如何創造視覺層級
視覺層級並不侷限於平面設計,在用戶體驗及介面上更是一個重要的核心之一

視覺層級除了讓畫面的視覺編排更加精緻好看,更重要的功能是能讓畫面有效地被組織,讓觀者更容易理解。
視覺層次?層級?
多數人較多接觸的詞彙是「層次」,大多描述畫面是否豐富有變化?
而本篇文所說的「層級」則是注重於優先順序。
層次是指系統在結構或功能方面的等級秩序。
具有多樣性,可按物質的質量、能量、運動狀態、空間尺度、時間順序、組織化程度等多種標準劃分。不同層次具有不同的性質和特征,既有共同的規律,又各有特殊規律。
最初心理學家基於格式塔原理來檢測用戶對於元素之間關係的視覺感知,發現人們傾向於將視覺關係靠近的元素群視作為有關係的一組。

雖然層次與層級的意思很接近,但他們之間還是有些許的差異。
層次:既有共同的規律,又各有特殊規律。
層級:注重在優先順序,且有層次的特性。
不只要了解層次,更要學習如何運用層級來提升你的視覺;當你會使用層級的時候,其實就已經擁有了層次的概念。
最簡單的方式就是善用對比。
接下來介紹這些對比方式:大小、上下左右、色彩、圖片
最後則是學習如何融會貫通且打破規則。
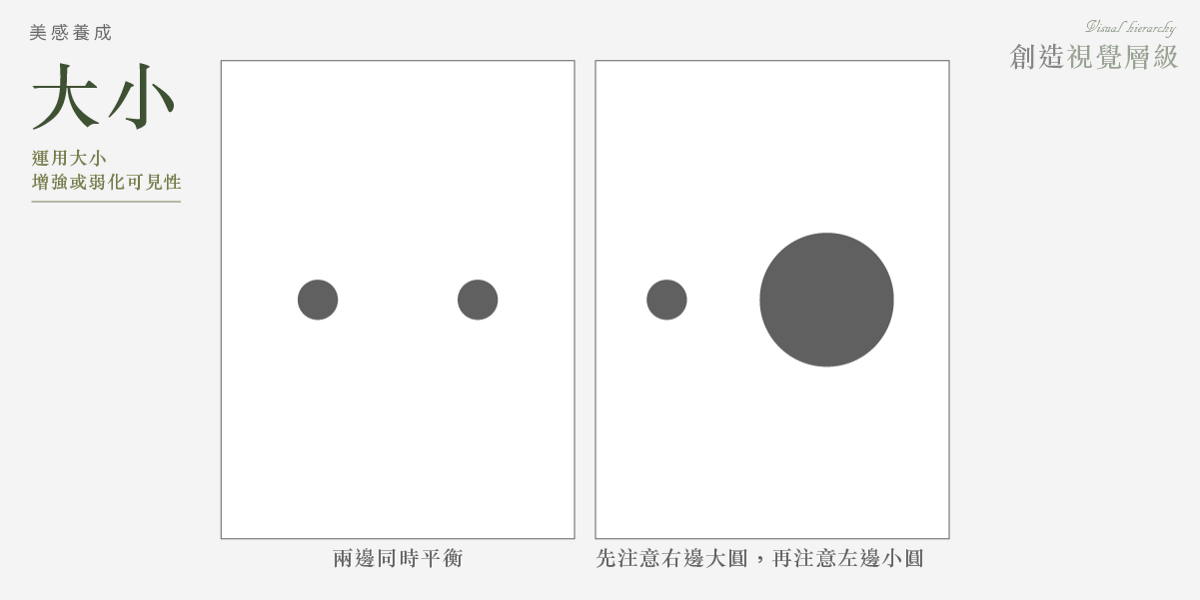
運用大小
