[有趣的生活筆記] 繪製屬於自己的Line圖文選單
IPFS
大家一定都登入過一些Line的官方帳號,他們美美的按鈕總是會吸引大家的目光,開發自己的LineBot怎麼可以沒有美美的圖文選單,今天想來跟大家分享一個好用的工具 - Canvas
Step1: 找個Line官網的範本來改 (可不用)
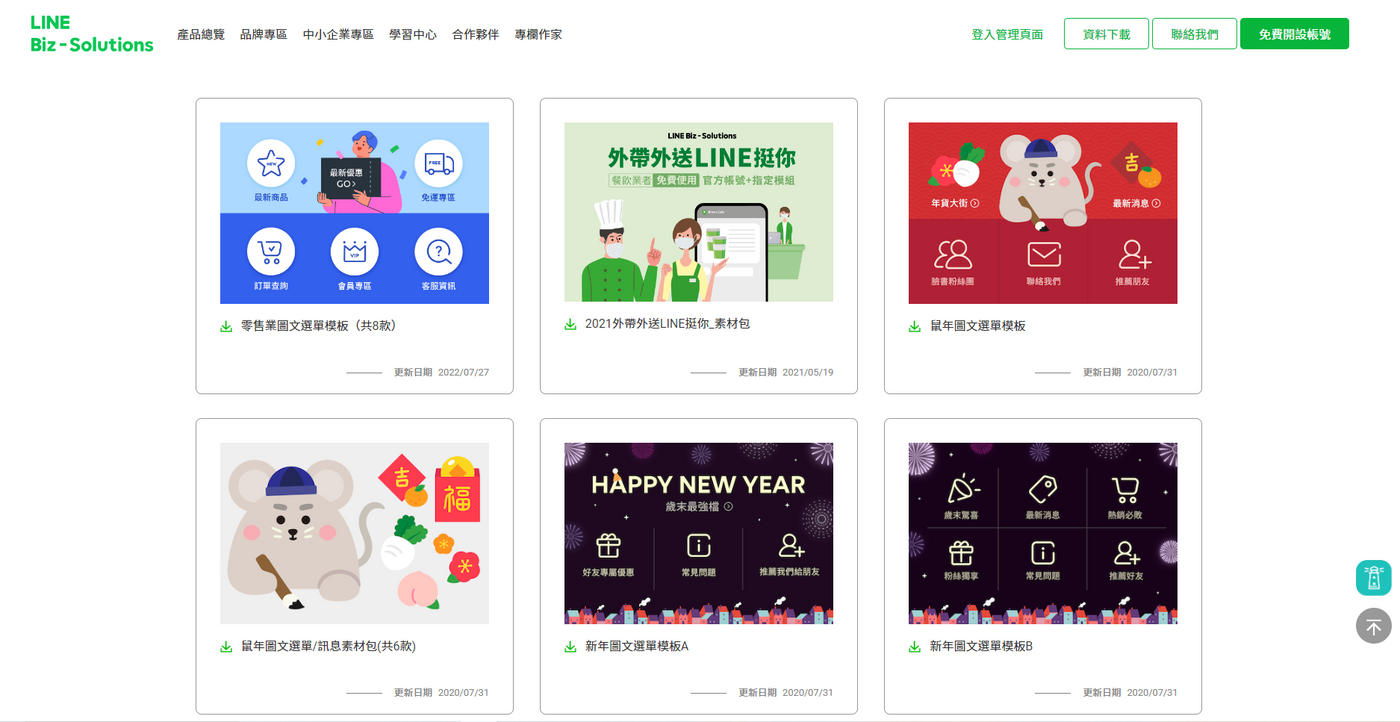
a . 這邊先記錄我從Line官方網站找到的圖文選單範例,
連結: https://tw.linebiz.com/download/line-official-account/

b. 這邊我選用比較符合我想要的按鈕範本,右鍵下載

當然範例賞上的按鈕可能不是大家想要的圖示或文字,這時候怎麼改呢?
