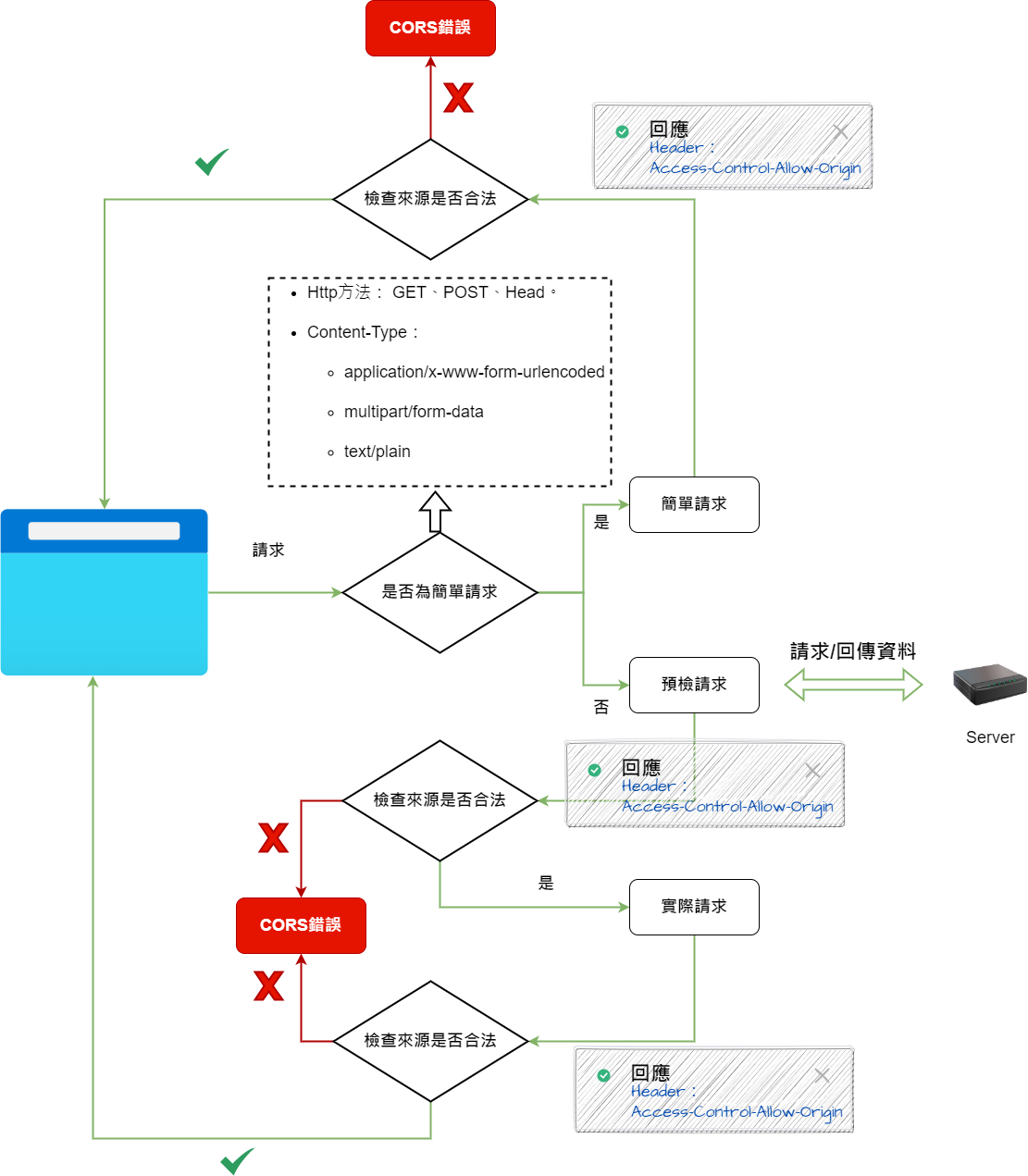
那麼在瀏覽器發送前會分為以下兩種請求,簡單請求(Simple)和預檢請求(Preflight),為什麼需要特別區分呢? 主要是檢查CORS的時機點在於伺服器回傳的時候,但試想,如果一個重要的命令(刪除),在尚未檢查之前就執行,那麼這是一件非常危險的事情, 因此才會進行區分。
簡單請求(Simple Request)
這類型的請求並不會造成太大的損傷,因此會直接將請求條件送到伺服端進行,伺服端回應後,才進行檢核動作,而簡單的請求條件如下:
- Http方法: GET、POST、Head。
- Content-Type:
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
預檢請求(Preflight Request)
這類型的請求就可能具有危險性,因此會先探詢伺服器之後允許的範圍之後,若該次的請求符合條件,才將真正的請求往後送,如此一來便能多一層保障。
如何透過CORS機制允許不同源存取?
由上述的介紹中我們可以知道這個機制最關鍵的決定者在於後端伺服器,因此伺服端在設計時,需要問自己以下幾個問題來決定跨域的存取權:
- 請求的來源(Access-Control-Allow-Origin): 有些開發者會使用「*」,代表所有網域都可以存取,雖然簡單,但也添增風險,因此如果屬於開放式服務,就不建議這麼做了。
- 請求的方法(Access-Control-Allow-Methods): 讀、寫、修改、刪除...。
- 請求的資料格式(Access-Control-Allow-Headers): json、xml...。