WordPress 如何停止縮圖功能並刪除過往已縮圖檔案
但我發現被 WordPress 的佈景主題縮圖的尺寸,總是無法維持原比例,導致顯示出來的圖片總是被切掉邊邊角角。
例如我做出一張 1024 * 576 的文章首圖,比例是 16:9,在圖片壓上文字。

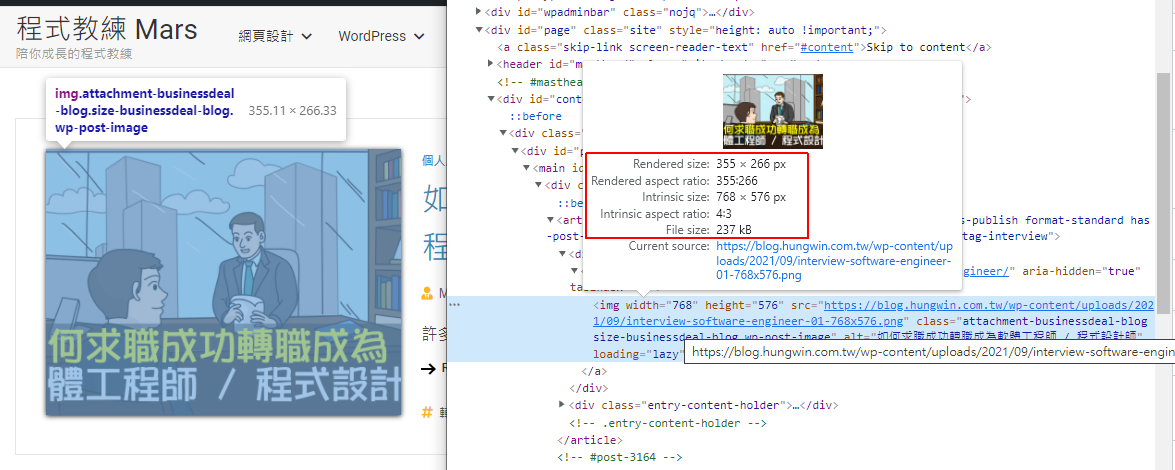
當我把圖片上傳至文章的首圖之後,在首頁顯示出來的圖片就會被裁切,導致一部份的文字看不到。

原本是 1024 * 576 的 16:9 圖片,首頁縮圖變成 768 * 576 的 4:3 圖片。

由 16:9 變成 4:3 圖片,左右兩邊的文字都被裁切掉了,
就算使用更小的檔案減少流量,但比例不對,文字被裁切,被讀者看到只會覺得圖片有問題,不夠專業而已。
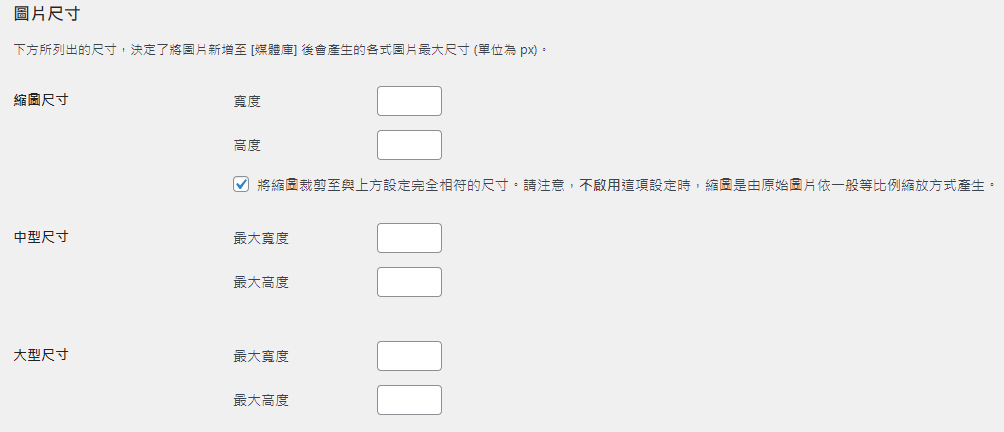
我嘗試過調整後台的媒體設定,將縮圖尺寸都清空,但還是沒有效果。

