信息无障碍与我们的距离 · 分享会记录

本文 2021 年 4 月 9 日首发于 Medium · 查看原文
公司的设计、产品组一直有分享会的传统,一般是每两周一次(当然如果那段时间特别忙也会延后)。我从去年七月入职到现在,已经大半年了,总共分享过 3 次,这次是 2020 年 4 月 2 日,清明假期前在公司设计组内的一次分享会《信息无障碍与我们的距离》。
个人觉得这个议题还是挺有意思的,因此以 Keynote 单页图片+文字注解的形式来记录一下,近期了解到的一些东西。
一、为什么要关注信息无障碍
我们日常生活与「无障碍」相关的东西,比如有无障碍通道、无障碍电梯、无障碍洗手间等,都是一些看得见摸得着的无障碍设施。而「信息无障碍」可能大家听得比较少,实践得就更少了。
「信息无障碍」指的是:任何人在任何情况下,都能平等地、方便地、无障碍地获取信息、利用信息。

个人理解,在定义里的「任何人」,指的是人身体上的差异,比如是健全人 / 残疾人 / 年轻人 / 老年人等等;而「任何情况」,指的是一种客观的场景,比如嘈杂的演唱会现场 / 正在开车的司机 / 鼠标没电的 iMac 用户等等。
清楚「信息无障碍」的定义后,我们再从社会、科技、政策的角度触发,看看了解信息无障碍的必要性。
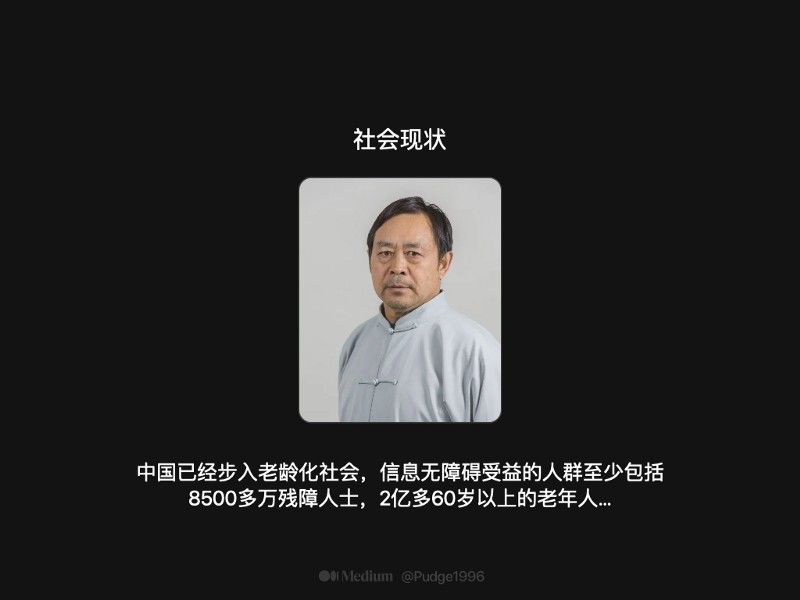
1. 社会现状
中国已经步入老龄化社会,信息无障碍受益的人群至少包括8500多万残障人士,2亿多60岁以上的老年人…

2. 科技发展
人们对互联网的依赖性日益增强。对于残障群体而言,由于行动不便,他们更加迫切地希望通过互联网获取、利用信息。
现在很多办事厅、医院挂号等都在手机上完成,障碍群体也应该享受到这种便民措施,所以这就需要互联网及相关科技产品进行信息无障碍的优化。

3. 政策因素
两会期间,“智能技术适老化”“信息鸿沟”“无障碍”等成为热门关键词。且在 2020 年年底时,工信部在决定开展互联网应用适老化及无障碍改造专项行动,旨在解决老年人、残疾人等特殊群体在使用互联网等智能技术时遇到的困难,共涉及 115 家网站、43 个APP。

种种迹象表明,咱们设计师有必要重视信息无障碍相关的知识,或者至少得了解一下。
前面我们提到了很多「无障碍」这个词,无障碍到底是有哪些障碍呢?其实「信息无障碍」主要针对的是视觉障碍 / 听觉障碍 / 肢体障碍 / 认知障碍这四种残障群体。

因为针对视觉障碍群体的无障碍设计策略与我们平常的视觉/界面/交互设计更相关,所以这次分享会也将重点放在这个群体上。
视觉障碍主要分两种:
- 无视觉,即盲人,这类人看不见东西,所以我们从交互层面进行优化研究;
- 弱视者,这类人的看到的东西与健全人有些差异,所以我们从视觉层面进行优化研究

二、盲人群体相关
在分享会中的一个互动小环节,我问了下大家有没有了解过盲人是怎么用手机的。有同事分享了他在盲人按摩店看见过,是靠声音来使用的。
所以我也放了一段几十秒的视频,给大家看看盲人是怎么用手机的。(视频01:15开始)
然后也邀请大家打开手机的辅助功能,安卓的是「Talkback」,iOS的是「旁白」。同时也介绍了一些简单的操作方式,让大家试试像盲人一样操控手机,体验一下。


