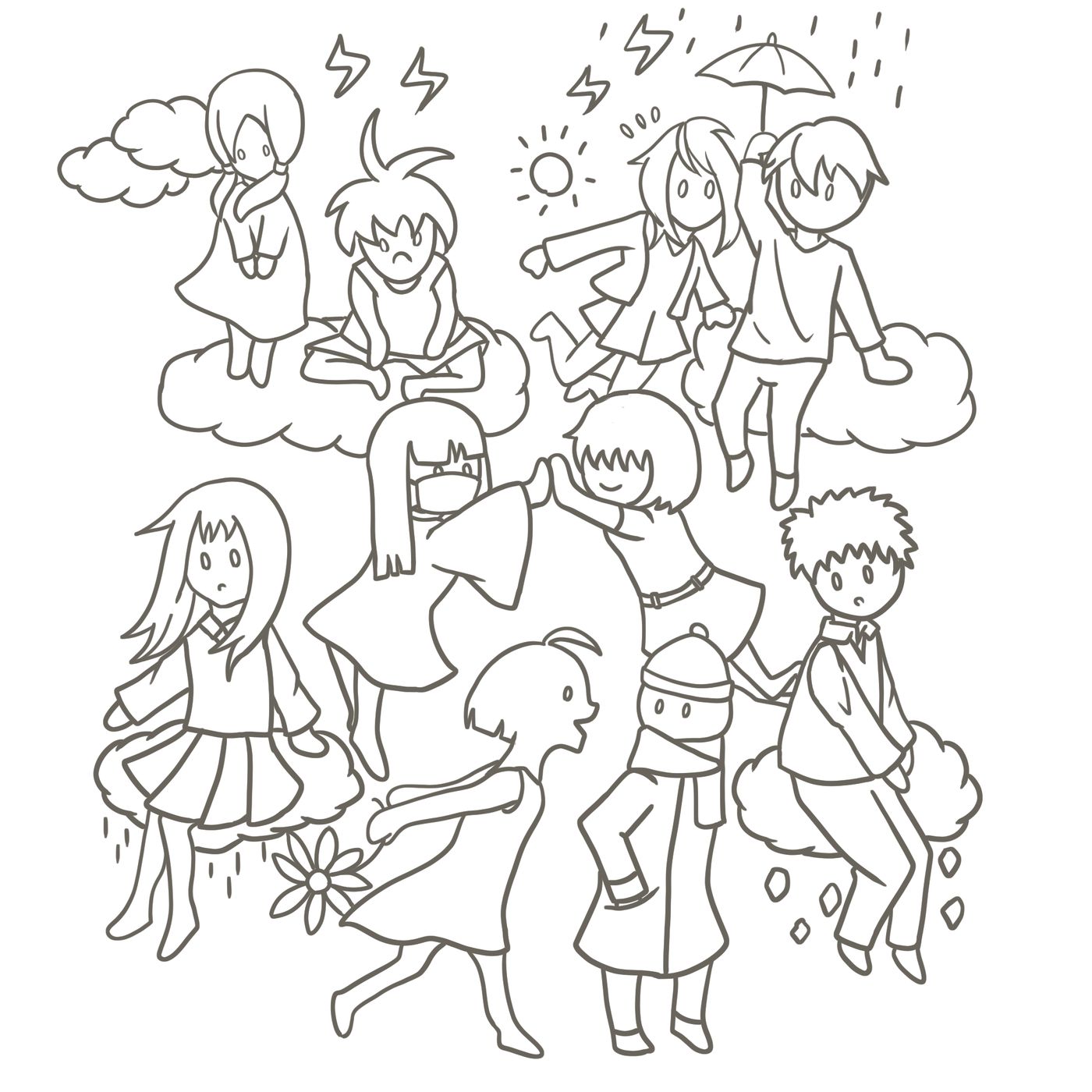
【社區活動】十位天氣之子|天氣精靈CP大集合
最近剛補完各種CP放閃、狗糧滿天飛的漫畫「徒然喜歡你」,就來畫畫天氣精靈們可能會出現的CP組合吧。

