生成藝術接觸一周心得
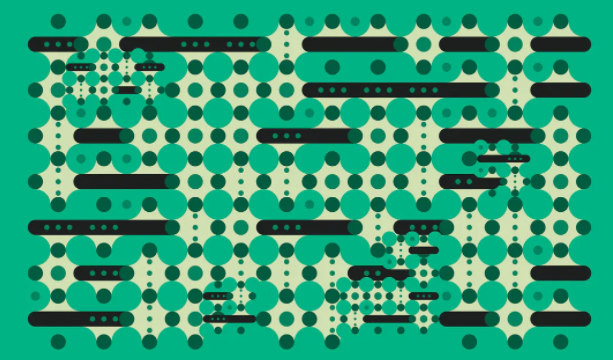
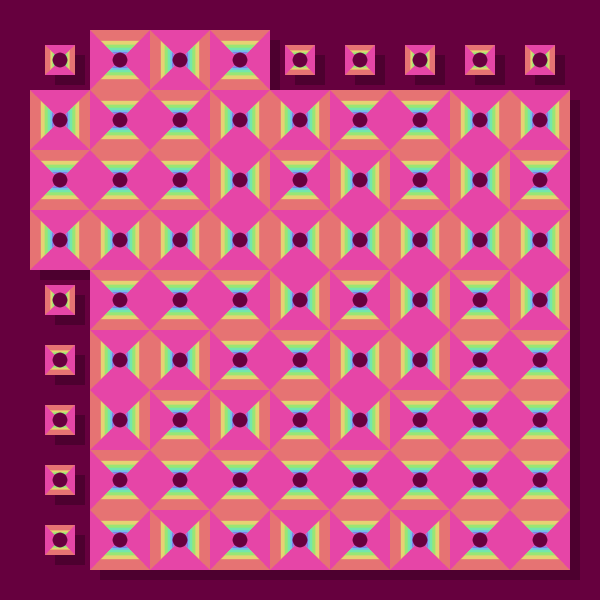
大概上個月吧,注意到art blocks上Anna Carreras的Trossets系列作品(下圖),有種簡單和諧的美感,重複的圖形、規律與不規律交錯、顏色的搭配,很有意思。再稍微看一下,以拙者本身不高的程式造詣,總覺得不難,似乎我也辦得到。於是本著這樣的挑戰精神踏入了生成藝術的領域。

生成藝術領域在歐美還是比較活躍的,大多資源以英文為主,我一開始選擇的開發工具是p5.js,javascript的library。OpenProcessing提供p5.js的線上編輯平台,非常好用,因為是javascript,不用編譯即可直接在網頁看到效果。
我本身有一點程式基礎,即便對於幾何圖學比較陌生,但p5.js的網頁有滿完整的函式教學,大致看一下範例就能開始享受創作的樂趣。藝術本身無須門檻,一支筆一張紙即可恣意創作,生成藝術亦同,然而要更上一層樓則需耗費不少功夫。我歸納了幾個學習方向:
色彩學:就是顏色的搭配與運用。我本身沒有藝術背景,因此在這塊是比較薄弱的,除了要補足基本的色彩理論外,了解色相、彩度、明度等運用,顏色的搭配其實沒有絕對的對錯,只能多看不同的藝術作品,多嘗試不同可能性,找到屬於自己的顏色搭配。
線條與幾何: 這部分端看你想鑽研的創作類型,可以深入的東西太多了。像我想用不同大小的圓型與弧形交錯創作,就得回頭溫習三角函數;看了幾幅流線型的作品也想來挑戰看看,就得先去研究流場(flow field)。建議先選擇一種自己喜歡的類型去臨摹,就像水彩筆、蠟筆、鉛筆、不同工具有不同的使用方式與場合,不用急著想一次掌握所有技巧。https://www.youtube.com/watch?v=syR0klfncCk 這系列影片個人滿推薦的,可以根據自己想學習的主題去尋找相關資源。

我認為最有效率的學習方式就是多看,OpenProcessing上有許多人公開自己的原始碼。找到喜歡的風格,先在腦中思考如何用程式寫出來,然後看看別人是怎麼寫的、用了哪些函式或是沒看過的用法與演算法,再試著自己寫寫看。重複這樣的步驟,你的程式技巧與創作腦袋就會漸漸融合,越變越強。
除了這篇提到的OpenProcessing與Art Blocks,Twitter上也有許多Generative art的活躍創作者,(歡迎追蹤我的twitter),不過關於社群以及如何鑄造成NFT上架的部分還有很多細節,就留到之後在講吧!