通过试用之后,我们学会了在旁白下的基本操作:
- 手指单击或拖动,可以选中一个焦点;
- 双击屏幕,可以激活焦点,类似正常模式下的单击;
- 选中焦点后,单击且不松手,可以实现拖拽的动作;
- 双指滑动(Android) / 三指滑动(iOS)可以实现滚动屏幕。
- …
看上去好像什么问题哈,基本上健全人在手机里能做到的操作,盲人也能做到。但实际上还是会有各种各样的问题,下面就列举 3 个例子,看看盲人在使用手机时容易遇到什么困难或问题,而且我们可以怎样去解决这些问题。
1. 标签缺失
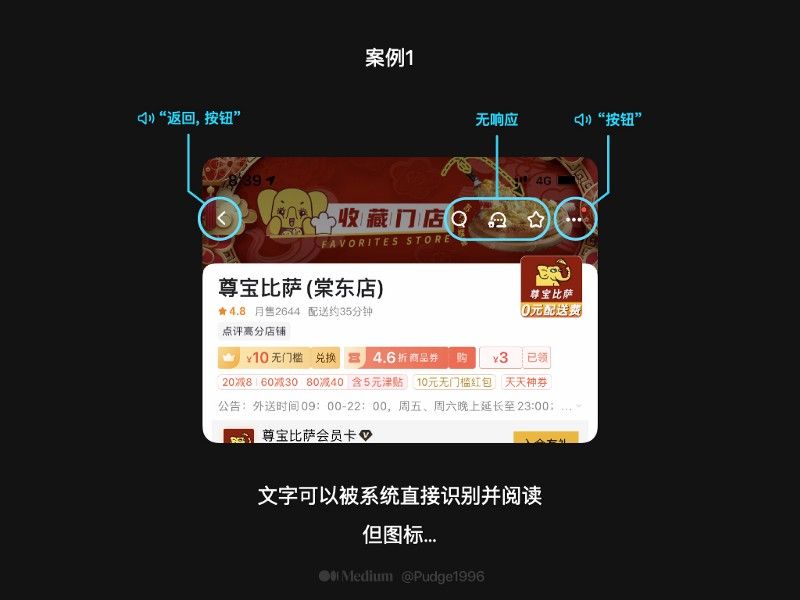
在实际使用旁白功能的时候,我会发现有些纯图标的按钮无法被朗读,就像下图一样,左边的「返回」可以被系统朗读,盲人可以知道这个按钮有什么功能。
而右边三个「搜索」「联系客服」「收藏」则没有语音播报,盲人是靠声音来辨别界面元素的,所以这时他们就没法知道图标对应的是什么功能。

在使用中我发现,文本内容系统基本上都能识别出来的。但图片/图标/形状,有时候未必能识别并朗读出来。原因是在开发阶段,没有给这些内容做上相应的标签,导致系统不知道应该朗读什么,或者直接把切图的名称给读了出来。
所以针对上面这些盲人可能遇到的困难,我想到了两个解决办法。
一是尽量避免用纯图标展示重要功能,因为旁白功能是可以比较完美地识别文字,所以可以确保能朗读出来;
二是在开发测试阶段,让开发完善元素对应的标签,Andorid/iOS/Web都有完善的无障碍标签开发文档,足以让我们将选中元素的名称、作用、类型、激活后的效果等详细描述出来。


🌶 小知识:我们也可以根据场景妙用元素的聚焦。比如来电的时候自动聚焦到接听键,双击就可以接听;或者弹窗自动聚焦到标题,出现弹窗时就会朗读标题,让盲人知道现在在发生了什么事。
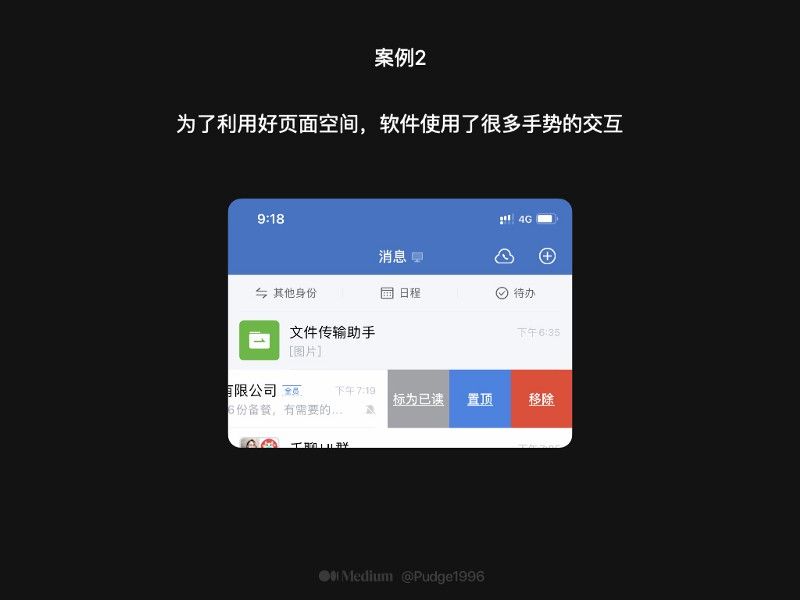
2. 手势冲突
现在很多软件内都会用到手势交互,甚至有很大一部分已经成为了通用的交互方式比如:
- 微信聊天列表往左滑动选择更多操作(安卓内是长按);
- 微博、今日头条、贴吧的下拉加载新内容;
- 知乎回答的上拉加载
- …

