p5js 立體填色迷宮
1/1 是寫程式的日子!這意味著 2025 會充滿 coding 嗎?不曉得
新年快樂 みなさん🎆
小聲說因為上週的課程我在準備另外一堂課的期末考所以沒去上課💧看了老師的 notion 筆記之後,覺得果然我還是喜歡互動式作品!而且我也很喜歡有棱有角(?)的東西,所以有點後悔沒去上這堂、、
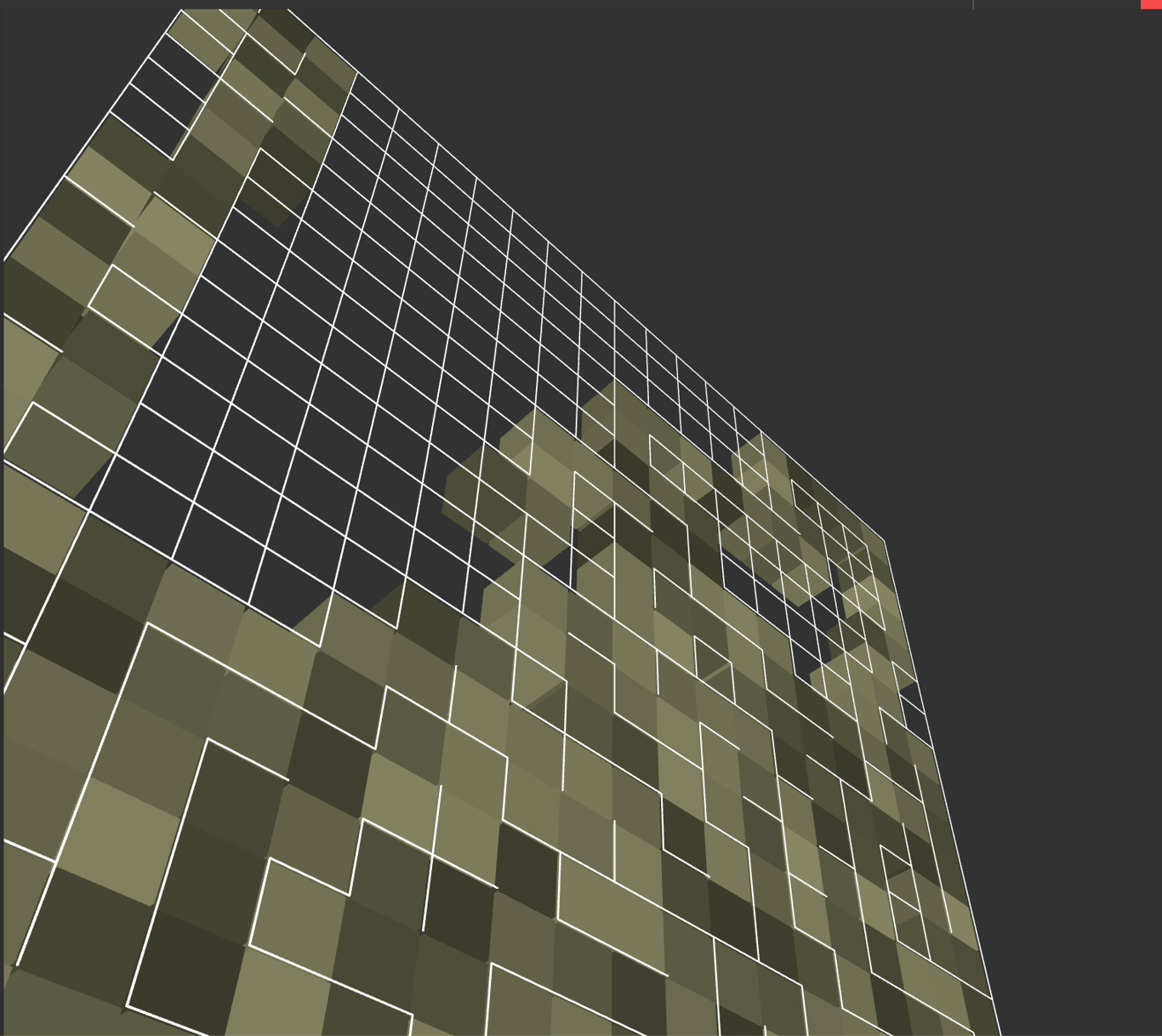
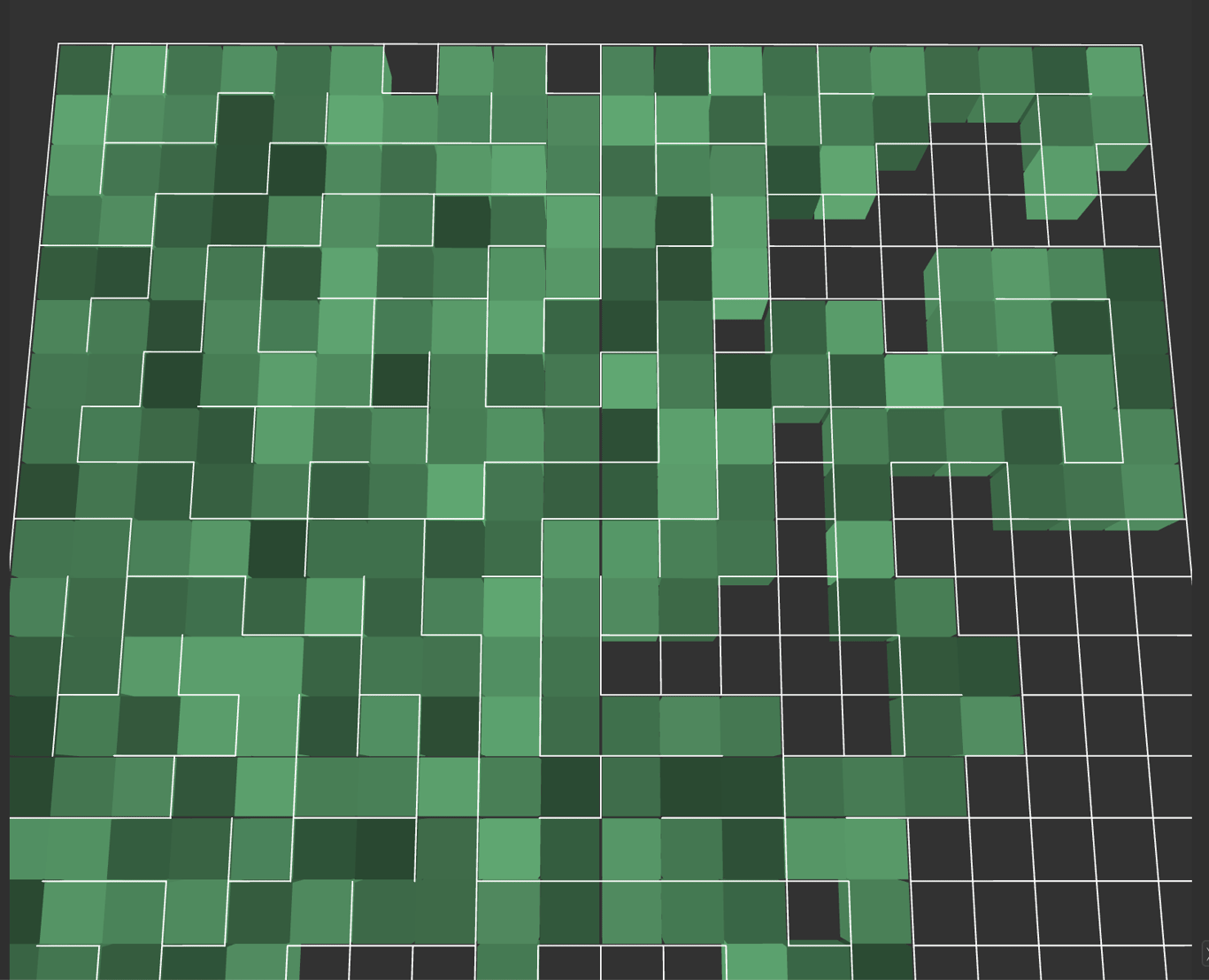
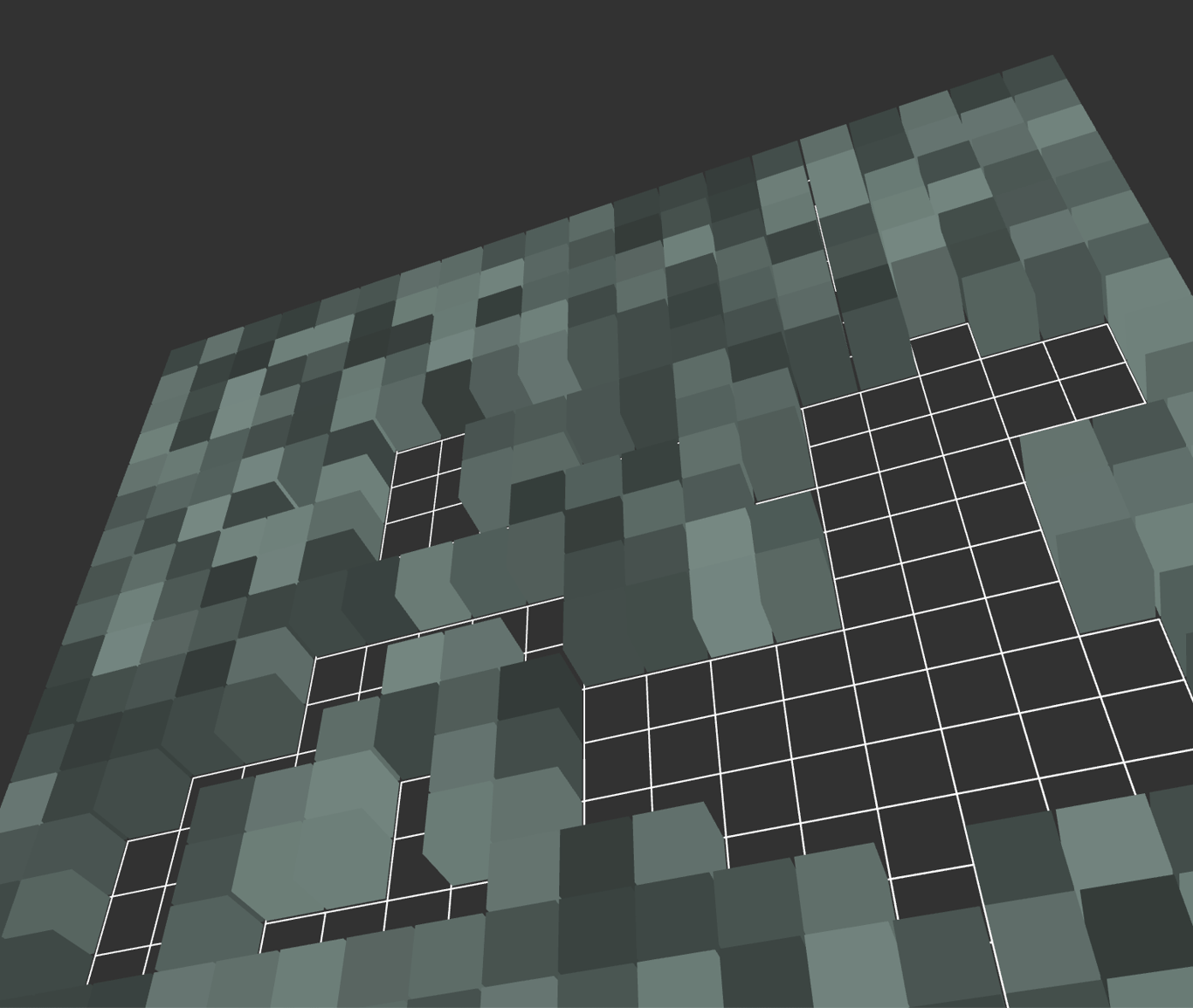
想破頭,後來開發的想法一直圍繞著「迷宮」這個東西,雖然今天的作品我不是 100% 滿意,但我覺得這是最符合我能力的作品了XD 