學習紀錄#TG Bot#用Telegram操控google spreadsheet
上一篇學習紀錄#TG Bot#設立Telegram bot並與apps script溝通成功建立起關聯,基本上參考上一篇的youtube教學,一步一步,確實可以做到。但中間我也採了坑,所以把我踩到的坑記錄起來。
程式碼我放在最後面,可以直接取用,有幾個需要自己填寫的
- token,在上一篇已經講了,就是新增機器人時給你的id
- ssId在教學影片的14:14秒可以看到,就是從spreadsheet網址內抓取
- webApp則是在部屬程式的時候可以取得
程式部屬
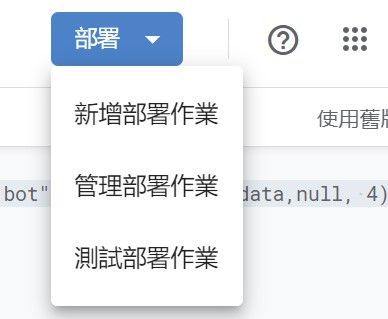
程式的部屬,透過右上角的按鈕進行,第一次的時候使用新增部署(Deploy)作業

給你的網頁應用程式取個名子,接著按下部署.......

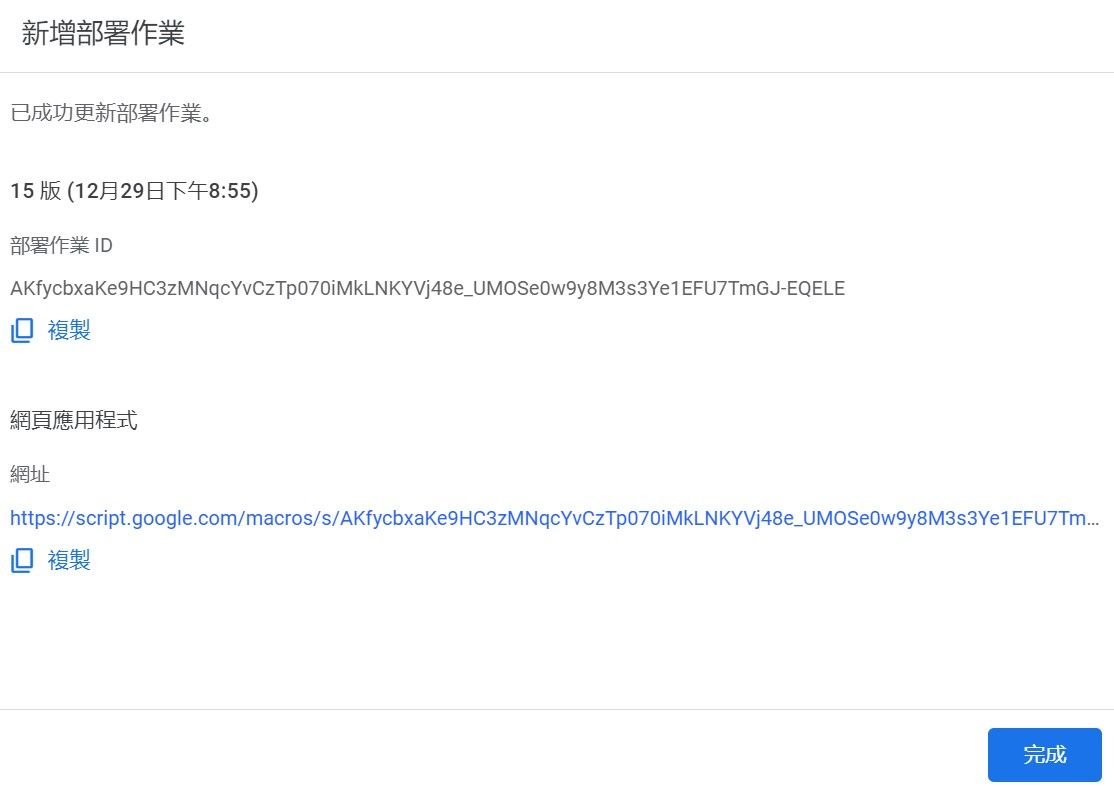
部屬完成後,就會看到一個畫面,網址應用程式的連結就是webApp

到這邊,完成一半! 但也採了第一個坑!!!
第一個坑! 沒有勾好~~~
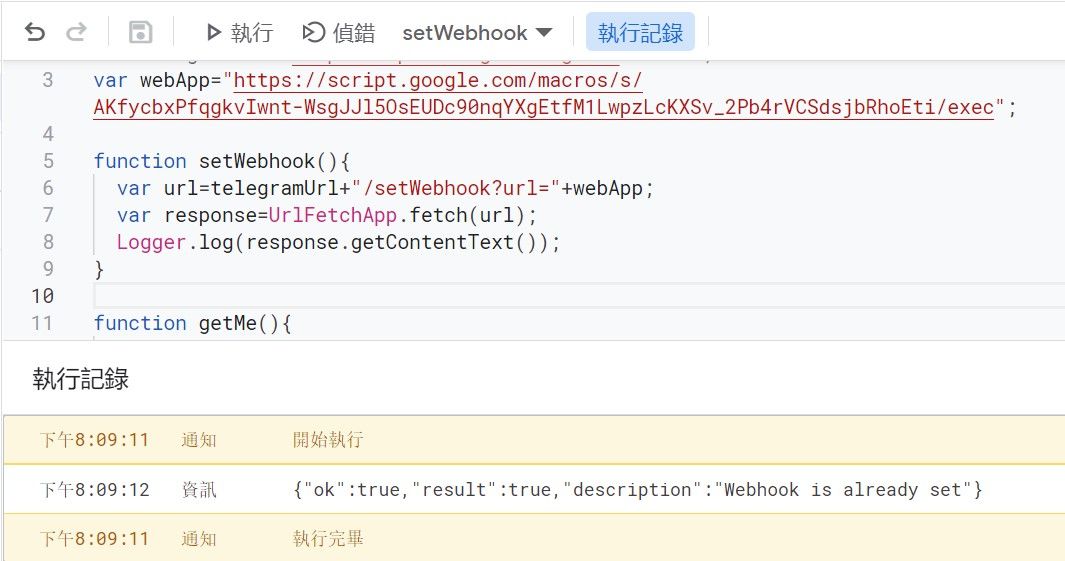
剛剛部署好的取得webApp網址後,貼入程式內,節果還是不行!! 原來,需要先執行一次webHook函數,telegram才知道它傳到bot內的對話訊息,要送到哪個網頁程式去處理。當初就是沒有做這一步,一直傳訊息都沒反應!!! 執行後,你會看到下面這句,就帶表設定好了!
Webhook is already set