这些手势交互在我们平常使用中会带来不少便利,但盲人群体在开了旁白后,对使用这些手势操作时会遇到一些麻烦,比如:
- 盲人不知道有这些隐藏交互
- 开启旁白后,软件内的一些手势交互会与系统冲突。如左/右滑动屏幕,在旁白模式中是聚焦到上/下一个元素;上/下滑动屏幕,在旁白模式中是快速选中某个元素等
所以同样地,我们也有相应的策略,去解决这些问题。
一是在标签里描述清楚替代方案,比如放大器 App 里,聚焦到滑动条的时候,语音会播报出手势操作的方式;
二是提供另一种交互方式来代替冲突的手势,比如今日头条/微博 App,除了可以下拉刷新,还可以点击导航栏左下角的按钮回到顶部并刷新内容。


🌶 小知识:盲人也会用到摄像头,比如扫码支付,自拍,人脸识别等,如果生活中遇到困难还会开启视频通话,向好友寻求帮助。
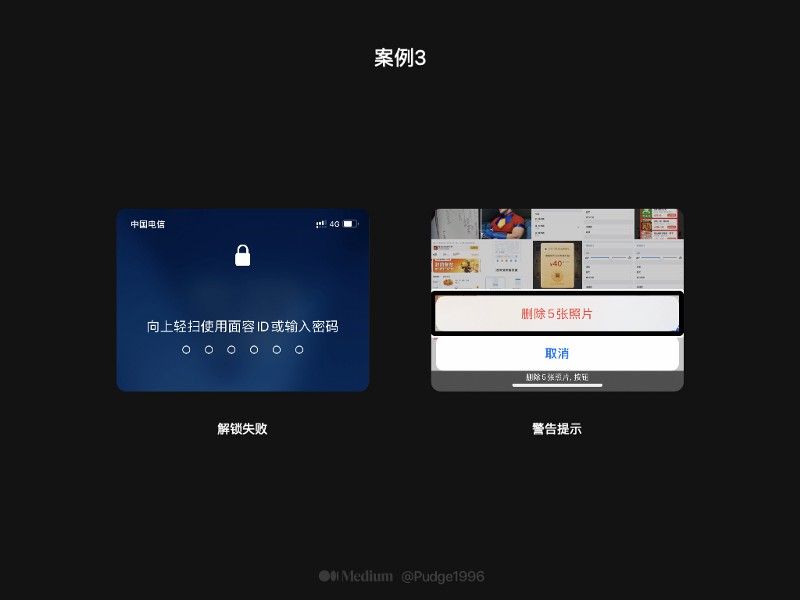
3. 状态反馈
我们的大脑具备“可塑性”,盲人大脑不需要处理视觉的信息,大脑就会将这块的神经用在听觉、嗅觉和触觉等其他地方。
所以我们在一开始的视频里能发现,盲人使用语音播报功能时,语速都会调的非常快,一个原因是他们很大部分是经过训练,另一个原因则是确实盲人的其他感官普遍会比健全人更强。
前面讲了听觉相关的交互体验,现在我们可以利用触觉——震动

利用震动,可以提示操作的结果是否发生。常见的比如我们在设置了里开关某个选项,手机会轻微地震动一下。
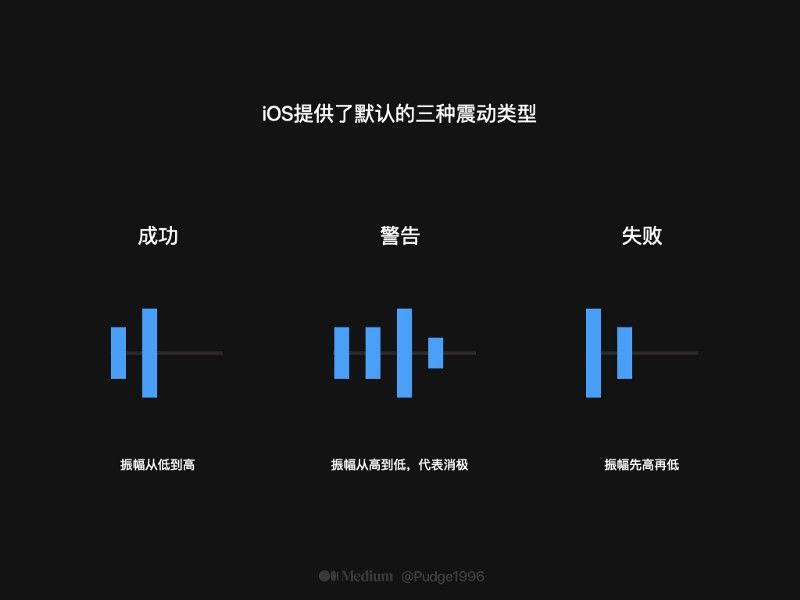
利用不同强度/类型的震动,可以隐喻操作结果的性质。像 iOS 里就默认提供了 3 种震动类型,分别对应成功/警告/失败的操作结果。

