2Step为Hexo主题添加LikeCoin的Like Button
IPFS
最近一直想切换到Hexo,但是只在本地上切换了,并没有托管至Github,闲下来之后看看能不能切换过去,很喜慌Matters这种Like Botton,想着也把这个按钮一并移植过去
Step1.定位正文的父元素
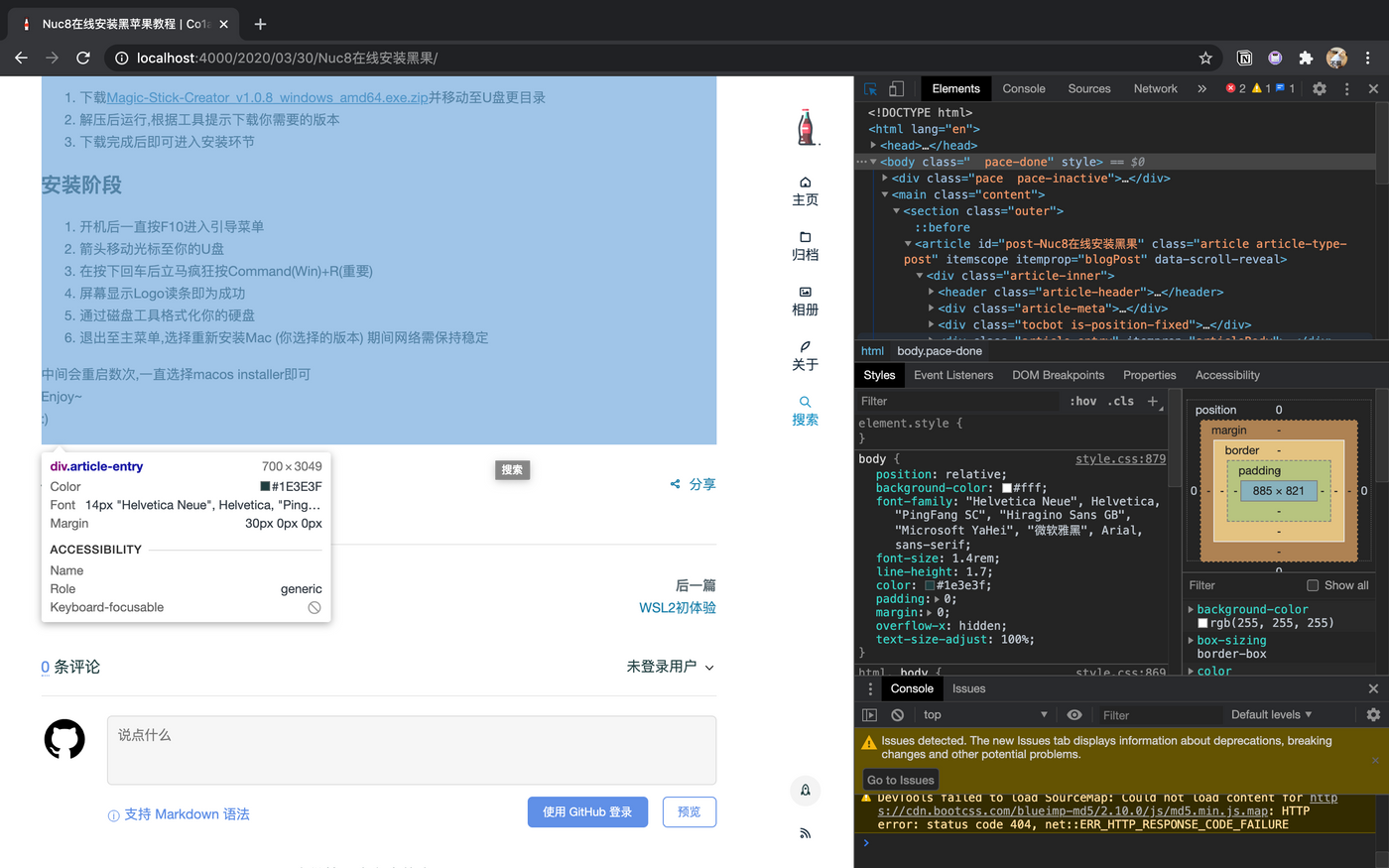
首先打开Chrome,打开Hexo本地伺服,开启开发者控制台.
