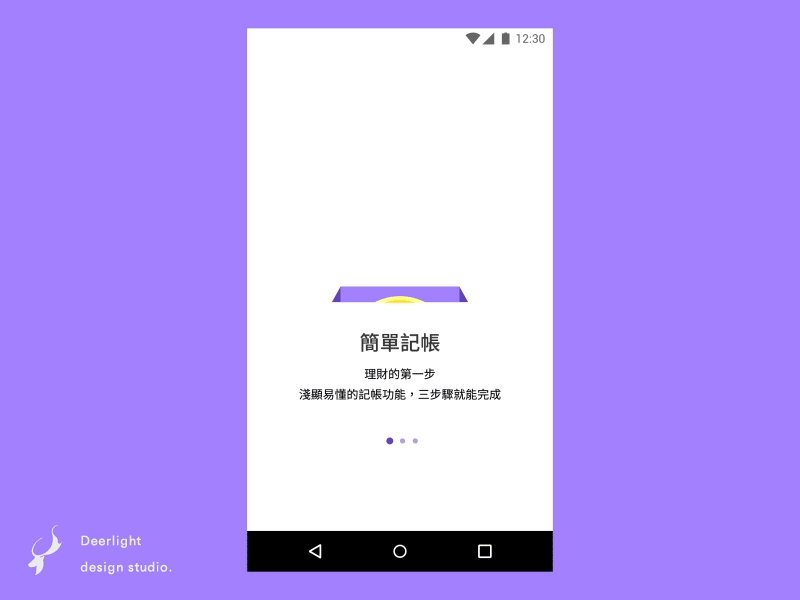
設計適合的介面插圖

插畫創造出的視覺語言,將概念簡化為易於理解的圖像,讓訊息變得清晰
部分的設計師在設計介面插圖時,常常設計出與介面感覺不符合,甚至是複雜的插圖。他們將視覺效果作為目標,這樣的視覺,壓過了介面插圖的首要任務:將概念簡化為可理解的圖像,幫助使用者理解訊息。
如果只專注於視覺效果,沒有考量它所傳遞的訊息,往往會造成反效果。
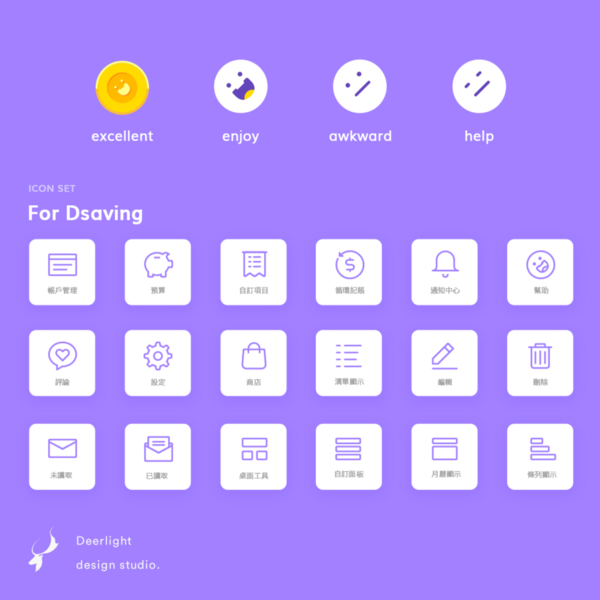
介面插圖的概念其實跟介面圖標(icon)是極為相似的。最好可先理解圖標的概念及設計原則。以下分享介面插圖的淺見,並搭配自行設計的示意圖。
傳達有意義的訊息
在閱讀文字的同時,圖可以更快地傳達概念。針對不同的文字敘述或概念表現,搭配適當且易理解的插圖。
可分為兩個方向:
文字或概念的聯想
以往經驗的累積可幫助使用者對圖案或文字意義的聯想,例如:
- 發現:圖像為望遠鏡,具有探索或尋找未知的意象。
