阿尼绘图教室01 - AI / Illustrator 教学如何在AI里制作噪点纹理
IPFS
AI / Illustrator 教学 如何在AI里制作噪点纹理

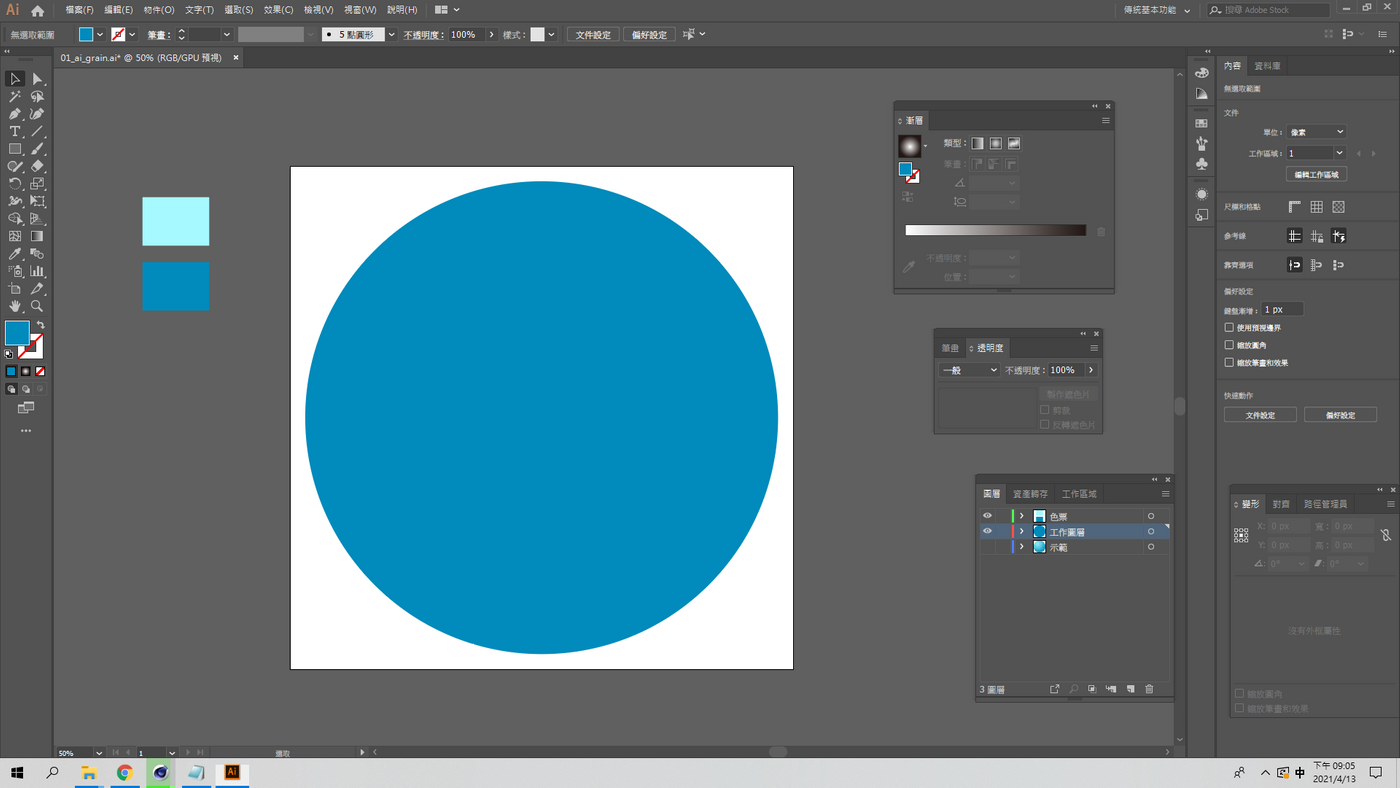
步骤1
新增一个圆形,或是你想用其他形状也可以。这里阿尼选择深蓝色,这个颜色之后会是完成品的暗面颜色,请注意。