举个例子,我想要把赞赏键添加至文章末尾

显而易见,正文的父级为article-entry
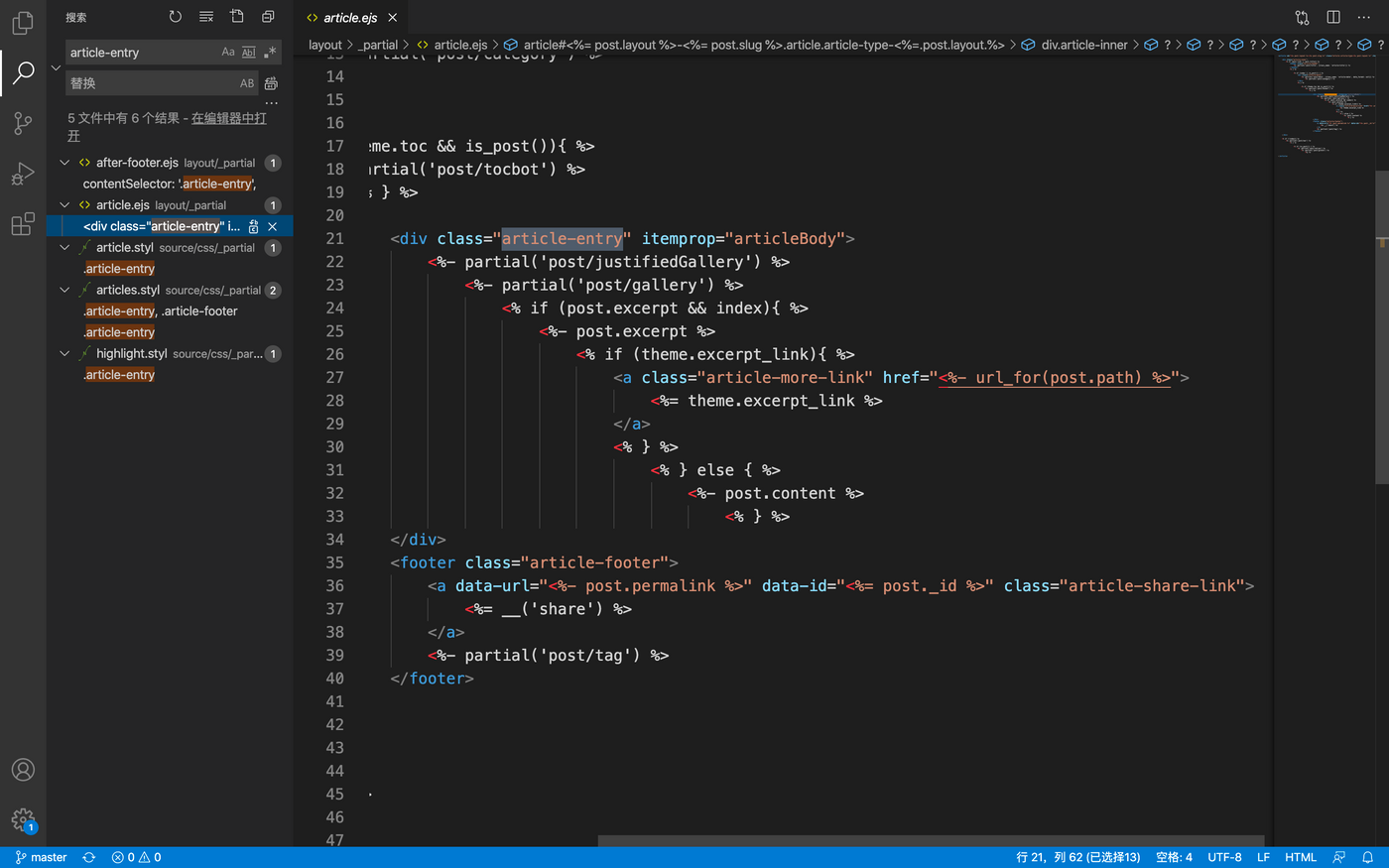
将整个主题文件夹拖入Visual Studio Code,使用自带的检索按钮搜寻上文中的父级标签.

