2021 第 45 週網站技術開發好連結分享—CSS樣式貼士、實用工具
過去的兩週,我在完課和新課未開的空檔期,一之過舉辦了兩個本地比賽:Python解難大賽及手機網站技術技能比賽。
比賽用到我在辦世界賽時掌握的自動化評分方法、對比行業準則的主客觀分機制、及細化評分項至過百項檢測。使選手的工作得到公平公正的評核,讓各得獎選手實至名歸。其中網站技術的選手甚至能從我手上拿到 97 分的接近滿分。看來今屆的世界技能競賽有望爭取名次了。

今週的好連結分享,我為大家帶來幾個 CSS 樣式小貼士及實用工具分享。
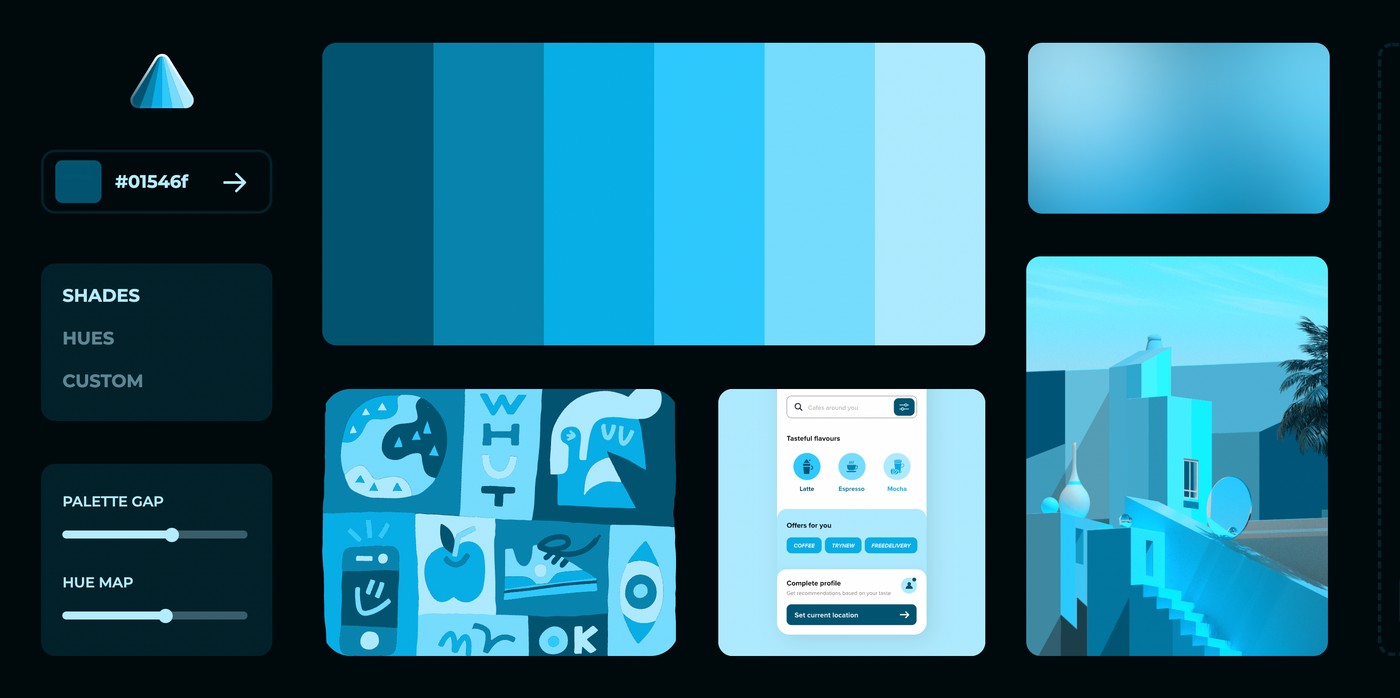
→ 工具 / 顏色板生成器
https://colorspectrum.design/generator.html