所以我们可以好好利用起来,比如说在开启旁白后,出现弹窗时也会同时有震动反馈,这样做也可以对盲人的使用体验相对友好一些,让盲人群体能更直观感受到当前任务中遇到了一些阻拦。

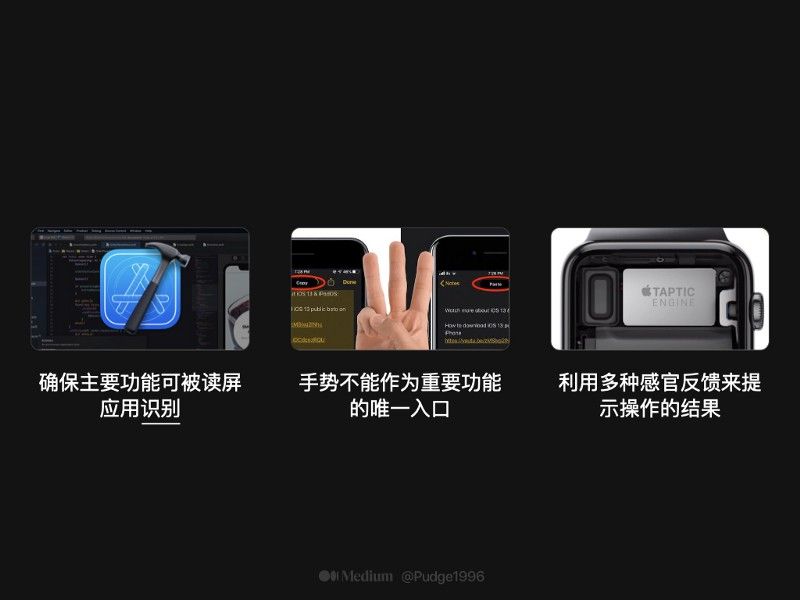
总结起来,刚刚提到三处交互细节可以提升盲人用户使用手机的体验:
- 确保主要功能可被读屏应用识别;
- 手势不能作为重要功能的唯一入口;
- 利用多种感官反馈来提示操作的结果。

三、弱视群体相关
刚刚讲完盲人相关的内容,接下来简单介绍下我们做设计,应该怎样做才能照顾到弱视者——视障群体。

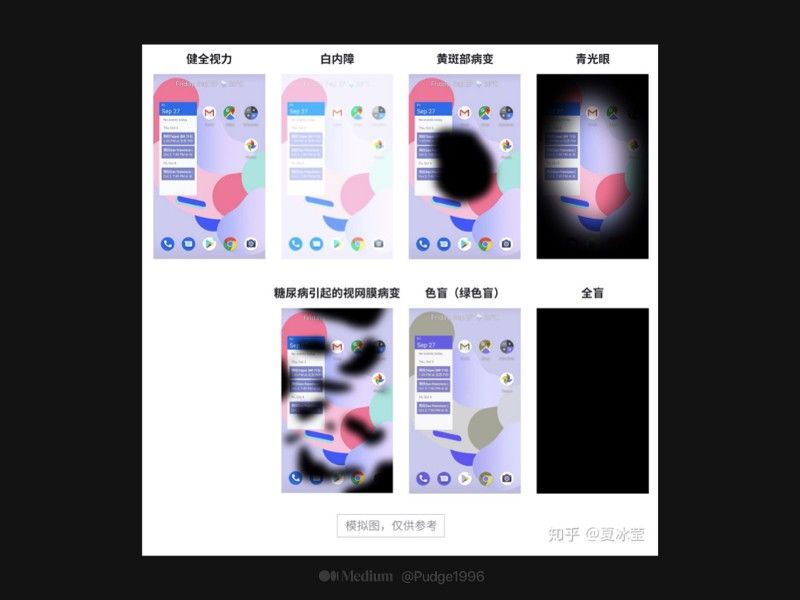
视障人士并非失去视力,他们也能看到东西,只是会与大部分人看到的有些不同,下面贴上我在知乎一位用户夏冰莹的专栏里找到的一张图片,模拟了各类视障人士使用手机时所看到的画面。