- 尋找:圖像為放大鏡,搜尋的意象等等。
雖然「發現」與「尋找」的插圖很常使用相同的圖案(甚至是使用錯誤的圖案),兩者概念接近,但之間還是有細微差異的。

簡單且容易理解的概念,單用圖案就能表達。
但是越複雜或尚未普及的概念就越難用圖表達,甚至必須搭配文字描述才能理解,這時候圖則是負責表現出抽象的概念。
例如:區塊鏈、加密貨幣等等(這些概念過不久也會變得不陌生,同時也會出現新的概念)
約定俗成的圖案
在日常生活中較常接觸的圖示,漸漸成為約定俗成的意象。所以在設計插圖的時候,可以使用大眾認知明確的圖案來發揮,依據受眾來確保他們能夠識別並理解。

反之也要小心使用已有既定印象的圖案,避免產生錯誤的聯想。尤其是面對不同的世界文化,要避免令人反感的設計,某些圖案在不同的地區可能會有負面含義的聯想。
黑松品牌曾以三兄弟聯手創業的圖案作為商標,名為三手牌,市場上開始有消費者以「賊仔汽水」稱呼。創辦人張文杞先生詢問後才知道,原來三隻手在中國的意思是小偷,品牌意義有些不妥。張文杞先生在住家附近有些松樹,松樹有松柏長青的意義,於是在1931年他將三手牌汽水正式更名為黑松汽水。 -黑松商標沿革
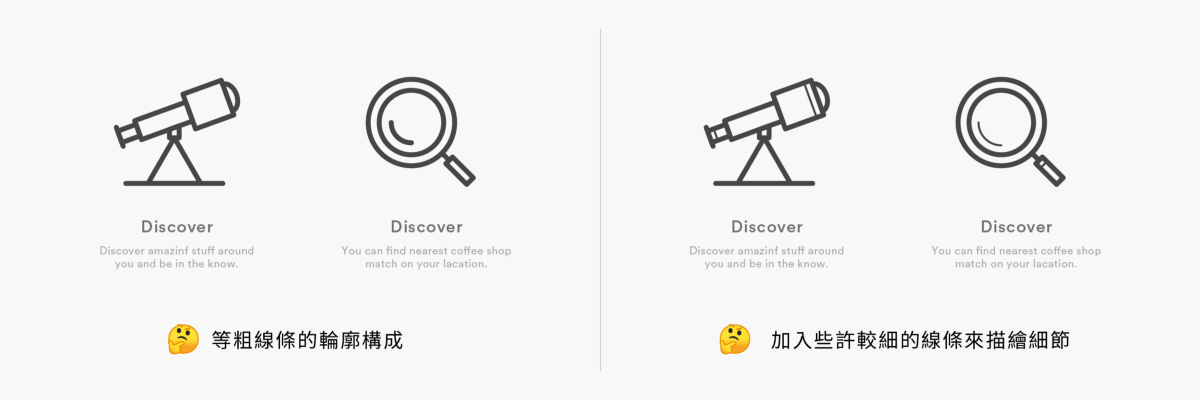
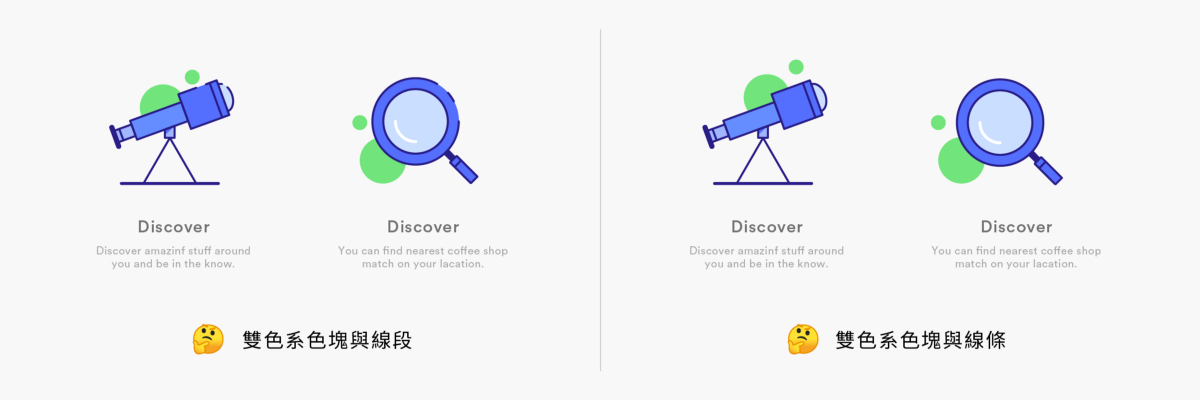
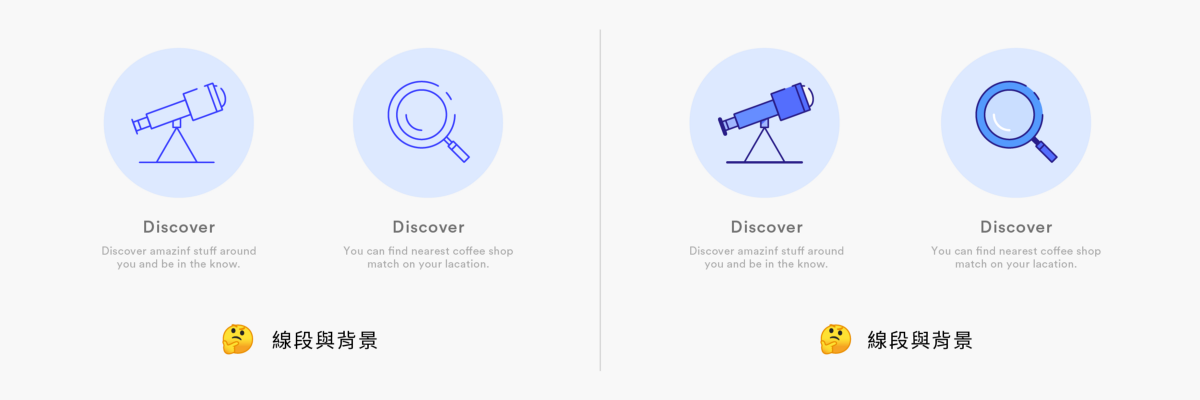
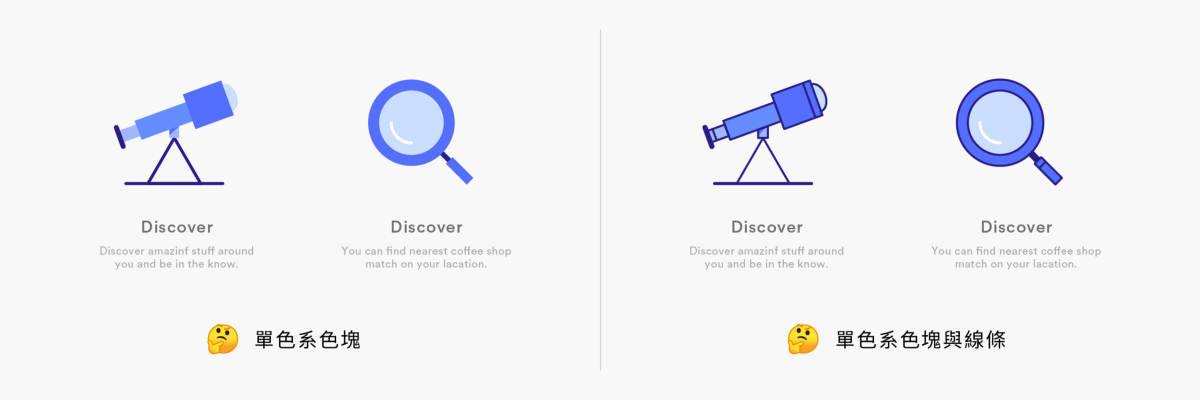
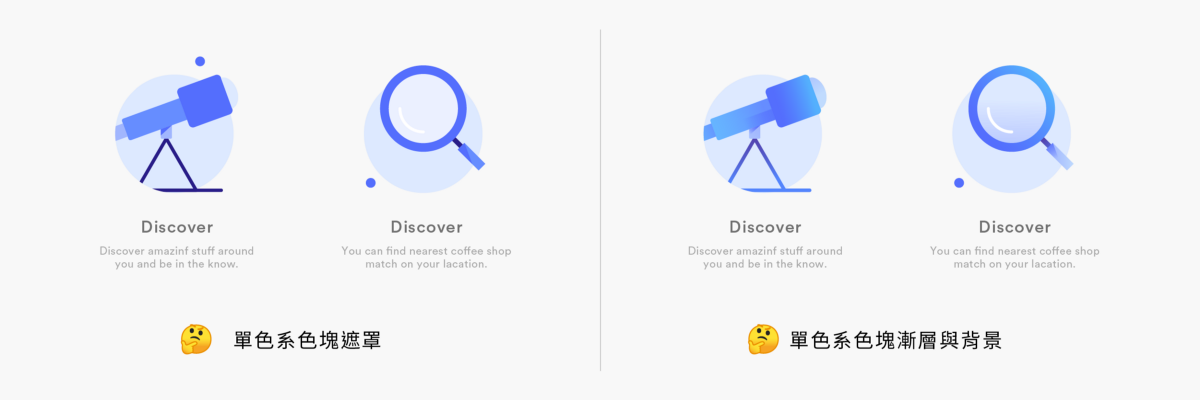
造型與色彩配置
除了造型的一致性之外,色彩也是一大關鍵。在造型及色彩配置上更要注意比例。以同樣的造型,將線條、色塊、背景互相搭配,可產生不同的感受。





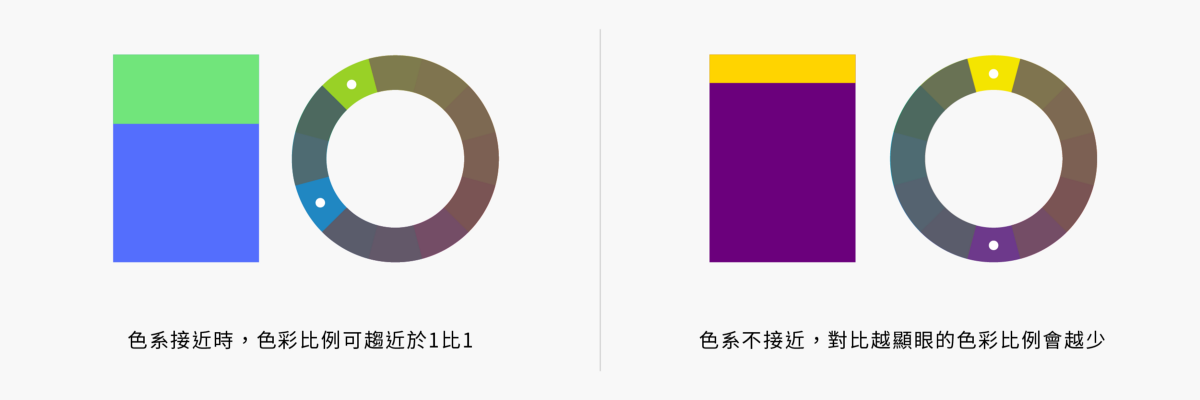
此範例顏色的比例配置,主色與次要色的比例為3比1。通常色系越接近的時候,他們的比例可接近至1比1的比重,若色系越不接近時,對比越顯眼的色彩比例會越少,建議色彩配色不要超過三種色系。
