
記下來_Matters
響應式網頁是什麼?品科技帶您一次搞懂RWD!(上)

原文發佈於:響應式網頁是什麼?品科技帶您一次搞懂RWD!(上)

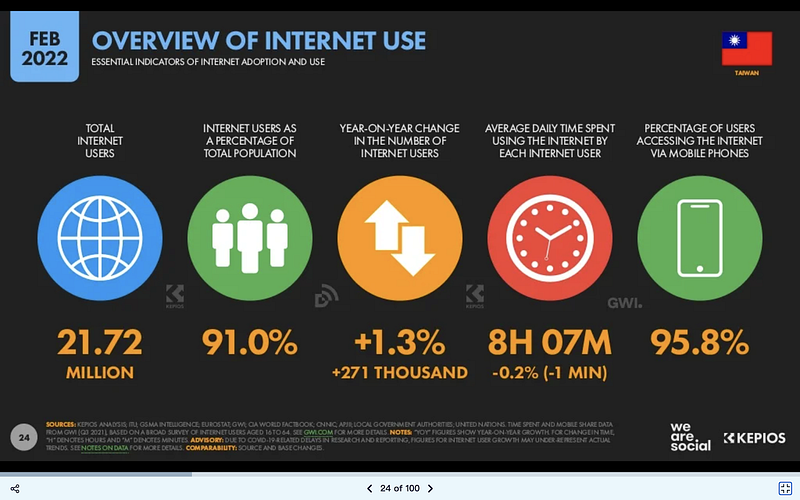
根據最新一期《Digital 2022: TAIWAN》報告,台灣上網人數已達2,172萬人,每天上網時間更高達8小時7分鐘,其中高達95.8%有透過手機上網的習慣,許多人除了桌電、筆電,更有多種行動裝置,網站為企業的電子門戶,此時能彈性適應各種螢幕的網站RWD設計,便是企業品牌溝通的重要渠道!
近年網站開發總不斷提及RWD,而你知道RWD到底是什麼嗎?又有哪些優點呢?品科技一次為你解開疑惑!
RWD是什麼?
RWD稱為「響應式網頁設計」(Responsive Web Design, RWD),以CSS3與JQuery網頁技術主導,2010年由伊桑·馬科特提出,又稱自適應網頁設計、回應式網頁設計、對應式網頁設計等等。對應桌電筆電、平板、手機,會自動呈現不同合適的解析度,垂直式內容顯示,讓選單更易點選,靈活彈性,同時也是目前網頁設計的大勢主流。

RWD重要概念?
- 水一般的網頁內容裝進各式裝置的螢幕容器。
- 讓RWD變化的斷點(Breakpoint)設置,劃分較佳的瀏覽感受。
- 流動網格(Fluid Grid)排版佈局更為簡易,並讓網頁更為美觀。
RWD最簡易的概念,不妨將網頁內容當作水般的液體,而將各式裝置不同大小的螢幕當作容器,當網頁版面拉動,視螢幕框架的大小不同,縮放流暢,內容液態調整,以CSS調整樣式如圖文大小、顏色、粗細、對齊和位置等外觀展現,將文字大小、圖片適閱尺寸與選單,切至合適的瀏覽樣貌。
坊間目前常用的3種RWD開發架構有Bootstrap、Foundation、Pure,由Twitter開發的Bootstrap目前業界慣用也最自由,而ZURB的Foundation,則以Mobile為優先,Pure由Yahoo開發,只使用CSS,是三者中最輕量級的架構,適合大量客製化內容的網站,三者各有擁護者,其中Bootstrap最多人使用。
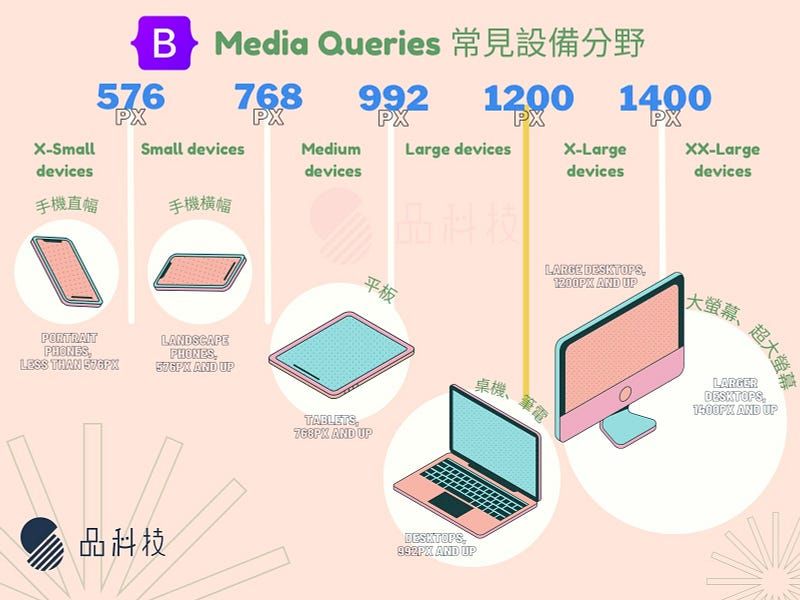
讓RWD變化的是斷點(Breakpoint)設置,因為現在裝置多元,使用CSS3的Media Queries設定不同尺寸網頁內容的斷點範圍,可讓網頁有更佳的瀏覽體驗。以最常用的Bootstrap的相關斷點設置,可以參考下圖:

以Bootstrap來說大致上會區分為小、中、大螢幕以576px/768px/1200px等為分野,設定多個相關斷點,觸及斷點即會有不同的CSS樣式調整,手機因較為狹長,直橫幅變化較大,因此有直立(portrait phones),橫幅(landscape phones)之呈現。
一般來說,響應式網頁斷點常用尺寸略有不同,3種RWD開發架構皆有各自的網格系統去做網頁排版,像Bootstrap、Foundation以流動網格(Fluid Grid)分為12等分,Pure的為5、24,網格可以讓網頁排版更規律簡易、更美觀,其實因為科技發展,後來裝置的解析度陸續提升,因此還是須回歸裝置之解析度採取適合的呈現(例如新式折疊雙螢幕手機)。
若對Bootstrap斷點有興趣,可參考Bootstrap官方說明:https://getbootstrap.com/docs/5.1/layout/breakpoints/
如何辨別RWD網站?
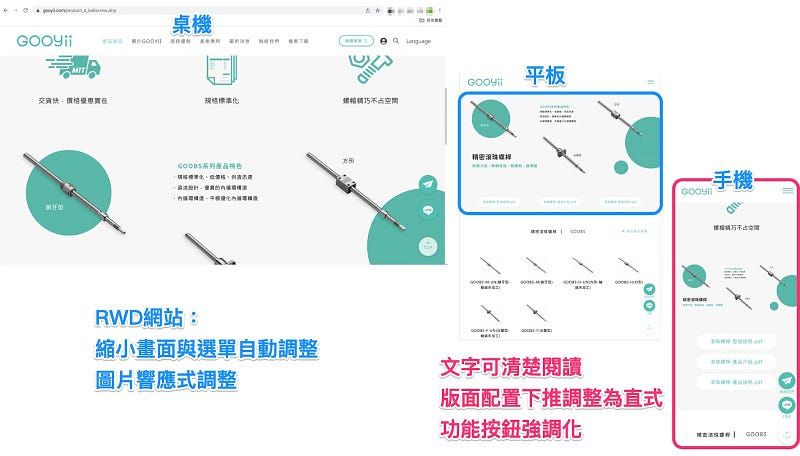
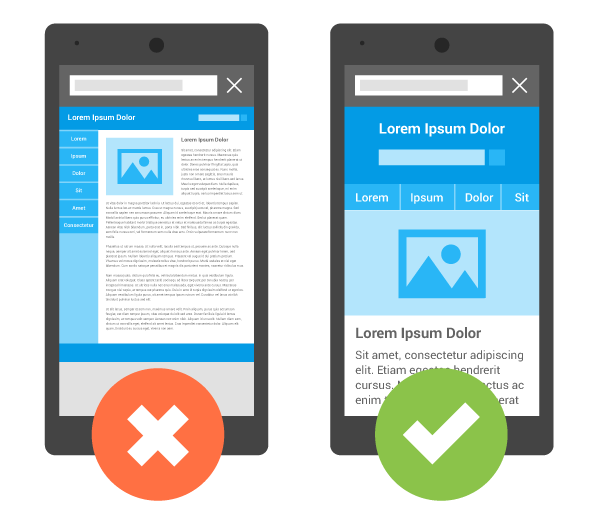
而辨別RWD網站不妨將網站拉窄,從以下特點去看:

1. 縮小時畫面與選單自動調整
RWD網頁會將依據螢幕大小逐漸調整內容,手機尺寸狹窄螢幕以直串式排整,更易於閱讀。
2. 圖片響應式調整
拖拉時會發現圖片會隨螢幕大小靈活調整,也有人稱此為流動圖片(Fluid Image),依畫面尺寸進行響應式縮放。
3. 手機文字可清楚閱讀
相較於僅僅只是依比例縮放或是固定寬度的舊式網頁,文字需縮放或拖拉,難以閱讀,RWD文字經CSS調整,文字呈現將會較為清晰。

