
Likecoin验证人,关注科技、自然、阅读、电影及家庭教育
Midjourney如何辅助网页设计,分步实践指南
最近一直在思考如何将生成式AI技术和工具嵌入到具体的业务流程中。
设计领域是一个显而易见的切入点,尤其是在媒体行业。我自告奋勇,提出为设计部的同事们组织一次业务培训,主题就定为“面向媒体的AI图像生成应用”。
为了让培训内容更具有实践性,在准备内容的时候,我找了一个实际案例,是设计部此前做过的一个活动专题网站,叫“为未来节水”。
我的任务是,怎么在Midjourney的帮助下,快速为这个活动完成专题网站首页和logo设计。
任务要求如下:
- 为“为未来节水”活动设计一个有现代感的专题首页和移动应用页面
- 网页颜色为绿色、蓝色、黄色和金色
- 包括全新的活动Logo
- 简单而时髦的设计 - 目标受众是青少年
下面的演示,我只呈现简单的页面概念设计,不包括详细的前端代码......总得给设计师留点活干,不是吗?
第 1 步:草图设计
在这一步,我们不用关心图像或文本的准确性,只要能体现页面的配色和构图就够了。
我们可以使用下面这样的prompt。
Prompt:sketch design of a modern website landing page for future water conservation activities, shades of blue for water element, complemented by green for sustainability and nature, clean white for a fresh appearance, navigation menus, --stylize 1000
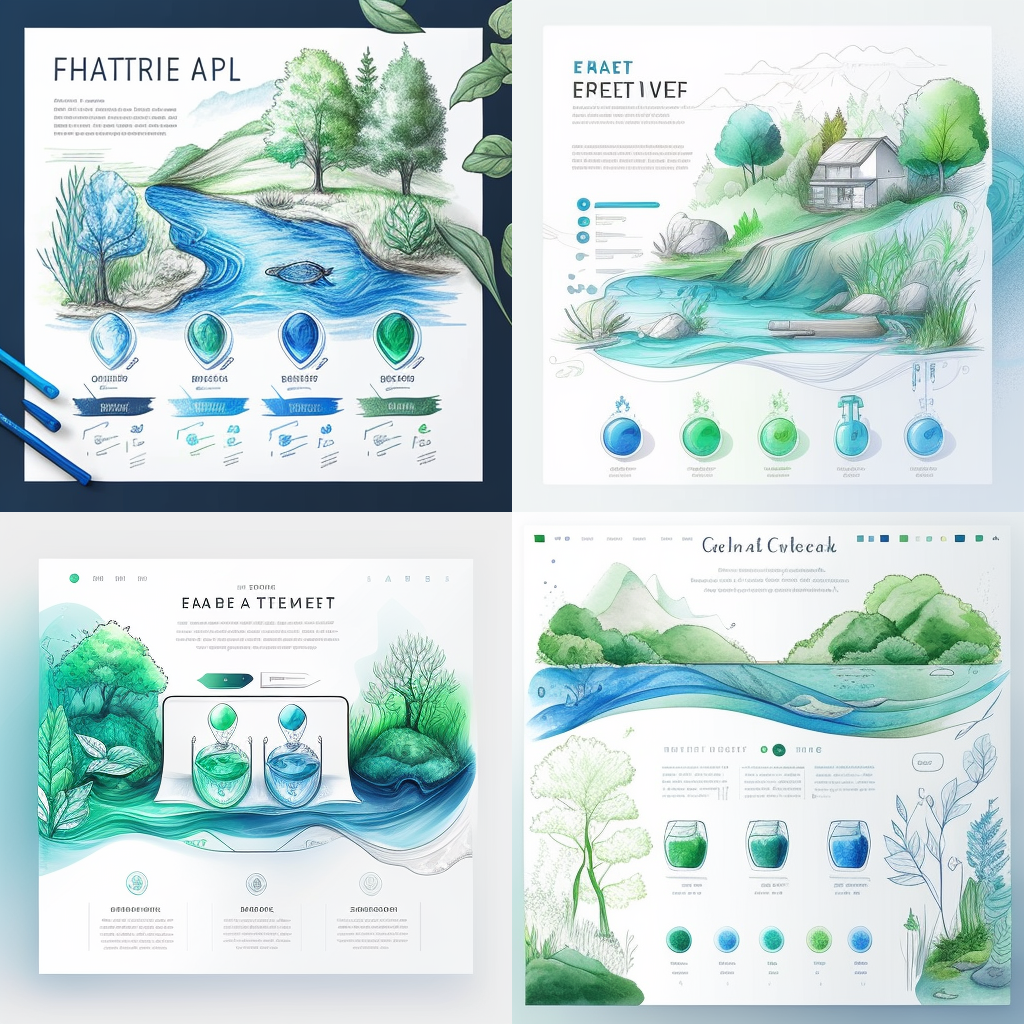
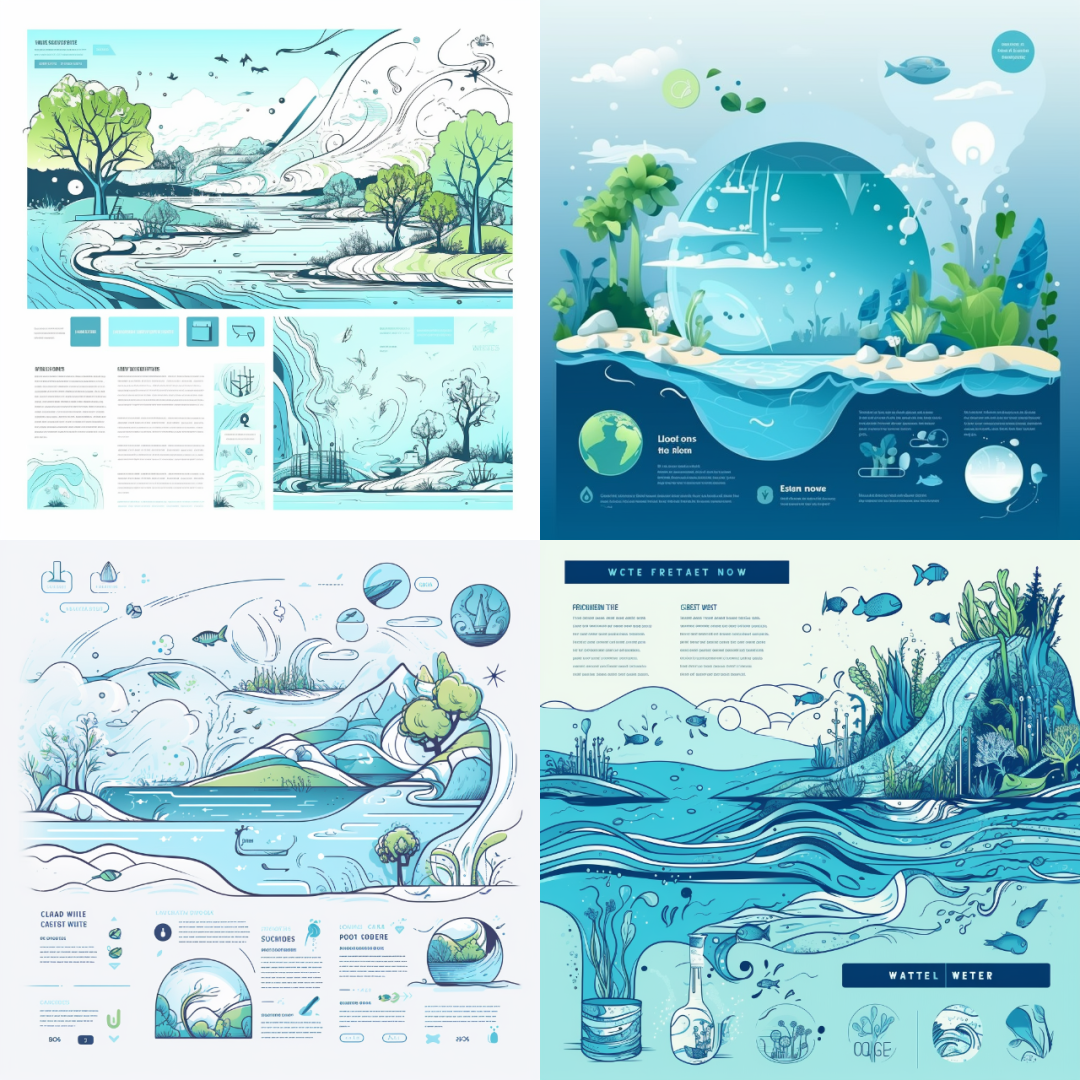
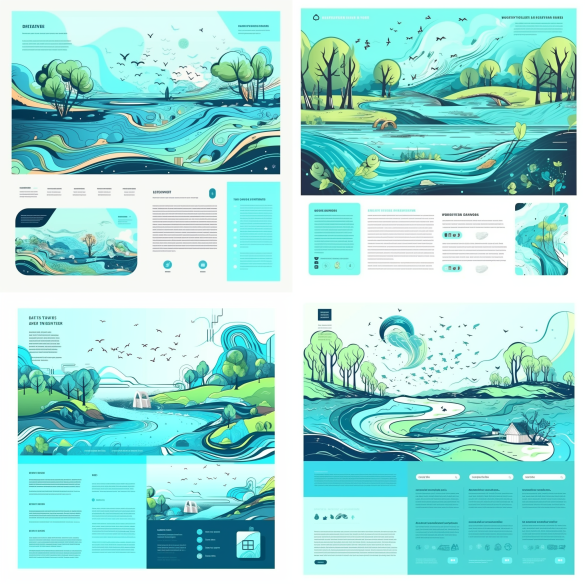
这是Midjourney V4生成的设计草图。

