CSS 的 147 個有名字的顏色及 Rebecca Purple 的由來
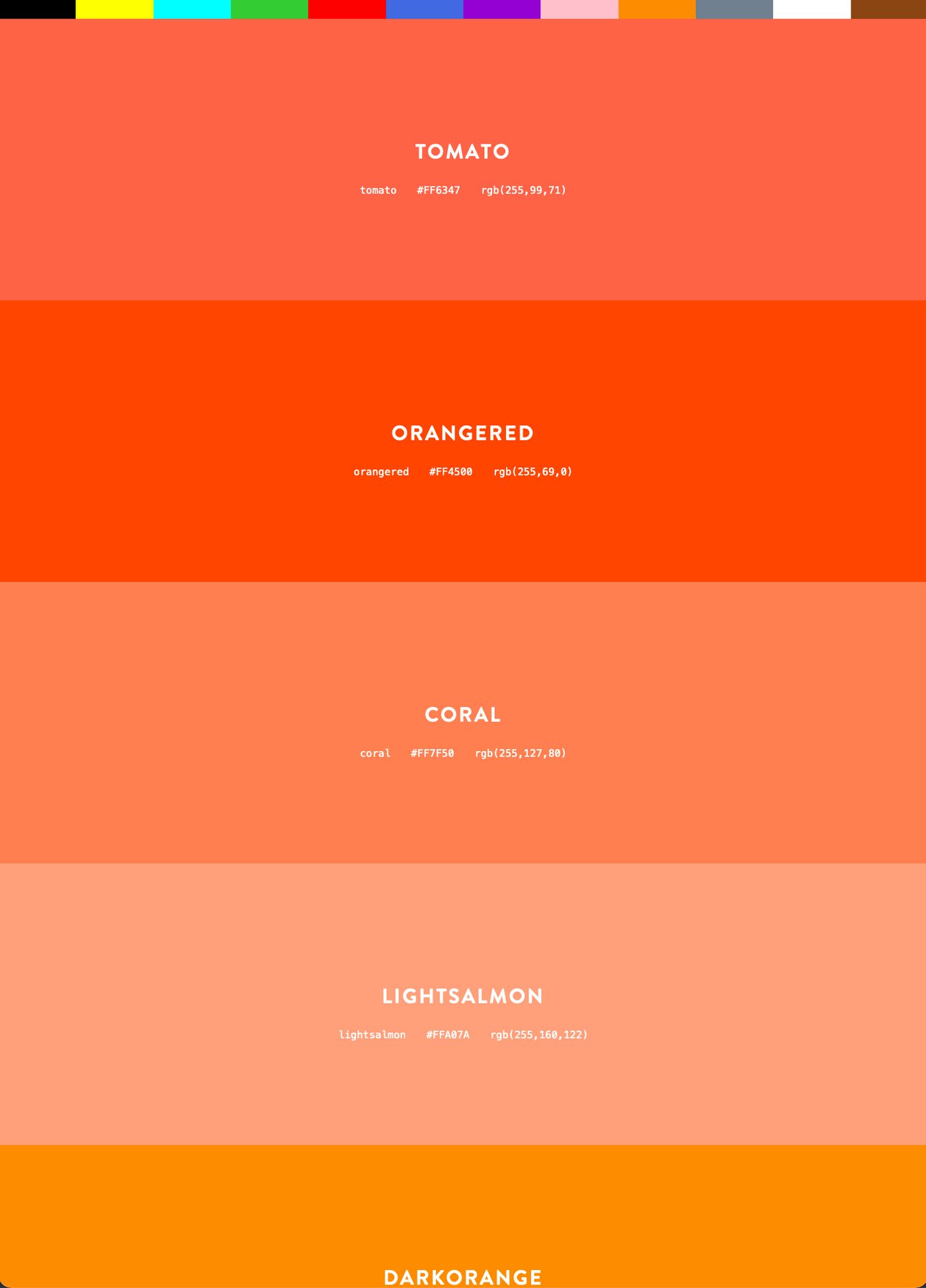
CSS 的顏色表達方法有 #RRGGBB, rgba(), hsl() 等顏色表達方法,另外也可以使用 147 個有名字的顏色,例如基本色 black, red, blue 等,或其實一開始沒有的 orange, pink,到你沒有猜到他也是顏色的 tomato, salmon, snow 等。
147 個雖然不算太實用,但對於沒多少美感的程序員,有 147 個顏色選擇總比在調色板胡亂拉一堆顏色來得好吧。
況且,也可以按主色調找出附近的近似色使用。例如 Neil 的以下網站,是我最愛用的 147 顏色選取器。
https://colours.neilorangepeel.com/
有眾多網站列出這些顏色,但那些色塊都太小了,看著看著沒有甚麼感覺。上述的就不同,各主色調在上方選擇後,會大大個背景色列出讓色調的不同相似色。

我平常喜歡網址當捷徑用,為著我平常方便,我也製作了上述網址的短網址捷徑: https://mak.la/colors
(注:為了可以任意自定義短網址的名稱,我購買了這個 mak.la 三個字的網址作為自己用的短網址服務,再使用免費網站寄存服務而成,mak 是我的姓,la 我自定義為 link archive)