通常我們會優先注意最大或最顯眼的對象,可使用大小來將元素製造優先順序。

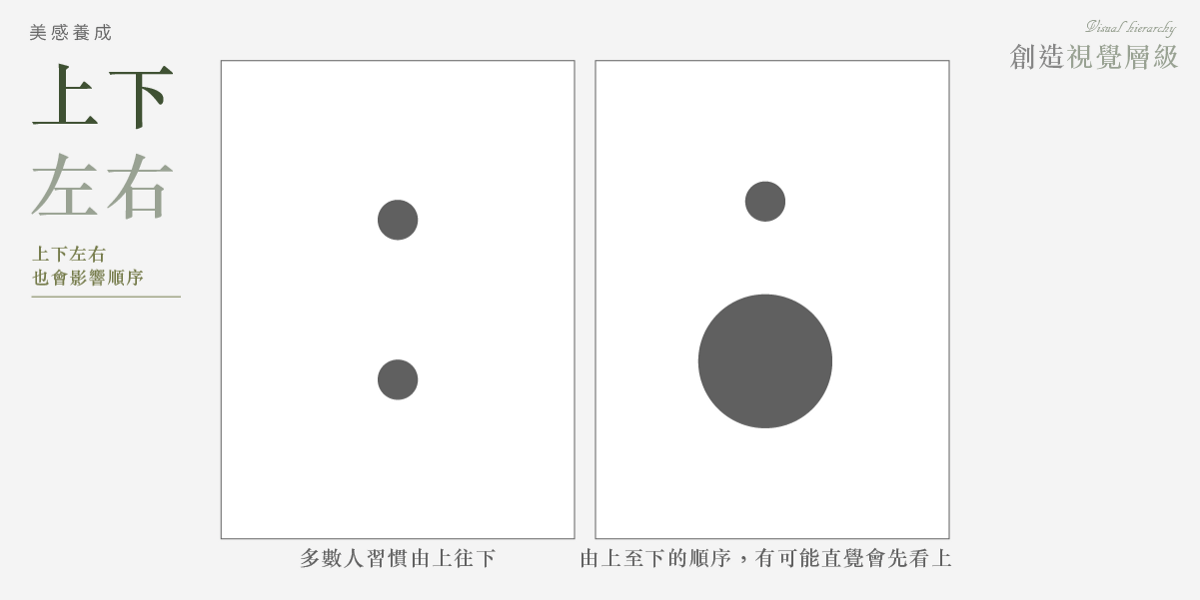
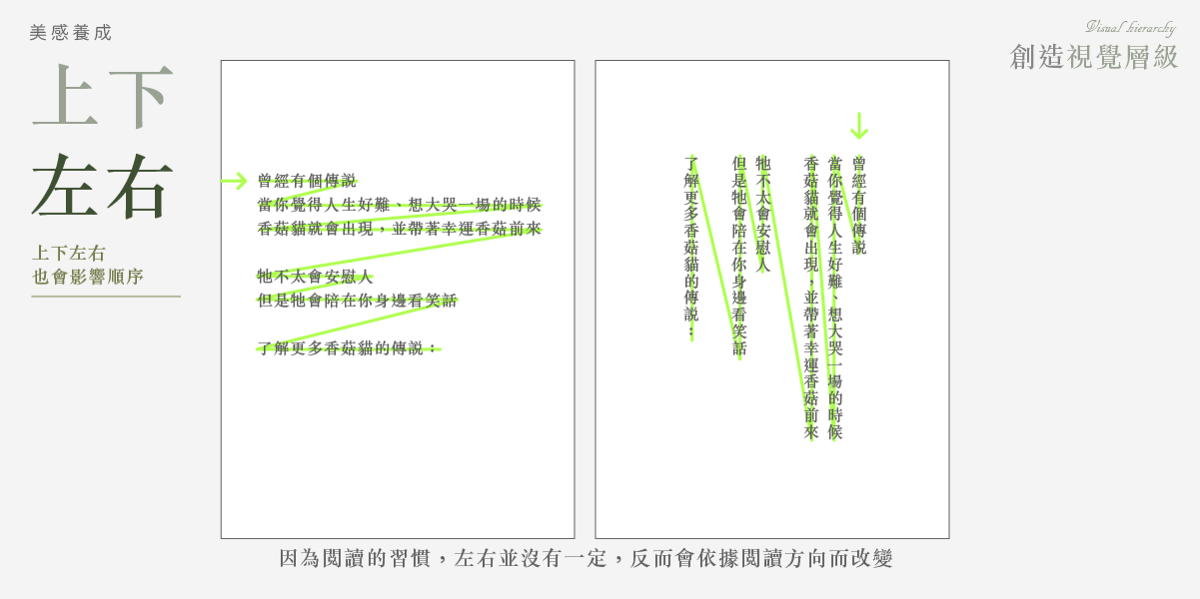
上下左右會影響視覺順序
上下左右的順序,與我們的閱讀習慣有很大的關係。
「由上至下」、「由下至上」

右圖我們習慣由上面的點閱讀至下方的點。
而左圖就算有大小的變化,但因為視覺的對比不夠強烈,所以第一時間還是有可能先往上方的點看,再來因為由上往下觀看,可能會產生由小至大的感受,所以就分不出到底是上面的圓優先還是下方較大的圓優先?