後來發現其實是佈景主題本身會建立縮圖,而且是使用會裁剪的方式,導致出現不同比例的縮圖。
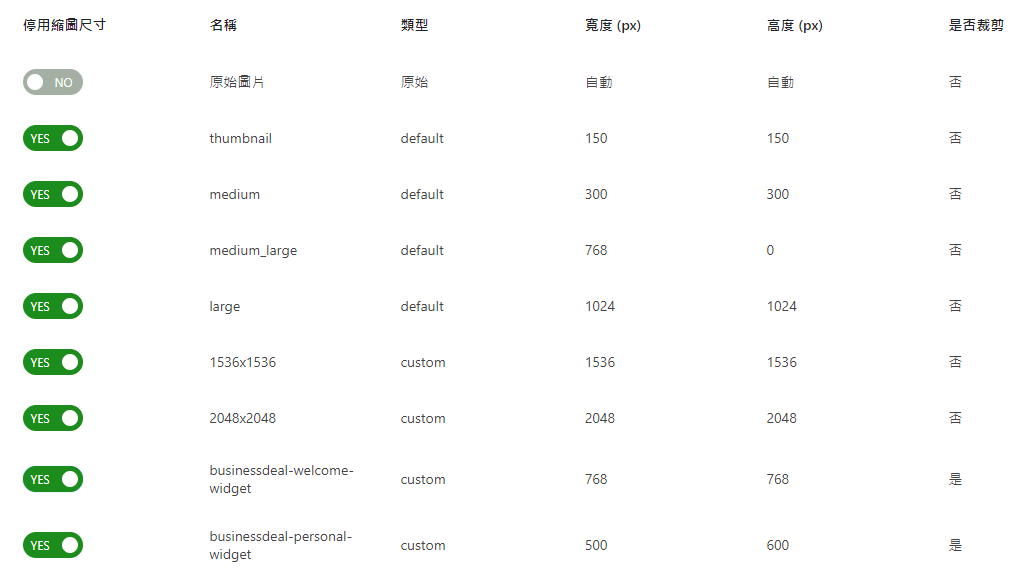
檢查 WordPress 的所有縮圖比例,可以安裝 Stop Generating Unnecessary Thumbnails 查看。

Stop Generating Unnecessary Thumbnails 可以將 WordPress 的縮圖功能強制停止,每次上傳圖片之後,就不會另外產生縮圖,總是以原尺寸大小呈現。
解決了圖片縮圖比例問題之後,另一個問題就是過去產生的縮圖,其實用不到了,很佔網站的空間。
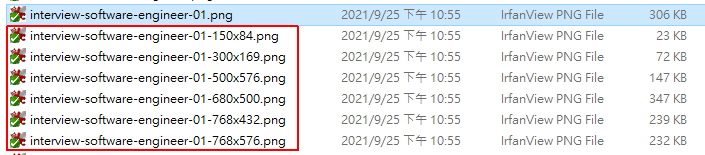
以我剛剛上傳的圖片,WordPress 自動產生了很多縮圖檔案。

原本一張 1024 * 576 的 16:9 圖檔,上傳後,多了 6 張縮圖,
其中一些縮圖不是原比例,就算顯示了只會看到被裁切的圖片,那不如不要顯示。
而 Stop Generating Unnecessary Thumbnails 提供另一個功能是將過去產生的縮圖,一併清除,大大減少了網站空間大小。
接下來我將會示範如何使用 Stop Generating Unnecessary Thumbnails 停止縮圖功能及清理多餘圖檔。
安裝外掛 Stop Generating Unnecessary Thumbnails
在後台安裝外掛的搜尋上輸入「Stop Generating Unnecessary Thumbnails」,安裝並啟用外掛。

啟用後,在「媒體」的功能列會出現「Image Sizes」新功能。

方法1: 全部停止縮圖設定
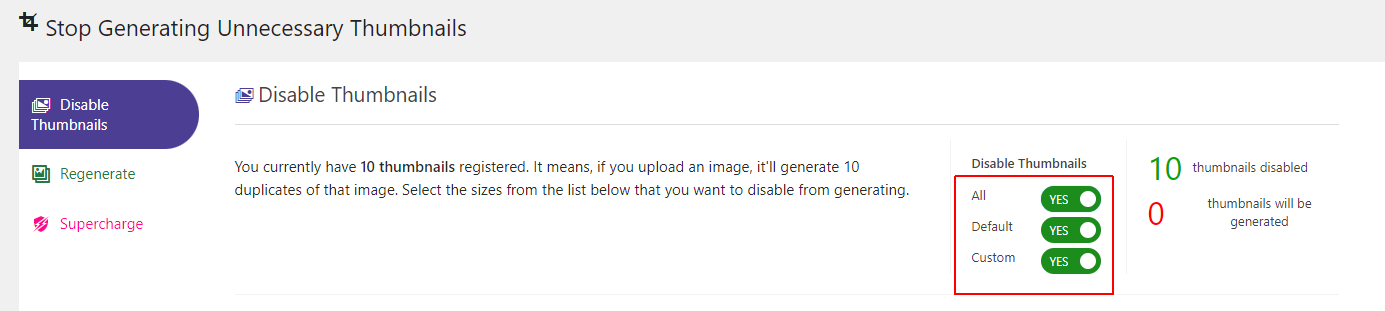
在「Disable Thumbnails」底下將 3 個選項都選「Yes」,這樣可以停用所有的縮圖功能。