第二個坑,沒更新部署
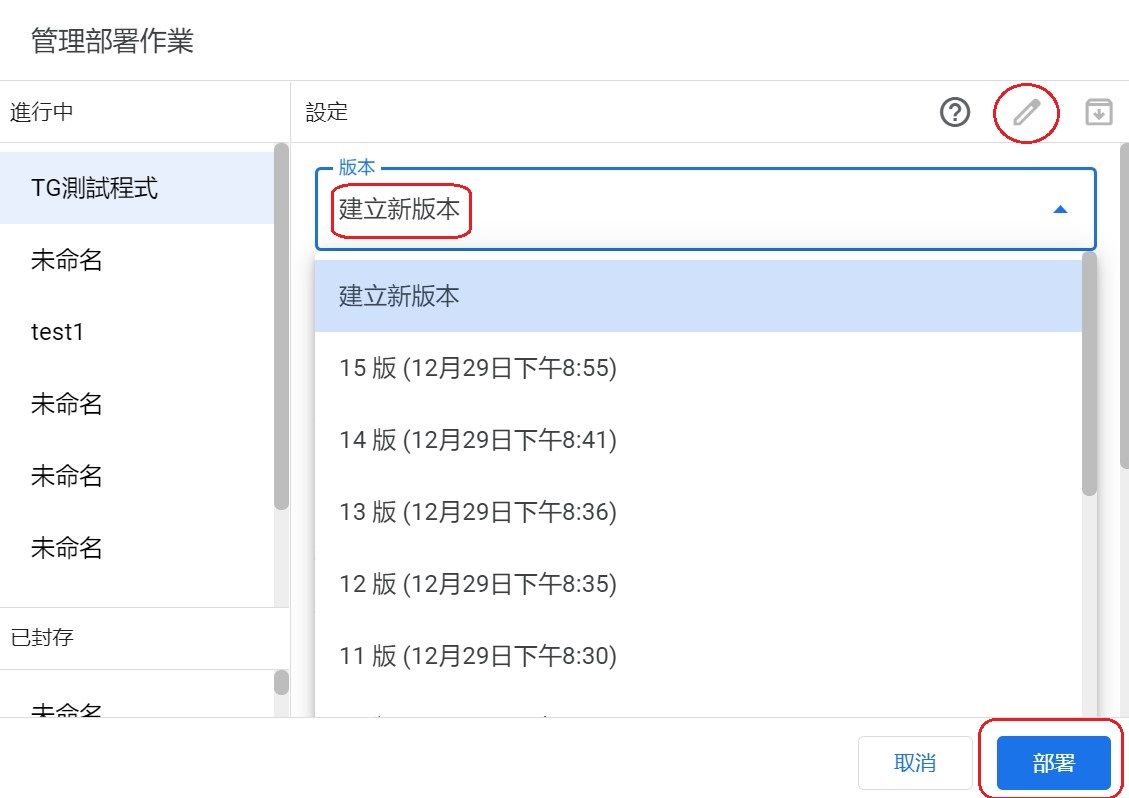
接著你就可以嘗試更複雜的功能,改寫程式做到你要做事。但改寫後,記得要從管理部署作業那邊進去更新,千萬別新增部署,要不然你就得要重新踏上一個坑😎
管理部署後,要選上面的筆進行修改,並建立新版本,之後再部署。
然後就搞定啦! (至少我踏完這兩個坑就OK了🥰🥰🥰

程式碼
var token='換成你的telegram bot token';
var webApp="換成你的webApp URL(網址)";
var ssId="換成你要用來存資料的spreadsheet ID";
var telegramUrl="https://api.telegram.org/bot"+token;
//部屬好webapp之後,把網只貼到webApp內,記得要執行setWebhook,要不然不管怎麼部屬都沒用!
function setWebhook(){
var url=telegramUrl+"/setWebhook?url="+webApp;
var response=UrlFetchApp.fetch(url);
Logger.log(response.getContentText());
}
//將訊息回拋回去的function
function sendText(id,text){
var url=telegramUrl+"/sendMessage?chat_id="+id+"&text="+text;
var response=UrlFetchApp.fetch(url);
Logger.log(response.getContentText());
}
function getMe(){
var url=telegramUrl+"/getMe";
var response=UrlFetchApp.fetch(url);
Logger.log(response.getContentText());
}
function doGet(e){
return HtmlService.createHtmlOutput("I see u! AGAIN ")
}
function doPost(e){
// this is where telegram works
var data=JSON.parse(e.postData.contents);
var text=data.message.text;
var id=data.message.chat.id;
var name=data.message.chat.first_name;
var answer="Hi "+name+", thank you for your comment "+text;
//發送訊息回去
sendText(id,answer);
//將收到的資料在spreadsheet新增一行紀錄
SpreadsheetApp.openById(ssId).getSheets()[0].appendRow([new Date(), id, name, text, answer]);
// 測試用的,會把你的TG訊息傳email給你,讓你可以了解收到資料的結構
// GmailApp.sendEmail(Session.getEffectiveUser().getEmail(),"message sent to bot",JSON.stringify(data,null, 4));
}
