利用色塊線條做出一張質感社群用圖

上一篇〈拍出一張快速能製成社群圖的拍照構圖法!〉說到「怎麼利用構圖在版面上留白」好拿來運用在社群用圖(或長輩圖),但如果「真的已經拍了,又無法重拍」版面就是亂亂的一定需要用這張圖來做怎麼辦?
首先,我們必須先思考一件事:
你在圖上放的字是「裝飾」還是「給人讀的」?
如果是輕鬆好玩想要變點花樣,並不真的「傳遞訊息」,說實話,像「長輩圖」這種就是長輩們彼此傳爽爽當問候(或是你自己做得爽的)不用太介意美感或是「清楚傳遞訊息」(我就不相信有多少長輩認真讀那些花到無法讀、小到懶得帶老花眼鏡的字!)
但如果你要做的圖是「傳遞訊息」來著的,那麼,請你務必去衡量版面的「易讀」和「你到底要跟別人說什麼」這些細節。
假設我要以這張圖片,做一張「好好喝水」的圖片,但圖片實在太亂了,做起來根本不太容易讀到圖片上的字:

那麼,我就可以替它加上一個深色的色塊,調整「透明度」,讓圖上有一個區塊,可以放上字,讓所要表達的文字清楚可讀。

我用了幾套app,記得從前LINE Camera有這個「色塊」的選項,但現在我找不到,所以改用了Canva在手機做範例。
除了運用色塊在圖片找出空間放字外,色塊和線條該怎麼運用?

