使用Lottie制作产品动画(从安装到Sketch与After Effects连动教学)

▍产品上常见的几种动画:
- 方案一:GIF动画
- 仅支援256色,掉帧严重,档案肥大
- 方案二:APNG帧动画
- 相容性差,档案肥大
- 方案三:Video动画
- 部分浏览器禁止自动播放,档案还是不小
- 方案四:前端程式控制
- 设计有限,前端会杀了设计
- 方案五:lottie动画(推荐)
- 我设计好动态,前端放上,完美呈现!
▍名词解释
- Lottie是什么?
- Lottie是由Airbnb 所开发的一套Library,工程师能利用Lottie的开源程式码,将设计师输出的动态档直接在产品上呈现。
- Json档是什么?
- 设计师透过After Effects、live2D、spine等软体制做动画,输出Json档这种档案类型,即可提供开发于产品上使用。
- bodymovin是什么?
- After Effects本身无法输出Json档,需要透过bodymovin扩充程式去完成,后面安装教学会一并讲解。
- AEUX是什么?
- 若你是Figma或Sketch的使用者,可以透过AEUX扩充程式,将你画好的元件或图像转译到After Effects。
- ZXP Installer是什么?
- After Effects若想安装上述两者扩充程式,须先透过扩充安装器去完成,后面安装教学会一并讲解。
▍扩充程式安装教学
「 步骤一」After Effects版本需要CC2014以上
「 步骤二」安装Bodymovin扩充程式有几种方式
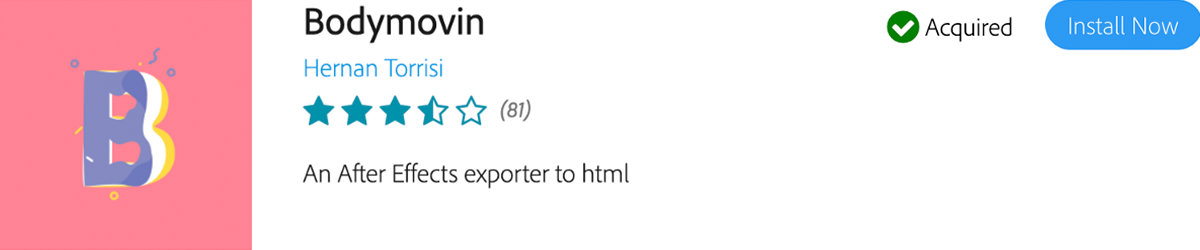
- 方法1:
- 透过Adobe官网去安装,安装连结如图。

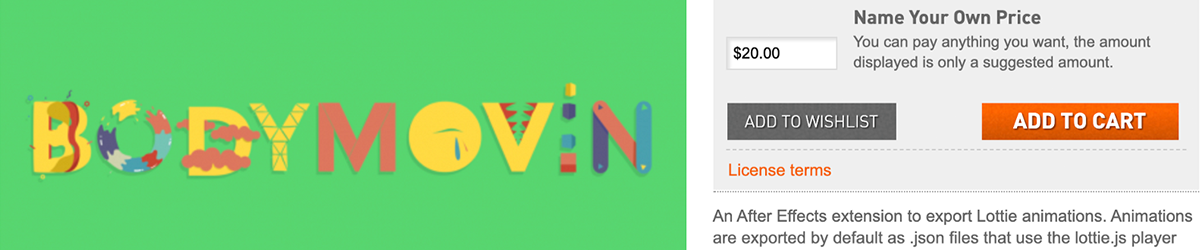
- 方法2:
- 从aescripts处下载,但需要注册帐号还需要填入信用卡资讯等等,所以比较不推荐,安装连结如图。