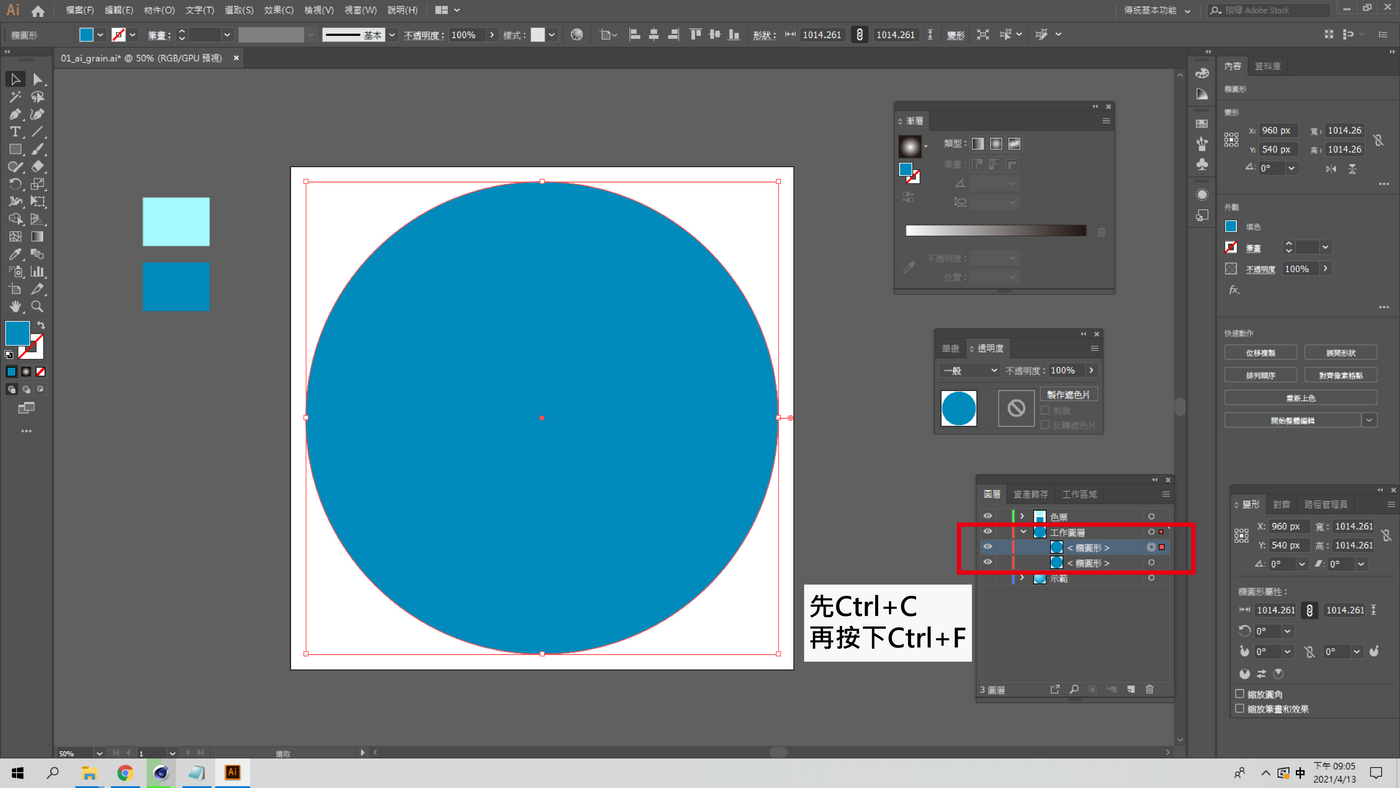
步骤2
点选圆形后,按下Ctrl+C,再按下Ctrl+F,就会在原地复制一个圆形。可以看到红框处图层那边有两个一样的圆形,代表复制成功。

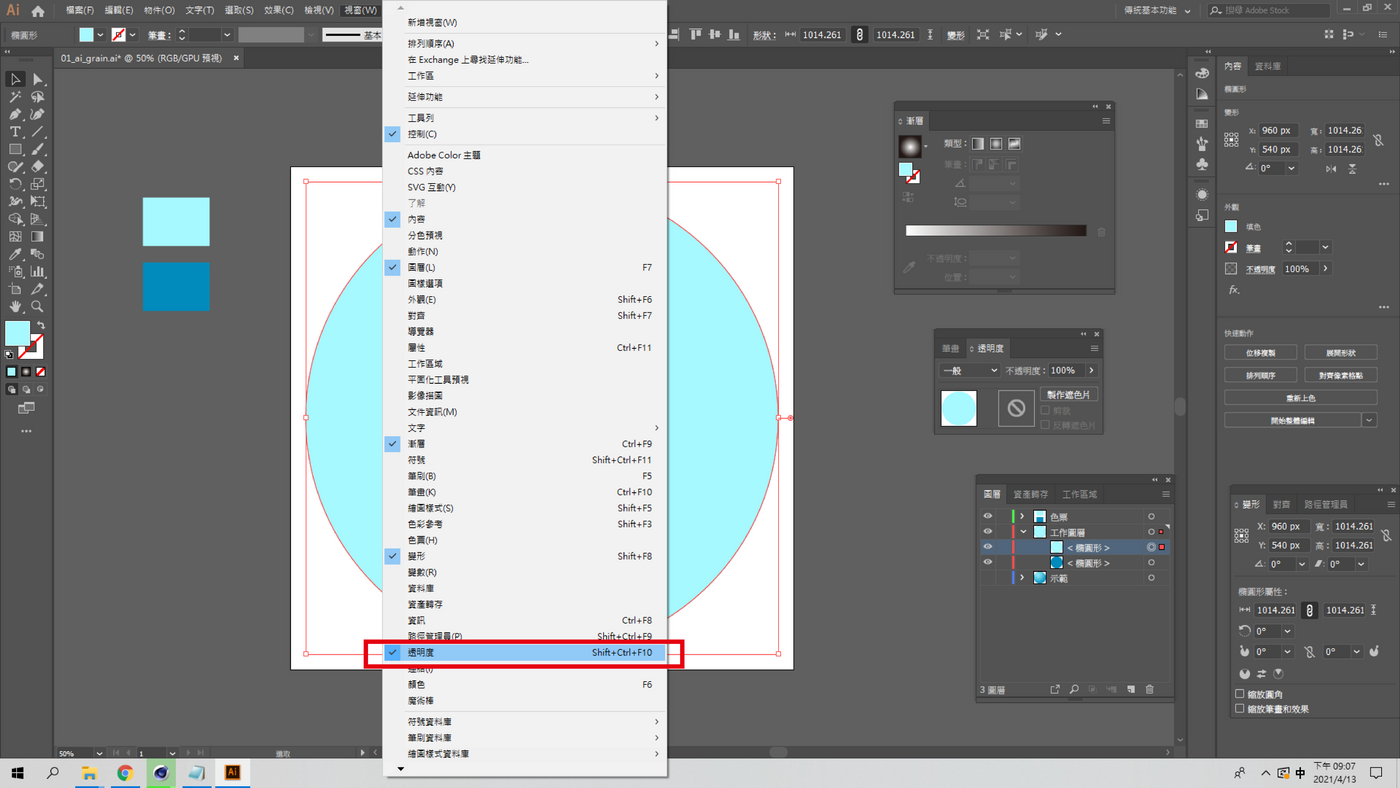