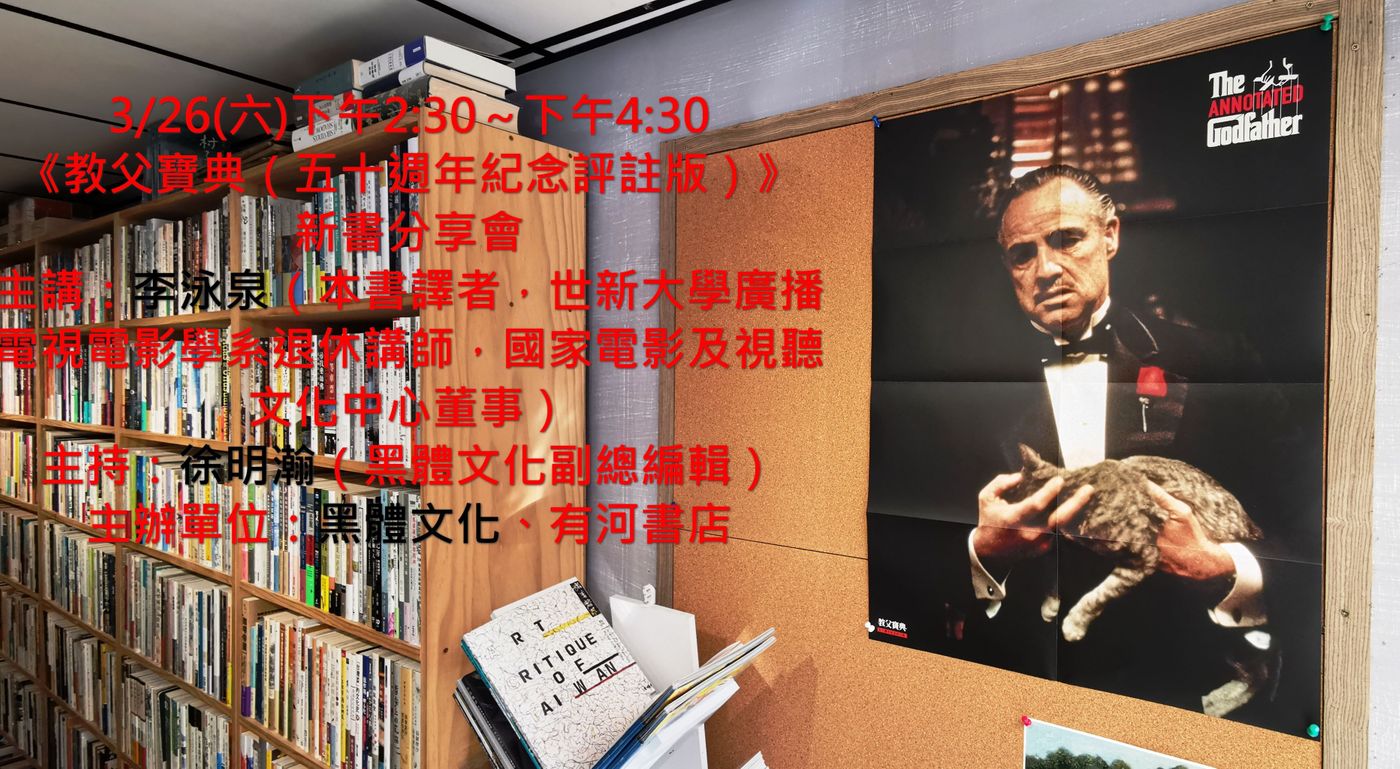
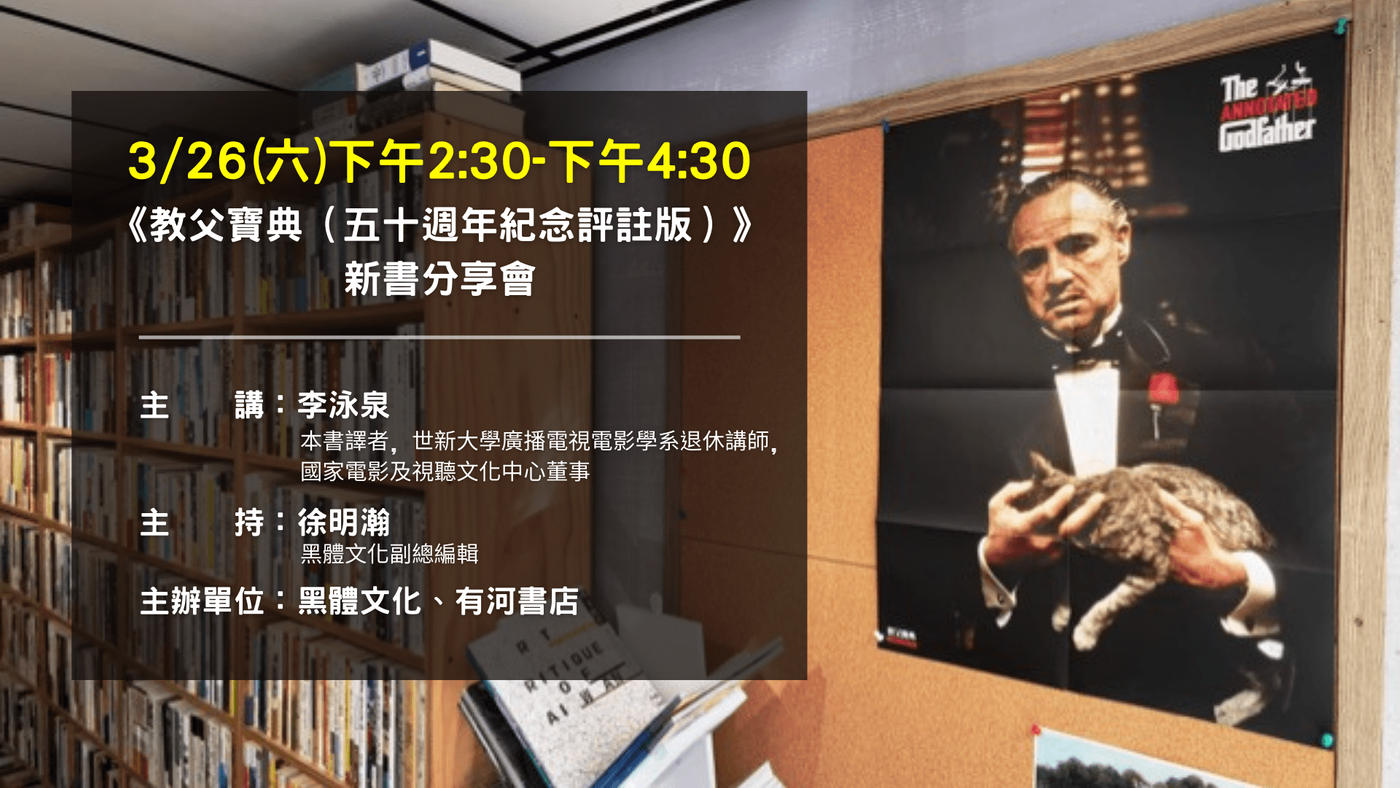
恰好看到有河書店的一張講座宣傳圖片,便向686大大要來他的兩張圖做示範,六爺說:「要分析失敗案例是嗎?哈哈~~」哈哈哈,沒有,我沒有那麼機車,提供一點小訣竅,有時只是「不知道可以這樣做!」知道了就會用了。