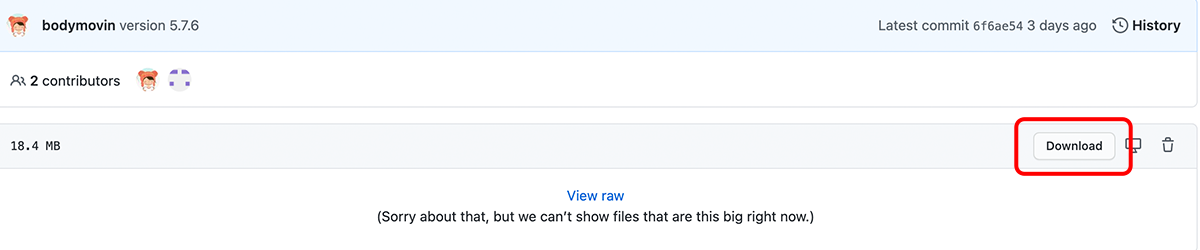
- 方法3 (推荐):
- 到Bodymovin的GitHub首页下载ZXP档,将它挂载于ZXP Installer。我自己是选用此方式,因为AEUX也是得靠此安装方式,不如统一交给ZXP Installer去管理。
下图为Bodymovin的GitHub首页

下图为ZXP Installer的下载位置

「 步骤三」将ZXP档拖曳于ZXP Installer中

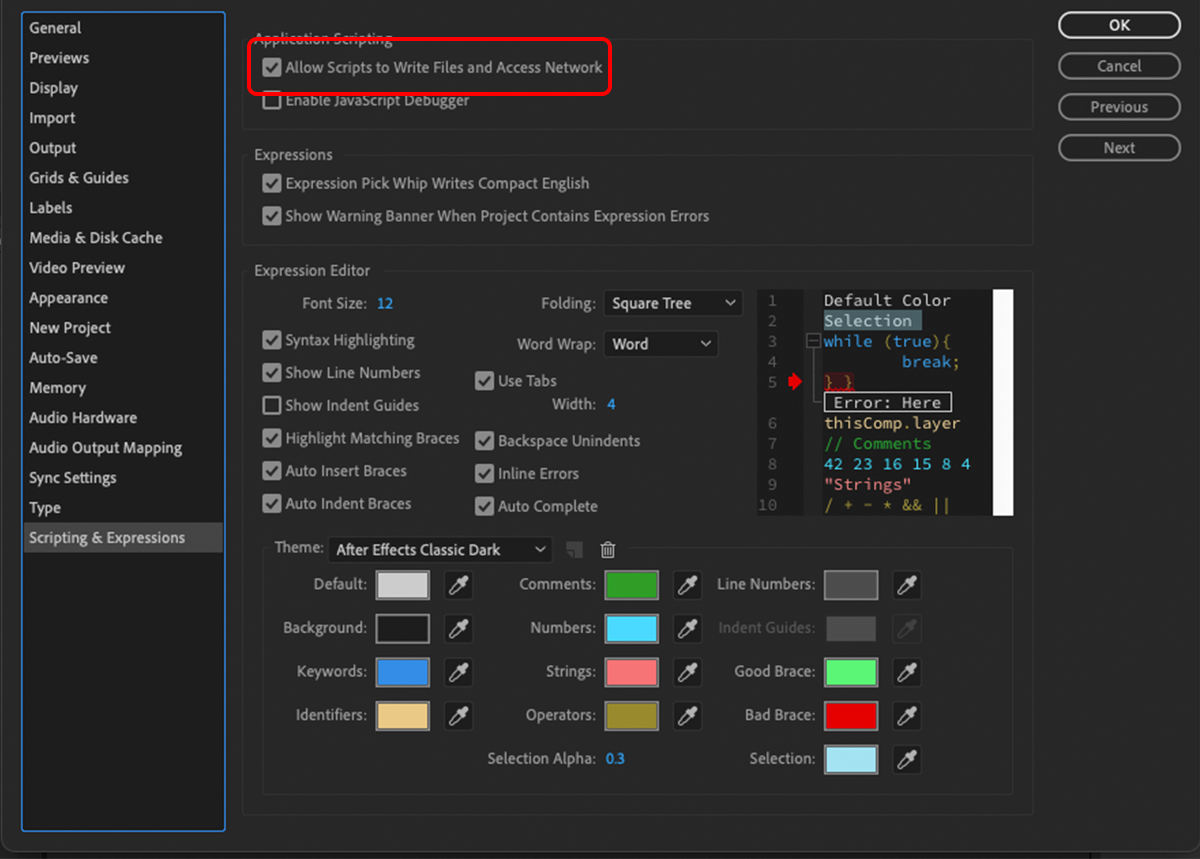
「 步骤四」从After Effects设置中允许外挂功能
设置位置如下
After Effects > Preference > General > Scripting& Expression
勾选此选项Allow Scripts to Write Files And Access Network