Step2: Canvas操作
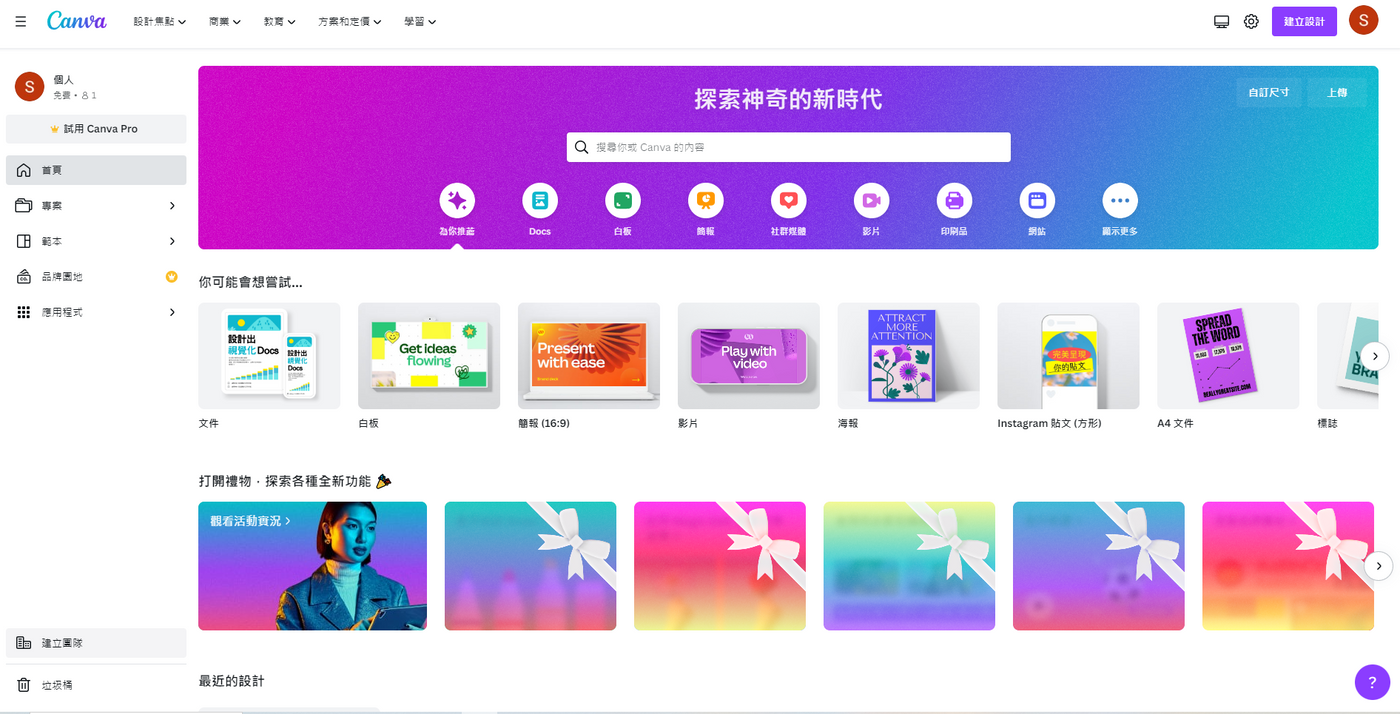
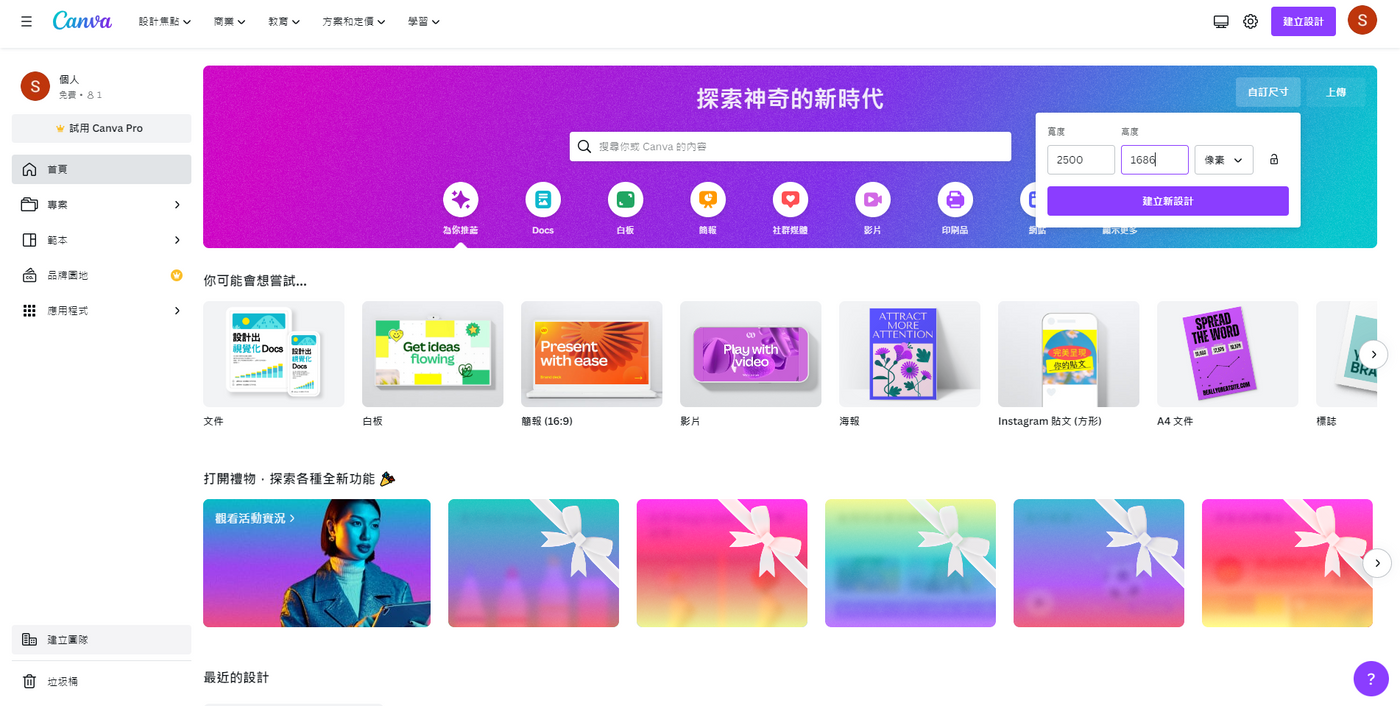