總之,這個作品的核心概念是立方體的有序迷宮,然後迷宮也可以在生成過程中自動填色,所以今天的動態藝術作品其實就是「填色迷宮」啦!




啊我覺得他有一個很好的點是你可以用滑鼠改變觀看的視角喔!!!x, y, z 軸都可以!
(自己非常喜歡 嘻嘻)
可以看大家介紹一下迷宮生成的基礎:
程式碼的核心邏輯基於經典的迷宮生成算法:深度優先搜尋(Depth-First Search,DFS)。這是一種遞歸算法,會選擇當前格子的相鄰未訪問過的格子,並且將牆壁移除,形成一條通路。具體來說,這部分的程式碼是這樣運作的:
每當 checkNeighbors() 找到一個未被訪問的鄰居格子時,會將該格子設為「已訪問」,並將當前格子推入堆疊中。然後,removeWalls() 函數會把當前格子與相鄰格子的牆壁移除,讓路徑順暢地延伸下去。
至於迷宮的顯示方式:
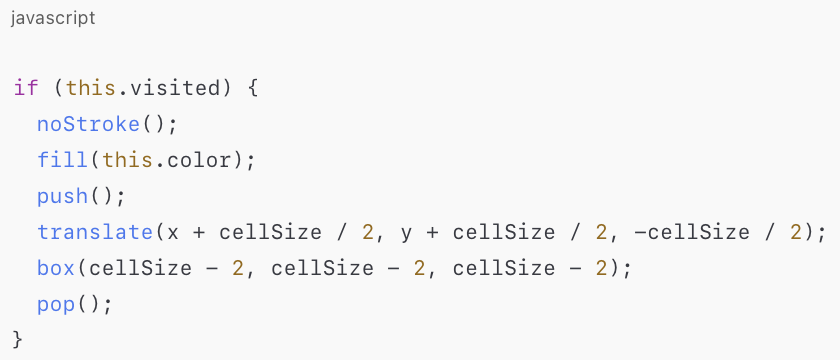
每一個格子的顯示方法都很簡單,但卻很有趣。使用 line() 函數來畫出格子的牆壁,並且當格子被訪問過時,會畫上一個立方體來填滿格子。這段程式碼會讓迷宮看起來像是三維空間中的一個立體物體:

這裡的 push() 和 pop() 是用來保存和恢復坐標系統的狀態,讓每個格子在正確的位置上顯示立方體,並且確保它們的顏色是隨著迷宮生成過程變化的。
總之!希望你們可以玩玩看!!
可以直接跳轉 https://openprocessing.org/sketch/2498603 ㄛ
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