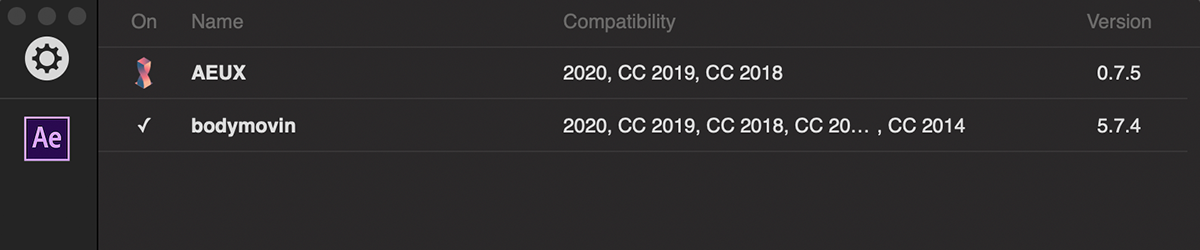
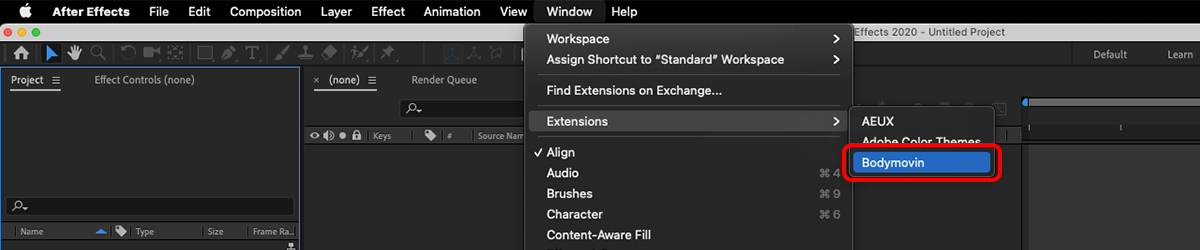
此时他就会出现在Windows> Extensions 中

若不需要靠Sketch或Figma制图导入,那可以到这边就结束安装教学!
「 步骤五」安装AEUX扩充程式
透过AEUX官网直接下载

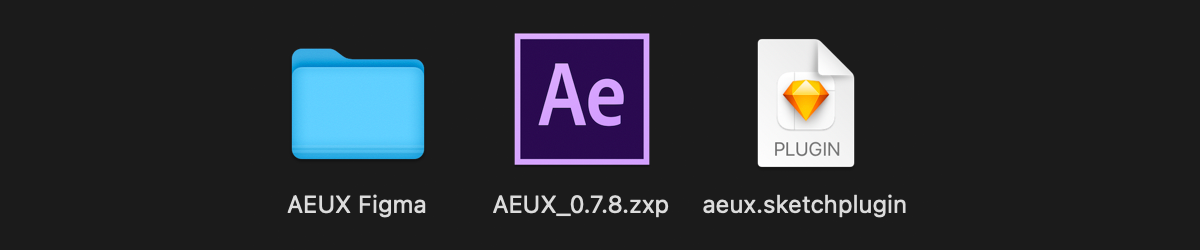
下载完会得到三个档案,第一个Figma用,第二个丢进ZXP Installer中,第三个Sketch用,像我本身只是Sketch用户,只需要安装右边两颗档案。

