GitHub架網站簡易教學

過去架GitHub部落格的原因是想找個穩定免費平台賺BAT幣(Basic Attention Token),這個虛擬幣在綁定Twitter或Youtube挺方便,不過要使用在部落格卻會被要求必須擁有一級網域。因此,我就在GitHub平台創了LazyTeaTime.github.io,這是以markdown形式呈現的靜態網頁。如果對在GitHub架網站有興趣,可以先到GitHub註冊。
一、建立儲存庫

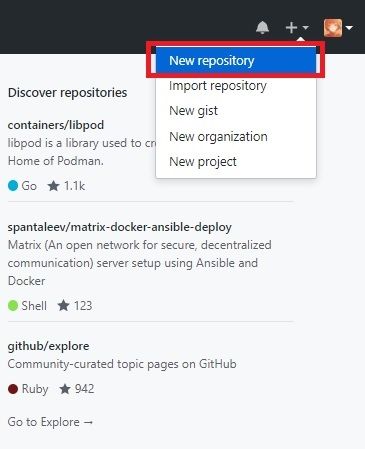
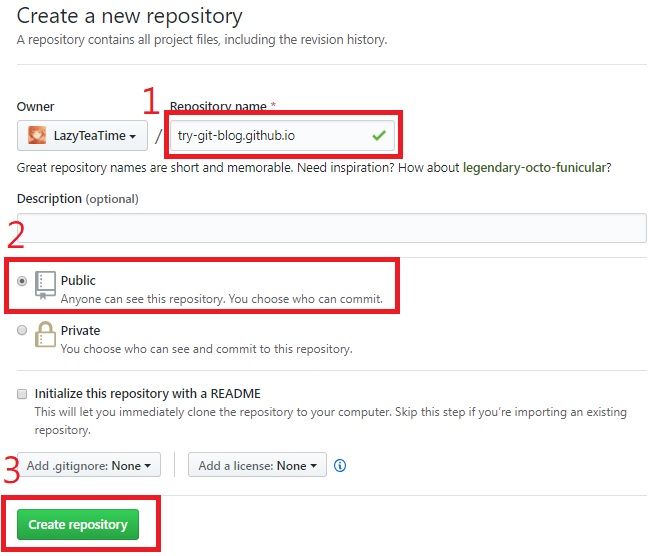
註冊好帳號登入頁面後,請先點選新增儲存庫(new repository)。

進入上圖介面後,請先幫自己的網站命名。這邊要留意,不管是取什麼項目名稱,後面都一定要加「.github.io」這代表的是GitHub的網域(domain)。接著請選公開(public)讓大家可以看到這個儲存庫,最後請選創建儲存庫(create repository)。

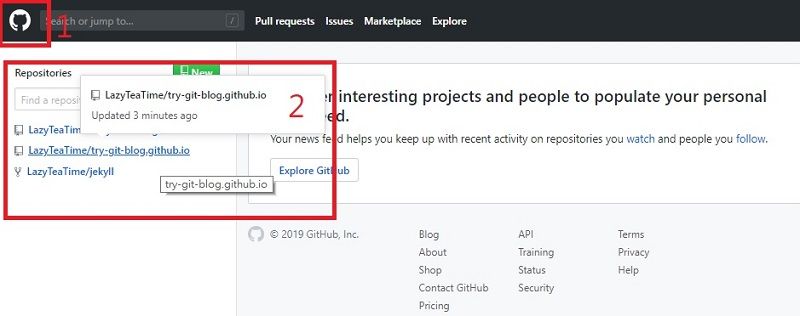
點選好創建儲存庫後,請直接點選左上角GitHub的謎之生物頭像,然後點擊剛才自己創的儲存庫,以上圖為例,個人創的即是try-git-blog.github.io。
二、選擇部落格樣式