步骤3
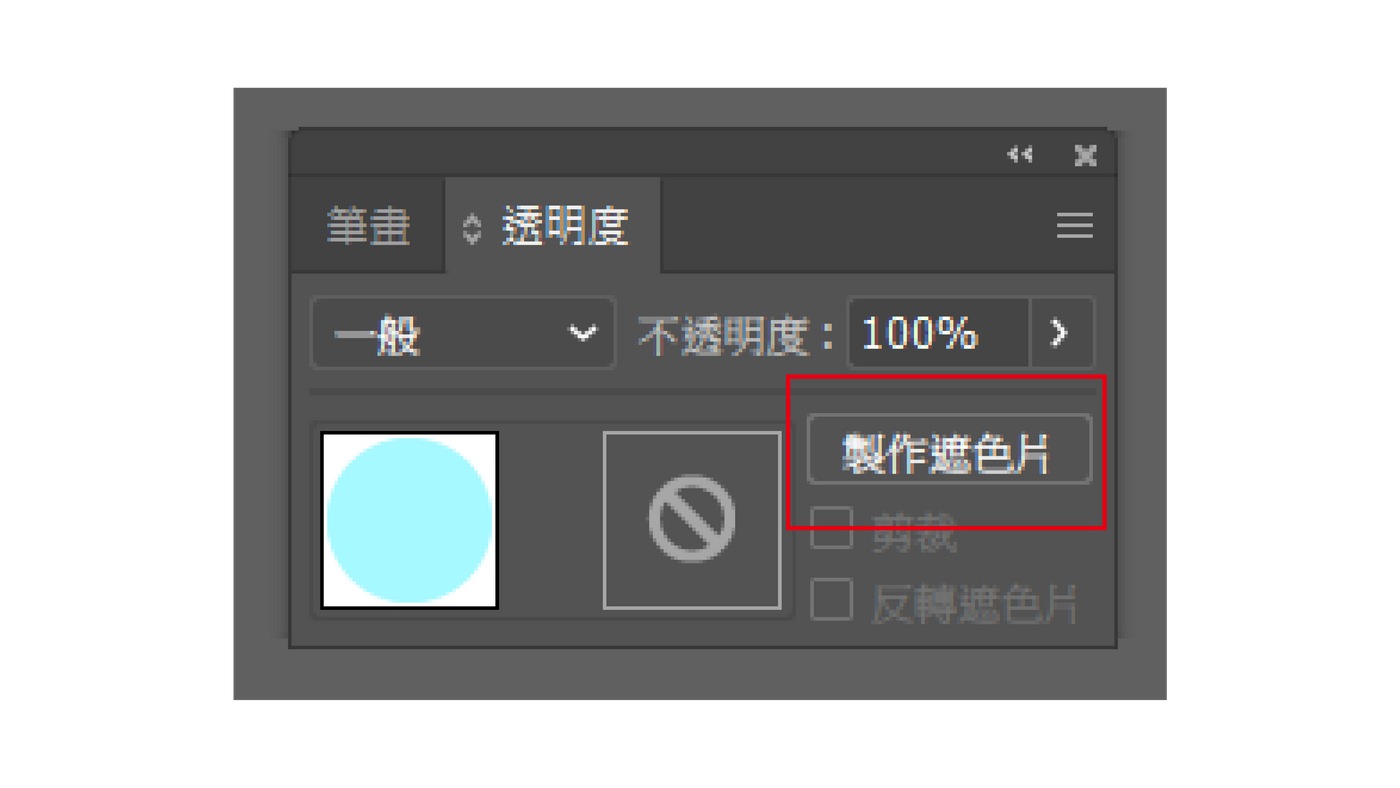
将上面的圆形改为浅蓝色,这个颜色会是之后完成品的亮部颜色。接着点选[视窗]-[透明度]。

步骤4
按下制作遮色片,并注意剪裁不要勾选,如果预设有勾选把它取消掉。

步骤5