其实在视觉层面,针对各类视障人士做设计已经有一套比较完善的指南了,是由万维网联盟专门针对障碍认识制定的 《Web 内容无障碍指南》。
该指南最早是在 1999 年发布 1.0 版,到现在的 2.1 版,已经经过了二十多年的完善。可以说是一份比较权威,久经考验的无障碍指南了。
假设我们想在设计中尽量照顾到障碍人士的体验,我们就得多看看里面的内容。这次我针对里面的几个小点,来讲解下我们应该在设计中注意点什么,才能给障碍人士带来更好的体验。
1.颜色用途
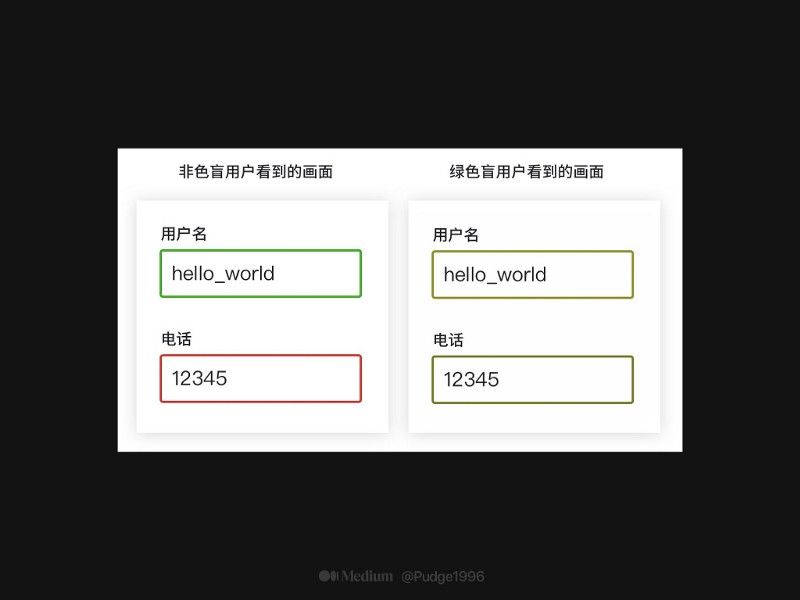
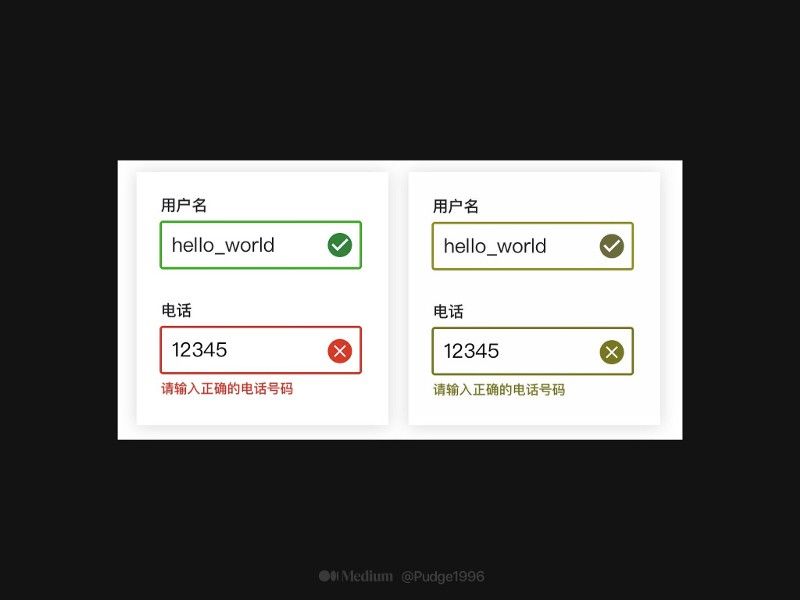
颜色并不是作为传达信息、表明动作、提示响应或区分视觉元素的唯一视觉手段。
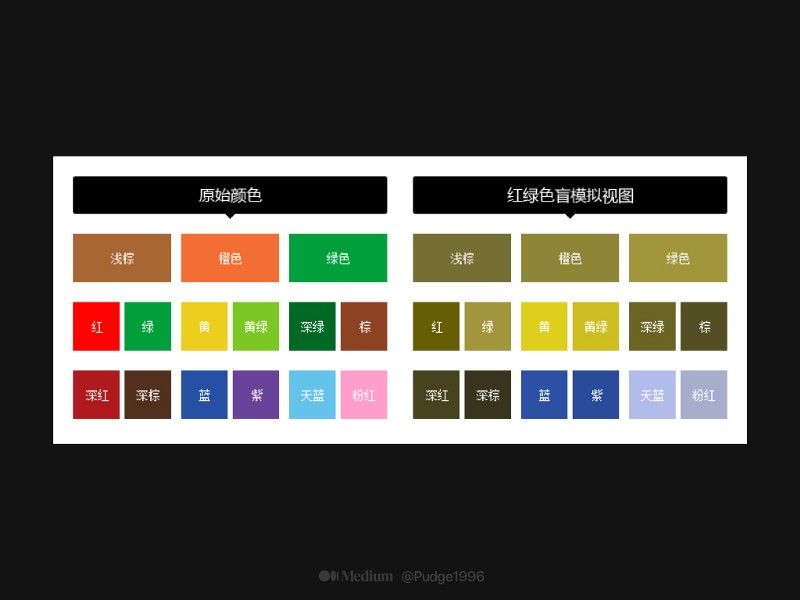
因为色盲用户可能无法区别不同的颜色,所以我们设计里有暗示的内容,尽量不要只用颜色来区分。最常见的色盲 — — 红绿色盲群体里,他们色彩世界基本上只有两种色相,黄色和蓝色。