CP們的故事
(應該看得出來組合對應吧QvQ)
晴天&下雪組: 開朗元氣學妹&冰山遲鈍學長
CP發想由來:
因為我喜歡反差大的CP,而且要是學妹學長組合。
兩人可能會有的對話:
「學長!送你花花~~」
「......?謝謝。」
「(❁´◡`❁)」
「?」
毛毛細雨&下冰雹組: 常常不期而遇的同級生
CP發想由來:
冰雹一般都是在春夏交際的時候發生的,而梅雨那樣的毛毛細雨也常在5、6月發生。在我的想像中,雖然兩者的班級、性格、愛好天差地遠,卻因為常常不知為何不期而遇,導致兩人開始不知不覺在意起彼此。
兩人可能會有的對話:
「咦?你、你好,冰雹同學。」
「又見面了,真巧啊哈哈哈。」
「「(糟糕,沒話題了)」」
晴時多雲&霧組: 性格害羞&性格溫和閨密組
CP發想由來:
爬山時,常常看見霧和多雲晴朗的天氣交替出現。感覺內向到不敢打入班級圈子的霧,跟善於交際,卻又不強勢的晴時多雲,或許意外可以成為好朋友。
兩人可能會有的對話:
「好開心,又分到同一班了!」
「我、我也是......」
「往後一年也請多多指教~」
「好的......!」
雨天&晴雷陣雨組: 體貼帥氣男友&慌張呆萌女友
CP發想由來:
就覺得雨天應該會是個包容力很高,不管男友或女友力都Max的人,而晴雷陣雨就給人一種很忙的感覺,擬人化精靈也應該是個冒失鬼。湊在一起就剛剛好(?
兩人可能會有的對話:
「來這裡坐吧。」
「不、不好意思,我忘記帶傘了......」
「沒關係,這樣我們就能共撐一把傘了啊。」
「⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄」
雷陣雨&陰天組: 不良少年&乖乖牌兄妹組
CP發想由來:
雷陣雨雖然外表兇惡,但其實心地善良,但只有妹妹知道這件事。文靜的陰天因為擔心被誤會孤立的哥哥,所以常常跟在他身邊,卻反而常害不知情的人以為她被不良少年恐嚇,產生許多誤會......總之最後都有解開。
兩人可能會有的對話:
「離我遠一點。」(擔心妹妹太過靠近自己會被當成不良)
「不、不要。」(想要讓別人看見哥哥是好相處的人)
不知情的路人看到後會有的想法: 不良少年正在糾纏好學生
......
總之,誤會最後被解開了。
繪圖過程
我只有一句話: 要設計十個角色好麻煩......
我使用的軟體是Clip Studio,畫布2000*2000px,畫筆用粗線沾水筆8.0px
首先大致畫一下角色位置和動作的草圖。

再來是細部的人物設計,老實說,除了晴雪組以外,其他都是邊畫邊絞盡腦汁想的......(最近靈感枯竭+懶癌發作......)

再來先配色,直接用油漆桶倒顏色而已。

再來我先簡單用幾何線條+油漆桶畫背景,但當時忘記有十個角色,只畫了8格出來......之後會再改。

再來是上陰影跟高光,我這次光影是用比較賽璐璐風格來畫的,陰影部分統一用覆蓋圖層+灰~黑色粗線沾水筆,就會自動轉成適合底色的陰影。高光則用白色粗線沾水筆在頭髮上畫幾點就好。

最後再把背景切割成十個區塊,這裡我基本上切的很隨意。

最後畫上對應的天氣,畫法如下:
內建圖案: 花卉、雪花結晶
濃水彩+色彩混合: 陰天、霧
粗線沾水筆: 雨滴、冰雹、雲朵太陽

畫完後的第一個感想是,我果然不太擅長畫Q版......QvQ
第二個感想是,畫布開太小有點難畫😂
總之,希望大家會喜歡///OwO///
話說,大家最喜歡哪種CP互動呢?歡迎留言分享喔~~
==========================================
痞客邦: https://linyu88.pixnet.net/blog
IG: lin_yu880229
FB粉專: Lin Yu的書桌
象特市: @linyu@liker.social
我是林宇/淋雨非雨,平時會寫詩、小說、心理學文章、畫圖。如果喜歡我的文章,歡迎追蹤拍手。
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!