4. 版面配置下推調整為直式
當內容較多,RWD版面配置上會將內容逐步向下依序推放,閱讀動線偏直式下拉。
5. 功能按鈕強調化
會發現RWD網站常常以大幅圖片,以區塊狀設計呈現內容,瀏覽動線上RWD會強化按鈕的可按性,選單皆可按,功能都可執行。較於過去,RWD更為清晰的網頁排版配置,可漂亮呈現各種不同裝置網頁或是減少破版情形。
網頁設計為什麼要使用RWD?
1. Google搜尋排名提前
Google的搜尋中心提及自身演算法能自動偵測RWD設定,以RWD製作的企業網站較易進入Google搜尋流量大河的上游,SEO取得較佳排名,這也是RWD日漸成為網頁設計的重要砥柱。
2. 流暢使用者體驗
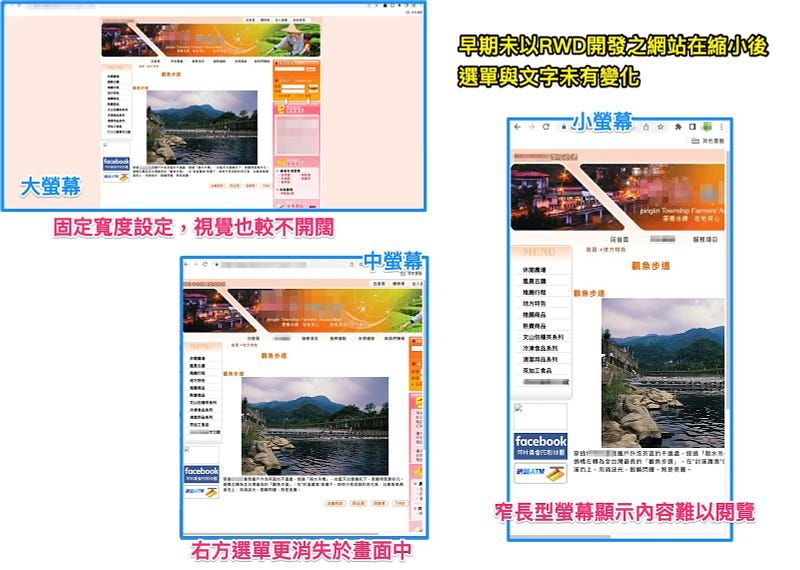
以往若沒有RWD,傳統舊式網站網頁顯示,僅能依比例縮放或是固定寬度,選單過於狹小不便點選,使用者在手機會需要放大或縮小去調整才能看到選單或是相關內容,圖片太大更有需使用捲軸的困擾。RWD流動佈局,能讓瀏覽者使用時,有極佳的瀏覽感受。

3. 網頁瀏覽行動裝置為新焦點
現代人超過9成5使用手機瀏覽網頁,手機成為瀏覽網頁的寵兒,不須額外開發、手機與桌機即可並行的RWD,可彈性呈現各裝置適閱的頁面。

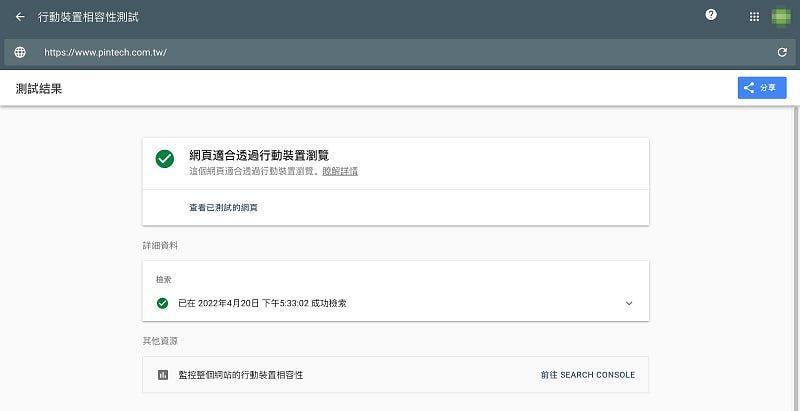
「您的網站是否適合行動裝置瀏覽?」可以用網址查詢看看:https://search.google.com/test/mobile-friendly
4. 維護上的差異
部分企業捨棄RWD,為個別裝置提升網頁效能而選擇AWD(Adaptive Web Design)自適應式網頁設計,將手機或平板的版本獨立出來,許多人曾在網址列看過m.xxx.com.tw,例如大型購物網站如momo、博客來皆特別為手機版設計(少部分有t.以平板設計之版本,博客來為同一網址,但有AWD設計)。
量身打造之手機版多少會因為效能閹割部分功能,而且各平台不同手機版、平板版、網頁版就需個別分平台維護,人工維護多版本,出錯率難免也易提高。

5. 開發成本較低
因為不像APP需分Android以及iOS版本,RWD網站開發時只需整合為一版,跟APP相比,省去相關上架時程與平台上架費用,成本上能對企業來說價格更實惠。
RWD網站好處多多?歡迎點入「品科技帶您一次搞懂RWD!(下)」近一步了解相關RWD優勢。
部分企業若並未想要設計複雜功能,想要簡單網頁內容呈現,RWD跨裝置能給最佳的瀏覽品質,歡迎與品科技詢問,將提供企業最佳網站方案!
如果您還在煩惱不知道該如何尋找APP開發廠商,不妨來電洽詢品科技 (04) 2277–0046 品科技是您最好的選擇 — 中部最專業的網頁與APP團隊,不僅有開發能力更懂得結合設計美感,多年產學合作與企業推廣經驗,讓你的產品馬上被看見!
Originally published at https://www.pintech.com.tw.
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…