毛毛熱狗|p5js 漸層/噪聲動態藝術效果作品分享
上課的時候看到老師生成的東西(openprocessing.org/s...),第一個直覺是覺得好像草履蟲!!! 第二個想法是好像熱狗、、、餓了、、、
遂生成以下的東西(大饞豬)



請開動!
(いただきます!)
程式碼在 openprocessing 也看得到,這裡講幾個🆒地方
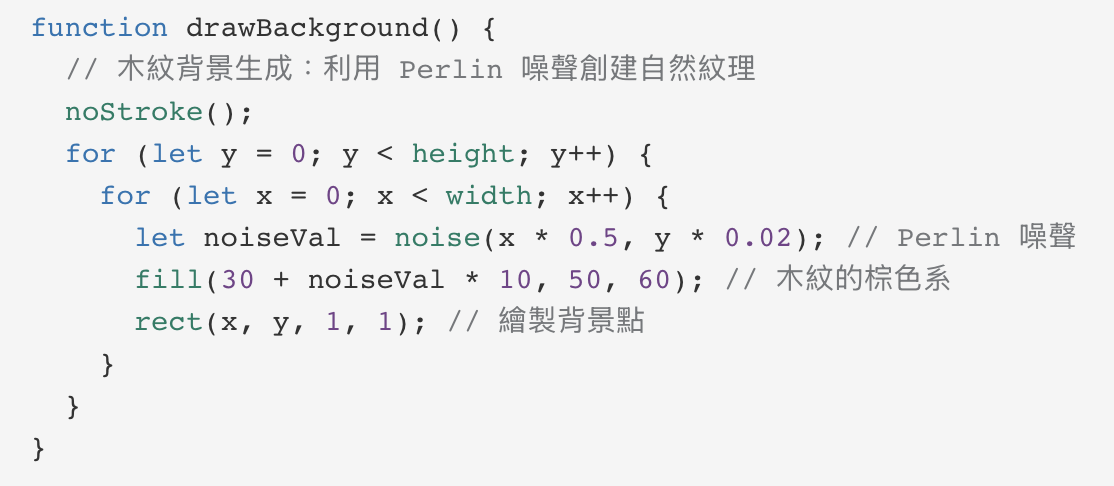
畫布花紋是木桌ㄡ!🌳🌳
我用了 Perlin Noise(柏林噪聲) 來模擬出一種自然的木紋效果!這個方法比單純畫幾條直線有趣多了,它可以產生一種隨機但又有規律的紋路,讓整個背景看起來像真的木桌一樣。
在程式裡,我讓每個像素的顏色隨著噪聲值變化,調成不同深淺的棕色。這樣一層一層疊加,細看還有點漸層感~用來當熱狗的擺拍背景,真的超搭吧?
解剖熱狗!!🌭🌭🌭
說到熱狗,它的構造我可是精心設計的喔!基本上就是「麵包 - 香腸 - 醬料」三層,完美呈現熱狗的經典樣貌。
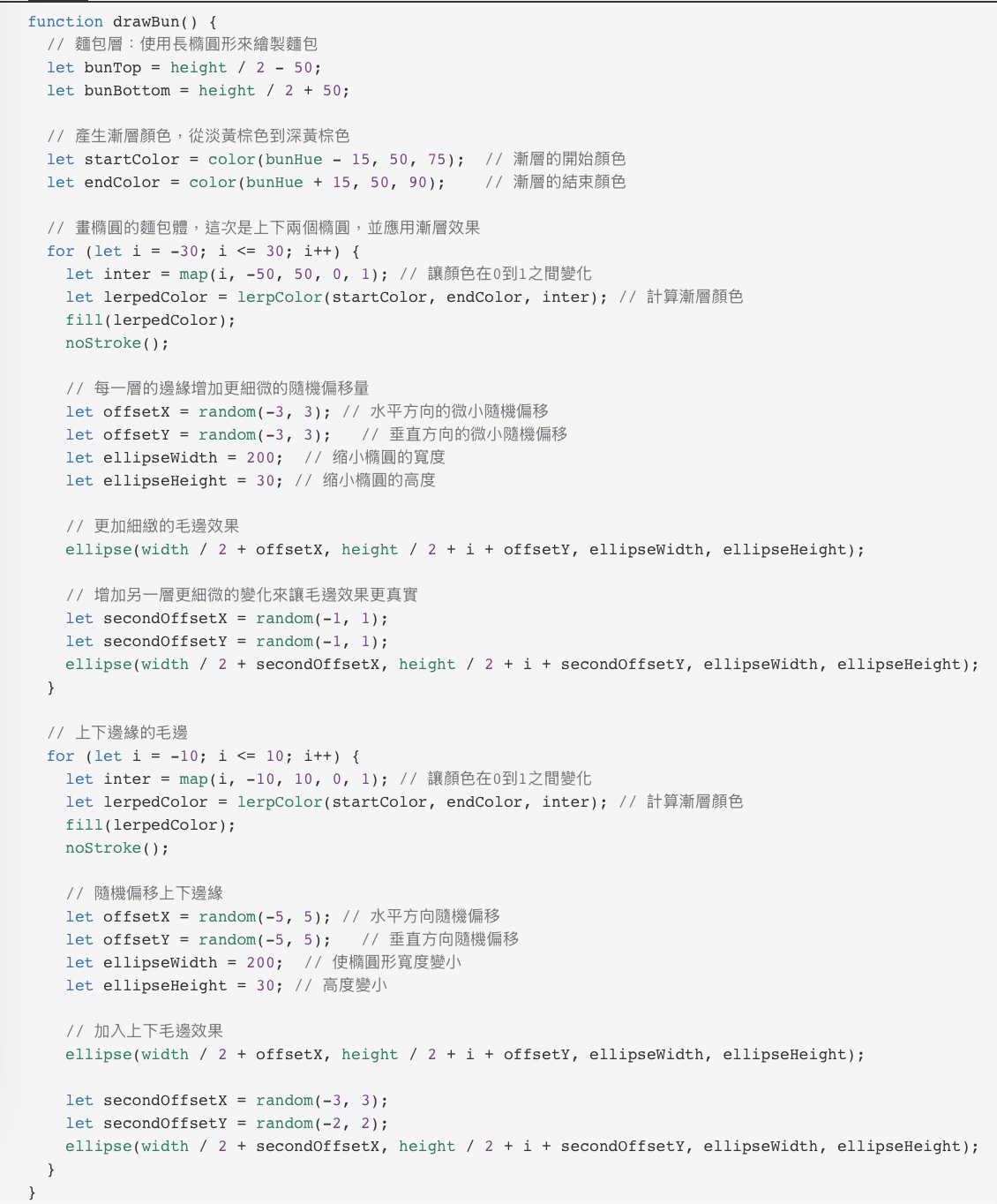
麵包部分,我是用橢圓加上色彩漸層去模擬麵包的那種黃棕色。為了讓它更有立體感,我還加入了一些毛邊效果,就是讓邊緣看起來有點不規則的線條,好像真的麵包那樣有一點鬆軟的感覺。
香腸部分,簡單來說就是一根紅橢圓啦,但細看其實顏色飽和度和亮度都有特別調整,讓它不會太死板。位置則剛好放在麵包的中間,怎麼看都覺得好吃!