a. 登入Canvas,並自訂尺寸,這邊我用2500 x 1686 pixels
連結: https://www.canva.com/


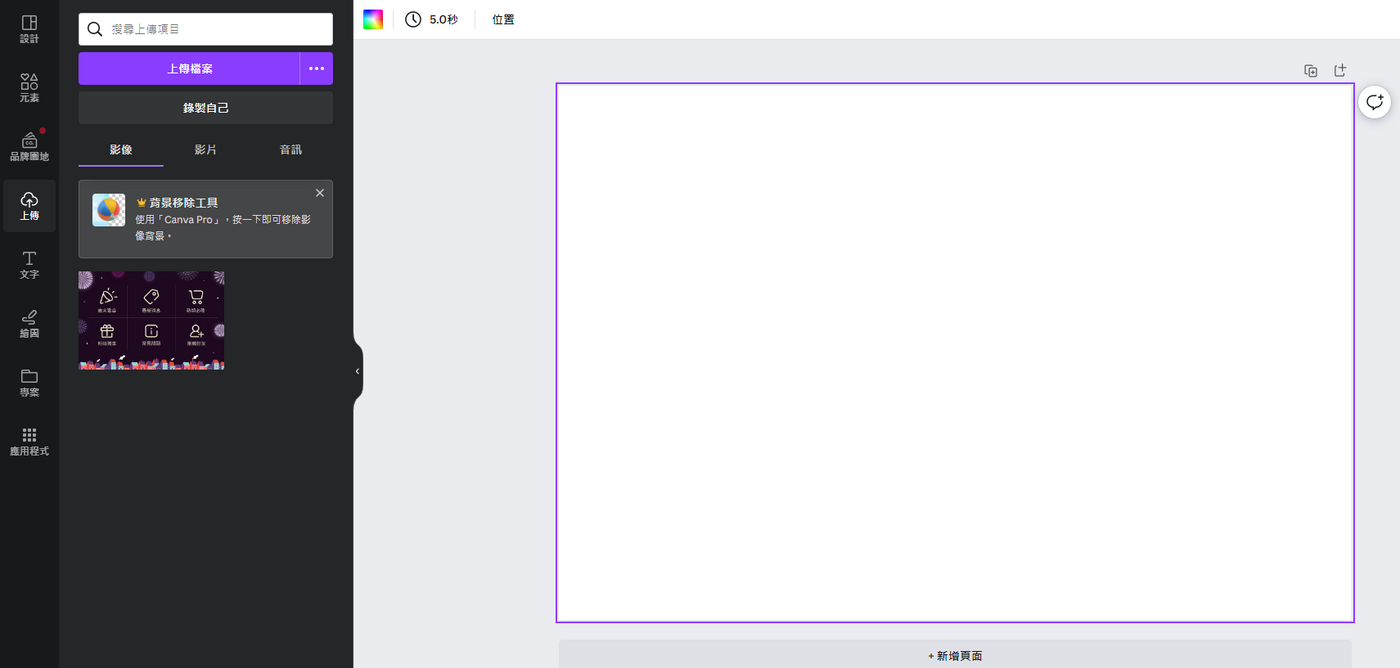
