Walk
簡綱
重生歸來,這週仍是死線戰士(而且更死了)所以恕我略過開場白⋯⋯
作品連結🔗:openprocessing.org/s...

發想
上週做 I Have No Eye Deer 修改版,我很喜歡 noise 做出來的紋理,然而 noise 要畫很久,做成動畫會卡成 PPT + 電腦燒起來,於是上週我最後選擇讓成品變成靜態,如此一來生成作品時就只需要畫一次。
這週重生歸來(要用幾次這個梗??)我由上週像印刷一樣一層蓋一層的概念聯想,想到如果可以把畫布分層,noise 用來畫背景只畫一次、其他層來做動畫,醬不就可以同時享受 noise 畫出來的紋理,又可以做出動態效果了嗎?
所以我馬上查了一下 p5.js 有沒有能分層作畫的功能,結果居然還真的有,於是 boom~馬上來實驗!
實驗階段
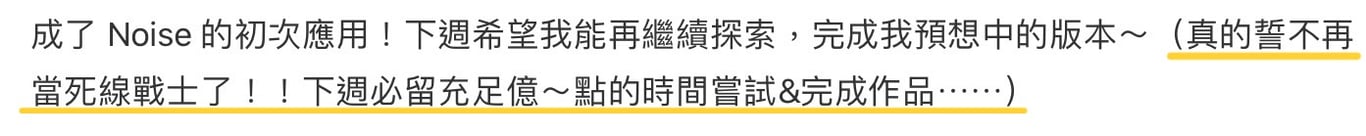
實驗時,因為不想讓電腦太早燒起來,所以背景我沒有直接用 noise 作畫,而是用之前課堂範例的實作(很多隨機幾何圖形的集合)作為背景,而動畫層則用不規則的球形。

背景以橢圓和三角形組合,顏色原本希望隨機生成有和風感的低飽和度色系,不過結果不盡人意(完全沒fu,甚至還很醜陋@@),但反正只是測試!所以就 let it go了~~
總而言之,準備好程式碼 & 要用的圖後,就馬上來測試:

好耶動畫製作成功!
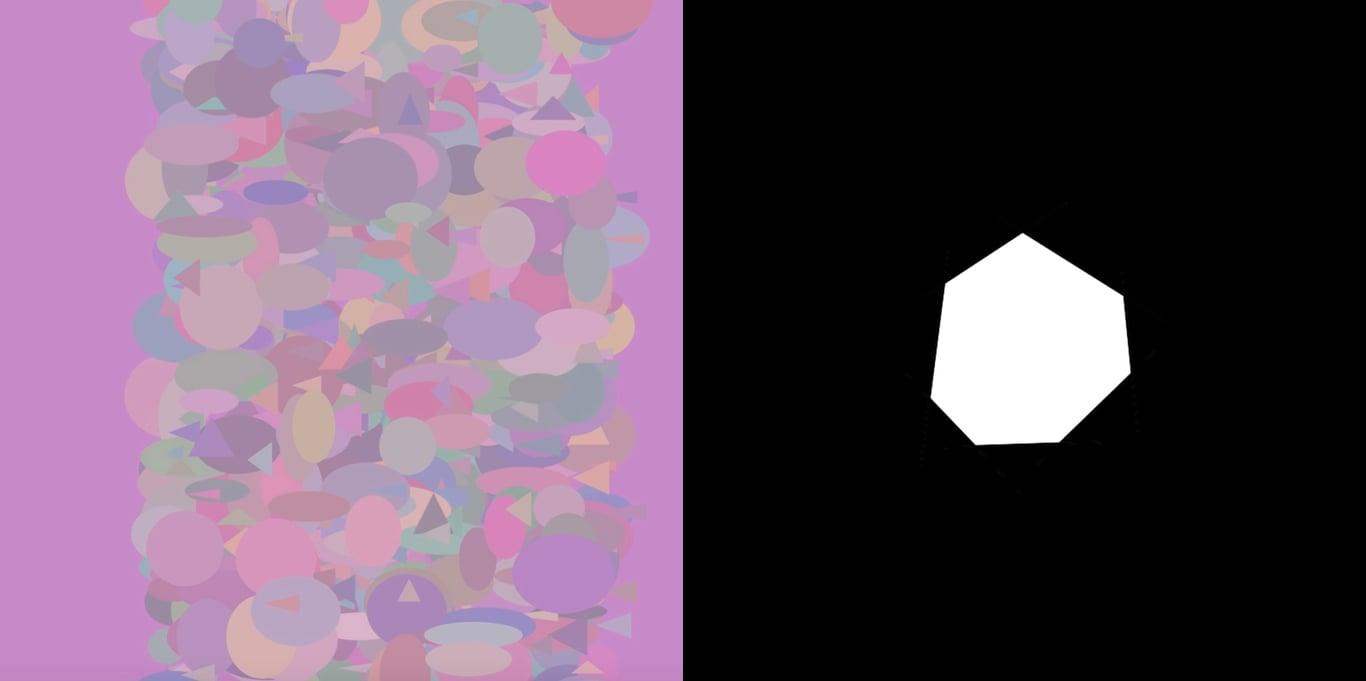
⋯⋯ 好啦其實根本沒這麼順利,一開始我預期只使用兩層畫布,一層畫隨機生成的背景底圖,另一層畫遮罩圖並循環。原本想說遮罩層可以在每次循環時用 clear() 清除掉原來的像素,再畫新的圖片,以此做出動畫效果,然而 clear() 貌似是不能清除掉圖片的像素,所以我最後是用建立 4 層遮罩層、一層放一幀圖片,每次 