
back to basics 🌱 blog.kyomind.tw
我自架 blog 的理由與選擇(下):選擇篇,附使用心得

上篇提到自架 blog 的理由,但從萌生這個念頭到真正行動,中間也隔了 9 個月之久。儘管不滿 Medium 的不便,自己架站卻也要考慮很多,就像在 Medium 上寫文章 — — 想著想著又放在一旁了。
這篇就來講一下自架有哪些選擇,我怎麼考慮等等。不過其實細節我也沒想很多,就當作是自架網站選項參考的收集冊吧!
路線一:WordPress
既然說是自己架站了,那所有的類似 Medium 的平台比如方格子、探路客等自然就不能納入其中。而說到 blog,第一個想到的毫無疑問就是超級老牌的 WordPress。
百花齊放的選擇
WordPress 的建置方案眾多,從 自己搞 VM 把整個 LAMP Stack 組起來 這種比較適合工程師的「低階方案」(意指需要較多技術門檻),到直接去 WordPress.com 開一個帳號的「高階方案」(這麼做已經很像 Medium 了,但它沒有社群元素,所以姑且還是歸類於自架),各種選擇應有盡有,這個市場已經非常成熟。
其中你的技術成分愈多,彈性就愈大,需要花的錢也就愈少(通常啦!但也不一定),反之就要付費才能用得比較舒服。我想時間就是金錢,而且我們是來寫作而不是來搞技術的,不一定要選擇最有彈性的方式,太累啦!
所幸,一般人只要願意學習,網路上的 WordPress 教學資源豐富,照著一步一步做,都能找到適合自己的折衷方案。
我的思考:來自星箭廣播
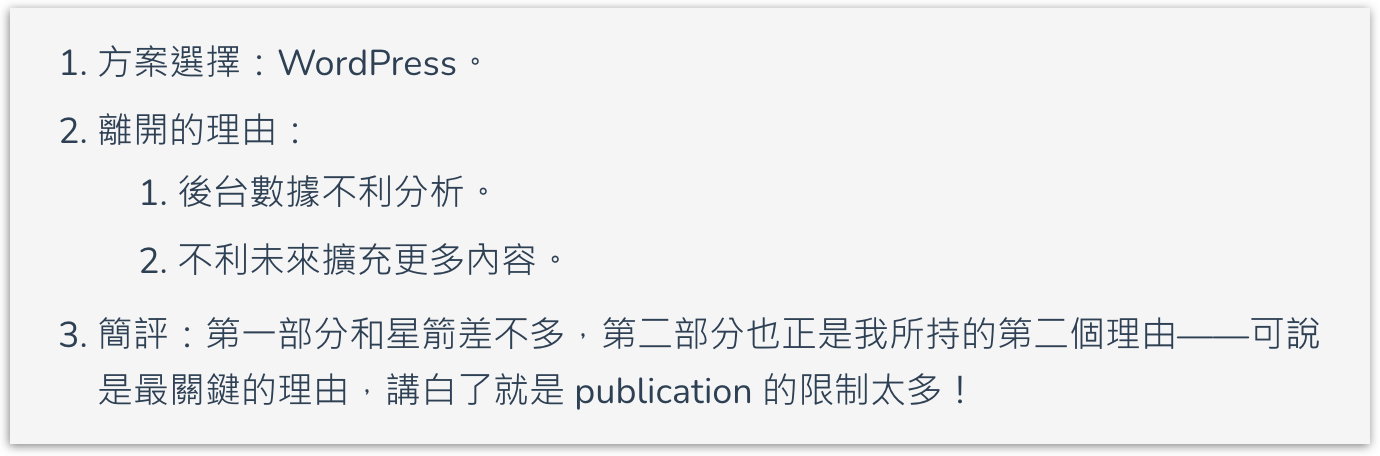
起初會先考慮 WordPress,無疑是受到上篇中所提及星箭廣播的〈 我們把文章搬到自己架設的網站了 〉影響,這篇已經闡述了非常完整「選擇 WordPress 的理由」,值得參考。
對我而言,選用 WordPress 最大的賣點就在於編輯器,容我直接引述原文這幾段:
不過最後我們卻打了個煞車停了下來,回心轉意改用 WordPress。最主要的原因就是 WordPress 的編輯器:Gutenberg Editor 以及他的生態系。
Gutenberg Editor 在每一個區塊(blocks)裡面可以使用比 Medium 與 Ghost 更多的格式,可以放上按鈕、音檔、直接塞入 HTML 之外,連圖文的排版都可以自由調整。
根據這一個強大的功能,我們決定轉向 WordPress,因為實際上來說,這樣的彈性自由將可以讓內容編輯在撰文與排版上有更多發揮的空間。
寫作上,我也是編輯器的高度依賴者,雖然是工程師,但我並不愛寫 Markdown,對我來說,還是編輯器最棒了!
