使用 Netify 托管个人网站 详细步骤

本文 2018 年 1 月 2 日首发于 Medium 平台 · 查看原文
最近狠下心把域名买了下来,终于把一直想弄的个人网站正式放上了互联网。一路摸索过来,其实也没多难。
通过 Netlify 托管个人网站需要准备材料:
域名 —— 建议在 Namesilo(aff) 购买,提供免费 WHOIS 隐私保护,而且使用优惠码 zs1np 可获得1美刀的优惠。
Github Repositories —— 在仓库中准备好网站的文件
Neltify 账号 —— 我们会通过 Netlify 托管 Github 中的文件以及绑定域名。
开始:
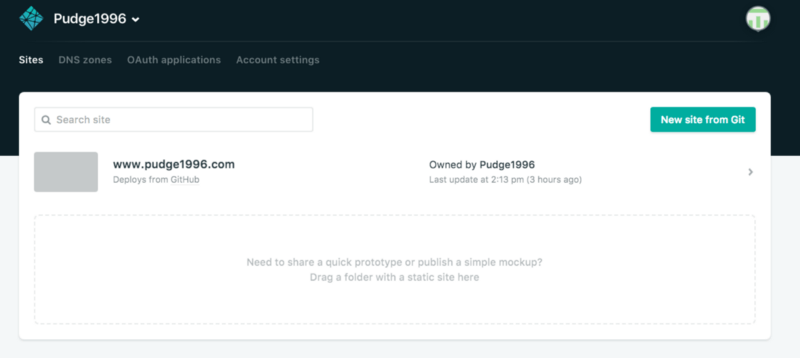
首先用 Github 账号注册好 Netlify 之后点击 “New site from git” 开始:

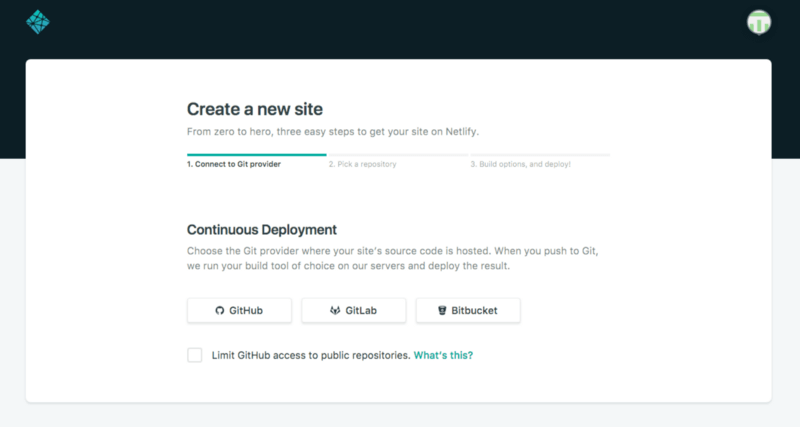
点击最左边的 “Github” 按钮,从 Github 中导入:

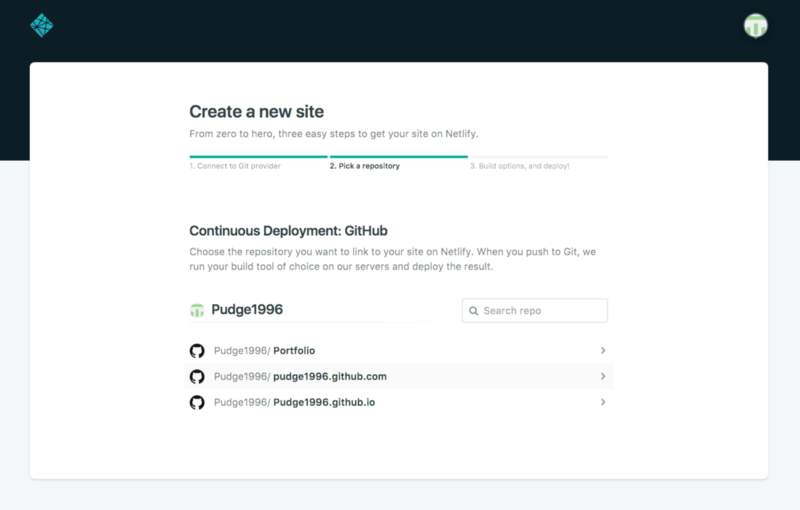
然后选择相应的的仓库:

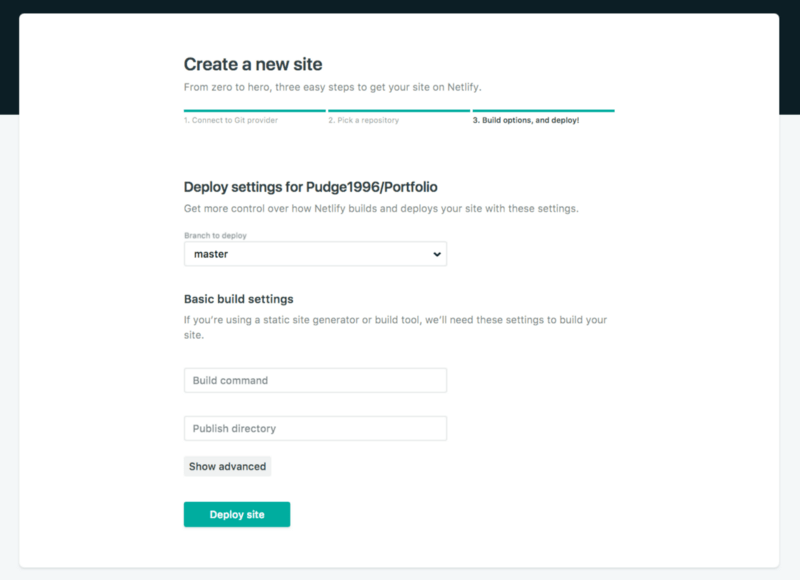
点击 “Deploy site” 按钮:

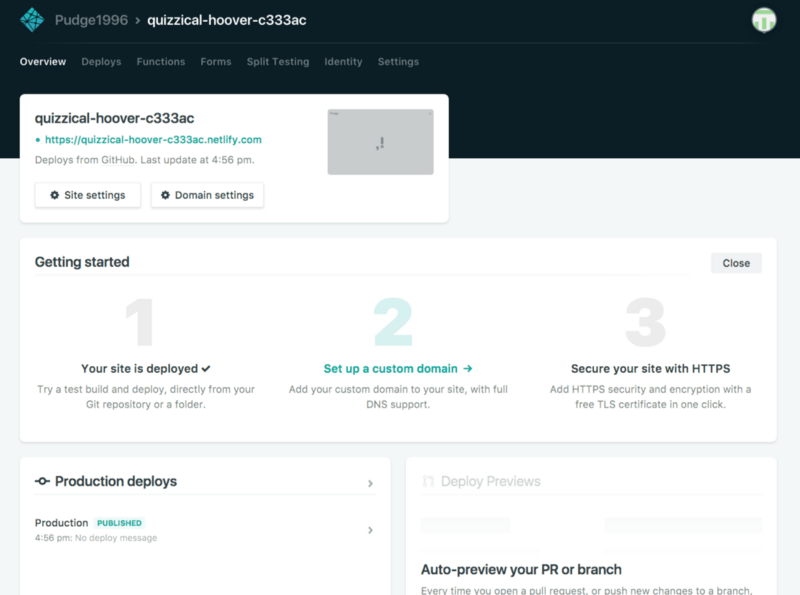
之后来到网站的控制面板,现在我们的网页已经可以在网上浏览了(点击上方绿色的网址),下一步我们要绑定域名,点击 “Domain settings”:

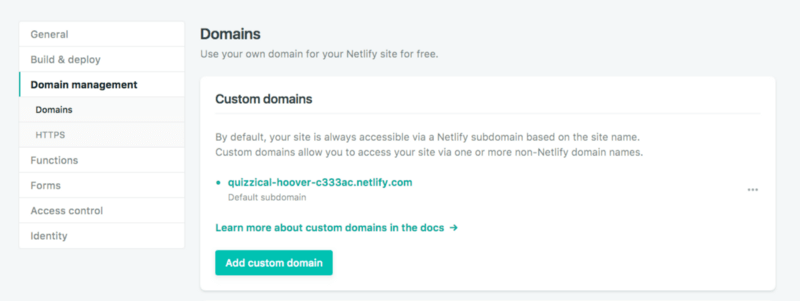
进入 Domain settings 页面,点击 “Add custom domain” 按钮:

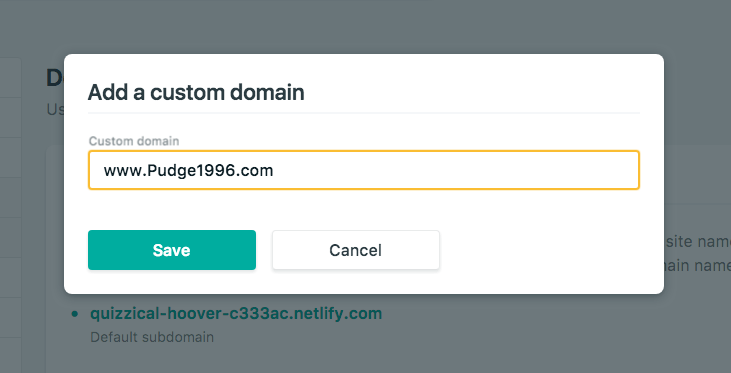
输入自己的域名:

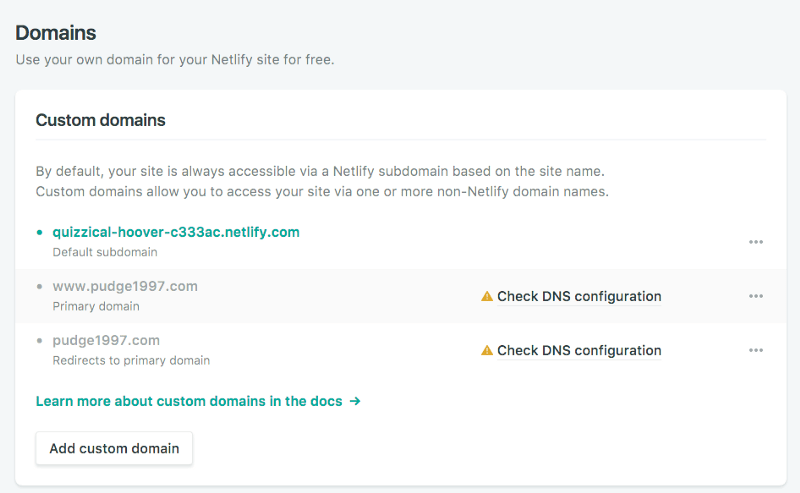
点击 “Save” 之后,系统已经自动为你添加有 A 和 CNAME 的记录:

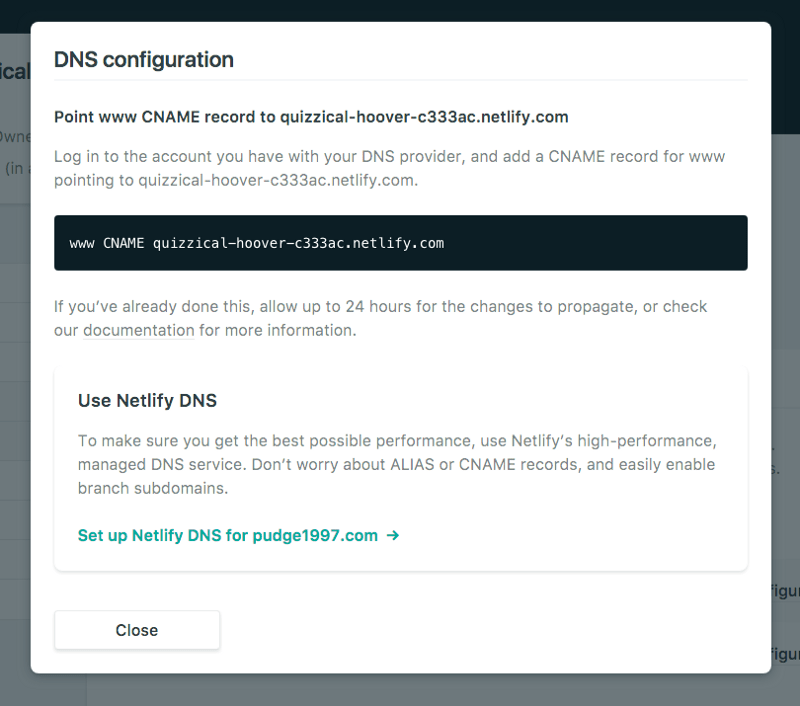
开始进行 DNS 配置。开一个域名的 “Check DNS configuration”,点击下方的 “Set up Netlify DNS for …”,使用他们的 DNS 服务。

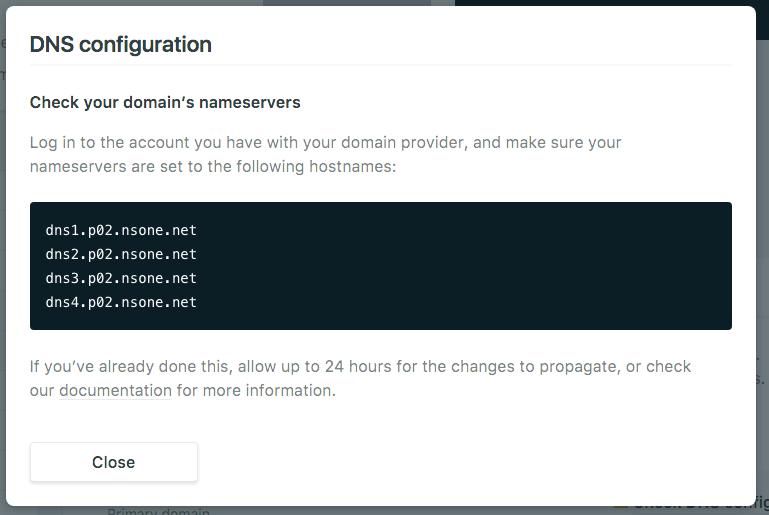
然后按照提示复制这四个地址,

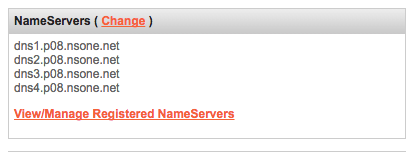
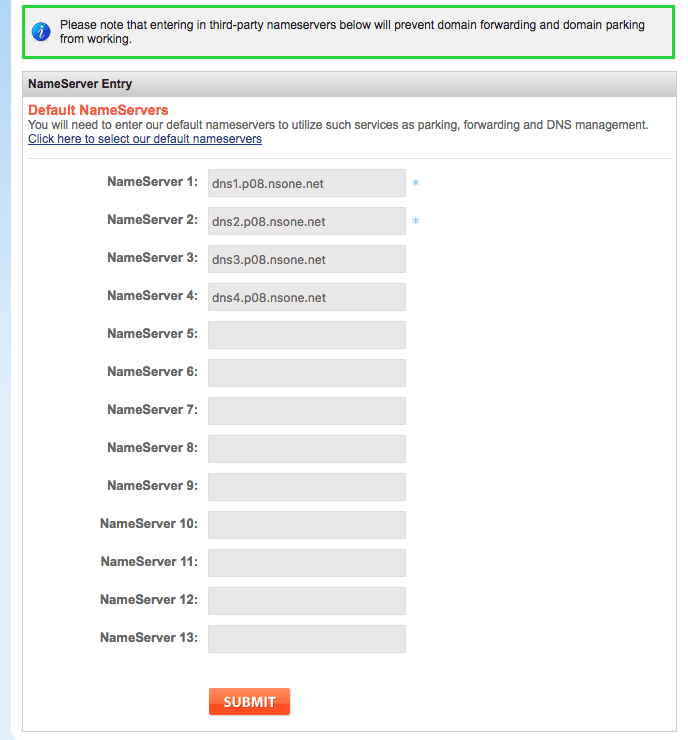
在Namesilo 的 NameServers 上点击 Change,把原有的删除,替换成 Netlify 提供的地址