所以在提示各种成功/失败状态时,尽量不要只用颜色来表达。我们可以增加文字或图标来提示状态的变更。


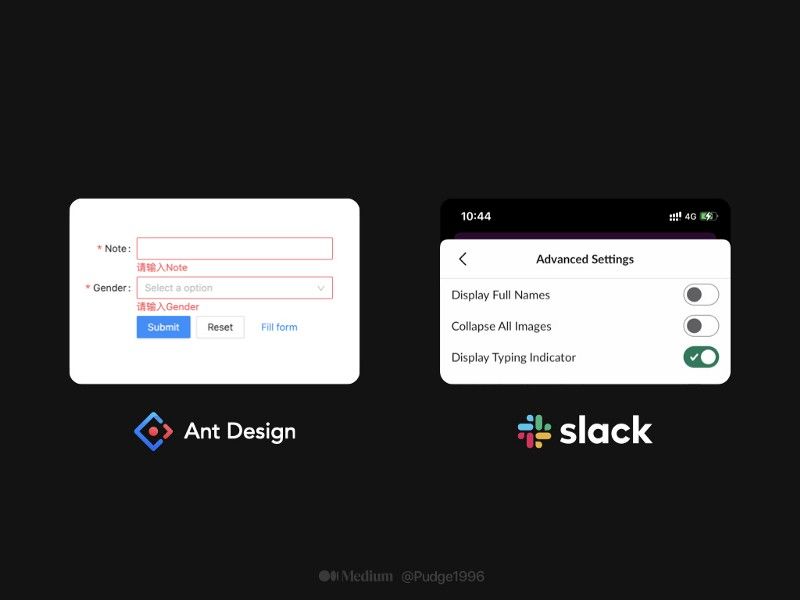
这个设计策略基本上是人尽皆知了,在主流产品上都能看到。比如 AntD / Element UI / iView 等中后台框架,都有这样的处理。我也在 Slack App 上看到,在打开一个开关时,也会出现打钩的图标,更清晰地表达当前状态。

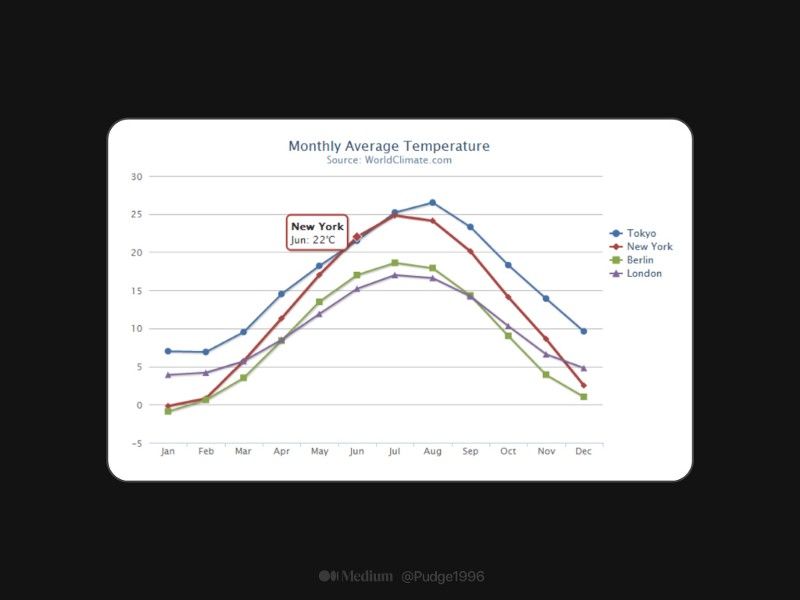
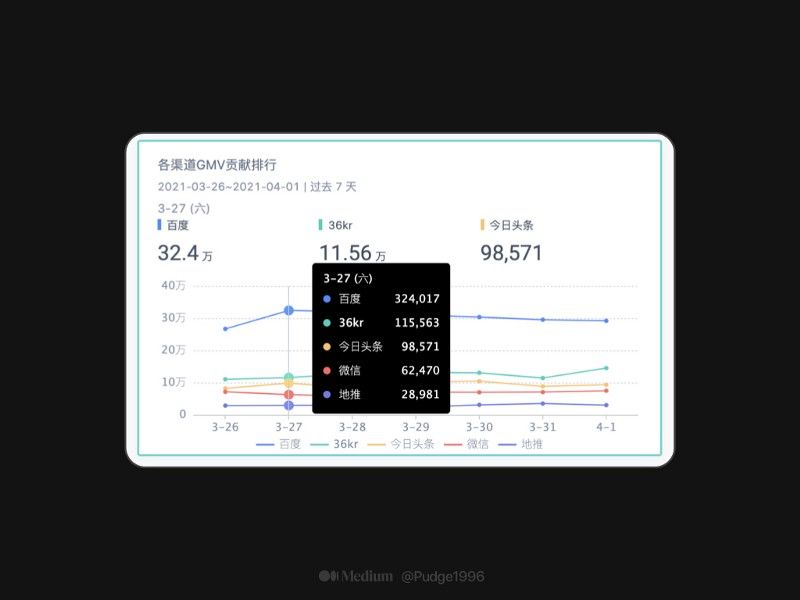
当然我们也不能用力过度,矫枉过正哈,像下图中的图表,就用了不同形状来表示对应的曲线,这样做会有两个问题:
- 不好看。表格里很多奇形怪状,看得很累;
- 如果有 10 种数据,不可能每种都用形状来区分。