當然也有些插畫是反其道而行,進而創造出獨特的風格。

造型的使用及插圖的發想,可以將產品或介面的特色放大,依據情況搭配情境或傳達概念,也記得畫面不要太過複雜,不然會失去重點。
使用者體驗
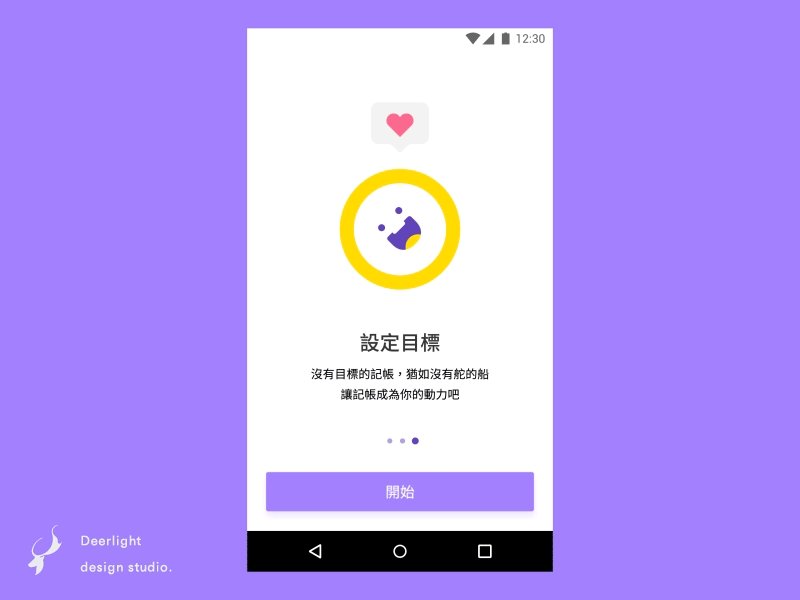
除了考量能帶給使用者的體驗是什麼之外,能讓用戶記住讓他們感覺「很棒」的產品?用插圖來傳達訊息,引起用戶的共鳴。

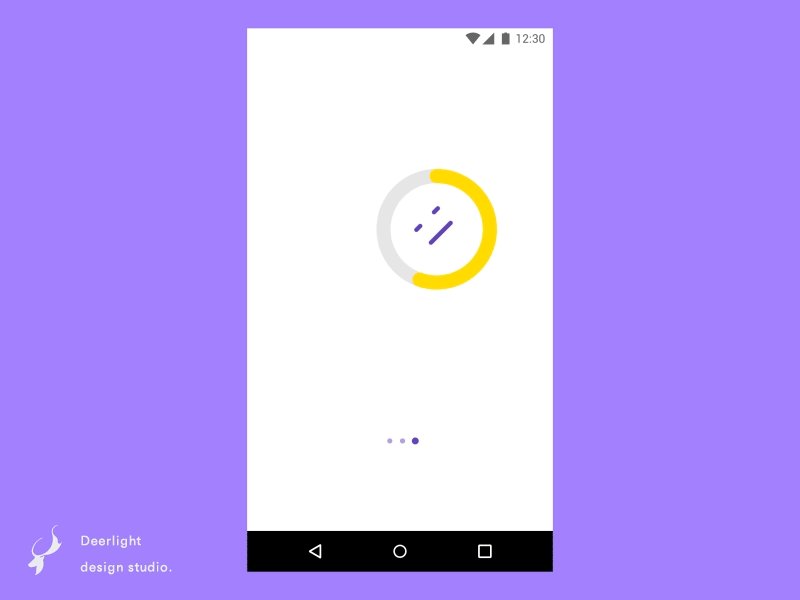
考量介面不同狀態的插圖,而不是只在幾個重點頁面才配置插圖。
成功、達成目標、空狀態、出錯、未連接網路、失去連線、尋求幫助、引導等等。有些狀態會引起用戶的不安,也有的狀態會讓用戶困惑「現在我該做什麼?」、「下一步該進行什麼?」插圖能傳達訊息,舒緩用戶的情緒,讓用戶知道我們是有考慮到這狀況的,並附上可能解決問題的方法。
