關於Web的同源政策(Same Origin Policy)
互聯網的時代中我們幾乎都離不開網路,那如果能夠對於Web具備基礎的知識,就能夠讓我們在使用網路的過程中提升風險意識,以減少被竊取、盜用的風險,進而保護個人資產,因此多一份知識在身上也就等於多了一份防身的武器,一天學一點,透過微習慣讓我們享受複利的效應。

Same-Origin Policy 同源政策是Web Security中安全建立的基礎,用來限制不同網域之間的資源存取權,而這邊指的資源包括程式碼、圖片、影片、html…等。
Same-Origin Policy 主要目的在劃清界限,試想兩個國家之間,基於安全考量,通常不會共享重要資源(軍備、財務…等)吧! 而Same-Origin Policy就是在制定這樣的政策,讓自己的網站自己管,試想,若自己的網站允許被其他網站存取,那麼在你的網站中的重要資訊也很容易被竊取,甚至鑽研漏洞,導致被攻擊,道理就跟國與國之間一樣,必須形成壁壘,保護重要資產。

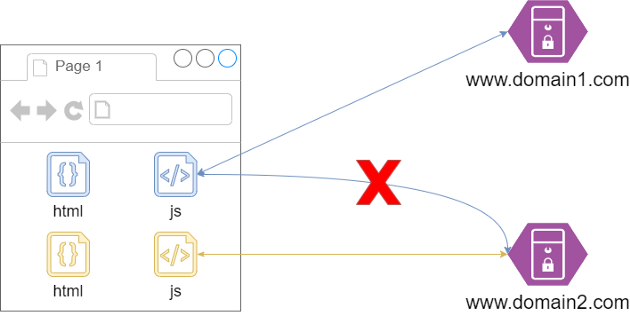
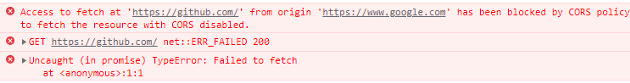
像這樣的畫面,我們進行網頁開發時是不是常常看到這種狀況? 這就是不同源存取的其中一個例子。

🔔還沒成為Potato會員的朋友點這裡加入哦,撰寫文章還能挖礦打造被動收入 🔔
什麼是同源? 又該如何判定?
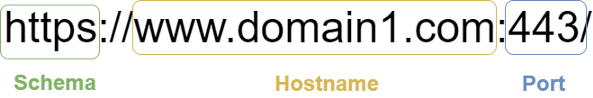
同源(Origin)主要由以下三個部分組成:

- Schema: URL的最初始位置,也就是
://之前的字段,也就是http、https...等協定。 - Hostname(Domain): 這裡指的就是full domain name。
- Port: domain name後面接的port, 我們有時候沒有看到port號是因為http預設80 port而https預設為443 port。
上述三個部分只要有其中一個不相符,就屬於不同源,以下用簡單的例子來看看哪些同源,哪些又是不同源?
❓ <https://www.domain1.com> ==================================================================== ✅ <https://www.domain1.com/dir1/1.html> ✅ <https://www.domain1.com/dir1/inner/1.html> ❌ <http://www.domain1.com> -> Schema不同 ❌ <https://www.hack.com> -> Hostname不同 ❌ <https://www.domain1.com:31217> -> Port不同
哪些又是同源的例外?
開發Web應用的過程中,我們常常會嵌入其他網站的圖片、內嵌網頁、影片…等,但問題來了,為什麼這些資源能夠順利的被嵌入呢? 沒錯,事情總有些例外!在某些情況下,跨源是被允許的,如下:
- 跨來源寫(Cross-origin writes): 連結、重新導向、表單送出。
- 跨來源嵌入(Cross-origin embedding): <script src=”xxx”>、 <img>、<video>、<iframe>…等嵌入語法。
關於Cookie存取的同源政策
什麼是Cookie呢? 簡單來說就像一張通行證的概念,裡面存有你這個人的識別號碼, 因此通常是認卡不認人,因此很容易發生非本人但拿著識別卡片一樣能進入的狀況。
為什麼會如此呢? 這就得先了解一下Cookie的同源政策,對於Cookie的檢查來說,只要Hostname(Domain)與Path一樣,就會被視為同源,若Cookie有加上一些特別的設定才需要多判斷Schema的部分。
而Cookie的子網域與母網域是共用的,因此有心人士可以在這樣的共用制度下,透過子網域去攻擊母網域,導致安全性議題,後續會談到CSRF,看完之後就能呼籲這篇的概念了。
結語
同源政策的概念非常好,完美的形成壁壘,但總不可能為了完全阻絕攻擊而封閉整個國家吧! 並不是每個想要存取網站的其他來源都是惡意的,而我們有時候也需要串接一些第三方的資源,套用到國與國之間就是邦交國的概念,總會需要一些適度的開放,那開放的同時也需要有一些名單上的限制,另外會衍生哪些安全性議題? 請參考以下的章節預告。
章節預告
- 跨來源資源共用(CORS)。
- Web的安全隱憂CSRF(Cross-site request forgery)。
- 跨網站腳本 (Cross-Site Scripting, XSS)。
- 開放白名單 — Content Security Policy (CSP)。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