javascript 做cors request 并夹带authorization (帐号密码) 资料给php
IPFS
关键点在于不论是XMLHttpRequest 或者是用ajax,只要有夹带authroization (user name & password) 要做认证的话,会多一个OPTIONS request,而且javascript 这边也要做修改。
注意: 这是很不安全的CORS,有可能被钓鱼,所以尽可能不要使用
一般状况下透过XMLHttpRequest 或ajax 去呼叫其他server 上的api 或网页,只要对方server 的cors 设定有做好就没问题,但是如果要加上authorization 资讯,javascript 这边要指定这个request 必须是with credentials,且要把authorization 资料放在header 中。
<!DOCTYPE html>
<html>
<head>
<meta HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
</head>
<body>
<div class="container" style="padding-top:40px;">
<span id="i01">test</span>
<span id="i02">test2</span>
</div>
</body>
<script>
// jquery
$('#i01').click(function(){
$.ajax({
type: "GET",
url: "http://API.SERVER.URL/PATH/TO/API",
dataType: 'json',
async: false,
beforeSend: function(request){
request.withCredentials = true;
request.setRequestHeader("Authorization" , "Basic AUTHORIZATION_DATA=="); // AUTHORIZATION_DATA = btoa("USERNAME:PASSWORD");
},
success: function (){
alert('Success!');
}
});
});
// javascript
$('#i02').click(function(){
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert('Success!');
}
};
var url = 'ttp://API.SERVER.URL/PATH/TO/API';
xhttp.open("GET", url, true);
xhttp.setRequestHeader('Authorization','Basic AUTHORIZATION_DATA=='); // AUTHORIZATION_DATA = btoa("USERNAME:PASSWORD");
xhttp.send();
});
</script>
</html>
而在被呼叫的api 部分(以php phalcon framework 为例子),则不仅要把X-Requested-With 加入allow headers 里头,连Authorization 也要。
public function apiAction()
{
$resp = new PhalconHttpResponse();
$resp->setHeader("Access-Control-Allow-Origin", "*");
$resp->setHeader('Access-Control-Allow-Headers', 'X-Requested-With, Authorization');
$resp->sendHeaders();
$this->view->disable();
//$headers = apache_request_headers();
//var_dump($headers['Authorization']);
$resp->setHeader("Content-Type", "application/json");
$resp->setStatusCode(200, "OK");
$resp->setContent('{"message": "Not a valid verifiy"}');
$resp->send();
return;
}
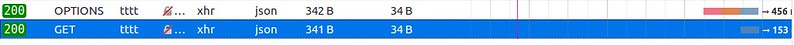
最后就可以看到这样的结果。
Original link: Phanix's Blog
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!