完成後在下面按「Save Settings」。
方法2: 部份停止縮圖設定 (建議設定)
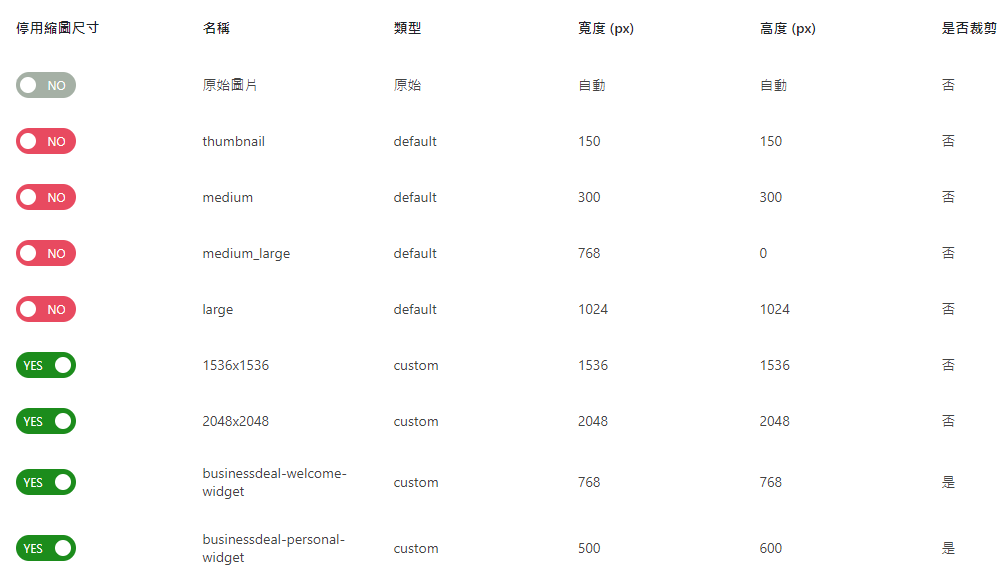
可以保留維持原比例的縮圖功能,將會裁剪的縮圖功能關閉,這是比較有效率的作法,減少圖檔流量,又避免破壞比例的縮圖。

建議可以保留 WordPress 內建的 default 縮圖就好,佈景主題的縮圖功能可以關閉。
完成後在下面按「Save Settings」。
完成後,之後上傳的圖片,就不會產生縮圖了。
清空過去的縮圖檔案
接下來的功能,執行後會自動刪除過去產生的縮圖檔案,只保留原始圖片。
我建議執行前,可以先備份一下網站檔案,以避免如果執行後,網站圖片發生問題,還有機會可以回復。
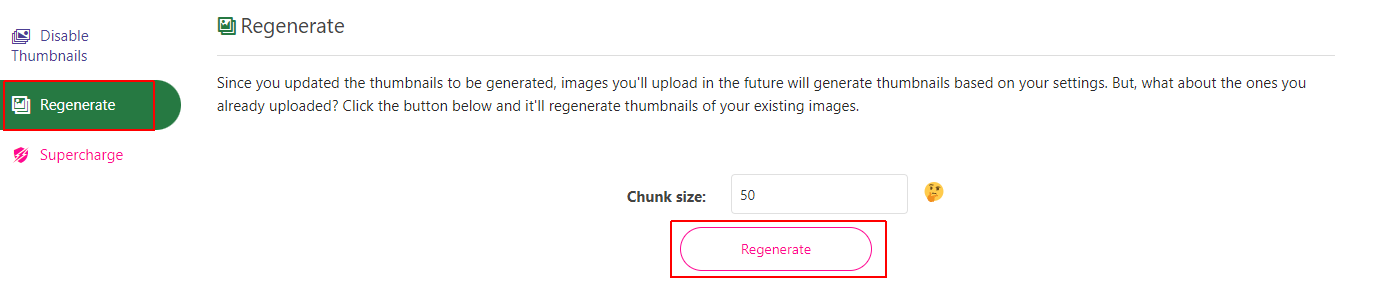
將左邊的頁籤切換到「Regenerate」,然後按下中間的「Regenerate」,外掛就會將過去的所有縮圖都刪除,如果檔案過多,需要花一點時間。
這動作會暫時影響效能,建議在流量少的時候執行。