這張講座圖,訊息有了但不好讀,所以我替它加了色塊放主要的訊息。

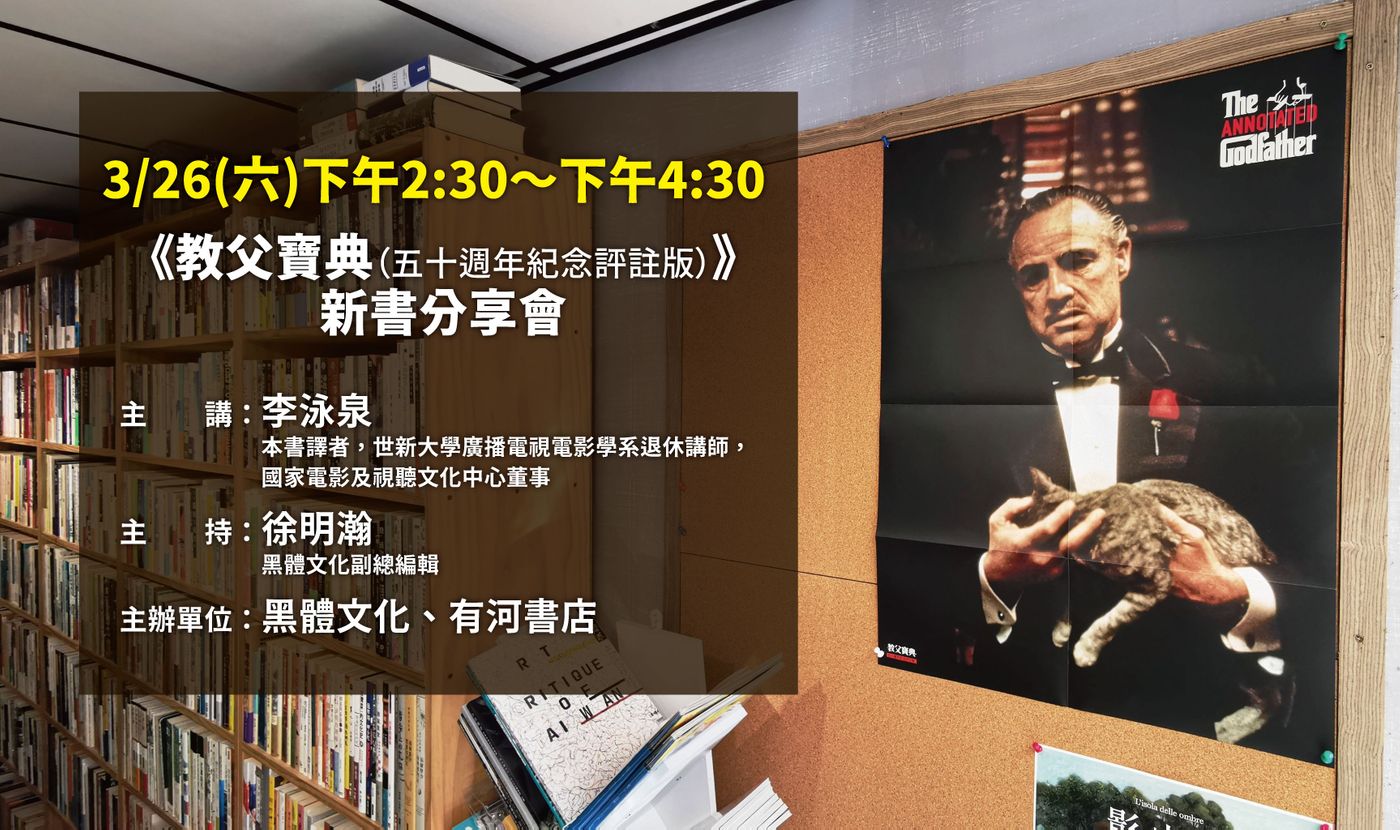
看起來有點空空的,那可不可以加一條線在日期及講座主題與下方講者之間?重點就被明顯的區隔出來,做個中間的斷點,在閱讀和視覺上能把訊息區分得清楚,再利用字體的粗細、大小變化,會更突顯講者,(頭銜反而不是那麼重要的重點,可以縮小。)
這裡我沒有用太複雜的作法,如果是我幫案主做的,那個「星期」「時間」我都不會放得跟「日期」一樣大,會再縮小一點。
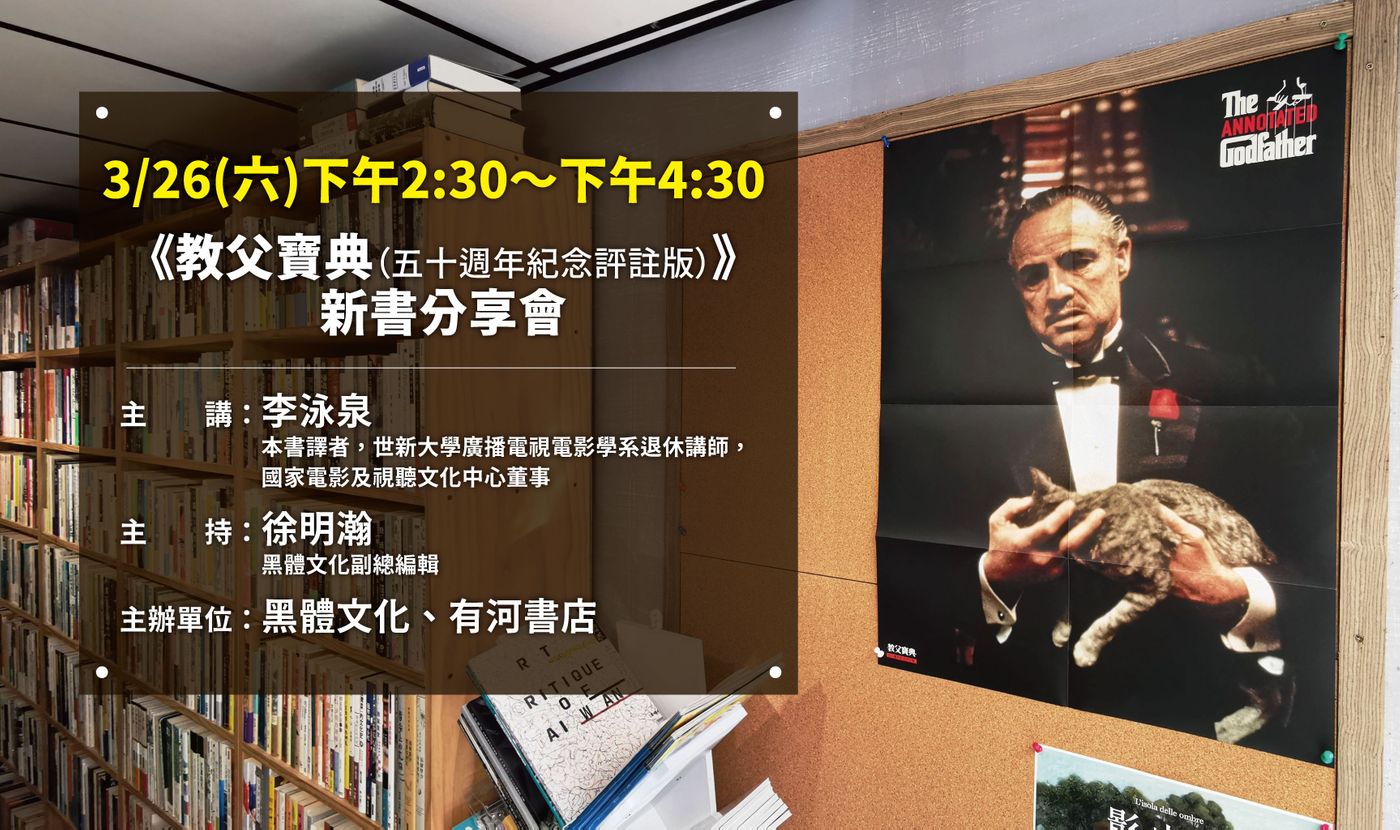
最後再在色塊的四角加上小圓點,像是一個「布告欄」的樣態。(可加可不加,加了讓這些訊息更集中視線了。)

上面兩張是在電腦做的,大概花我不到十五分鐘。但在手機上手機太小,不過還是可以做出來:

由於在手機上的功能很陽春,如果在電腦上我會用「漸層色塊」來使畫面空出一個區域放上需要傳達的文字,如下圖:

總統的圖片時常運用「同一張照片」的相同色域來做漸層色,使原本看似沒有空間的圖檔上,有了可以上字的地方:

而台權會的照片則是運用了看似暗角的方式,讓圖片像罩著一塊透黑的色塊,再用白字或對比強的亮色調突顯重點,訊息也就清晰了起來!

長輩圖通常不考量「易讀」這件事,但如果你真心要透過圖片傳達你要說的事,千萬不要忽略「能不能讓人一眼就看到訊息」這件事!
學起來,就是你的!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!








- 来自作者
- 相关推荐