147 個有名字的 CSS 顏色中,有不少顏色都有深淺色版本,例如紅色的 red, darkred, 藍色的 blue, lightblue, darkblue, mediumblue 等,甚至 salmon也有darksalmon 和 lightsalmon。
這些顏色當中,我最喜愛的五隻色,分別是:
- Gold
- RebeccaPurple
- SteelBlue
- SlateGray
- FireBrick

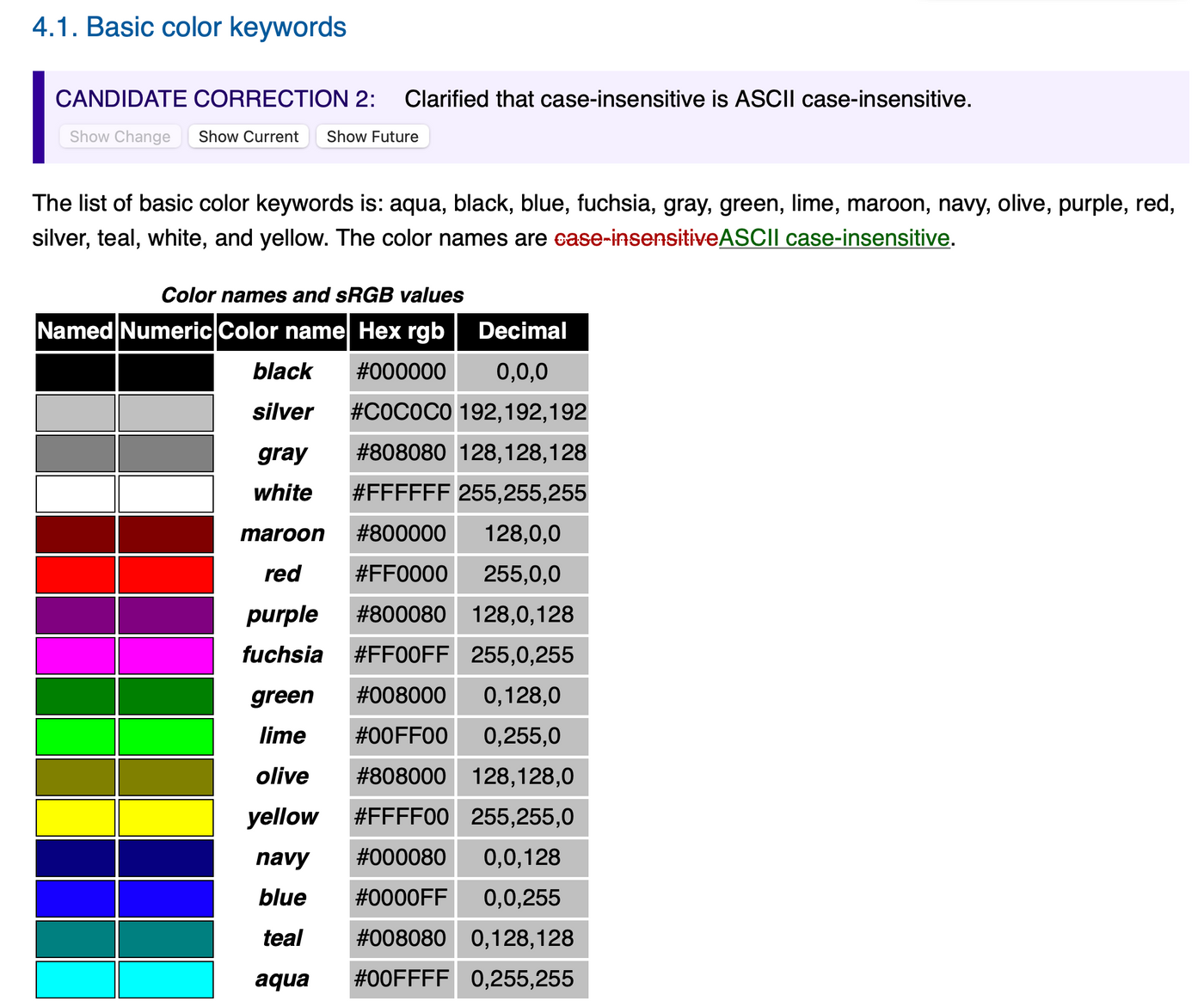
至於這 147 種顏色,是分批加入到 CSS 中,最開始只有寥寥可數幾隻基本色,然後擴展至 CSS2,再引入 X11 的 演變成CSS Color Level 3,至最新版本 CSS Color Level 4。

橙色的故事
一開始 CSS 是沒有橙色的,但在 CSS 工作組中,Eric Meyer 在撰寫測試時,誤用了 Orange,看 Ian Hickson 大神的回覆。Orange 當時是 IE4 自己發明而 CSS 1 沒有的。
於是,CSS 2 就加入了橙色,而那些測試也因而通過及符合標準。
Rebecca 的故事