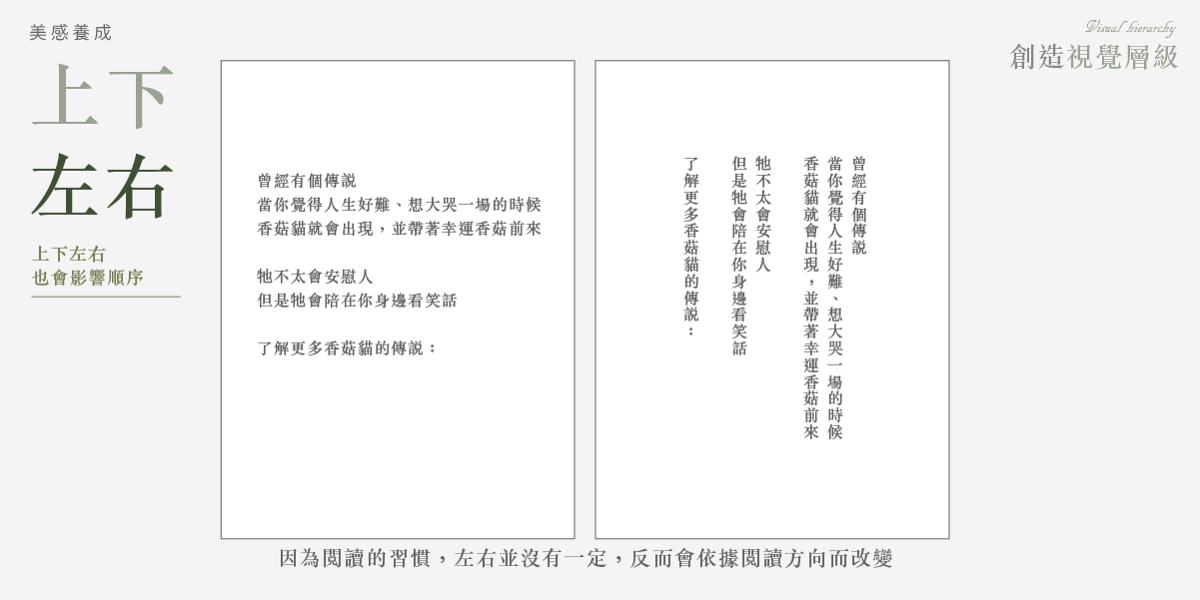
「由左至右」、「由右至左」

左右的差別以圖形來說並沒有太大影響,但以文字來說,閱讀順序的方向會隨著內容而改變。通常我們最常以 “Z” 字形的方向閱讀。

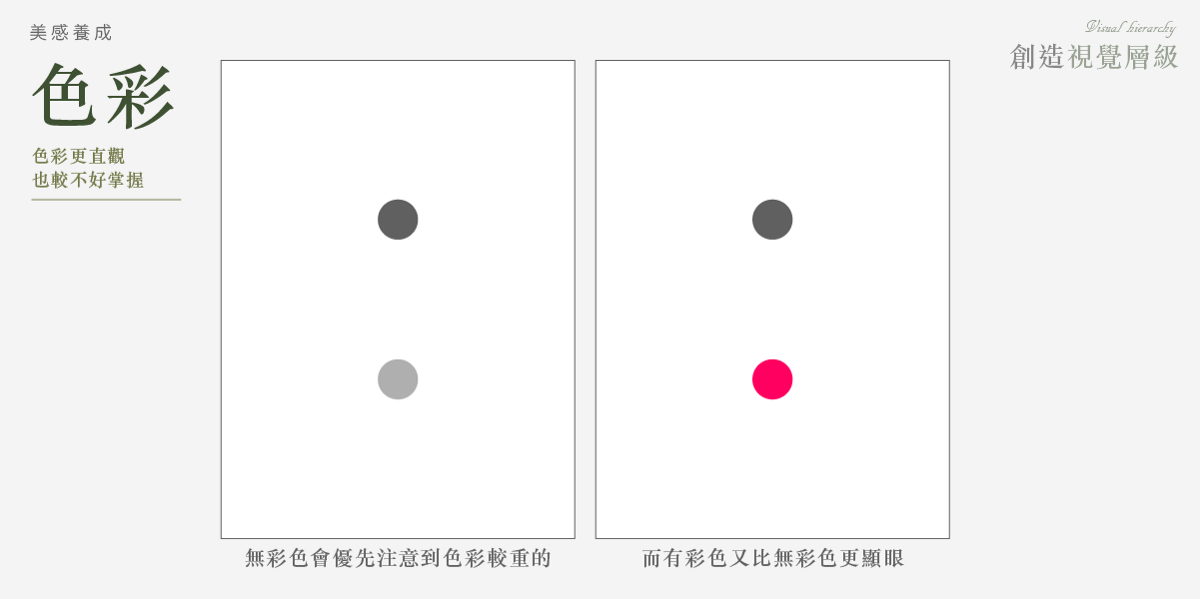
色彩更直觀卻也較不好掌握
無彩色會優先注意到顏色較重的圓,因為他與背景的白色對比較高;而有彩色又比無彩色更顯眼,因為灰色跟白色皆為無彩色,所以對比沒有比與有彩色對比強烈。
無彩色:白、灰、黑等色系

