javascript makes cors request and entrains authorization (account password) data to php
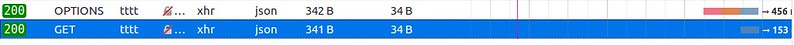
The key point is that whether it is XMLHttpRequest or using ajax, as long as there is entrained authroization (user name & password) to be authenticated, there will be an additional OPTIONS request, and the JavaScript side should also be modified.
Note: This is very insecure CORS and may be phished, so try not to use it
Under normal circumstances, you can use XMLHttpRequest or ajax to call apis or web pages on other servers. As long as the cors settings of the other server are well set, there is no problem. However, if you want to add authorization information, JavaScript must specify that the request must be with credentials. And put the authorization data in the header.
<!DOCTYPE html>
<html>
<head>
<meta HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
</head>
<body>
<div class="container" style="padding-top:40px;">
<span id="i01">test</span>
<span id="i02">test2</span>
</div>
</body>
<script>
// jquery
$('#i01').click(function(){
$.ajax({
type: "GET",
url: "http://API.SERVER.URL/PATH/TO/API",
dataType: 'json',
async: false,
beforeSend: function(request){
request.withCredentials = true;
request.setRequestHeader("Authorization" , "Basic AUTHORIZATION_DATA=="); // AUTHORIZATION_DATA = btoa("USERNAME:PASSWORD");
},
success: function (){
alert('Success!');
}
});
});
// javascript
$('#i02').click(function(){
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert('Success!');
}
};
var url = 'ttp://API.SERVER.URL/PATH/TO/API';
xhttp.open("GET", url, true);
xhttp.setRequestHeader('Authorization','Basic AUTHORIZATION_DATA=='); // AUTHORIZATION_DATA = btoa("USERNAME:PASSWORD");
xhttp.send();
});
</script>
</html>
In the called api part (take php phalcon framework as an example), not only should X-Requested-With be added to the allow headers, but also Authorization.
public function apiAction()
{
$resp = new PhalconHttpResponse();
$resp->setHeader("Access-Control-Allow-Origin", "*");
$resp->setHeader('Access-Control-Allow-Headers', 'X-Requested-With, Authorization');
$resp->sendHeaders();
$this->view->disable();
//$headers = apache_request_headers();
//var_dump($headers['Authorization']);
$resp->setHeader("Content-Type", "application/json");
$resp->setStatusCode(200, "OK");
$resp->setContent('{"message": "Not a valid verifiy"}');
$resp->send();
return;
}
Finally you can see this result.
Original link: Phanix's Blog
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!