Sketch 组件外更改文字颜色最简便的方法

本文 2021 年 3 月 30 日首发于 Medium · 查看原文
一、简介
上一篇文章有介绍用连字空格的特殊手段来做 Sketch 组件的利与弊,其弊端是不能支持所有颜色。当需要做通用的组件,支持自定义任意颜色时,得用另一种做法。
这篇文章会介绍 Sketch 组件外更改文字颜色最简便的方法,以及探讨其优势和局限性。操作非常简单,所以篇幅很短。
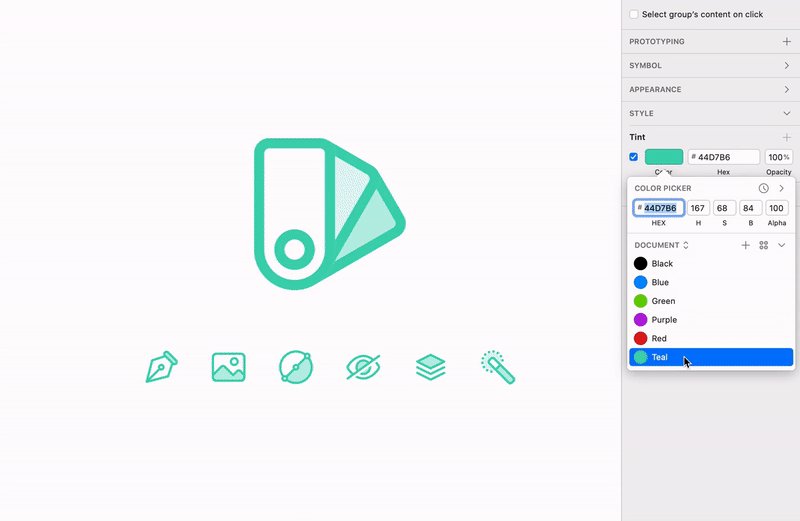
Sketch 64 及以上版本提供了一个名为「Tint」的功能,可以在 Symbol 或 Group 外覆盖颜色,有点像 Photoshop 里图层样式的填充。

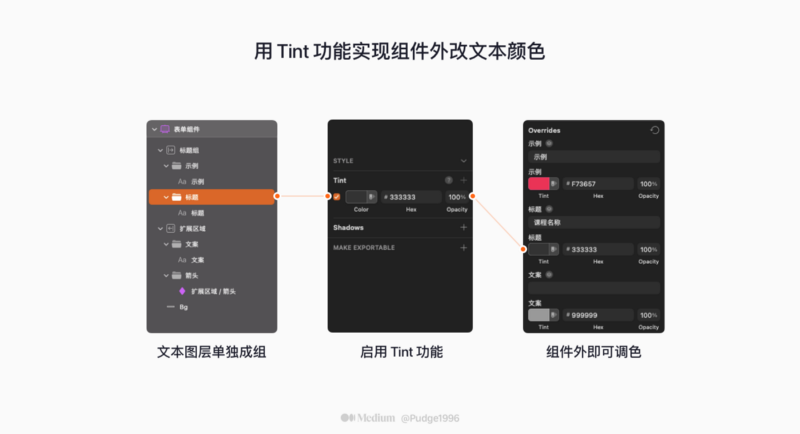
二、制作方法
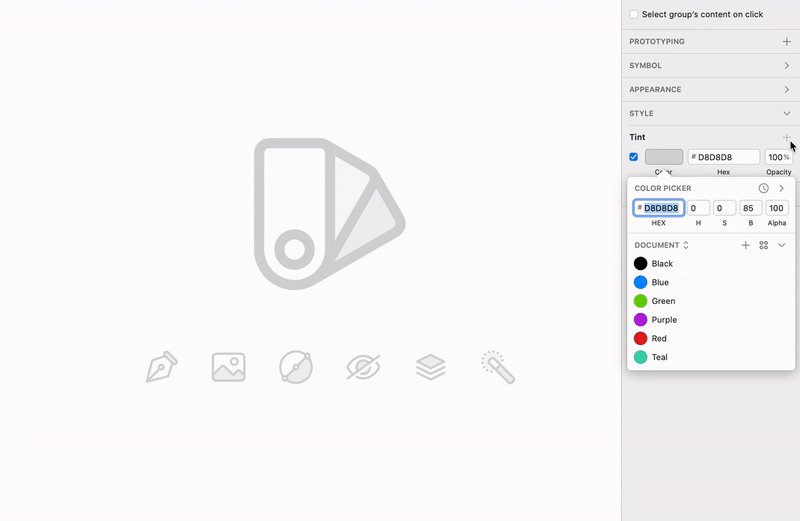
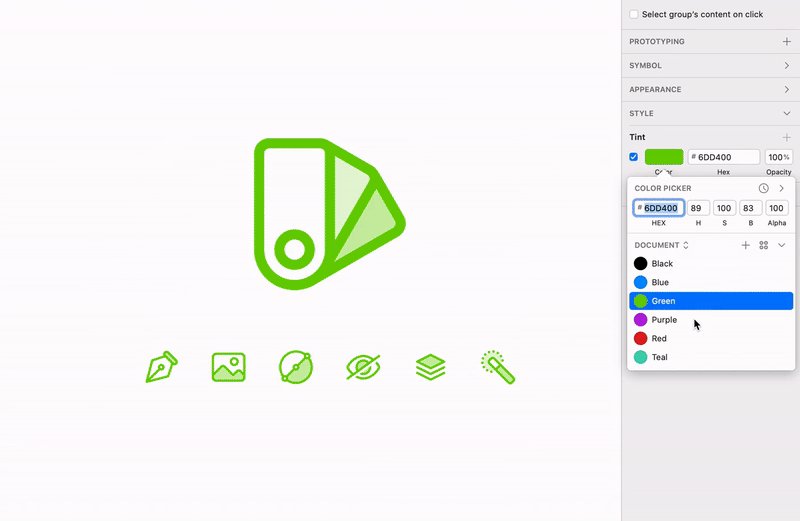
在组件内,我们把需要调整颜色的文本图层,都做成组。然后用 Tint 为该组覆盖一个颜色,这时就能在组件外部的 Overrides 面板就可以实现快捷的更改任意颜色了。

关于 Tint 功能详细的介绍,可以参考官方文档:Tints · Sketch
三、优势与局限
与上一篇文章联动,我分别用两种不同方式来实现组件外改文本颜色,也各有利弊。这次的方法适合需要支持任意颜色的组件;而上一篇文章的方法做出来的组件则更贴近使用场景,限定只能用某几种颜色。
用 Tint 的做法来实现组件外改文本颜色,自由度极高,可以将文本调成任意颜色,包括 Color Variables 但在我看来有两个缺陷,其中一个还很致命。
- 这篇文章介绍的方法,需要给每个文本都做成组,无疑会造成许多冗余的组图层。有设计洁癖的伙伴们可能会不太乐意看到大量冗余图层的出现。
- 蓝湖标注 (3.0.10) 目前无法读取到 Tint 的颜色,所以即使你在设计稿内用 Tint 修改了颜色,在蓝湖标注也只能读取到组件内文本图层原本的颜色。

而上一篇文章所介绍用连字空格的方式来做组件,则没有上述问题。因为组件内也是文本图层,所以蓝湖标注自然可以读取到文本颜色。
各位看官可根据自己需要,在工作中选择最适合自己以及团队的方式来做组件。