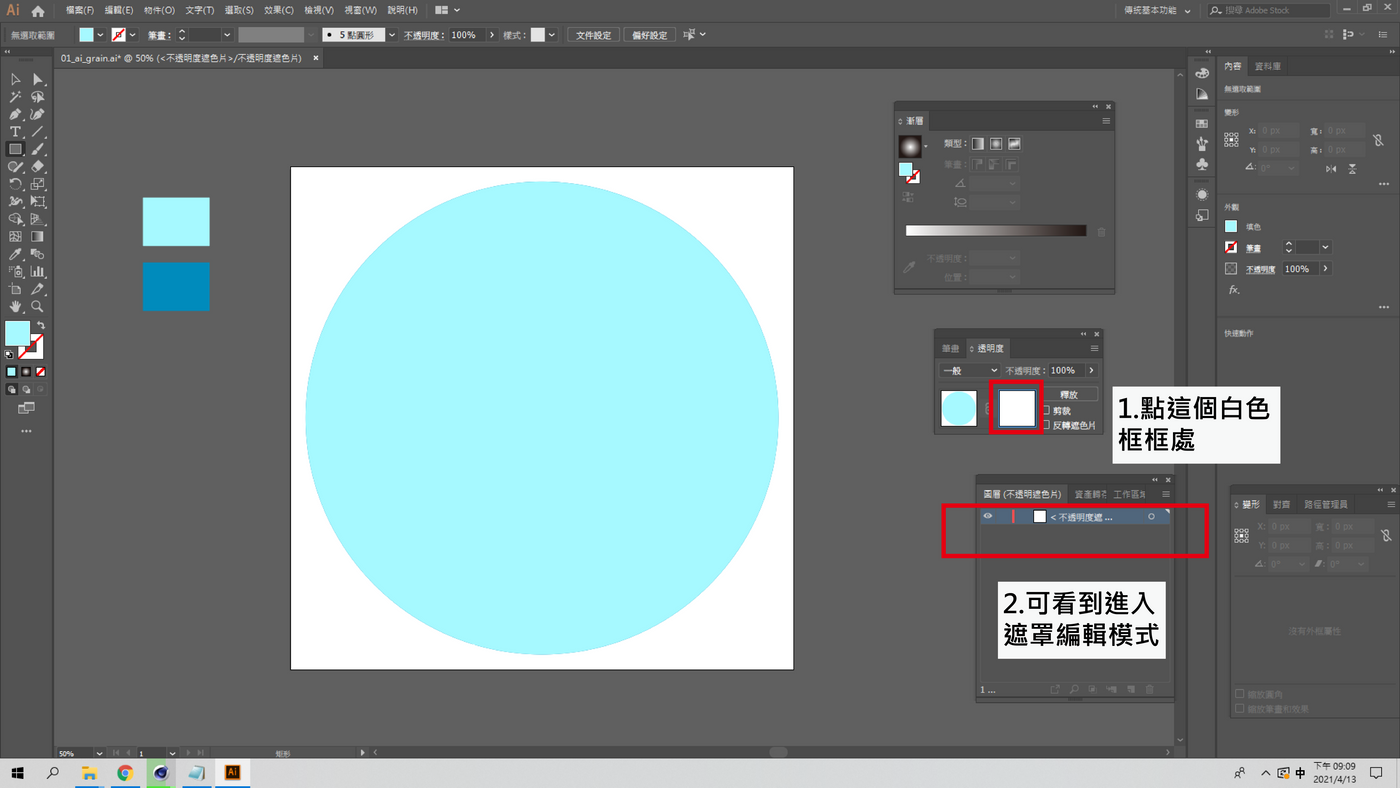
点选透明度工具里的白色正方形(下图红框处),在图层中可以看到进入遮罩编辑模式。

步骤6
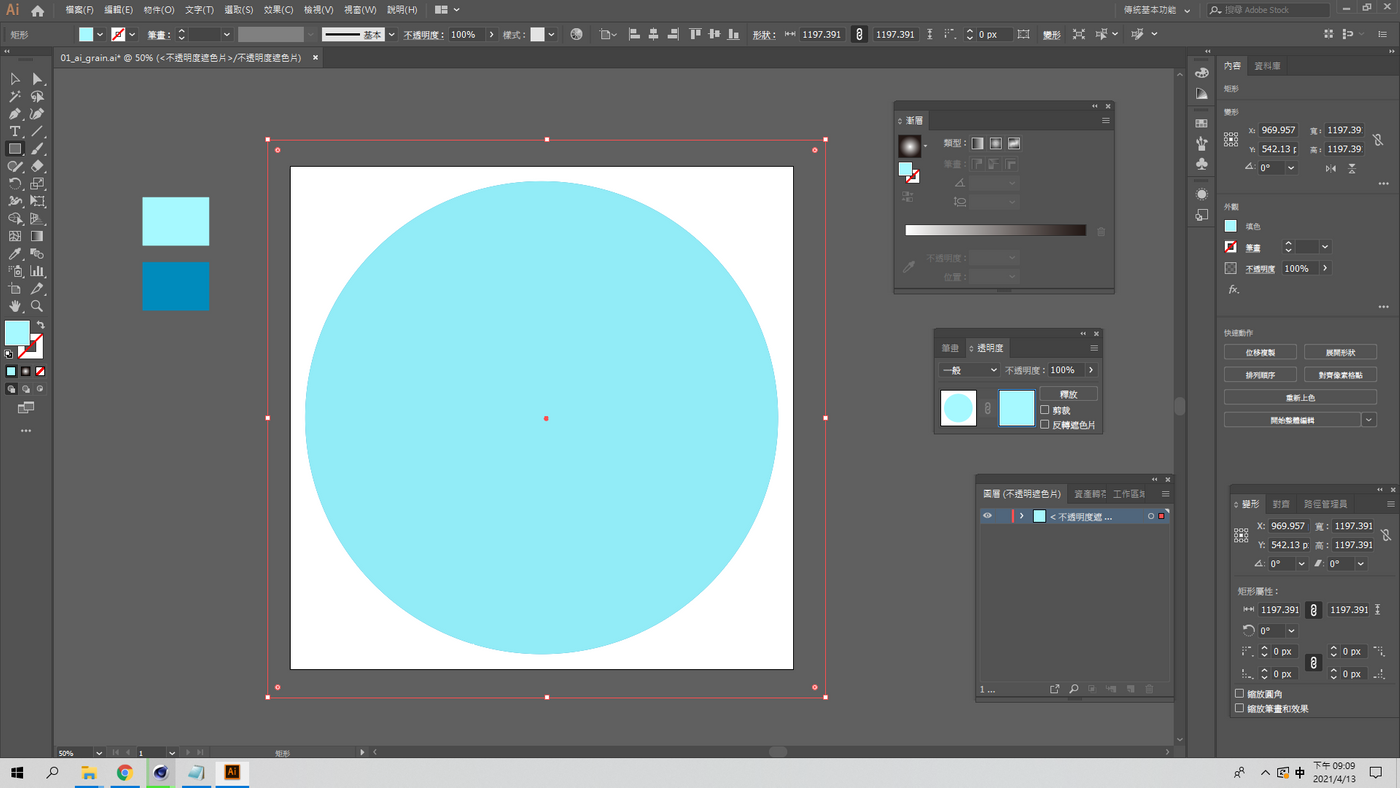
直接建立一个方型,方型大小要能够把圆形覆盖住,这里的方框颜色并不重要,因为它只是遮罩。

