
白票 ~ Github Pages 发布免费个人介绍页

我发现 Github pages 是用来放个免费个人展示页的绝佳选择——免费,省事,好掌控……
准备工具:
git Github 账号 VScode
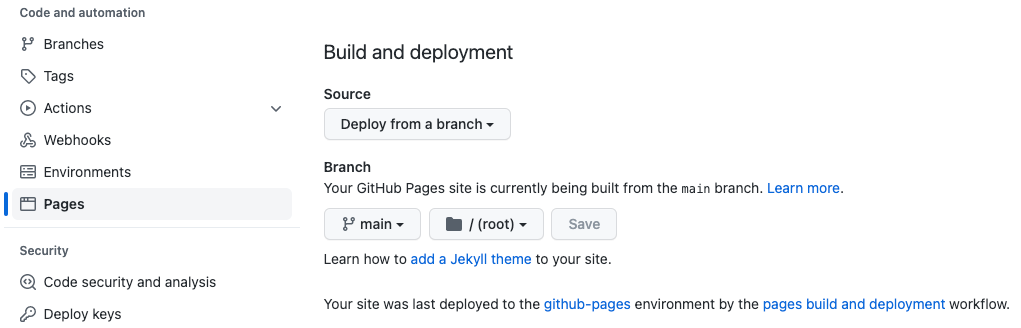
将本地编辑好的页面 push 到 Github repo 后,按顺序点按钮即可:Settings - Pages - Branch

如果没有多余 branch,那就指向默认 main。过几秒钟后,就可以在浏览器看到 Github 提供的免费页面啦。
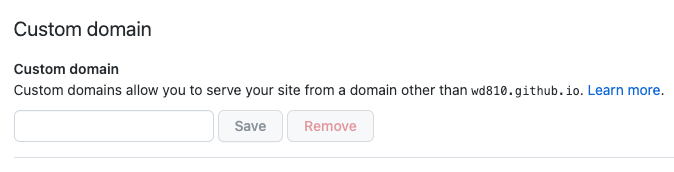
个人页面 / 个人网站,一般都带有一些个人品牌的需求,如果有个人域名,把域名绑定过来,就可以个人网站瞬间上线。

2022 年,三大前端框架 angular react vue 火爆全球,用框架创建页面效率提高不少。用框架创建的 repo 绑定 Github pages 展示,步骤稍有不同。
1 发布 distribution
编辑完成后,build 项目
npm run build
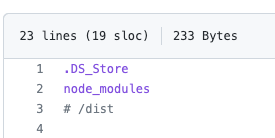
项目根目录下,有了/dist 成品后,将 /dist 从 .gitignore 文件中移除,确保 /dist 成品可以被 push 到 Github 相应 repo。

2 创建 config 文件
以 Vue 为例,创建 vue.config.js 文件
// in vue.config.js
module.exports = {
publicPath: process.env.NODE_ENV === "production" ? "/<Github repo>/" : "/"
}
3 创建 subtree
创建名为 gh-pages 的 subtree,--prefix 指定要放入 subtree 的文件夹是 /dist
git subtree push --prefix dist origin gh-pages
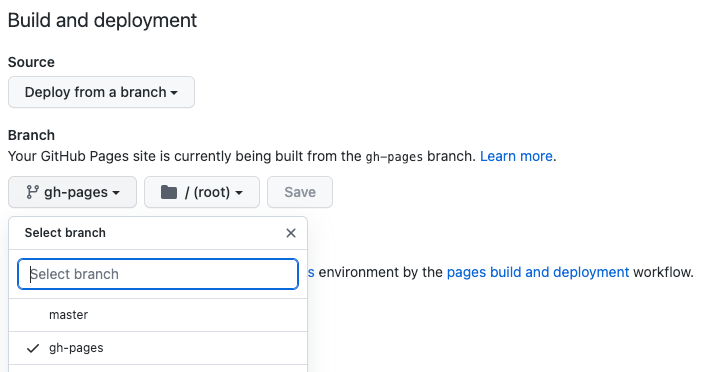
记得去 Settings - Pages 下,指定 branch 为 gh-pages

不久之后,相同 URL 下即可看到刚刚用 vue build 的页面了。
此时 gh-pages branch 下的内容是 /dist,原 master branch 是源代码工程文件。。。Github Pages 指向 gh-pages 下的 index.html 。。。
参考资料:https://learnvue.co/tutorials/deploy-vue-to-github-pages
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…