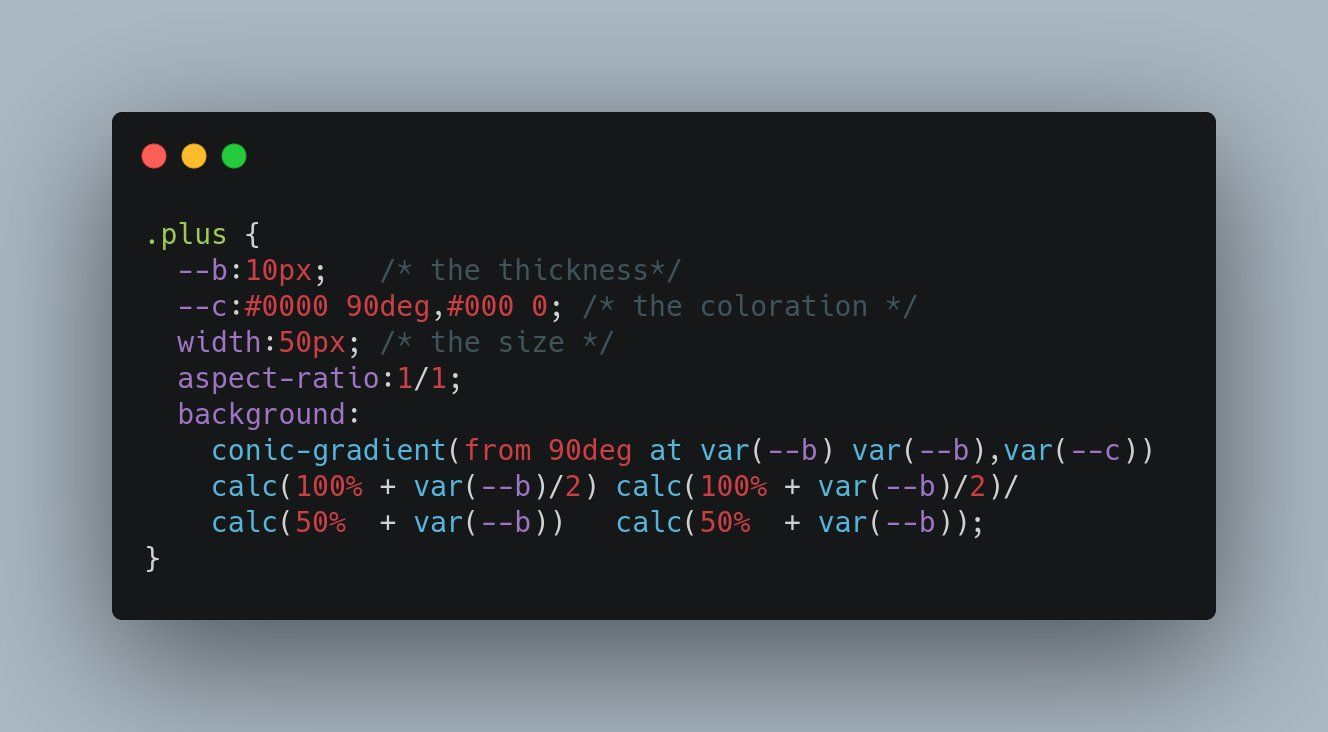
→ CSS樣式 / 使用圓錐漸變製作+號與 x 號
https://twitter.com/ChallengesCss/status/1456221207070642178?s=20
其實,圓錐潮變還可以畫黑白旗、正方色塊填充圖案等不同的圖形。

→ CSS樣式 / 因應寛度而變的圓角數值
https://css-tricks.com/conditional-border-radius-in-css/

→ CSS樣式 / 把 display:none 和延遲載入圖片一起用
https://twitter.com/SaraSoueidan/status/1417563847980994563
→ JS貼士 / console.log({x}) 不再怕一大堆變量印到控制台而不知哪個是哪個
→ 工具 / Micro 純文字終端的現代編輯器
https://micro-editor.github.io
有著類似 sublime-text 的多鼠標操作的文字終端編輯器。
→ 工具 / Clearnup.pictures
https://cleanup.pictures/
隨手有張相需要移除當中的物件,除了慣性大家用 PS 外,也可以使用這個工具快速將相片中的物件移除。
→ 安全 / TrojanSource
https://trojansource.codes/
利用不同的 unicode 製做肉眼看不到的代碼漏洞從而進行攻擊的手法。
哇!他們的 Git 庫還有更多例子。
https://github.com/nickboucher/trojan-source
—2021 week 45, 麥誠。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請訂閱贊助我持續創作分享。