b. 把剛剛下載的圖載入

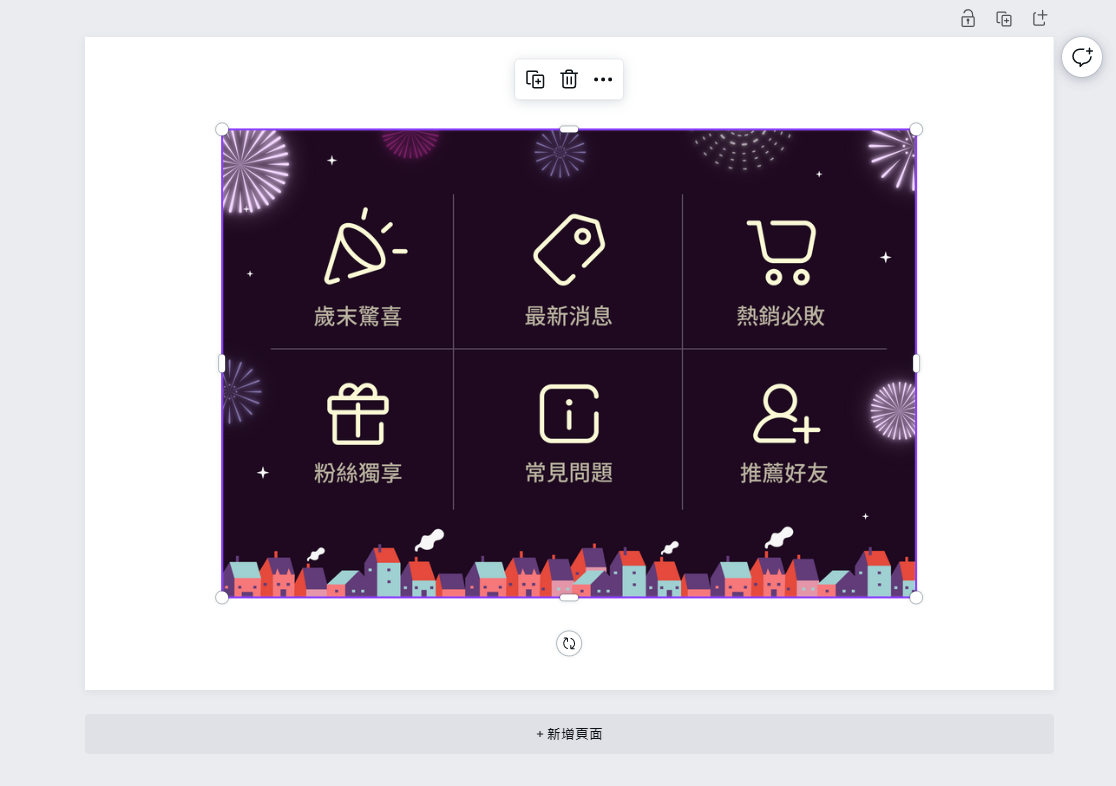
c. 點選後,把圖於後面的白板拉齊


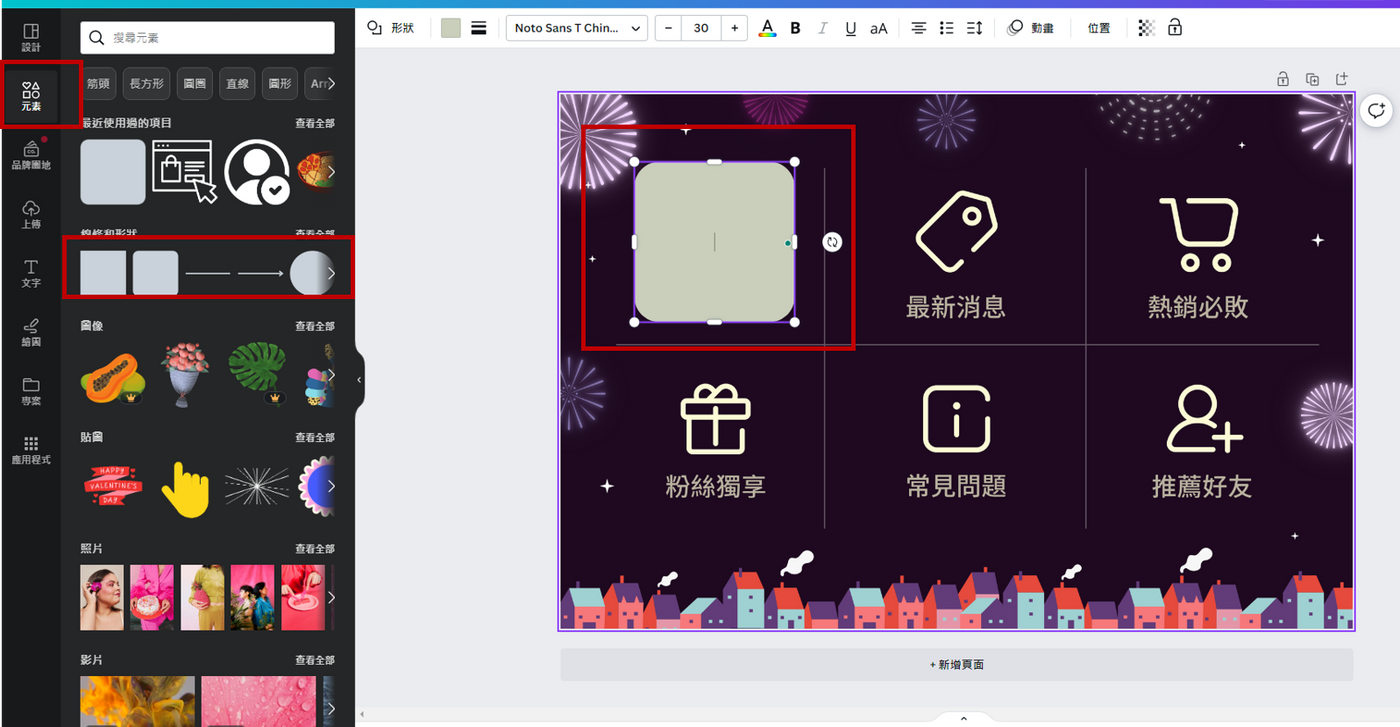