如果都不满意,可以再生成一组。我个人比较喜欢第四个设计,输出大图看下效果。

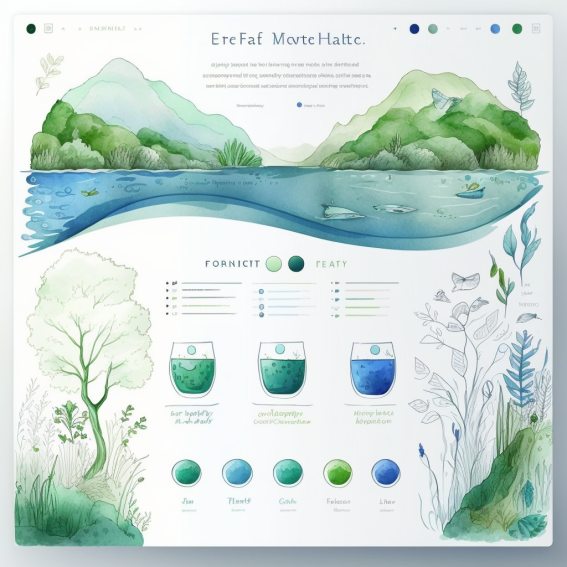
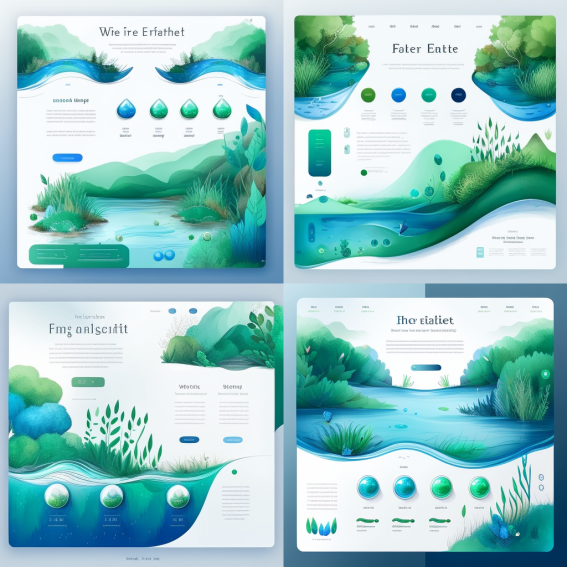
同样的prompt,我用Midjourney V5也生成了一个版本。