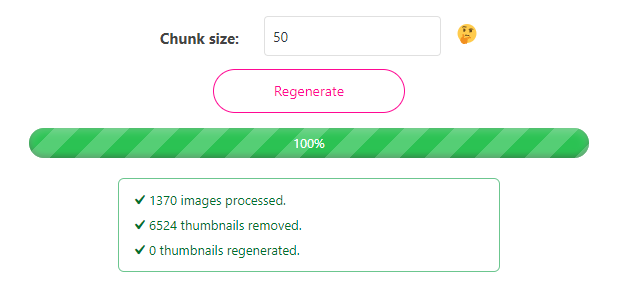
我之前的圖片很多,花了一些時間。

測試結果
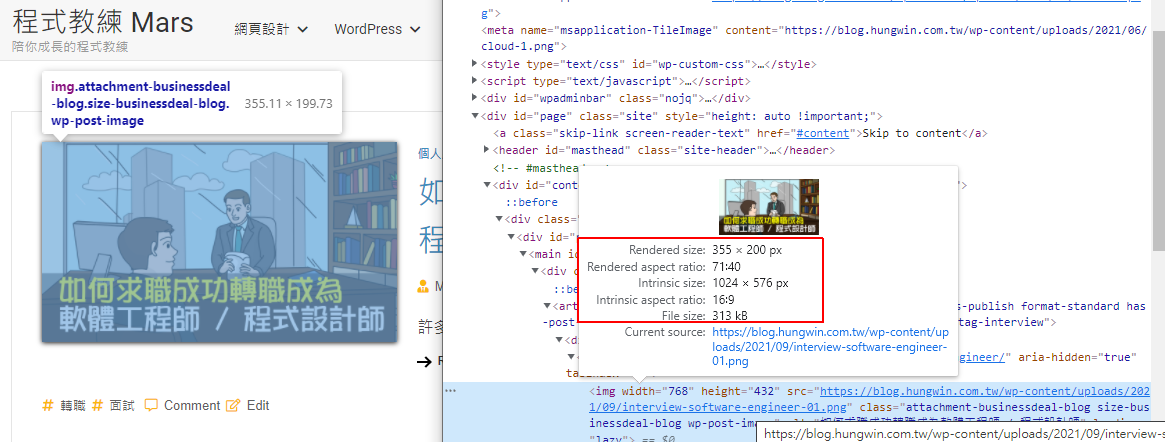
完成之後,看一下剛剛的首頁圖片,顯示比例已經正常了。

檢查圖片大小確實為原本的 1024 * 576。

檢查原本的圖片檔案,發現所有的縮圖都不見了。

我刪除前的圖檔大小有 307 MB,刪除後只剩下 91 MB 了,為網站省下了不少的空間。
上傳圖片注意事項
要上傳到網站的圖片,都不建議上傳過大的圖片,例如 2048 * 2048 像素以上,因為檔案容量大導致使用者瀏覽圖片等待過久。
像現在手機拍照的圖片都非常大,原圖尺寸就有 4096 的寬度,直接上傳放在網路上,跟本就無法完整顯示,最後只會造成下載過久,而圖片被網站強制縮小變的模糊,得不償失。
建議在上傳之前,就要自行控制每一次上傳的圖片大小,如果發現圖片尺寸超過 2048 * 2048 像素以上的話,我建議都要先自行縮小尺寸,控制在 1024 * 1024 像素以下較好。
重點整理
- 停止縮圖是為了防止顯示錯誤縮圖比例
- 安裝外掛 Stop Generating Unnecessary Thumbnails
- 停止縮圖及清除舊有縮圖檔案
- 自行控制上傳圖檔在 1024 像素以下
相關學習文章
- WordPress 如何自動顯示文章圖片邊框
- WordPress 適用響應式(RWD)瀏覽圖片燈箱效果外掛-WP Lightbox 2
- WordPress 點擊圖片放大效果-Easy FancyBox 外掛教學