d. 先拉個正方形來把原本的圖片蓋掉

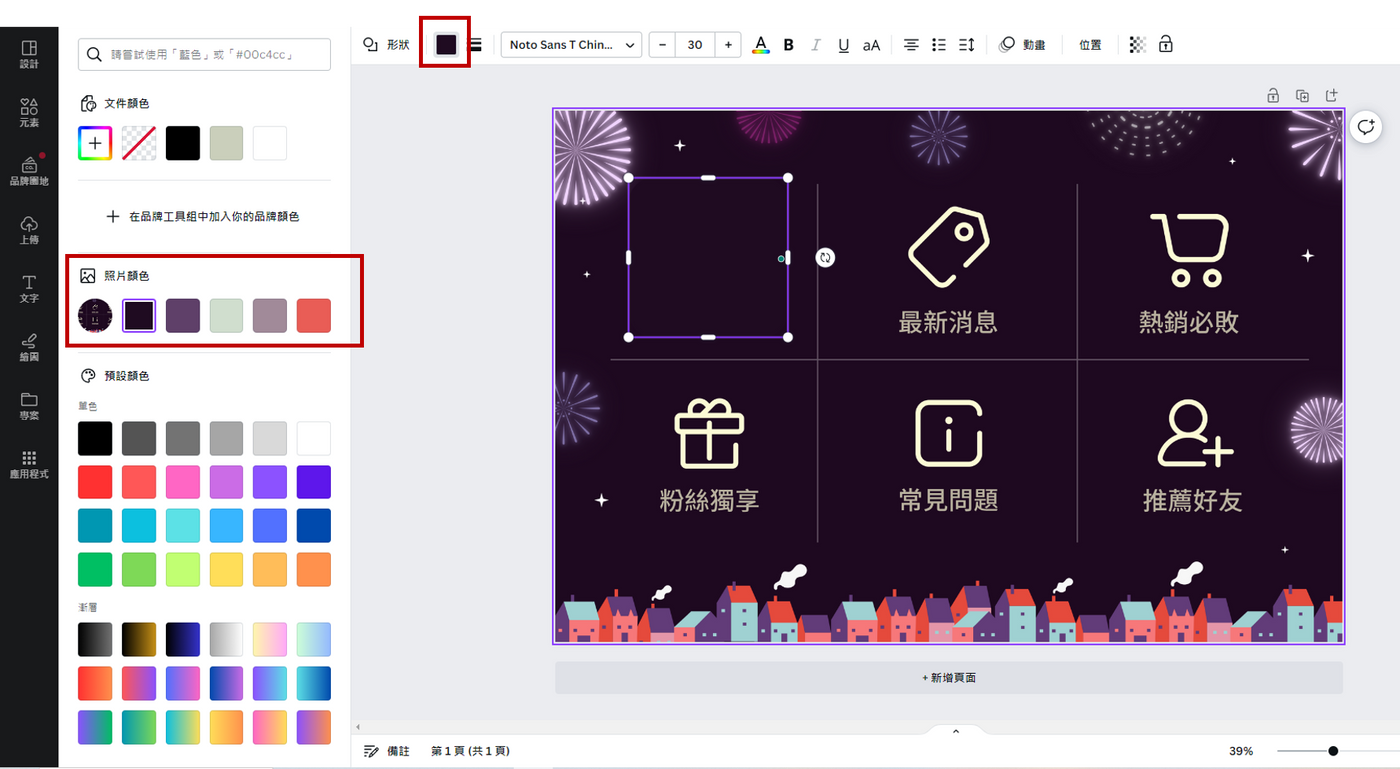
e. 這邊Canvas會幫我們偵測這張圖上的配色,這樣就可以完全隱藏了,超好用!