所以现在比较现代化的图表,都用另一种方式替代。比如鼠标移到某列时展示该列的所有结果,这样色盲用户就也能清楚看到每一项的值。

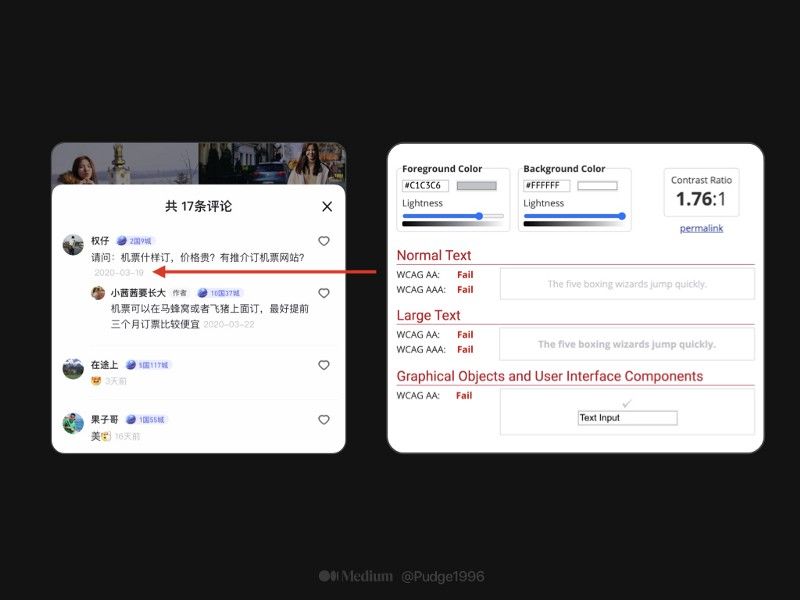
🌶 小知识:大家知道为什么表单的报错信息普遍在文本框的下一行吗?除了避免排版问题,从无障碍的角度出发,可以方便使用放大器的视障群体快速获取提示信息。
2. 对比度(最小)
文本视觉呈现以及文本图像至少要有4.5:1的对比度
因为对于有视觉障碍、阅读障碍、或者学习障碍的用户来讲,界面的清晰度能够直接决定他们能否你的产品。
这个要求我们平常设计中普遍都会会注意到,如果一段文字颜色太浅导致看不清,一般都能肉眼看出来。但指南给我们提供了一个具体衡量标准,就是对比度要大于4.5。像下图时间字段的颜色,是不太建议使用的。

如果字号足够大(>18pt 或 14pt 的粗体)时,可以将对比度标准降至3:1。同时我也发现了一个基准颜色:#757575。该颜色作为纯白或纯黑背景的前景色时,可以达到最低的对比度要求。

所以我也尝试计算一个基准的明度或不透明度。得出来的结论是:
在白色背景色前的无色相文字,如果想要满足 WCAG 2.1 对比度的最小要求,HSB 中 B 值(明度)不能大于46;#000的透明度不能低于 54%

3. 视觉呈现
对于文本块的视觉呈现,提供一个机制以实现以下目标:
1. 用户可以选择前景色和背景色…
我理解这里的要点指的就是深色模式,因为低视力用户容易出现眼睛容易疲乏、或畏惧强光的现象。白色底色的界面就会让这类群体眼睛干涩,难受。
PS:前两年我在 Medium 也发布过自己对深色模式的一些发现和思考。这次在团队内的分享会里也在以前的基础上再额外分享一点在深色模式下设计师的一些做法。
iOS / Material Design 的设计规范里,在深色模式中都会对主题色稍作处理,会轻微降低色彩的饱和度(S),以及提高明度(B)。已知的两个目的:
- 因为最开始的色板是针对白色背景做的。降低色彩的饱和度,会让颜色在纯黑色背景下没那么刺眼。
- 在深色背景下,提高明度会相应地提高颜色的对比度