恭喜各位到此扩充程式就完整安装完!
▍将图像从Sketch导入AE到输出
「 步骤一」Sketch绘制元件与汇出
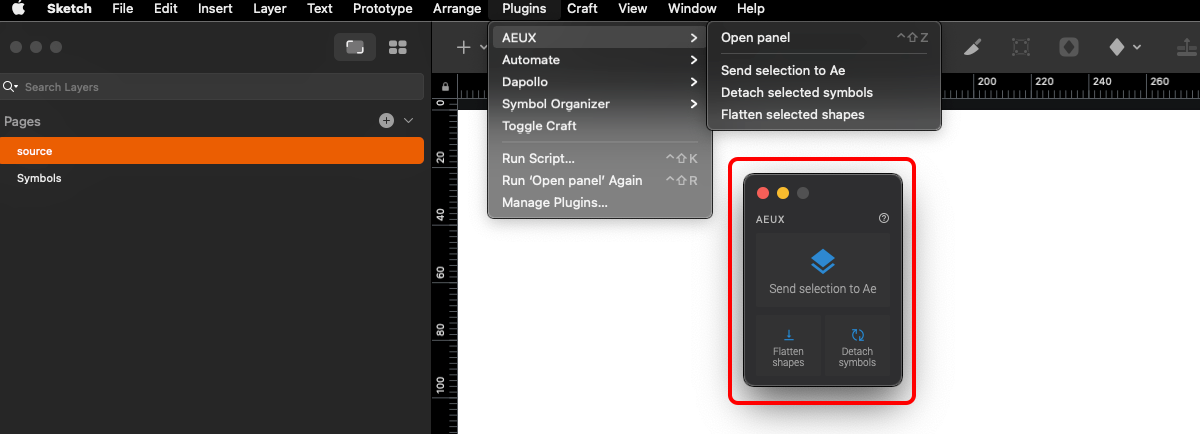
若扩充程式都顺利安装,从Plugins> AEUX> Open panel 将能打开下图这个介面。

- Sens selection to Ae :
- 点选制作的好图像,再点此按钮将会自动汇入After Effects,可一次选取多颗图像。
- Deatch symbols:
- 解除元件状态。
- Flatten shapes:
- 能让复杂的boolean图像全部打散,过于复杂的图像丢进After Effects都会出问题,但通常我更倾向丢于illustrator中,再复制出来一次,大多情况能解决转译失败的问题。
「小撇步」- 真的过于复杂建议就输出png图档去控制即可, SVG节点过多效能也是会吃掉不少,加上寻找哪层boolean运算出问题是非常耗时!
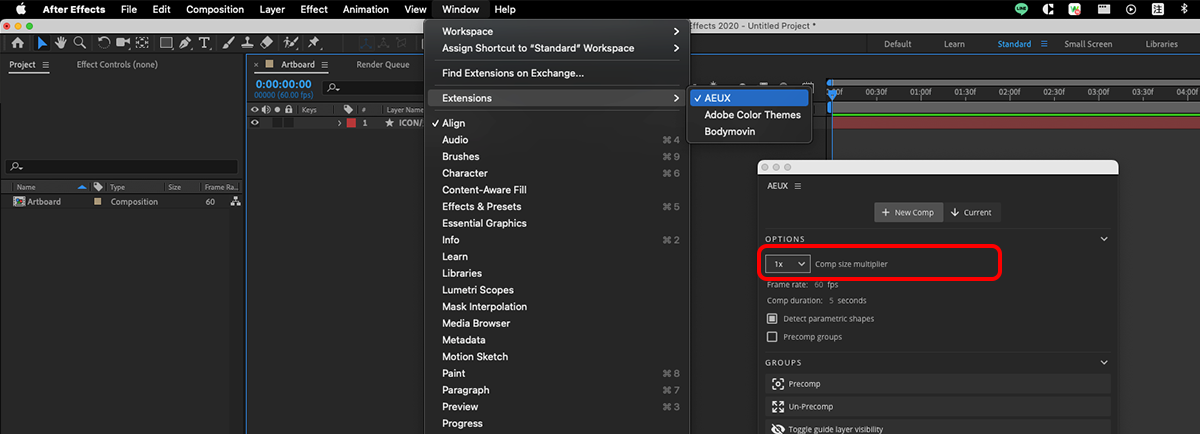
「 步骤二」After Effects 接收
After Effects会自动帮你开一颗新的Composition,里面就会有刚刚绘制的图像。