draw 時再選擇要播放的層(圖片)的方式來完成動畫效果~(總感覺應該存在更有效率的動畫製作方法@@但我這次找不出來,之後再來研究~)
實作
既然理論成立,那就馬上來實踐!
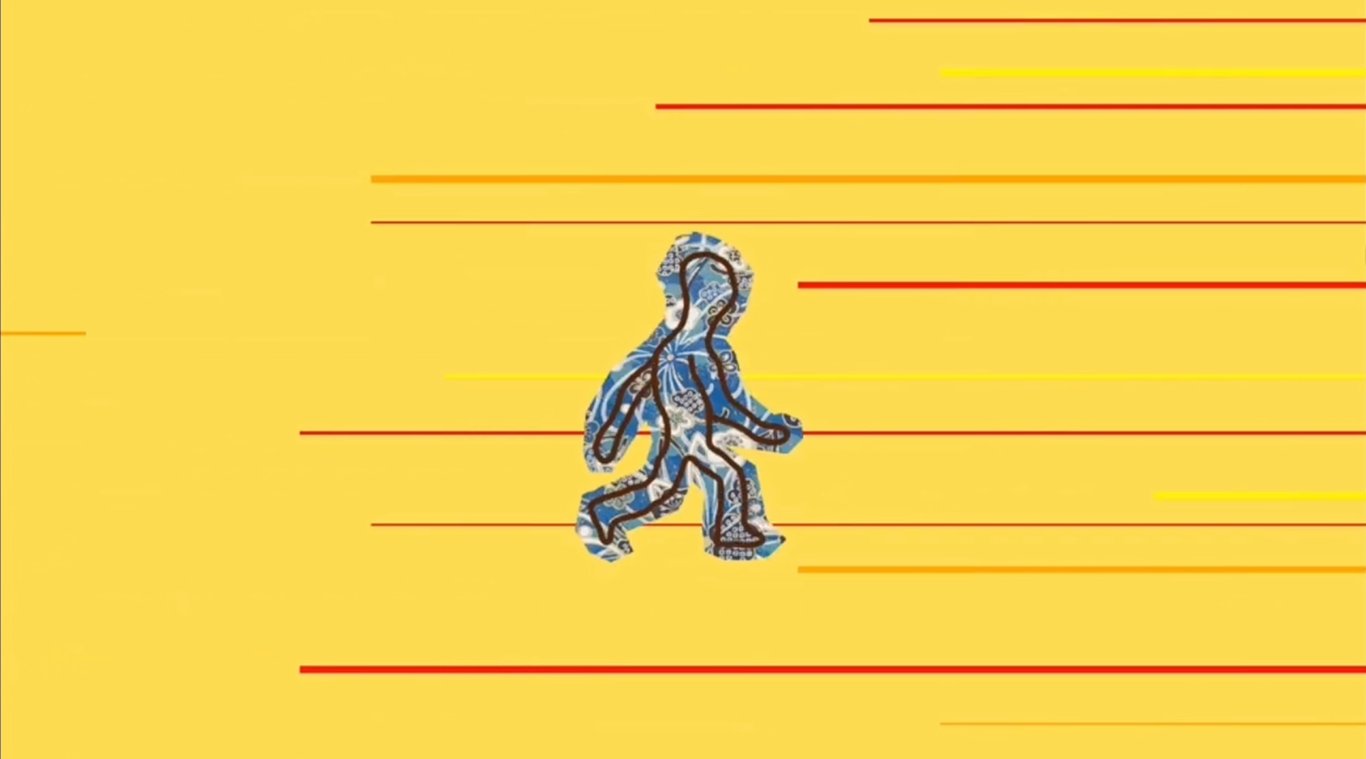
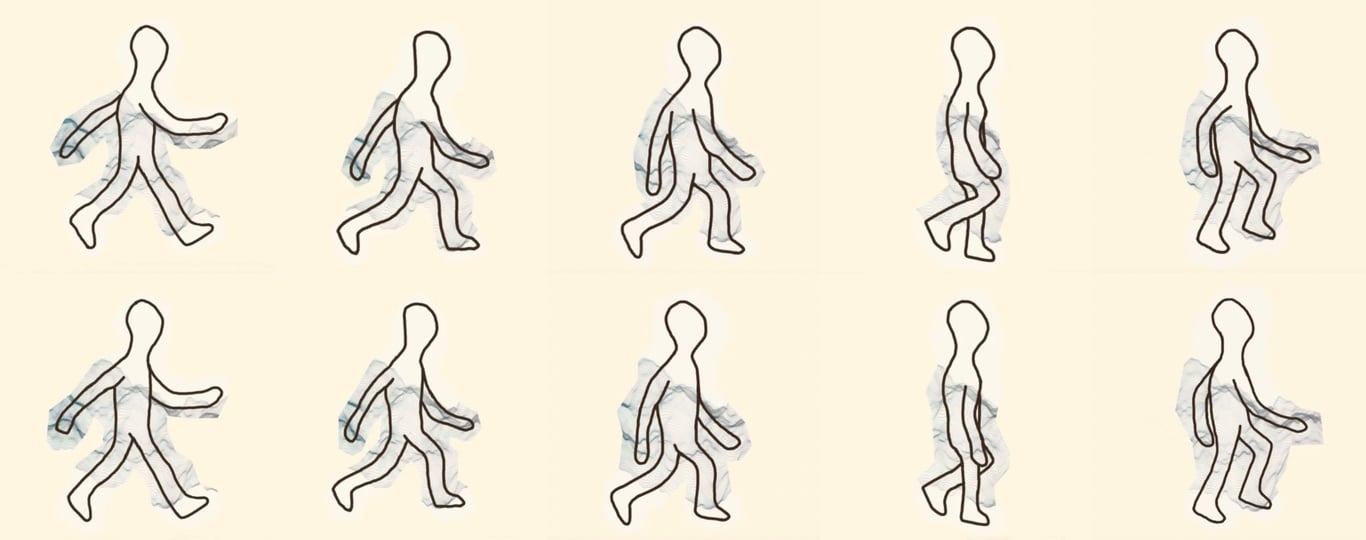
我預期把遮罩的圖換成走路的小人,靈感來自於大一上動畫特效課時自己的作品:

大概長上圖釀,而我這次的目標就是把底圖的色紙換成 noise 的紋樣。
接著就是畫圖~~~~~~(繪畫苦手在這裡卡很久)

完成後再把圖片丟回原本的程式碼 + 再微調參數⋯⋯
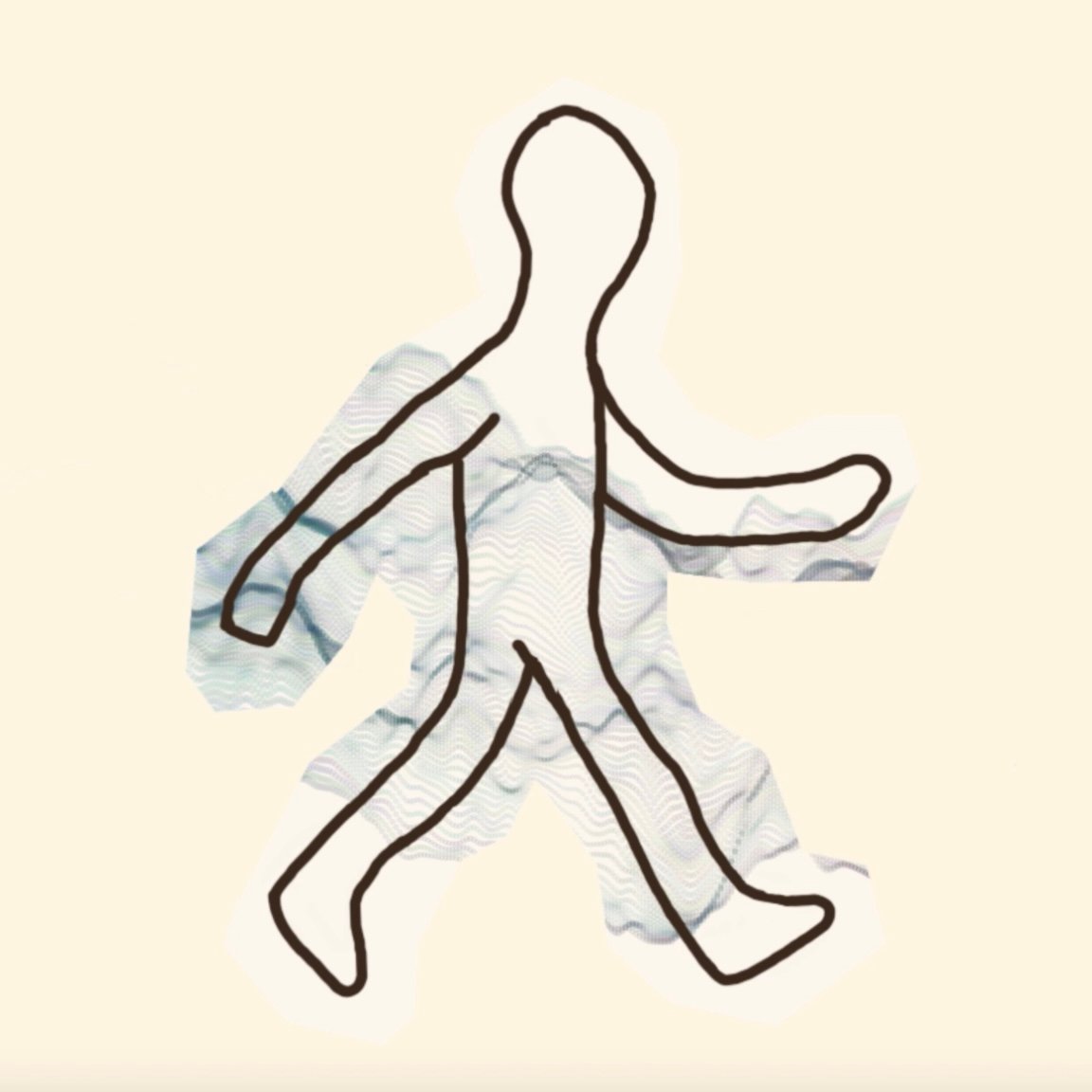
Tada!

很順利的成功了!
不過我的目標是把背景換成 noise,此時時間已非常緊,但因為我生性樂觀(腦子撞到),於是居然還是把背景改完了!

最後因為隨機圖形版畢竟也做了,感覺不用很可惜,所以最後設定 50% 機率產生隨機幾何圖形背景 & 50% 山水 noise 背景!
PS. 我個人其實更喜歡 noise 紋理作為背景的版本,有種走在山水畫裡的感覺,背景底色我還特地設帶有一點點黃的白色,希望像宣紙一樣(不過好像不是很明顯)。但話說回來,我這個走路的小人動畫,最初其實是希望有像「剪紙做成的定格動畫」的感覺,就這點而言,反而又是幾何圖形版的表現更好~
作品連結🔗:openprocessing.org/s...

以上就是本週的紀錄,這週死線真的壓太死了(不過我還蠻喜歡這週的成品的!)⋯⋯下週真的一定不再壓死線!!謝謝大家!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