步骤7
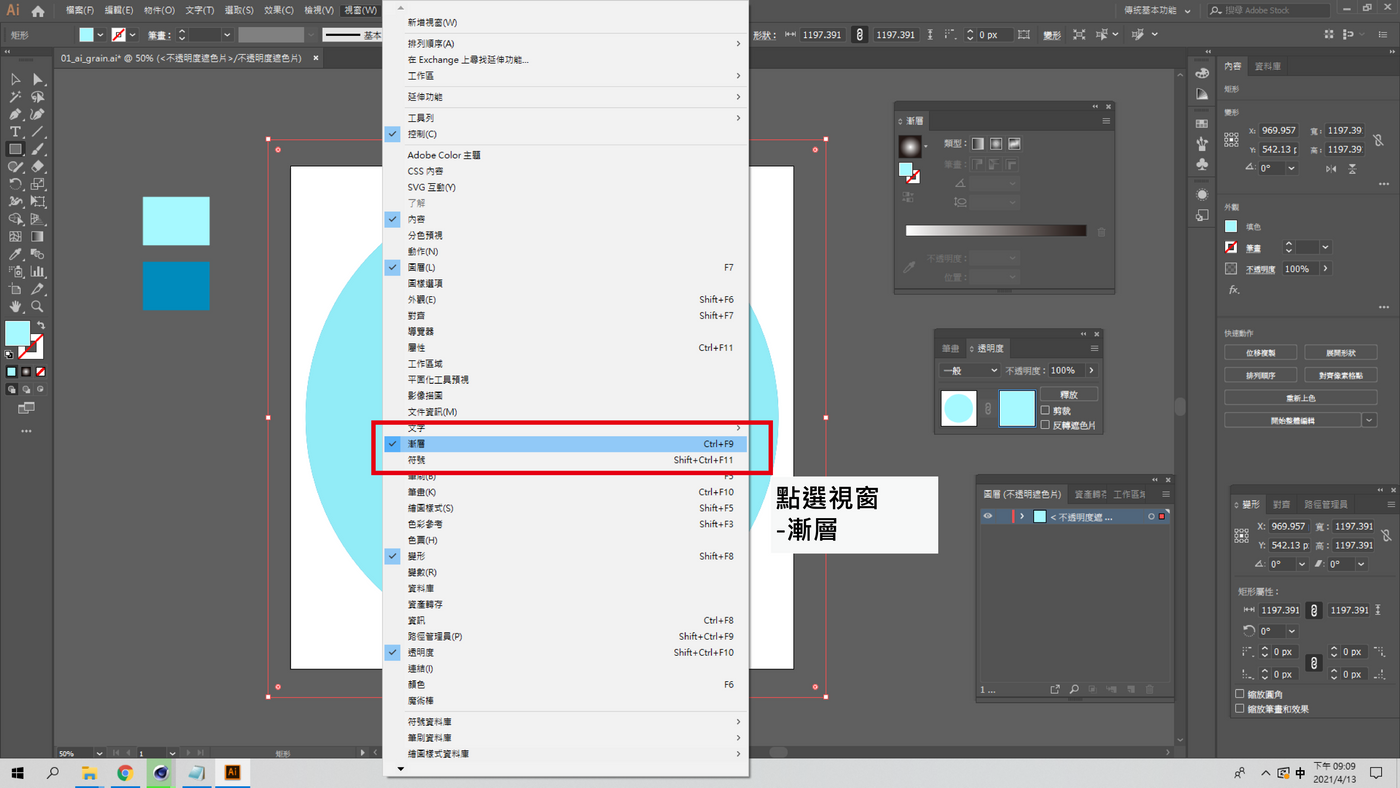
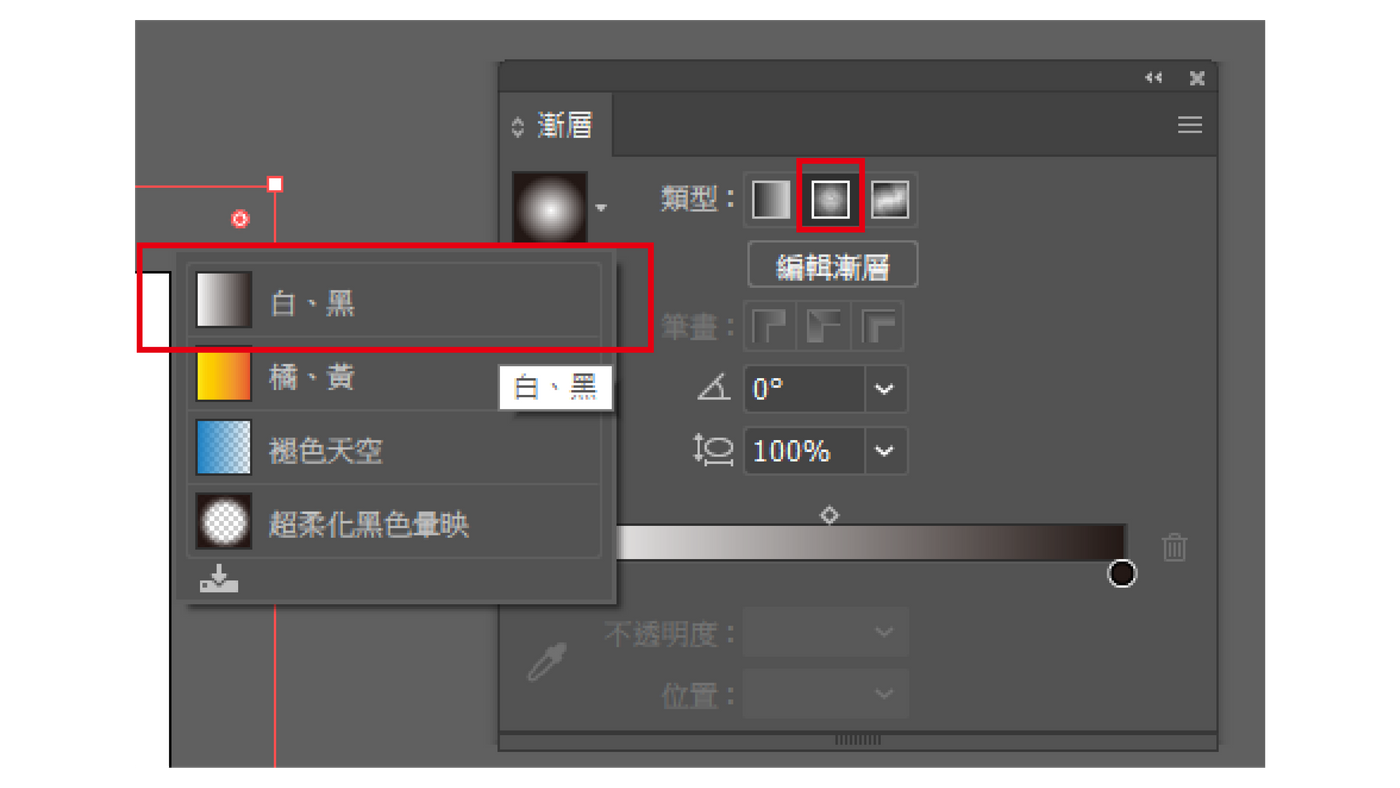
点选[视窗]-[渐层]。

步骤8
在渐层工具里面,选取如图的圆形放射模式,并注意颜色应设定为黑白。

步骤9