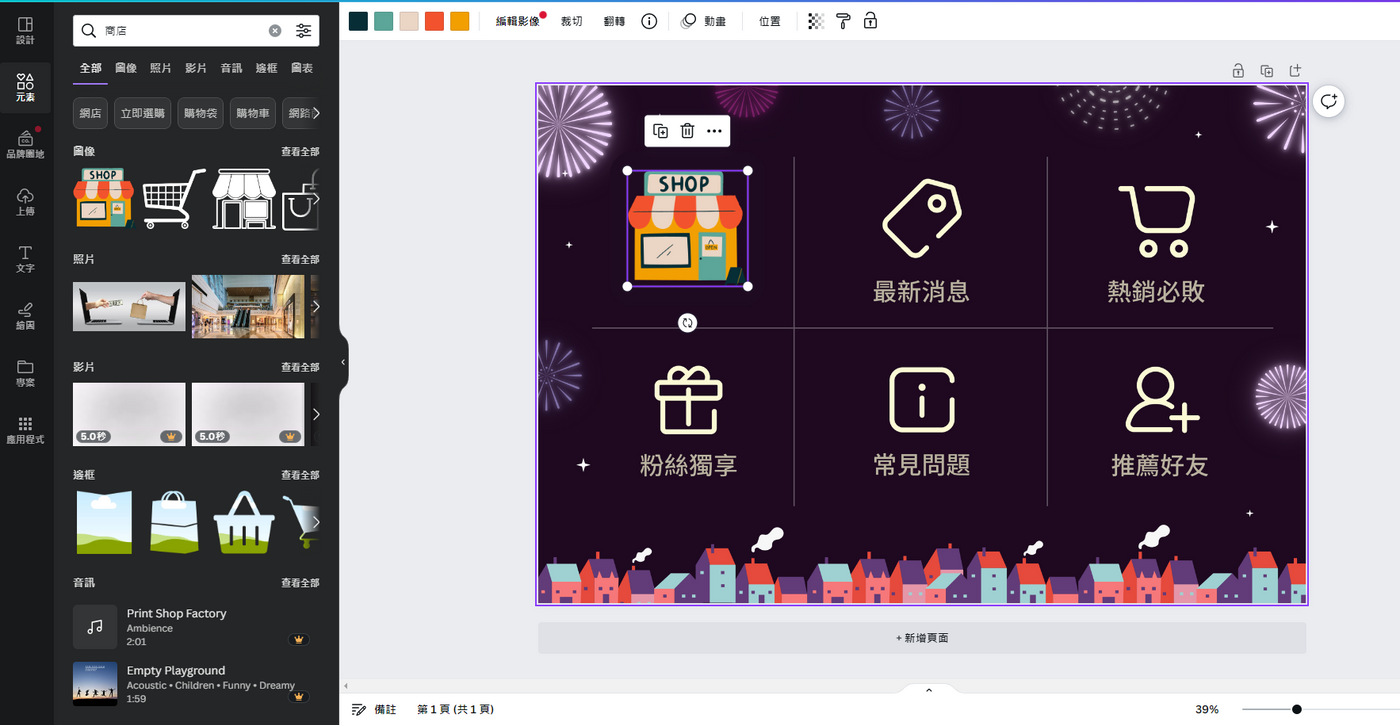
f. 蓋完之後大家就可以開始創作了,右邊元素可以自己搜尋想要的圖