同样,选择你喜欢的版式和构图。输出大图。

在网页设计这个应用场景,我个人还是比较喜欢V4的页面。V5感觉偏向冷淡风。不过对不同主题,不同风格的网页,或许两个版本会各有特色,在实际应用中,可以多生成几个版本做比较。
接下来,就是让甲方爸爸确定喜欢的风格和布局。
第 2 步:Logo设计
对于logo设计,Midjourney可以很好的提供一些设计灵感,Midjourney目前无法生成正确的文字,要将活动名称融入其中,最终作品,还需要设计师进行一些Photoshop工作。
下面是生成logo的prompt,做些简单的修改,就可以应用到别的项目。
Prompt:logo design for future water conservation activities, simple, purple and blue colors, modern, hip, --stylize 500

紫色和蓝色的配色感觉太重,换成绿色和蓝色再生成一个版本。
Prompt:logo design for future water conservation activities, simple, green and blue colors, modern, hip, --stylize 500

下面是V5生成的logo,感觉更加简洁些。我们也可以多准备几个版本,看甲方爸爸的喜欢。

第 3 步:设计合成
在草图阶段之后,我们从客户那里获得反馈,确定构图后,下一步就是使用客户喜欢的草图作为参考,通过更为真实的网页设计稿进行再次生成。
在Midjourney的输入框上传草图,获取URL,然后修改Prompt。
Prompt: (URL), Modern Website landing page for future water conservation activities, realistic, web design, ux/ui, ux, ui, green and blue colors, --stylize 1000

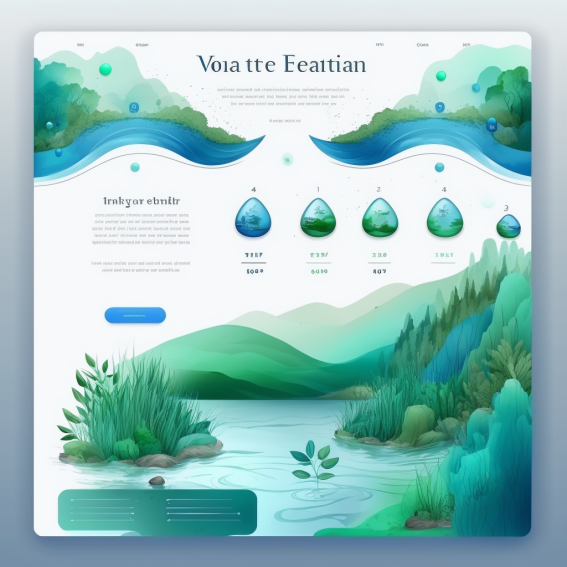
经过各种重新渲染,我最喜欢的是下面显示的设计页面。
它捕捉了水流的灵动和美感,并用简单干净的水滴做导航,颜色完美。