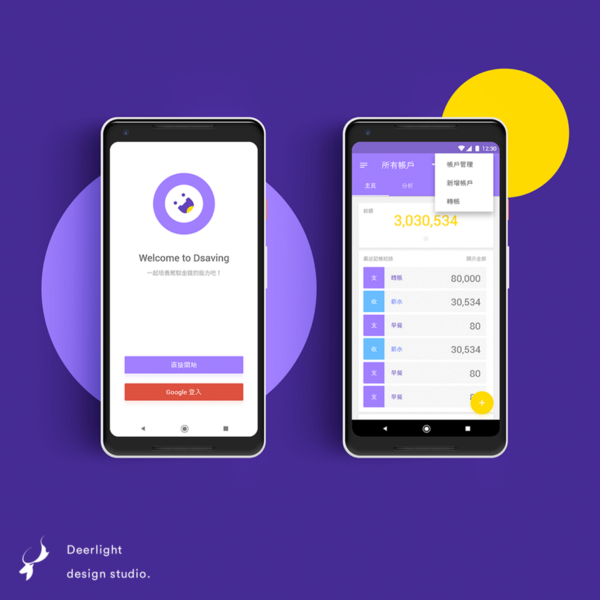
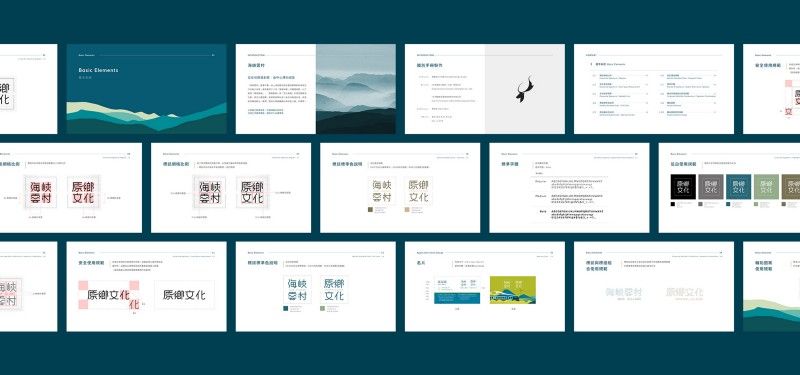
與介面的風格概念相對應
插圖調性也會反應介面品牌的風格,不代表插圖只能用品牌現有的顏色或規範,而是以品牌為基底去延伸或增加,考量插圖與品牌搭配時是否能被凸顯,並保持相對應的調性。


介面插圖規範
這是最常被忽略的部分,在前面幾個步驟好不容易建立一套屬於此介面的插圖,最後卻沒有建立好規範,未來新增插圖時很容易忽略掉該注意的細節。更重要的是,若由其他設計師接手設計新的插圖時,往往沒有依據或規範,導致製作出來的插圖風格未能達到一致的水準。

保持不斷地嘗試,並學習掌握不同的插圖風格。透過插圖,對使用者傳達訊息,輔助文字上的抽象概念,讓使用者有更多的意願了解。
文章首次發布於 Medium,目前閱讀的版本為修正版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