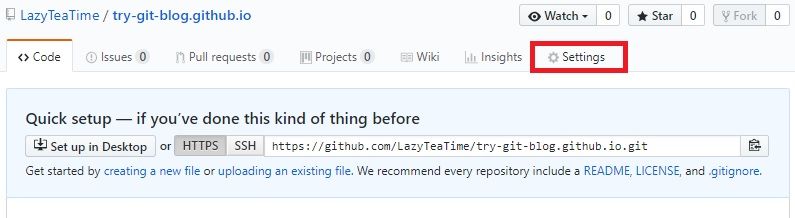
進入到上面的畫面後,請點選設定(settings)。

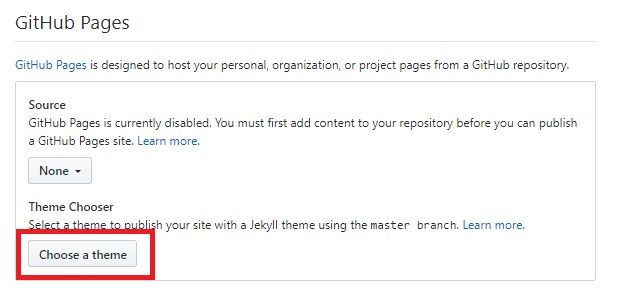
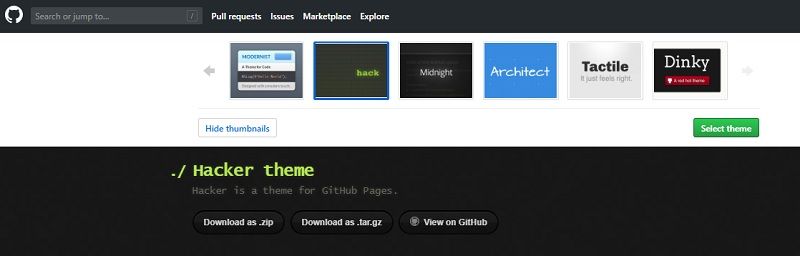
進入設定頁面後會看到許多可以設定的項目,這些內容都先不管直接滑鼠拉到GitHub Pages的位置,並且點擊選擇主題(choose a theme)。

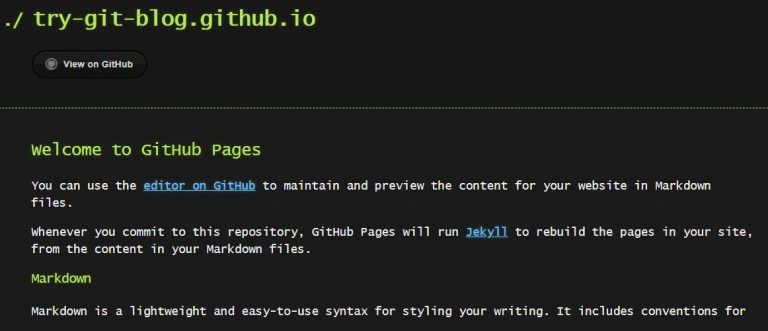
選擇好主題後請先回到GitHub Pages點設定,這時你會發現Pages那邊多了一句「Your site is ready to be published at 網址連結」。點擊該連結後,就會看到所創的部落格。
三、結語

架完網站後,將會發現首頁有編輯md檔案的基本教學。大家可以透過逐步修改教學中的語法(syntax)來熟悉markdown編輯的方式。例如#(hash tag)空一格打的字會變成主標題,兩個##空一格打的字會變成副標題,諸如此類。總之,當上述用法都熟悉後,就可以開始經營靜態部落格。
以上文章過去是寫在《如何在GitHub架網站》:簡易教學(2019年3月13日)。當時讀研究所覺得什麼有意思就嘗試自學,若沒回頭看這篇自己寫的教學文,現在可能也忘記該如何操作。不經讓人覺得,如果對某件事有興趣且不僅僅是一頭熱而是能持續的有熱情,或許任何專業知識都是有可能逐漸上手。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!