
誤入媒體業的前端工程師
用CSS製作Facebook的Loading樣式

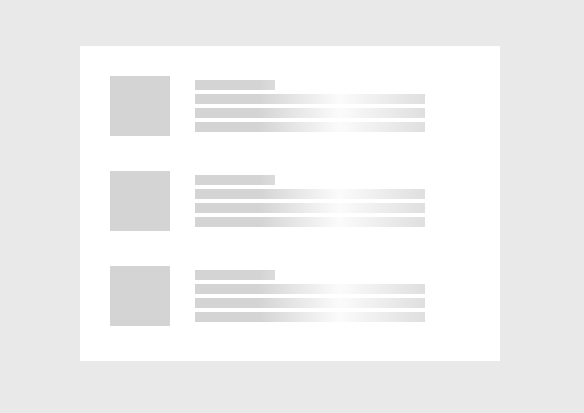
當網頁載入速度較慢時,通常會加上loading畫面,讓使用者不會因為看到空白或破掉的畫面而馬上離開,不過現在白底置中轉圈圈的loading樣式已經不流行了,很多網站開始使用像Facebook的載入畫面,預先顯示內容的介面,並且有光澤流動的動畫,今天就來做一個類似的簡單小練習。
首先先做出介面的樣式,這部分就不特別說明了, 再來就是幫區塊加上流動的動畫,在動之前,先做出靜態的光澤,主要是用到CSS的linear-gradient來達到漸層色的效果。
此時,畫面會出現亮色漸層光澤

linear-gradient 用法
background: linear-gradient (方向, 顏色1 位置, 顏色2 位置…);
舉例,當背景設定為
background: linear-gradient(to right, #0fb8ad 0%, #1fc8db 50%, #2cb5e8 100%);

回到剛剛做的介面,最後就是加上animation,改變漸層背景位置background-position,讓光澤能從左向右移動,就完成了!
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…