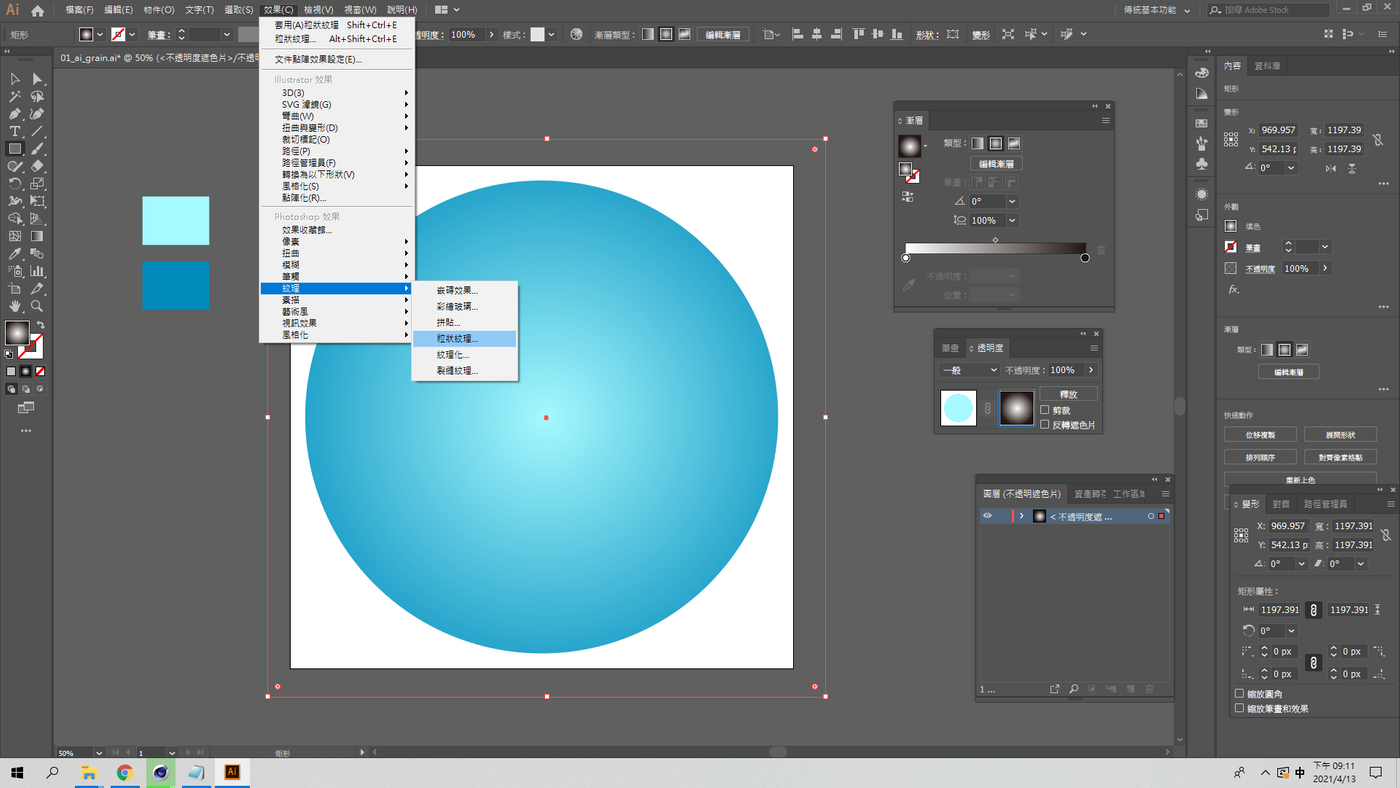
点选[效果]-[纹理]-[粒状纹理]。

步骤10
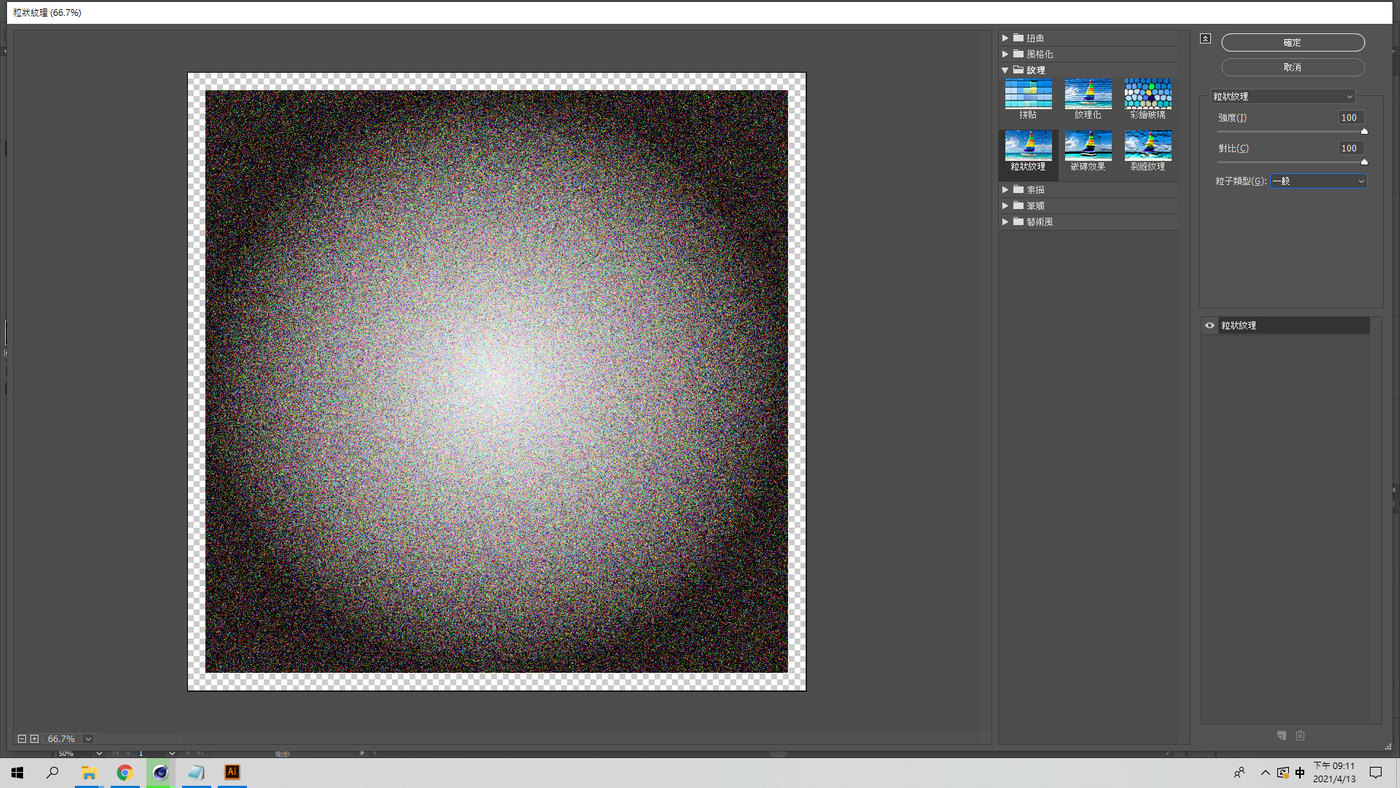
进入[粒状纹理]后,右边的参数可自由调整,选择自己喜欢的样子即可,选好后按下确定。

步骤11
