Visual Matters - Visuals Matter

發個蠻meta的Matters帖。一邊試驗alpha的影像呈現及運用,一邊腦力激盪:要吸引像我這樣的影像作者,Matters該有怎樣的影像支持?

(每次插入新圖會自動隔行;此空行屬內文,支持rich text文字編輯。)

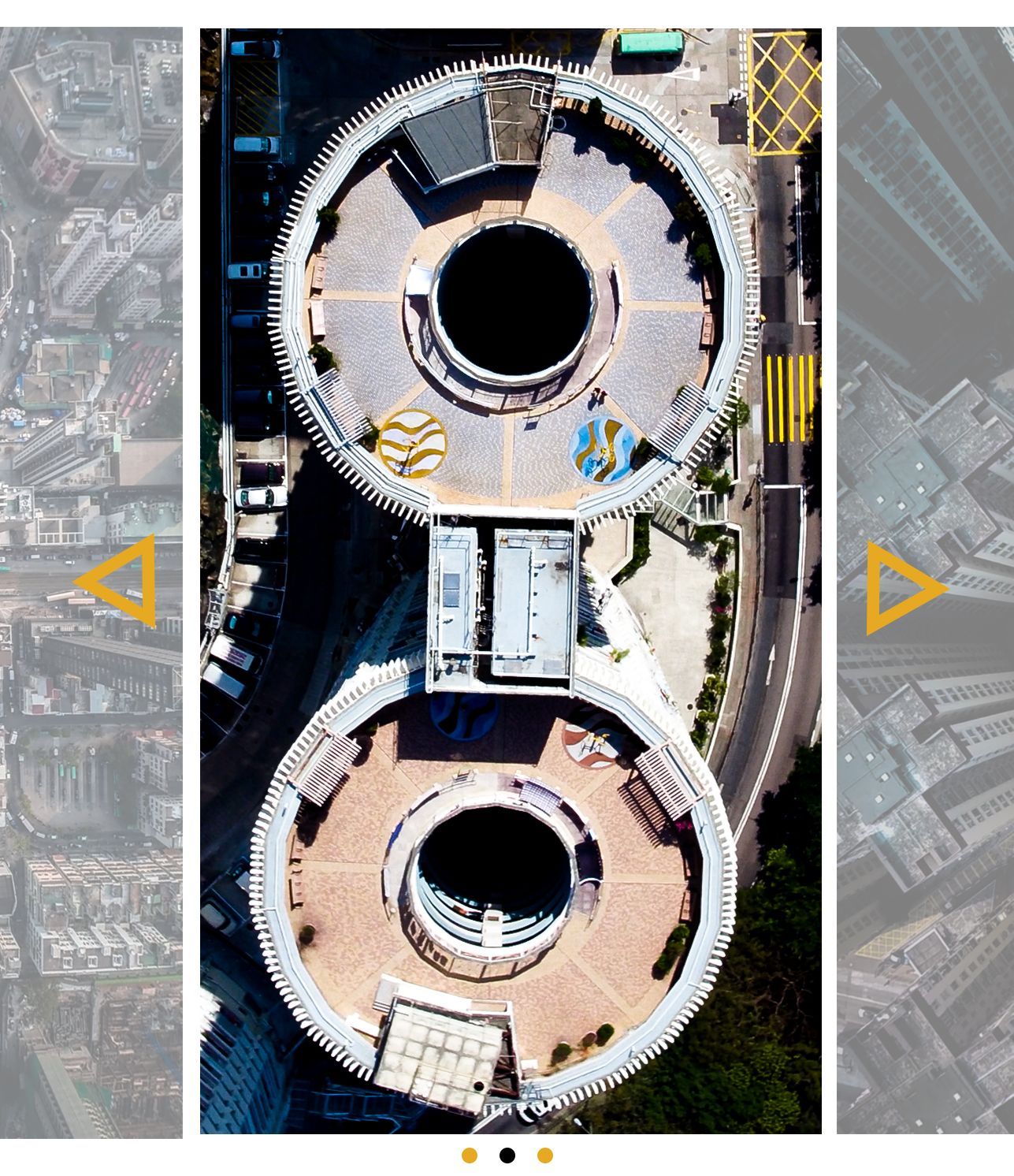
3個正方圖,縱覽基本影像操作、L/M/S顯示,衍生以下想法:
- 置頂的圖,或自動成為Matters feed上的帖子預覽,真正發揮lead art的作用。Matters已有類似技術,在內文貼上YouTube連結,按「📷」圖示,有此預覽:

Our Name Is Camel 駱駝牌的故事 [ v. 2017 ]
Father-son Philip and Raymond Leung tell the lesser-known tale of their family business, CAMEL, the one and only premium vacuum flasks maker in Hong Kong. A ...
- 在標題/標籤欄處,或增設「上載圖片」的功能,讓作者自訂文章的封面/縮圖,日後其他平台轉載/預覽Matters的原創內容,便如上,圖文並茂。
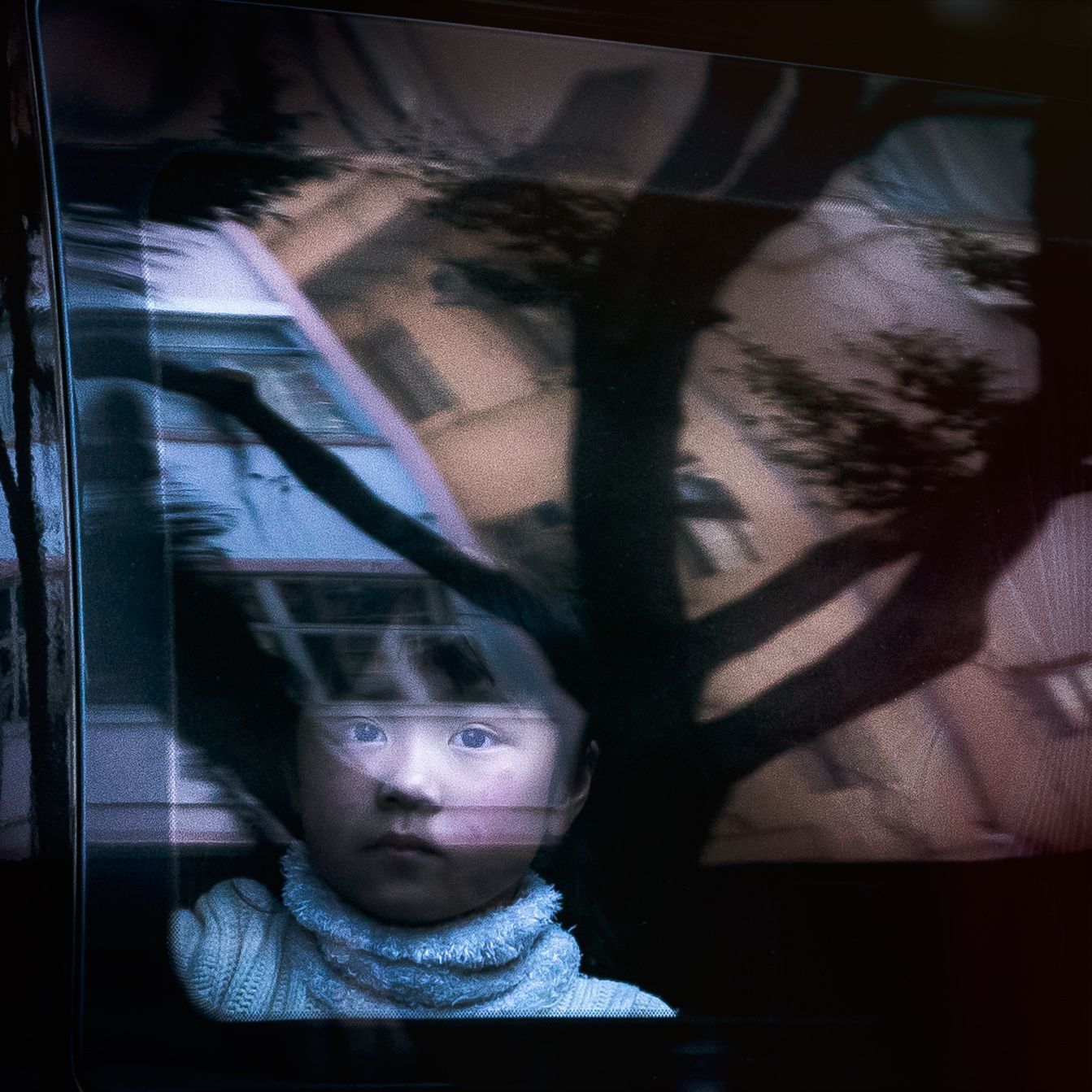
- L/M/S的選擇,對圖片運用沒多大貢獻。相信多數作者都會選L,希望原創影像有力地呈現——座台電腦上看大的,到手機/平板就自動responsive優化尺寸。
- 提供多圖排列、拼湊的功能,能擴大Matties創作影像故事的空間。例如,連發2圖,能選擇讓它們拼在一起,不要硬分行、留白:


連發3圖或以上,能啟動類似IG Gallery的呈現:

- 《用戶指南》説支持GIF格式,但不包括Animated GIF,插個AG示範:

發佈後會不會動起來? GIPHY抓來的預覽反而能呈現Animated GIF:

Animated GIF - Find & Share on GIPHY
Discover & share this Animated GIF with everyone you know. GIPHY is how you search, share, discover, and create GIFs.
Discover & share this Animated GIF with everyone you know. GIPHY is how you search, share, discover, and create GIFs.
- Alpha還未支持影片。希望是Matters後續發展的項目。
更新:感謝@佳禾提示,馬上試試 Matters 嵌入影片的功能:
歡迎大家留言/評論,讓我試試影像回覆!😌
改天我把以前做過的影像故事,搬來這裏重塑。

全部影像 Stylo Vision Group 版權所有