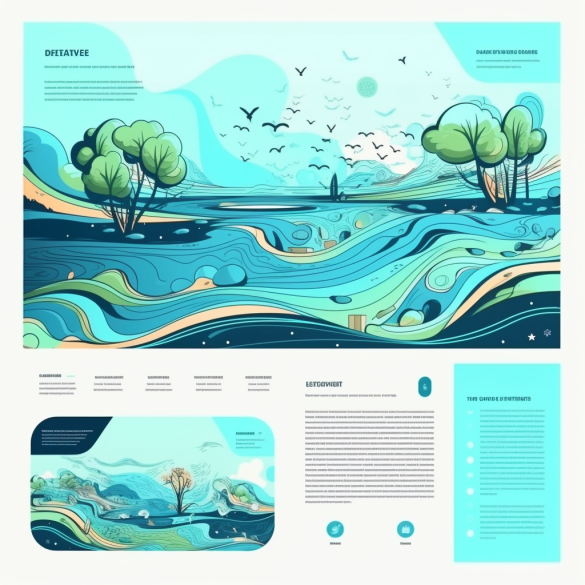
下面是V5设计的页面。


流程到这一步,设计师便可以开始用HTML构建一个网页原型。
第四步:移动页面设计
对于专题页面的移动版本,同样,把前面确定的网站页面设计图,在Midjourney的输入框这里上传,获取URL,并以此为基础进行设计。
Prompt: (web设计图URL ), mobile app design for future water conservation activities, ux, ui, green and blue and gold and yellow colors, navigation menus, video player, beautiful design, --stylize 500
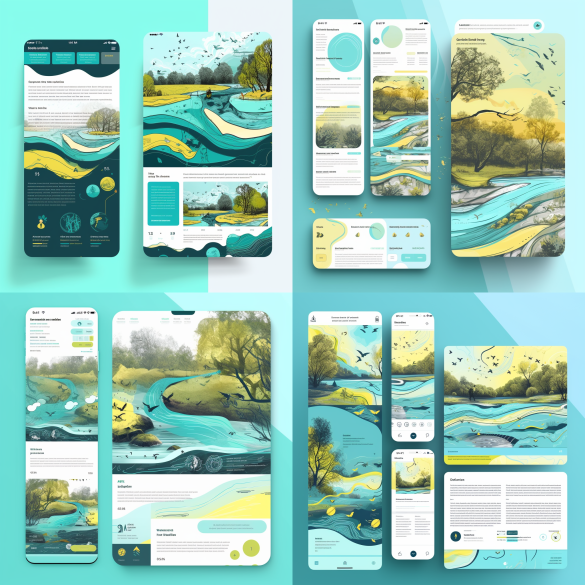
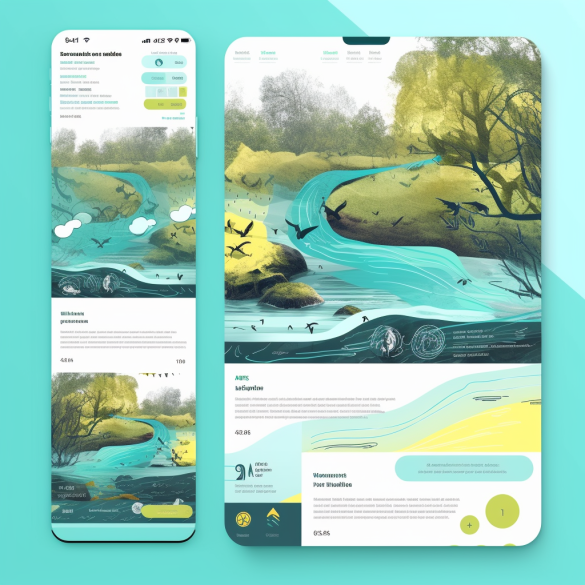
这是V4生成的设计。


这是V5生成的设计。


需要强调的是,以上步骤仅仅是为设计提供灵感。对于细节的准确性,设计师仍需进行调整,以确保最终产品符合客户期望。
好了。AI不会取代设计师,但是用AI武装的编辑记者,可能会取代不懂得运用AI技术和工具的设计师哦。
-End-
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。

阅读有以教我

让我们一起聊聊从阅读中得到的那些快乐,以及从书本中学到的那些受益匪浅的事情
发布评论…