倘若觉得预设图像过小,即便是SVG向量档,但是20px的图像去做动态稍嫌吃力,那在After Effects中的AEUX 面版是能调整倍率。

「 步骤三」制作动态样式
这里就牵涉到自身对Motion的能力与理解,有机会再写一篇关于After Effects简单实用的图像动画。
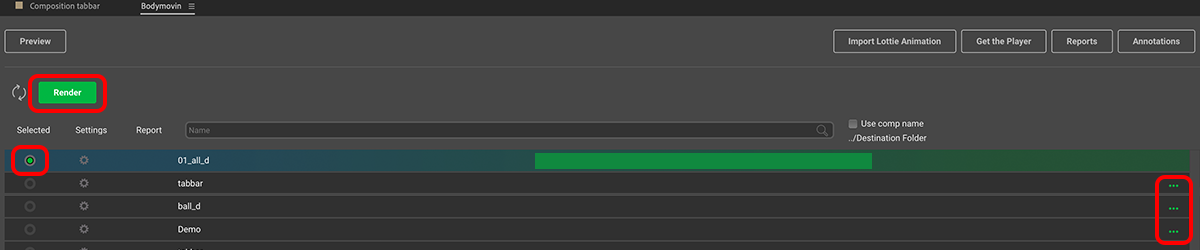
「 步骤四」输出Json档
从Window > Extensions >Bodymovin中打开输出面板,左边针对每个Composition可以勾选是否要输出,右边则是选择输出位置,最上方按下即可以输出。

Setting可以调整一些设置,比如是否输出Html档供Demo,或输出相容更旧版等,一般来说不会特地去调整。
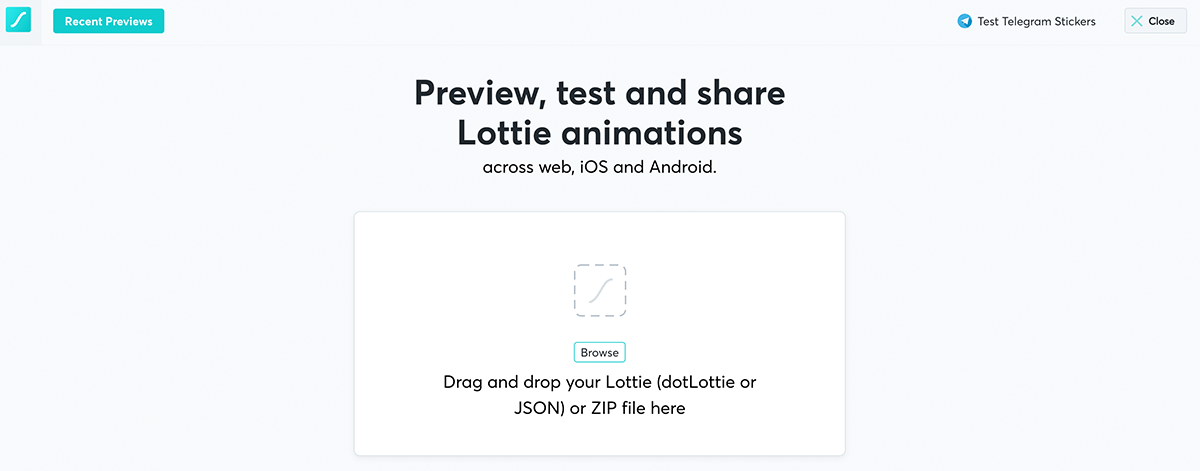
「 步骤五」检查Json档
将制作好的Json档拖曳入Lottiefiles官方检视的地方检查

从这可以看出动画花了几帧,以及背景可以调成黑色,检查在Darkmode的产品中呈现是否妥当。

「提醒」- 若你的动态档是有PNG图片组成,需要将「images资料夹」与「Json档」一起压缩,再丢入Lottiefiles官方网页检查。
▍后记心得
Lottie对设计与前端来说都是较优良的双赢解法,但设计上诸多限制是设计师必须去克服,基本上After Effects中所有特效都不吃,阴影等效果得靠多层不同透明度的Shape去完成,以及各种无解的boolean图像失败。但能减少产品上的效能耗损,以及口述给前端刻画的时间成本,这套体系算是相当不错!
希望本刊对同为设计者有帮助。文章欢迎转载,但要帮我注明出处,感谢你:)
任何问题欢迎交流讨论: huaweiyeh.showreel@gmail.com
也欢迎追踪我的Behance 、 IG 、 Medium ,上面有其他设计资讯与作品
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者