Step2. 插入对应代码
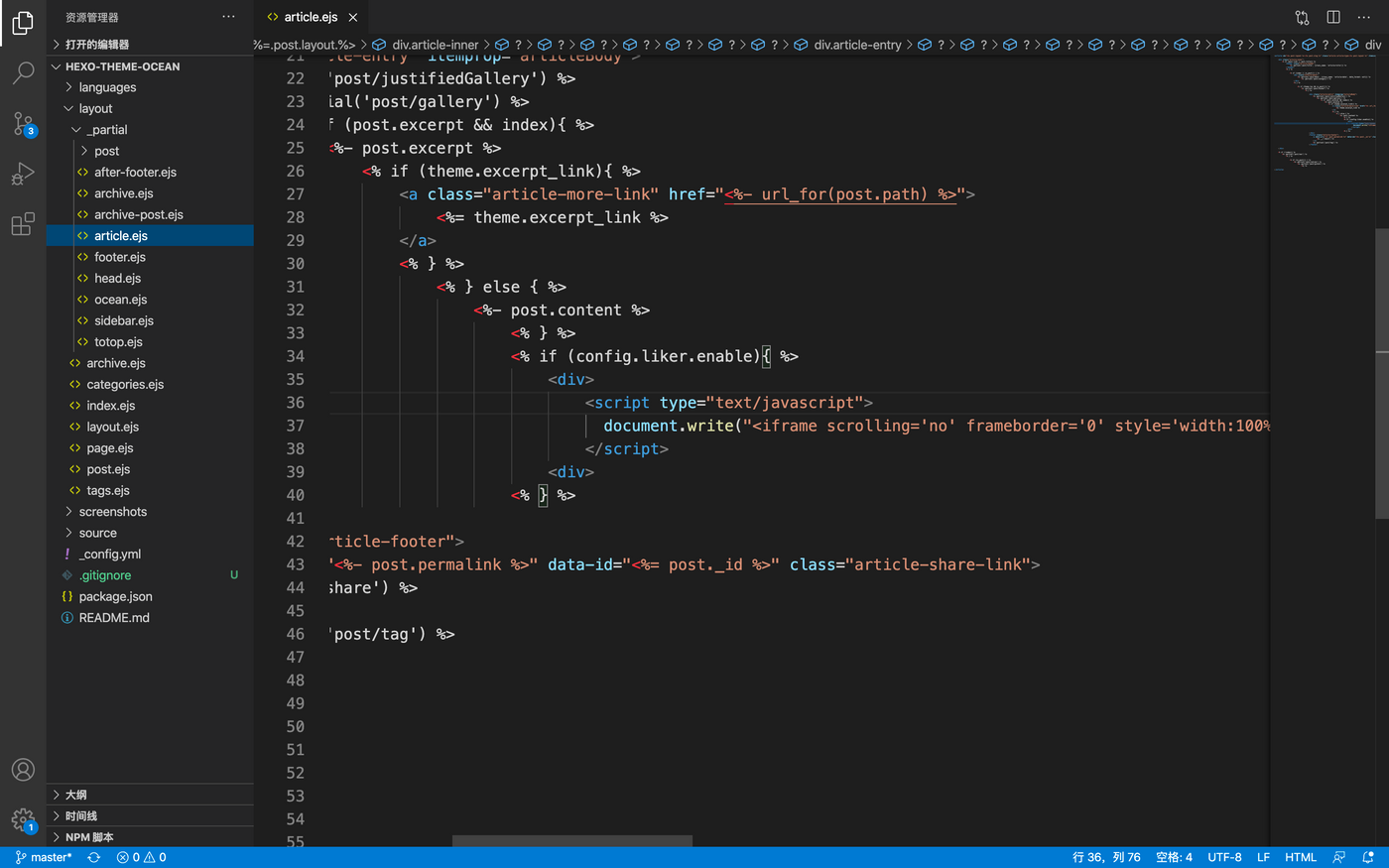
根据对Hexo主题模版分析,我们想要在content正下方插入对应LikeCoin 的贊賞鍵,所以套在最后的post.content的正下方.