除了颜色要调整,App 内的插图也要补充完整,比如知乎 App 的空状态插图,就针对深色背景色作调整。

打包在 App 内的图片,可以通过设计师重绘,切图交付来解决。那用户上传的,不可控的图片该如何处理?
参考微信公众号内的做法,在深色模式下,会给每张图片加上滤镜 filter: brightness(0.8); ,即让图片的明亮度调整至 80%,看上去会蒙上一层很浅的黑色遮罩,在深色模式下看不到纯白色的图片,减少眼睛受到的刺激。

四、分享会结语
前面分享了针对盲人,交互体验上的处理方式以及针对弱视者,视觉方向的处理方式,其实咱们大费周章搞这些可能被认为是比较边缘的设计,最终的受益人未必只是视障者。
我们在路上都或多或少地见到过在楼梯旁有一段人无障碍通道,或者马路上人行道时有一段小斜坡。这种通道最开始是为了方便轮椅人士使用,但当健全人拖着行李箱或婴儿车,或者运动后受伤,我们都会觉得这些无障碍设施很方便。

「人行道斜坡现象」指的是最初为残障人群设计的东西,往往能够帮助到所有人。
身边有很多例子,比如 iPhone 手机的「小白点」功能,设计这个功能的初衷是给手指不灵活或没法用力/快速点按屏幕的人群设计的,而现在很多人都有在用。分享会上跟大家互动了一下,了解到有好几个伙伴在使用,以及他们最常用的功能。

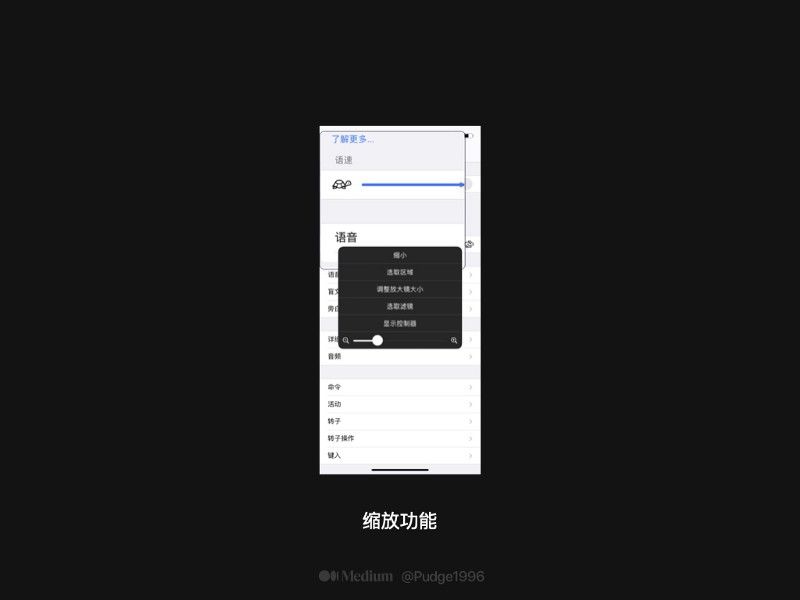
另一个是我常用的辅助功能——缩放。原本这个功能是当做放大镜一样给弱视者使用的,但我作为一名学院派的 UI 设计师,常常用这个功能和前端 Battle:「你看这里明显没对齐」、「图标小了,调一下」…

包括我们每一个人都不可避免地会遇到一些临时性或情境性障碍,比如在大太阳天拿出手机,我们就成为了临时性的视障人士。又或者在会议室、歌剧院里,我们不能开扬声器,也成为了情境性的听觉障碍者等等。
所以,其实我们离「信息无障碍」很近。一个不起眼的功能,或给我们带来方便的功能,说不定最初设计的出发点就是为了给障碍人士提供便利。但如果在设计中完全抛弃对障碍人士体验的考虑,那「信息无障碍」也会离我们很远。
上面就是我在设计组内给大家分享的内容,这次比以往表现好的地方是号召了大家来打开手机的「旁白」功能,而且在分享会刚开始和结尾时也明知故问地问了大家一些问题,互动性比之前的两次都要好一些。
但讲到中间那些具体的设计准则、设计案例时,缺乏了互动,因为可能内容比较抽象/枯燥/硬核,确实也没想到有哪里好互动的地方。这时已经有部分人不太感兴趣了。看来找到一个十多个人都感兴趣的话题,并生动地将他分享出来也不是件容易事啊!还是在 Medium 上码字比较舒适,一天码一点,蚂蚁搬家~
另外对我来说,了解「信息无障碍」这个课题带给我最大的收获是多了一个观察/思考的角度。
因为我很怕做设计做到自己找不到问题,通常出现这种情况是因为自己的能力、认知有限,而不是做出来的东西真的很完美。所以信息无障碍相关知识让我多了一个思考点,也多了一个说服别人的方式。真不错😆~ 目前就是缺少了一些实践经验,如果可以实际尝试这方面的设计就好了。
参考链接
Web Content Accessibility Guidelines (WCAG) 2.1
Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more…www.w3.org