並非沒試過用 Markdown 來寫作,比如 macOS 上的寫作軟體 Bear 我也付費過一段時間,但還是不太習慣沒有編輯器與按鈕的模式,可能是從 Evernote 以來就養成的習慣,積習難改?
不夠簡潔
本以為就 WordPress 了!但後來並沒有,為什麼?和工程師的偏執有關。
很多工程師都會追求簡潔 ,我也不例外。WordPress 在預設上確實是不夠簡潔的,常常因肥大而為人垢病,在網站內容較多的情況下還希望它跑得順,除了砸更多錢在機器上外,調校的功力也不可少。
至於 WordPress 生態系的各式外掛套件,對非商業取向的我而言,重要性也不高,而且套件本身就已經違反了簡潔的精神。當然,這要視每個人的需求而定。
光這樣想就覺得有點「複雜」,仔細思考一下,如果 WordPress 對我而言最大的吸引力就是編輯器,那或許我應該有辦法在編輯器部分取得一個平衡然後捨棄它。
總之,最後就沒有選它了。
WordPress 好站推薦
雖然我沒有採用,但 WordPress 應該還是大部分人的第一選擇,以下推薦我覺得有代表性的 WordPress 網站,並簡述我欣賞的點,這部分純屬個人品味。
簡約,且效能很高的 WordPress 網站,如果我是選擇 WordPress,我也會想要這樣風格的網站。軟體工程相關,所以對我而言它的代表性除了界面還有實用。
雖然我很少看別人的書評文章、影片,但瓦基的網站卻讓我印象深刻,難以想像上面的一切都是他一個人研究、實作出來的,視覺上兼具整體的一致性與美感,可以看得出他是個完美主義者。
路線二:各式靜態框架
靜態框架就是「靜態網頁產生器(Static Site Generator)」,基本上就是把你寫成的 Markdown 檔案轉換成 HTML 頁面加以呈現。關於「靜態網頁」的定義可以自行搜索,簡單理解就是沒有資料庫與程式的網頁,以 CSS + HTML 為主。
靜態網頁的優勢是省去執行網站程式運算所需要的資源耗費,以及相對單純的頁面結構,不過對很多人而言最大的賣點或許在於「免費」。
選用靜態框架的人大多是部署在 GitHub Pages 上,我也是,整套方案弄下來花不到一毛錢(如果不算租網域的費用),而且 GitHub 的速度和穩定度也都很不錯。
靜態網頁的缺點就是界面與功能的彈性較小,想要額外的特性常常需要套件輔助才能辦到。另一個缺點是,對非技術人員略有門檻,但我個人使用上覺得門檻應該不高才是?
我也是照著網路上的教學一步一步實踐,基本上不會涉及太多技術細節,但終端機的操作免不了,確實不算很平易近人。
靜態框架也是百百種,這裡只提三個我真正有考慮過的選項。
選項一:Pelican
Pelican is a static site generator, written in Python.
作為 Python 開發者,會想選擇自己熟悉語言所寫成的框架誠屬自然。不過值得注意的是:Pelican 的知名度和下面兩位相比,著實有不小的差距。我也是開始蒐集靜態框架相關的資料後才知道它。
後來沒選它的原因也很簡單,就是找不到喜歡的主題。而其相對冷門也是一個顧慮的點,因為如果有問題時,資料會比較難找。
Pelican 好站推薦
網站的頁面很有質感,文章更是一篇比一篇長,可謂質與量兼具。資料科學學習者應該很少不知道這個網站,但可能也很少注意過它是用 Pelican 架設的。
倘若你還沒有聽過這個網站,推薦可以從這篇〈 直觀理解 GPT-2 語言模型並生成金庸武俠小說 〉開始上手。
選項二:Hugo
GitHub 上的星星數已經超過下述的 Hexo 好一截,號稱生成頁面速度地表最快的靜態框架,畢竟是以 Go 語言寫成,沒人會質疑它的效能。
未採用的原因一樣是找不到理想的主題,顯然主題才是本體無誤。
選項三:Hexo
終於來到重頭戲 — — Hexo!沒錯,我最後就是選了 Hexo,所以就來說一下它的優點吧!