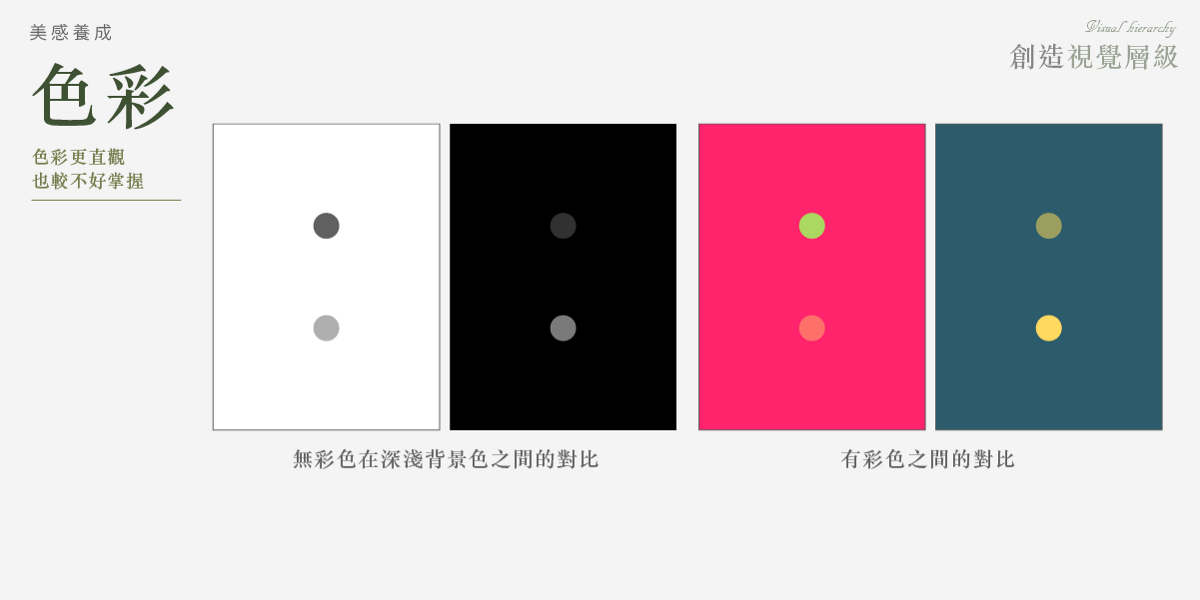
為何會說較不好掌握呢?因為當我們的背景是深色甚至是其他有彩色的時候,對比情況也會有所不同。

加入了色彩以後,就必須要了解不同色系之間的對比關係,彩度、明度、補色等等對比,若處理得不好就會讓人有種畫面混濁或是沒有達到凸顯效果。
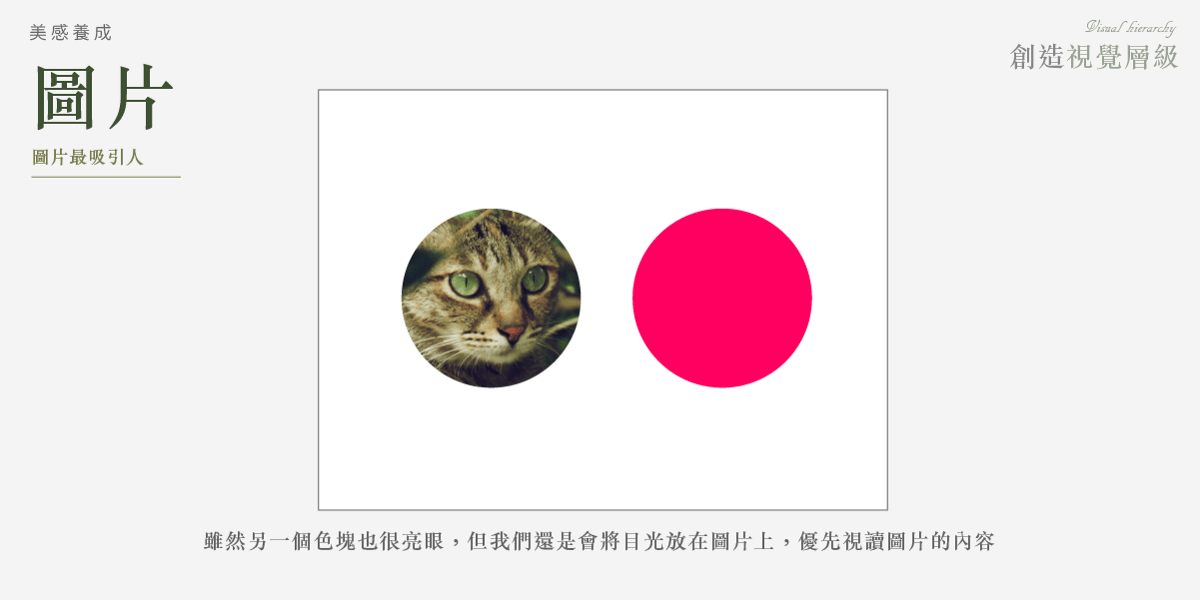
圖比文字吸引人
當畫面只有圖片與色塊的時候,我們會將目光優先放在圖片上,並視讀圖片的內容。

並不是放張圖就能達到吸引人的效果,而是圖片的內容是否吸引人?