<% if (config.liker.enable&&!index){ %>
<div>
<script type="text/javascript">
document.write("<iframe scrolling='no' frameborder='0' style='width:100%; max-width:485px; height:240px; margin:auto; overflow:hidden; display:block;'src='https://button.like.co/in/embed/"+'<%- config.liker.id %>'+"/button?referrer=" +encodeURIComponent(location.href.split("?")[0].split("#")[0]) + "'></iframe>");
</script>
<div>
<% } %>
在hexo的配置文件_config.yml中插入
liker: enable: true id: Your liker id
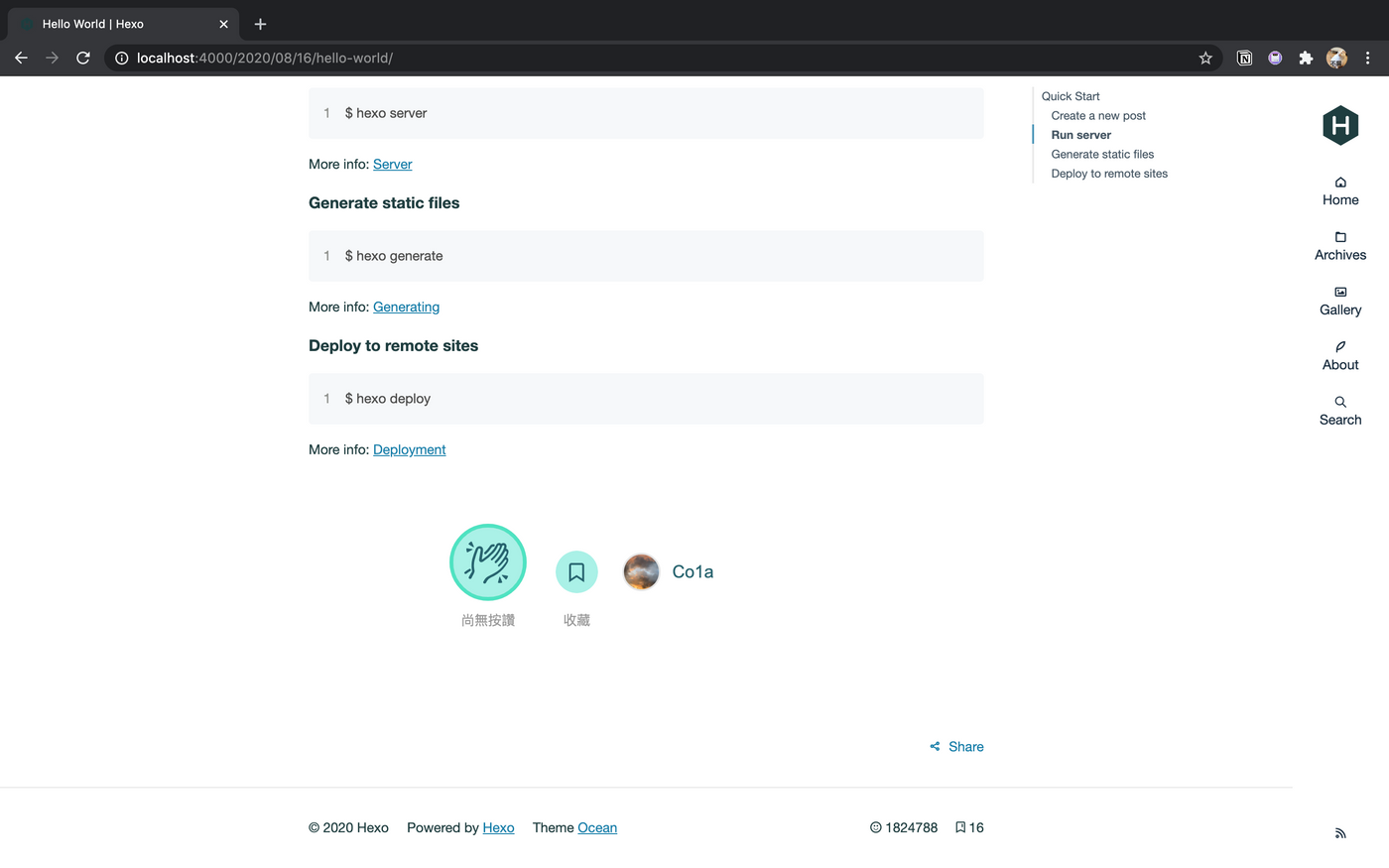
让我们来试试效果如何.

修改后的主题文件已上传至Github,需要的朋友可以自取
- 将主题设置为hexo-theme-ocean
- 在Hexo
_config.yml中添加相应字段 - Enjoy~
Note:在Ocean中,在主页也会显示赞赏键,需要在判断语句中进行更改,文中所提供的代码判断语句仅适用于Ocean,其他朋友动手需要自己研究一下.
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!