如何正确使用 Style? 看这篇就够了!
某个炎热的下午,我正在跟我团队中的安卓开发大师进行配对编程 ( Pair Programming )。在这个过程中,我发现项目编码中最凌乱的文档 ( style.xml ) 。此文档的凌乱程度有如马来西亚首都吉隆坡交通阻塞情况,和此文档的可维护情况极差。
我问了大师对此文档的看法,他竟然说: 没什么问题呀!!! 有问题吗?”
此时我明白了所谓的大师也未必正确地使用好 style 的格式。

接下来,我们来讨论2个最常见的情况、迷思和解决方法
为什么我们那么喜欢这种做法呢?
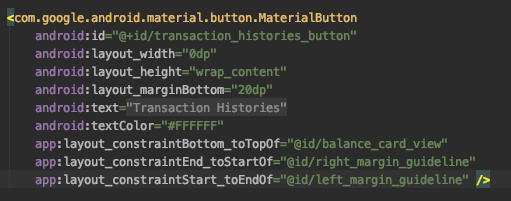
这是最常见也是每位开发者都做过的(悄悄告诉你,我也是!)。我们很喜欢直接在 UI 的编码中直接加入颜色代码 (Hex code)。

那么大家有没有想过这些往往的直接与方便,就偏偏花掉我们很多时间来修改和让我们最头疼的需求?
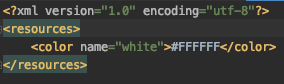
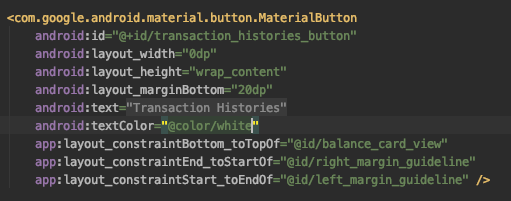
如果在前期的时候我们能为了不嫌麻烦地把颜色代码编写到 color.xml,然后在需要使用此颜色代码地页面 xml 中调用就好了。此作法让代码看起来整齐、容易维护也帮助我们省下时间做更加有意义的事情。



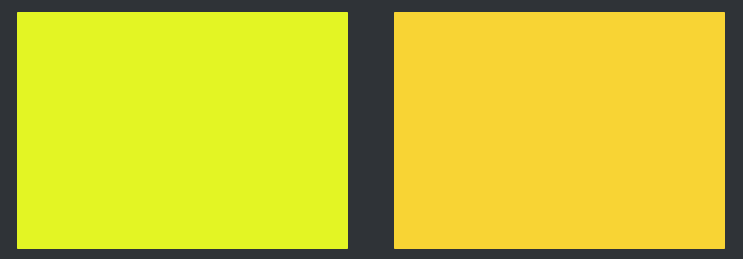
让我们做个小测试,请再 5 秒内选择那张图是黄色?
5
4
3
2
1
答案是右边的图片。
那么现在的您可能会说:“怎么可能?! 明明两者都是黄色!” 其实左图是所谓的绿黄色 ( Green Yellow ) 而不是黄色 ( Yellow )。
这也是很多开发者的通病,我们很习惯性的把颜色代码 ( Color Hex Code ) 取名为我们肉眼所看见的颜色。 好比如所把米白色代码取名为白色, 绿黄色取名为黄色和栗色取名为红色。
无论是新手小白或者大师,我们这样做是没有对错。
如果你有另外类似白色的颜色代码,那么你又会把它取名为什么呢?
白色1, 白色2,白色3,以此类推?
为了更好的整理和取名,我们可以参考一下的做法:
- 到此页面,输入你的颜色代码
- 然后就能获得颜色代码的正确名字
本章重点
最直接和最方便的方法未必最好,而是选择一个更适合方法。
这样财能为你省下之后的时间好让我们能使用这些时间再更有意义的事情上。
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!