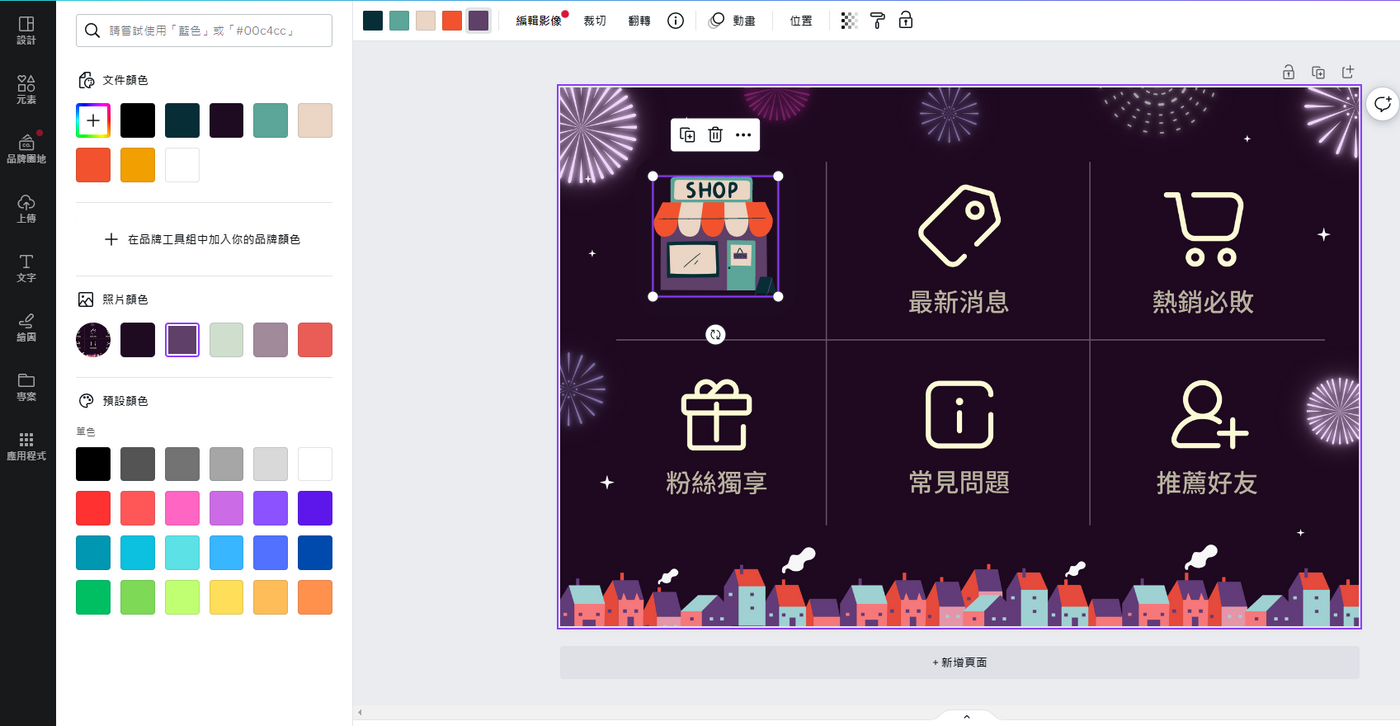
還可以調整素材配色,超猛

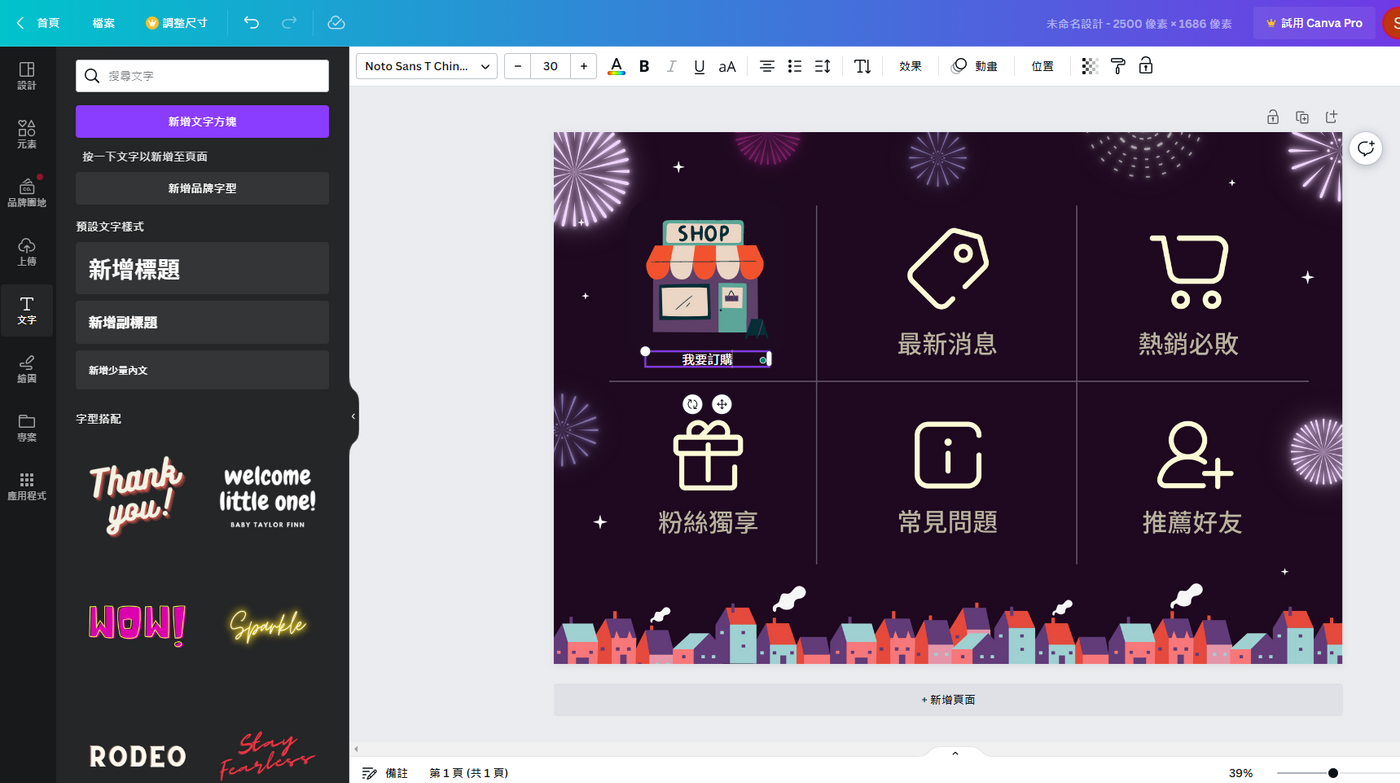
f. 再來就是加文字了!