至此使用 Netlify 托管个人网站已经完成,这些更改很快就会生效。到时候就可以直接用我们的域名访问网站了。
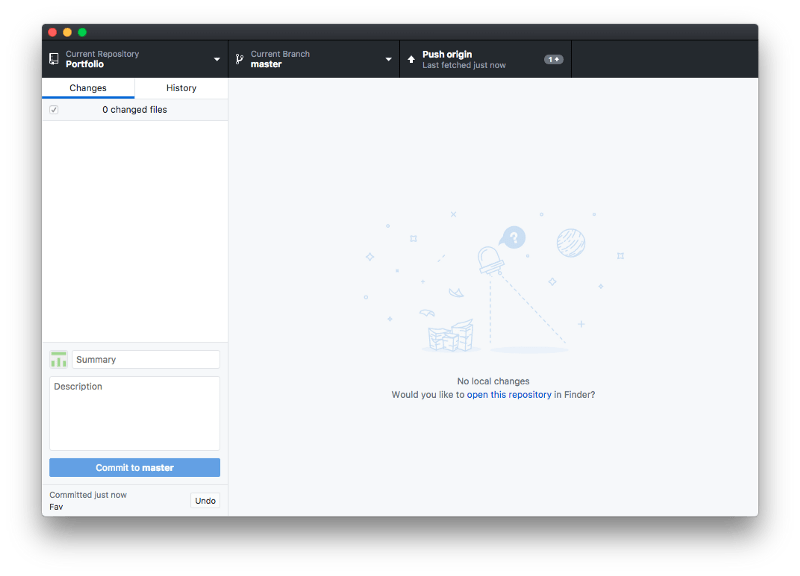
然后我们可以愉快地通过 Github 来更新网站内容了!

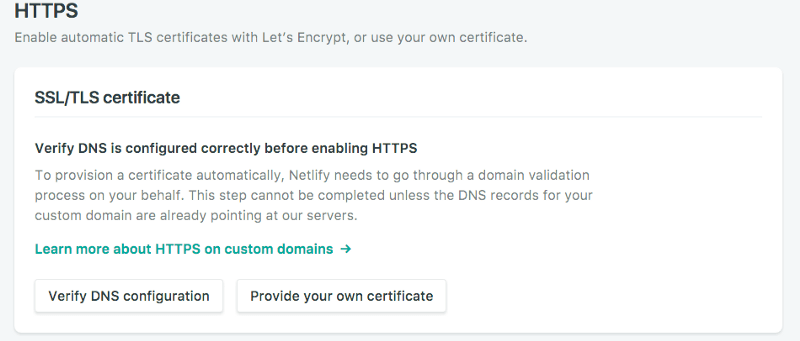
开启 HTTPS
Netlify 还提供一件开启 HTTPS 功能,用的是免费的 Let’s Encrypt 证书,DNS 生效后下面的按钮会变成绿色,点击根据提示会帮你开启 HTTPS,非常方便。

Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!