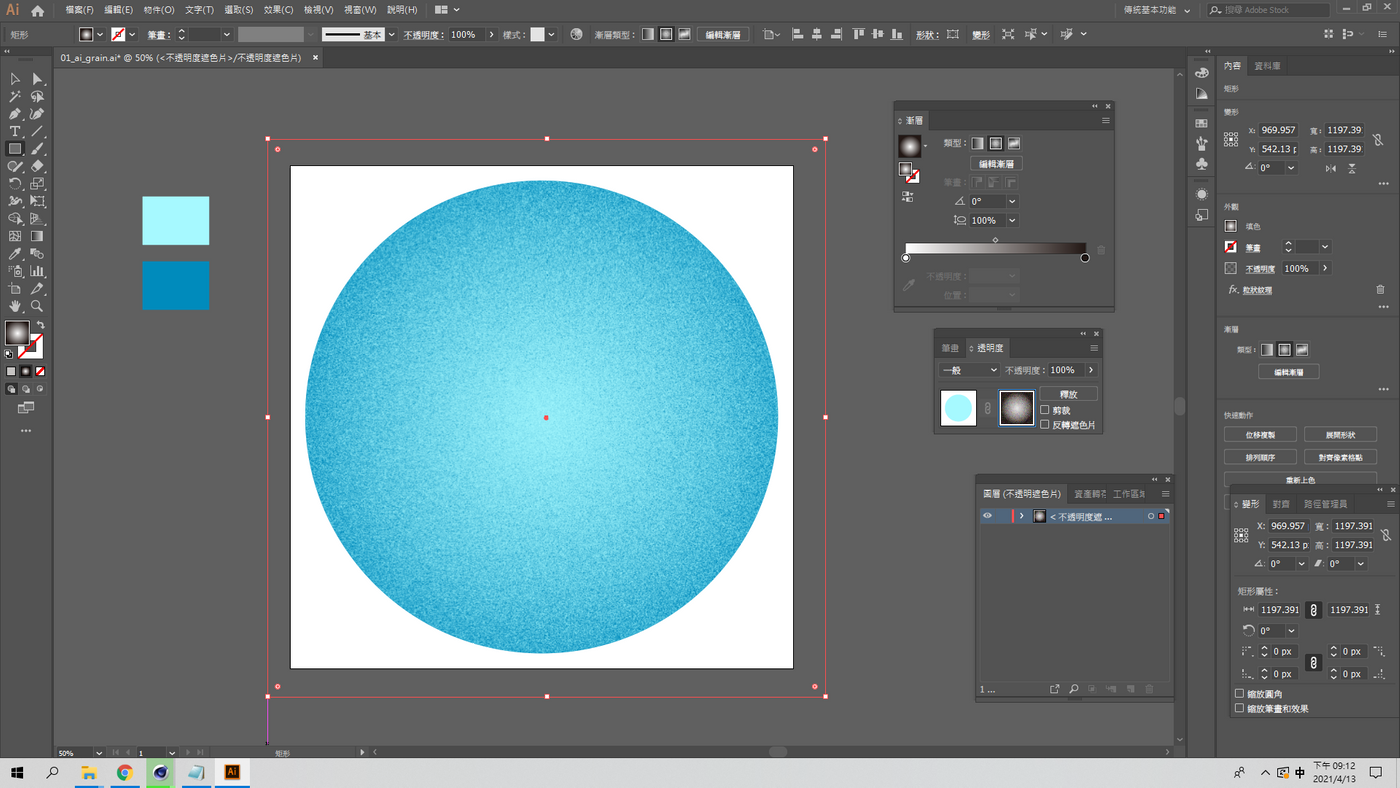
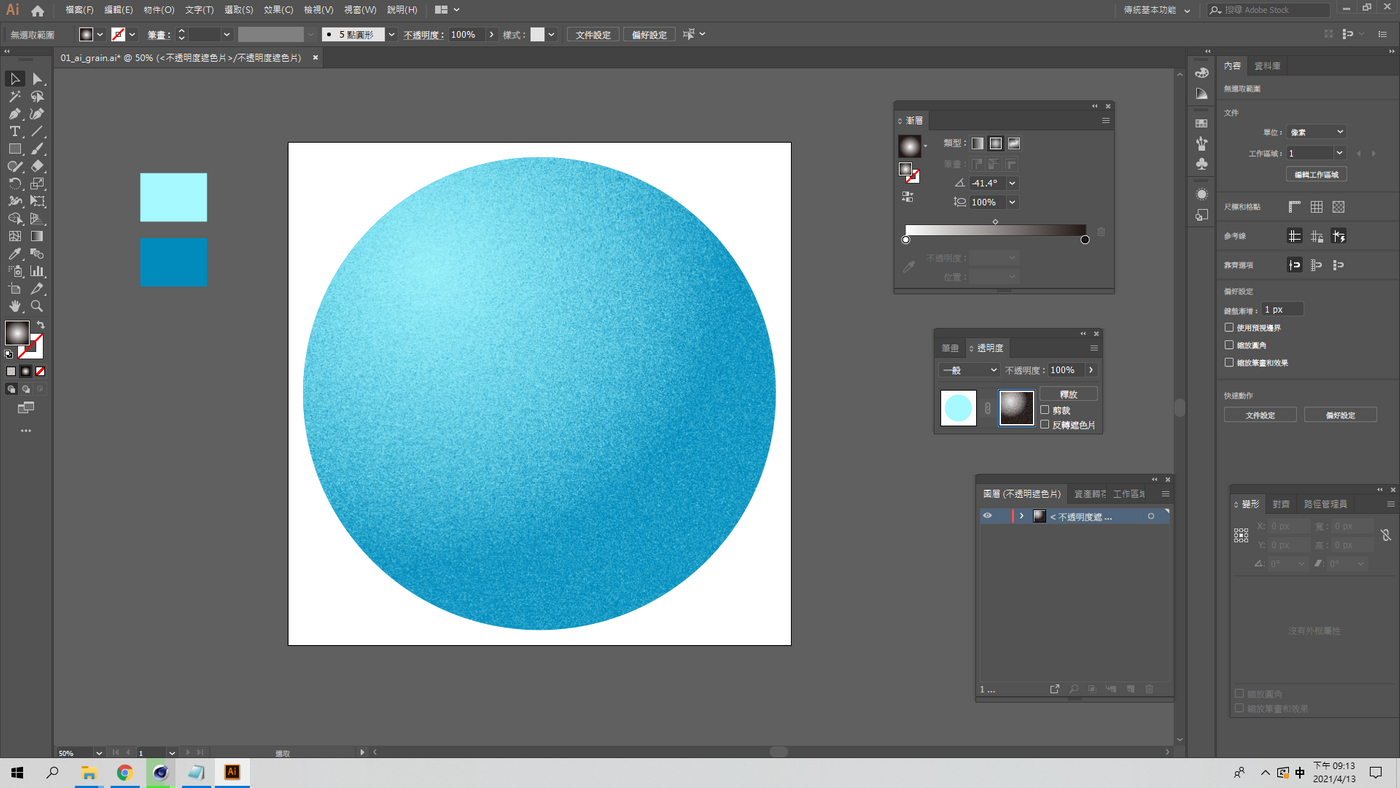
确定后,[粒状纹理]效果已经出来了。

步骤12
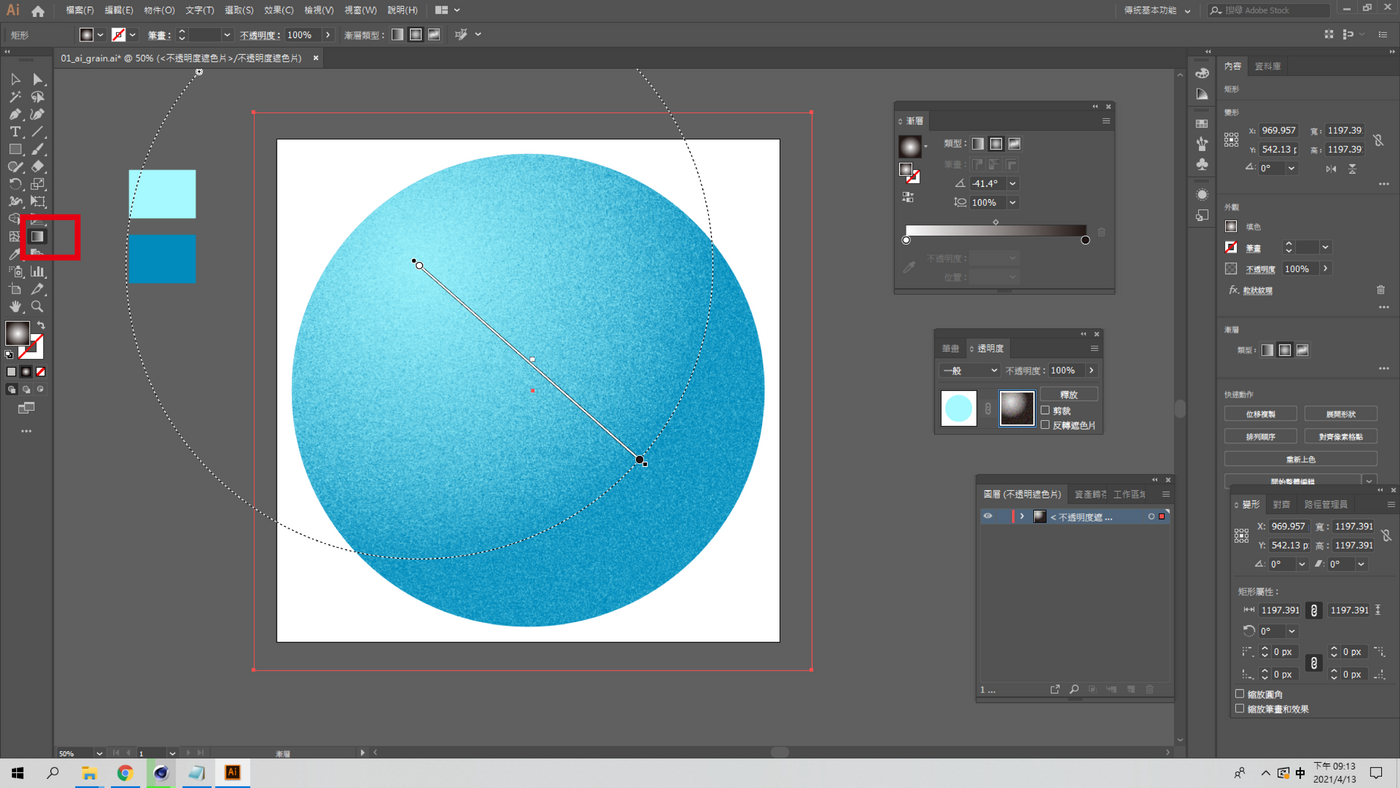
如果要调整渐层方向,点选左边的渐层工具,接着直接在圆形上方按下滑鼠左键后拖拉即可。

步骤13
这样就完成啰~~~是不是很简单呀?

如果喜欢阿尼的绘图教学文章,可以关注我喔~阿尼会持续更新Adobe软体系列的图文教学,还有C4D的教学,请各位多多关注啰~
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者