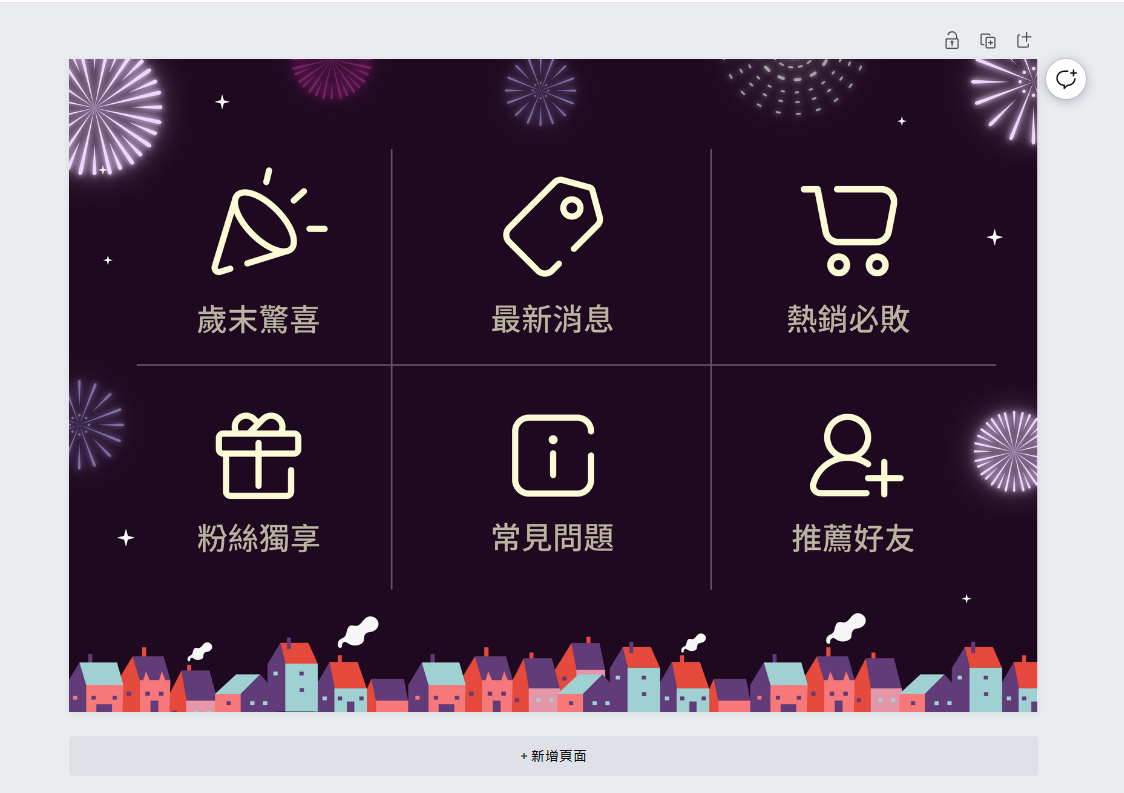
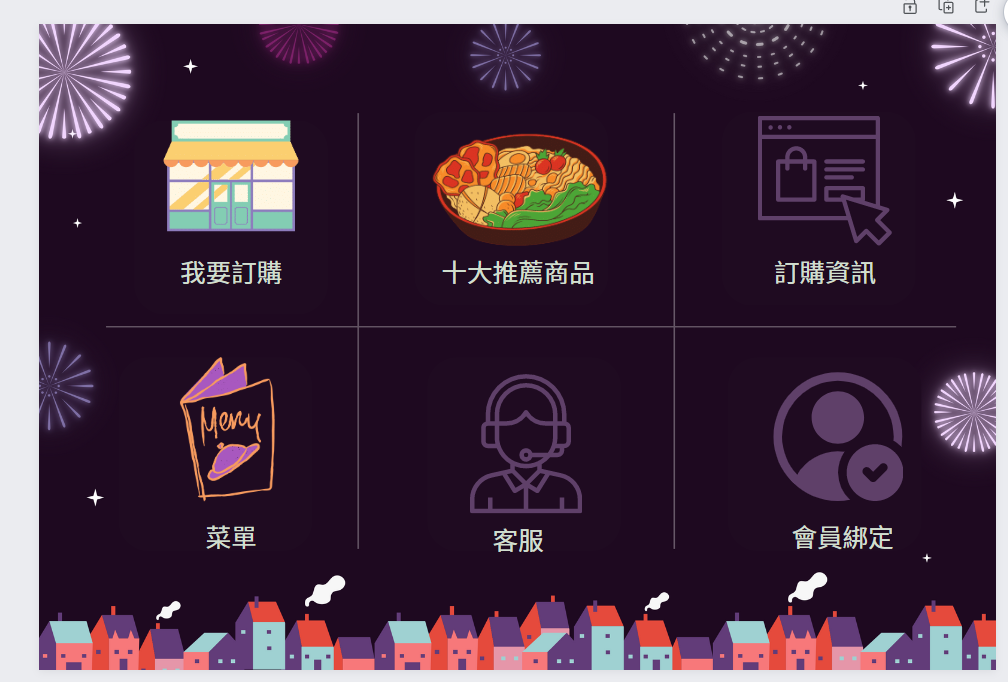
經過自己的設計,終於大功告成!

如果大家想要自己改後面的背景也是沒問題的,只要自己載入圖片或是用它線上提供的及喔
當然小弟的美感並不是很好,所以大家一定能用Canvas玩出更多漂亮的圖
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!