我喜愛的顏色中,有 RebecaaPurple 紫色。這個紫色 RGB 碼是 #663399,容易記,是我由細到大最常使用的紫色。而這個顏色名稱的由來,是一位稱為 Becca Meyer 的小女孩,她最喜愛的顏色就是這款 #663399 紫色。沒錯,就是上述橙色故事中的 Eric Meyer 的女兒。
很不幸,Becca 於六歲時因為腦癌過身了。
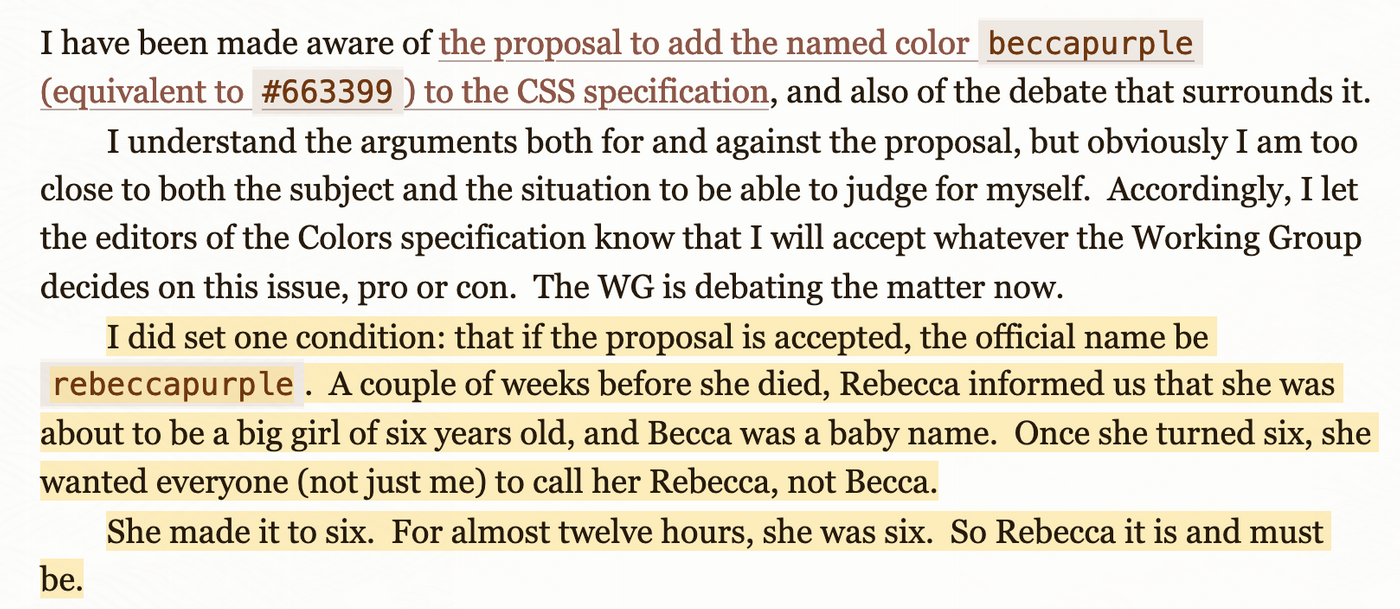
為了紀念這位為 CSS 貢獻良多的父親,W3C 工作小組有成員提議將 #663399 命名為 BeccaPurple。亦引起良性的討論,辯論反方質疑標準是否應該作為追悼的地方、正方則支持標準推動的背後都是社群與人們。
最後,按其父親 Eric Meyer 所述,他沒參與是次提議及表決,但若通過,他希望使用 RebeccaPurple 而非 BeccaPurple。因為 Becca 是乳名,而滿六歲,生前 Becca 希望所有人叫她 Rebecca,而 Becca 亦剛踏入六歲時不幸過身了。所以按其生前意願,用 Rebecca 來稱呼她。於是,提議通過了。現在我每次使用 RebeccaPurple,我都會想起這位小女孩。

— 麥誠 Makzan,2022-01-11。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請左下角 👍🏻按讚支持,或訂閱贊助我持續創作及分享。