熱狗ㄉ美味秘訣是三種特製醬料!!!🍯🍅🌟
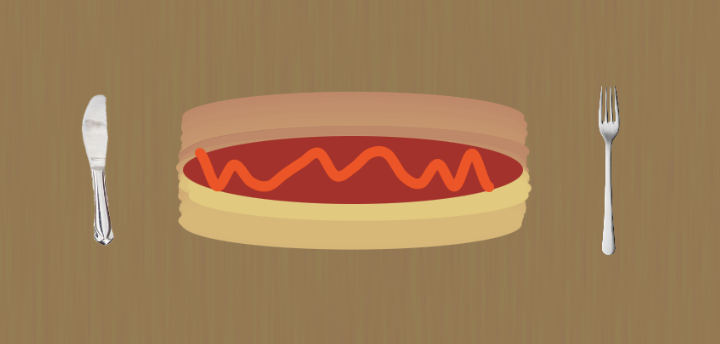
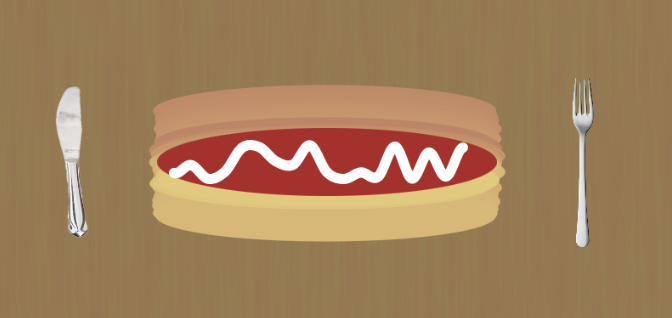
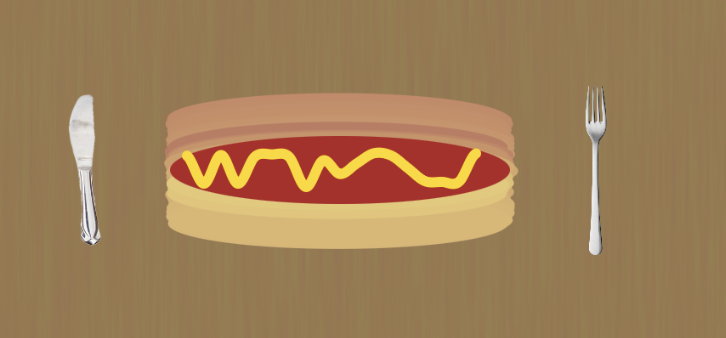
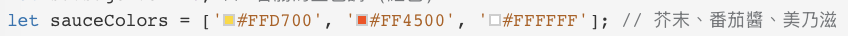
我覺得醬料是整個熱狗的靈魂!我選了三種顏色代表不同口味,像是金黃色是芥末醬、紅色是番茄醬,白色當然就是美乃滋啦~有沒有瞬間嘴饞了?
至於怎麼生成這些醬料的線條,我用了 正弦波(sine wave),讓醬料在麵包上呈現那種波浪形的感覺,彎彎的、很隨性。為了讓每條線都不一樣,我還加入了一些隨機偏移,讓每一根熱狗的醬料都像手工畫上去的,真的有點可愛!

好了我餓了我去買大亨堡了(美食沙漠受害居民)