以上先以最簡單的方式區分,這些方法都是為了達到「視覺引導」的目的,引導觀者先觀看畫面不同區域的優先順序。
更多時候我們不只運用單個方式呈現,而是混合使用,並且觀察與分析一個富有視覺階層的設計是如何達成的?並且維持平衡的狀態,而不是一昧的強調所有訊息。
範例
接下來會介紹幾個範例,以視覺是有引導且舒服平衡的狀態為主:

第一眼看過,會先注意到中間的女人與荷葉圖案,接下來可能會往上或往下看藏在畫面中的VATTIN字眼,最後才觀看右上角的小字,而背後的深色底襯托整體的神祕感,讓畫面顯得更吸引人。

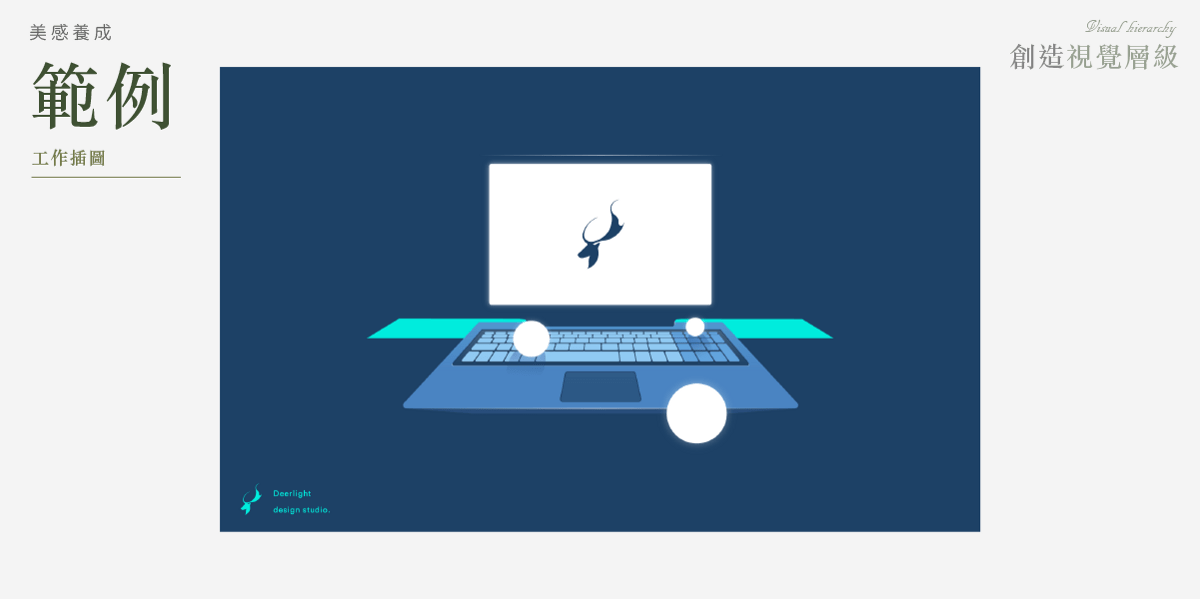