它最大的優點就是中文的使用者很多。(這在國外網站的介紹被列為缺點,只能苦笑)
常常被忽略的中文排版
中文使用者多,除了使用上有問題時容易搜尋到中文資料以及相關教學外,一個更大的影響就是主題的創作很多是中文用戶,所以會更在乎中文的排版。
這點真的很重要,前述我未提及的一個不想選 WordPress 的潛在原因就是中文排版優化不足,此議題請參考這篇〈 留在 Medium 及暫不自架站 〉中「不同語言在介面上的體驗呈現」部分。
並不是單純改變語系,就能完成編排設計。
在預設的情況下,WordPress 的中文排版常常就是一場災難。
鑑於前二者不採用的理由,最後選了 Hexo 自然是因為找到了合適的主題!感謝 Even 的作者,創作出如此簡潔又有美感的作品。
話雖如此,我還是花了 20 小時以上(不誇張)調整了頁面的各項 CSS 細節,包括顏色,字體大小、行距、字型等等,才讓版面接近我的理想。
Hexo 好站推薦
由前端工程師 Askie Lin 所架設的網站,基於她的專業(前端技術)與審美對原主題進行了相當程度的頁面優化,不得不說我在修改自己頁面的時候,也常常參考她的排版,獲益良多。
Markdown 伏筆
從前面看下來,你是否覺得有點奇怪,我明明一開始說不愛用 Markdown 寫作,怎麼最後卻是選了基於 Markdown 的靜態框架?
簡言之,我找到了用 Markdown 寫作的折衷方式。這部分細節不少,請容我再另闢一篇討論,因為它確實滿重要的,也會影響你寫作的舒適度,最終決定你能否長期運行與產出。
也就是說,靜態框架有它的缺點,唯有接受或克服這些缺點,它才會是適合的選項。
小結:寫了十篇之後
這篇恰好是自架後的第十篇文章,有一定的累積可以稍為講述一下心得了。
一言以蔽之:我覺得這個決定是非常正確且必要的。
編輯器與排版部分
用了 Hexo(或說 Markdwon)後,才深感原先 Medium 的編輯器與版面是如何限制我的文章呈現。 上篇提到的程式碼部分就不提了,還有清單無法到第二層,以及小標題不明顯等讓我困擾的排版缺陷。


2021/07/25 補充:後來發現小標不明顯的問題主要發生在 Chrome 瀏覽器上。
不過大體而言,Medium 的中文排版還不差,功能也基本夠用,所以不算是我真正覺得「被解放」的部分。
發文流程的大幅化簡
真正被解放的是發文流程!因為在 Medium 發文前要設定一堆東西!
這裡就說明一下我把文章轉到 Medium 後,在發佈之前要設定什麼:
- 文章標籤:這個幾乎都要,所以還好。
- display subtitle:在 publication 的縮圖呈現時,副標是獨立的,通常會自動使用你內文的副標(如果有的話),內文沒有副標時,就會自動抓取你第一段的開頭部分,呈現上未必是你想要的。
- 封面 reposition:封面如果比較大張,縮圖截取的位置可能不理想,要重新定位,這部分我少用,但偶爾還是需要。
- SEO Title:給 Google 索引用的標題,通常不用動,但太長會需要修一下。
- SEO Description:給 Google 索引用的文章描述,我幾乎都會改,因為預設的內容往往很醜。
- Customize Story Link:一定改,因為要用英文連結名稱。
- Customize Canonical Link:因為是從自己 blog 轉載所以也一定會加。Canonical Link 的功能在於告訴 Google 儘可能以呈現原站文章為主,使用 import story 的話就會自帶。
以上設定除了封面重置偶爾為之以外,每一個都是我發文前必要的步驟,說多煩有多煩,不設定又覺得呈現不夠理想,心理不適 😎,真的辛苦。
而 Hexo 就沒有這些東西可以設定,主要就是文章的分類和 tags 而已,發佈更是指令一下就完成了,速度差很多。

流程化簡的好處就是發文的摩擦力顯著下降!尤其是短文,只有 500 字的文章也一樣要設定上述那些,想想真的讓人有點卻步。
結語:狡兔有三窟
我想任何單一寫作平台,即使再好,身為作者也難免不安,擔心平台的變動和自己會受到的影響。而有自己 blog 的好處是分散了這個風險,達到真正的「多元」。
平台還是平台,但你是自由的。
平台可以繼續使用,只是哪天它變了,你也可以立刻拍拍屁股走人,不用擔心接下來該何去何從。我想這就是自架 blog 所帶能來的最大救贖。
Originally published at Code and Me on July 24, 2021.
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…