運用顏色的統調,讓畫面看起來舒適,整體用白色來作為視線引導,以螢幕的亮度以及白球的前後大小變化相呼應,畫面的螢幕即為水平視線。
在插畫上也能讓畫面具有層次,且內容的物件是互相有關聯的,可以點擊圖片觀看更多系列的插畫。

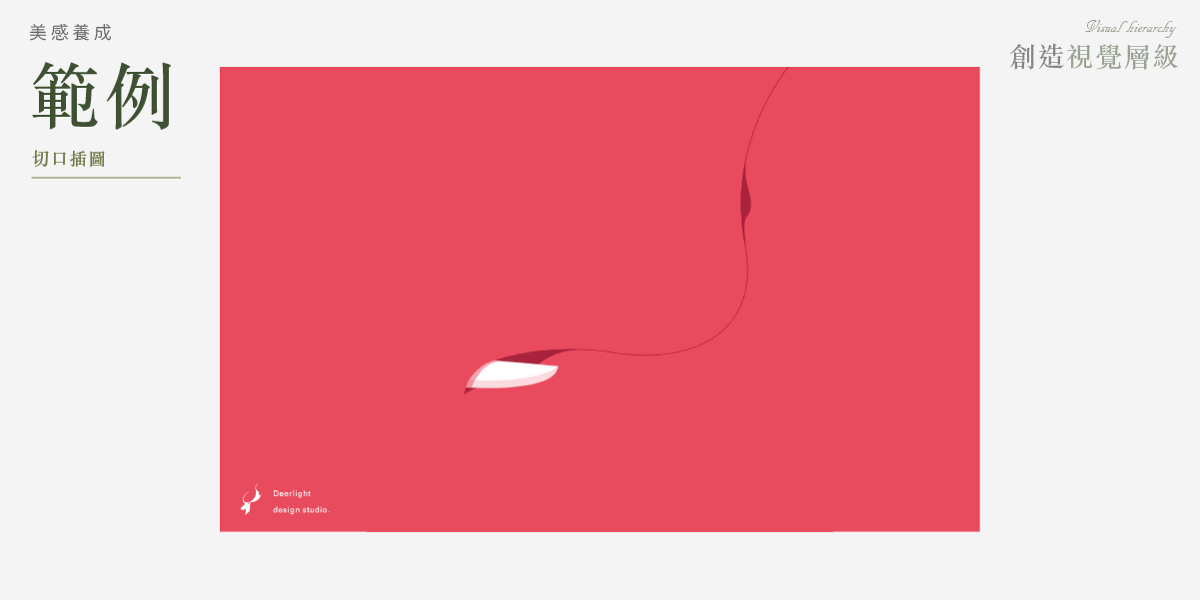
因應主題,可以大膽的留白,藉由線條引導搭配切痕的流動,最後讓畫面聚焦到刀尖上。
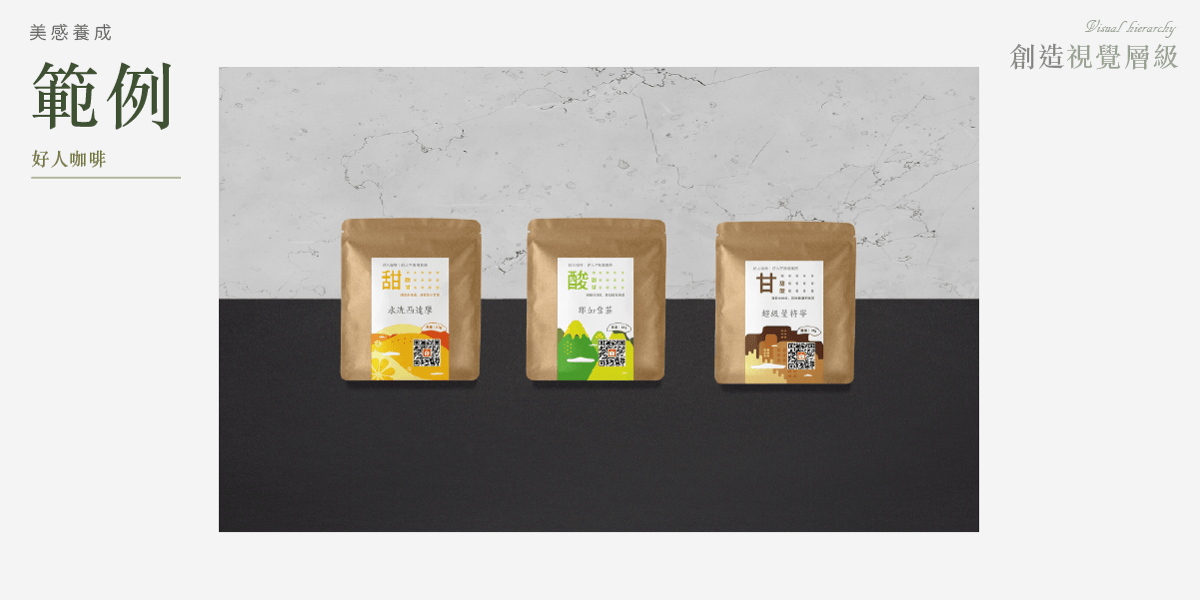
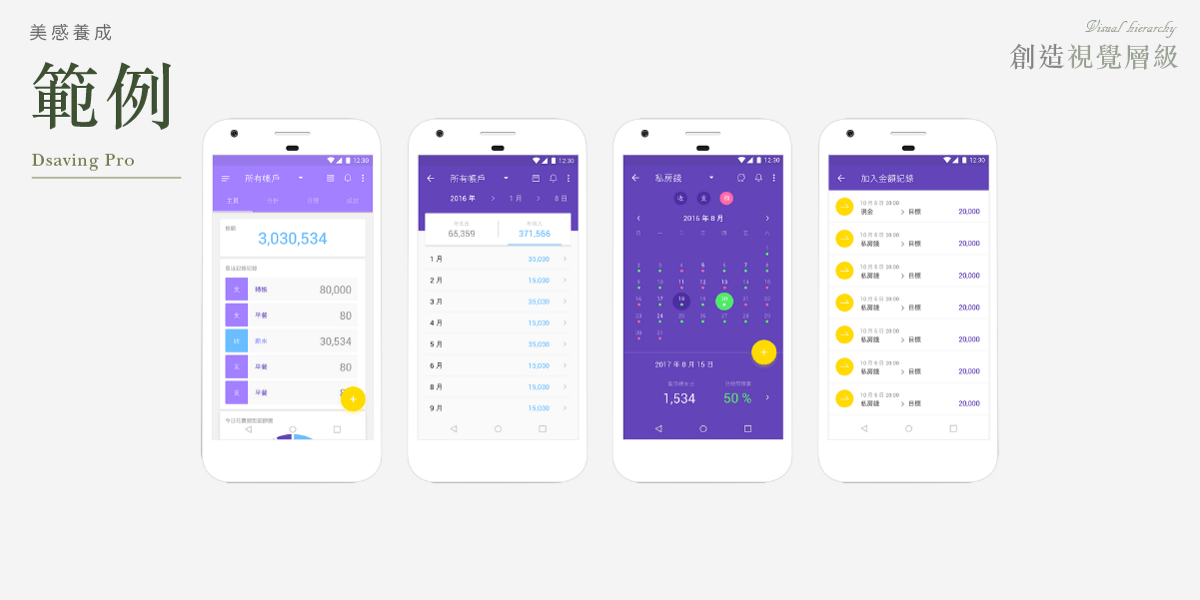
畫面中的物件安排具有視覺層級,看似不單調,也不會讓主題失焦。




總結
- 主角是誰?畫面只敘述一件事情或核心,切勿貪心
- 畫面的主題很重要,不為了強調而與畫面主題背道而馳
- 精隨在於傳遞訊息
- 除了練習視覺引導、編排等,也可以觀察或臨摹不錯的作品
- 打破規則,使用不同的方式呈現,避免一成不變
- 清楚每個元素的關係,不管是大至背景,或小至點綴的物件
- 你可以更大膽一點
- 注意呼吸與留白
目前的範例並無太多令人驚艷的地方,卻維持視覺引導的觀念,保持畫面的平衡。
有更多的細節無法在一篇文中敘述完成,僅分享基本觀念。
文章首次發布於 Medium,目前閱讀的版本為精修版。
最後,感謝你的閱讀及支持,有任何問題都歡迎來信(imjhanemi@gmail.com)聯絡。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